在品牌塑造上,Google 已被证明做得极为成功,而且在视觉表现层面,Google 系产品具备着“一致性”和“连贯性”,这让 Google 获得了品牌识别上的利益。
2012年,Google 开始在实验室内部推行一个“Google”式的视觉设计指引,帮助 Google 的设计师和合作伙伴们更好的学习和理解 Google的风格语言,Google的创意总监Chris Wiggins率领团队完成了这样一份指引,这里摘录部分精华内容,用来学习和分享。
和大家更为熟知的 Google Doodle 不同,在产品视觉的设计上,Google 牺牲了个性,保留了更多来自极客的严谨和细致。
“产品的 icon 是 google 的可视化表达元素。它们简洁、现代、友好、有时候有点小诡异。产品 icon 通常高度直白,接近本质,所以它们可以缩小到很小的尺寸使用。而有时候,部分产品icon也会比较字面化,但是它们也依旧可以起到象征产品形象的目的。

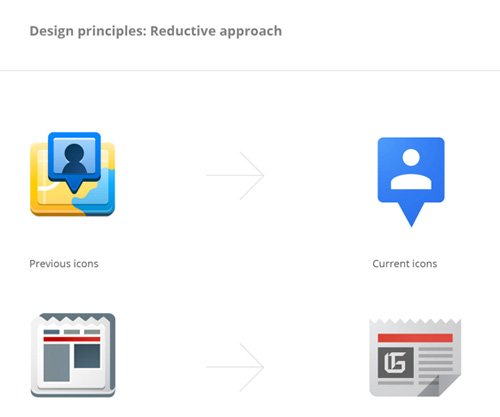
设计准则:化繁为简
过于饱满的设计其实并不利于用户迅速建立识别度,作为崇尚极简主义的 Google,这个习惯从 PC 一直带到了 Android。

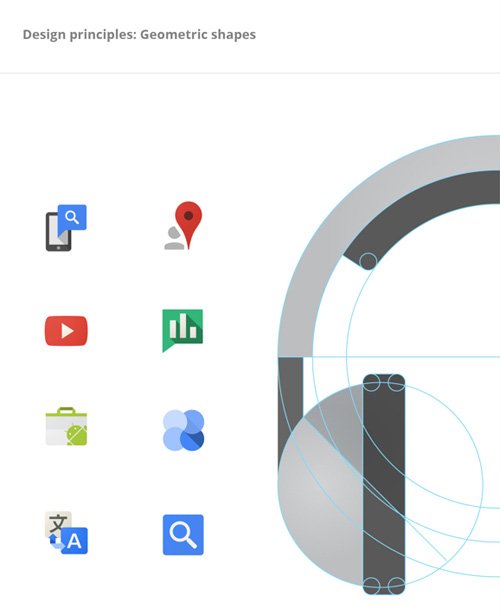
设计准则:几何图形
Google认为几何图案是科技领域的最佳表现,既不失工业、理性,也能发挥一定的创意。

设计准则:保持正面
“Z 轴”在Google的设计风格中是大忌,立体的视觉效果可以通过阴影等元素来体现,过于拟物和真实有违Google的数字基因。

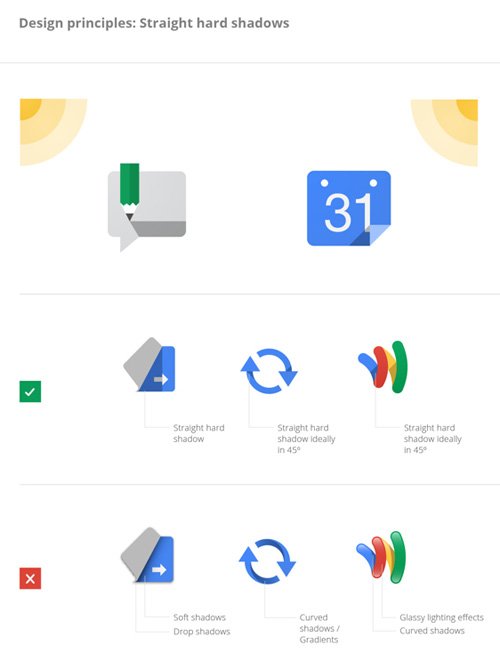
设计准则:直线阴影
通过阴影来表现立体质感的时候,使用直线的阴影,杜绝渐变或是曲线的阴影,这也是“简化思路”的实践。

色彩:调色原理
Google反对贸然使用新的颜色,就像画家通过调色板来将一种色彩调出更多深浅不一的颜色,Google也喜欢使用“透明度”这种调色方式来扩大画面必须的丰富程度。

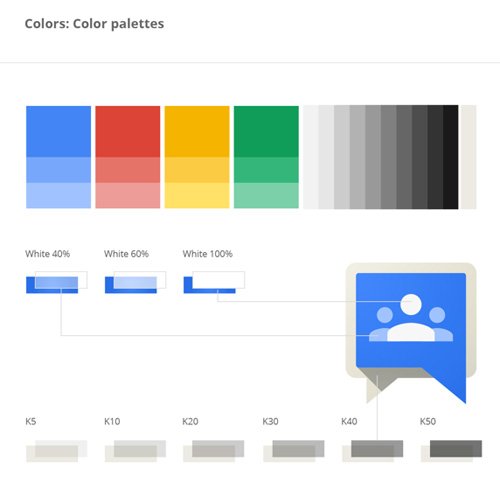
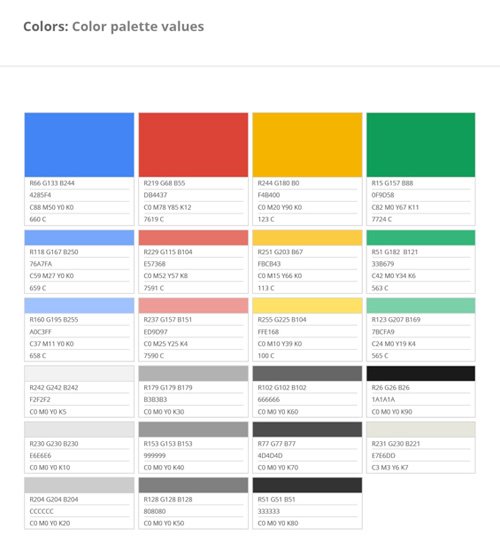
色彩:调色标准
出于极客的本质,Google也对调色行为做了标准化的制定,以求设计上的一致性。

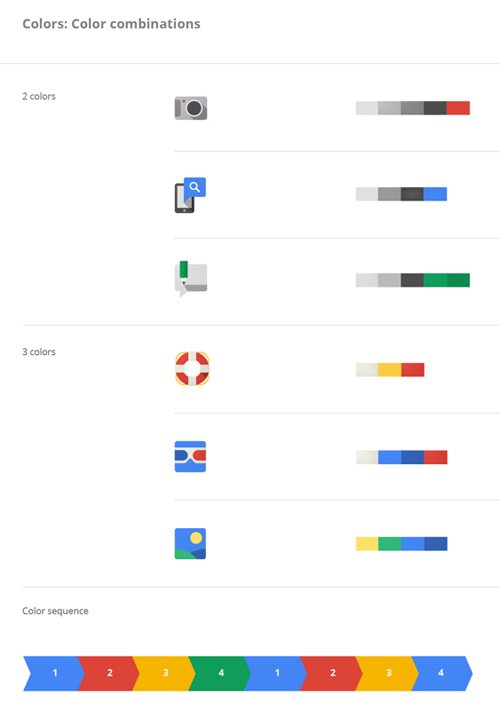
色彩:配色组合
Google 的 Logo 使用的四种颜色(蓝、红、黄、绿)也是 Google 在其他设计上的首选配色,而且配色的优先级也是“蓝→红→黄→绿”。

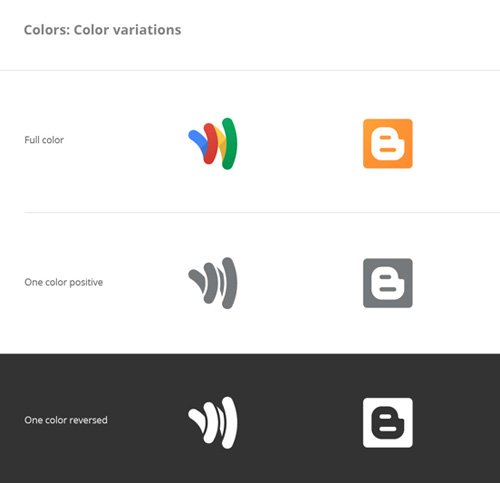
色彩:配色变化
当设计内容需要适配单色(黑白)环境时,阴影元素也被摒弃,通过鲜明的对比度来突出内容。

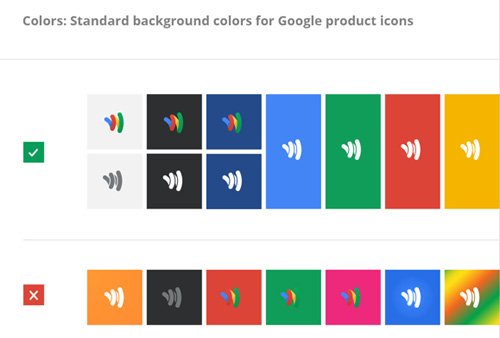
色彩:背景标准
对于产品 icon 能够适配什么颜色的背景,Google 也有着严格的标准制定。

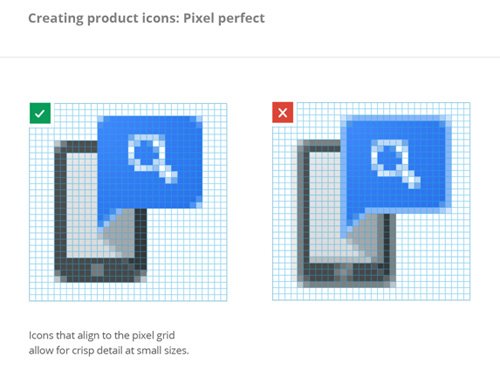
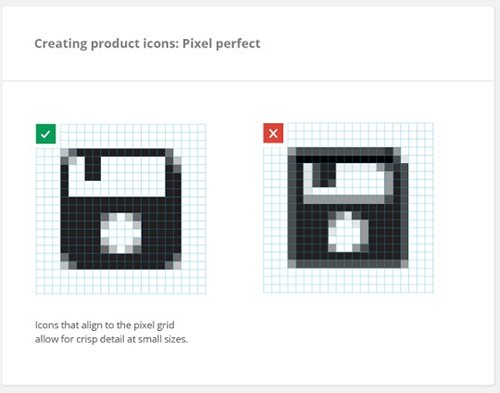
产品 icon 创作要求
像素级的完美主义——尽量避免虚线和锯齿。

产品 icon 创作要求
字体排版——作为本身 Logo 就是字体而非图像的品牌,Google从印刷角度出发看待字体的选择,秉承的思路也是中规中矩,大方稳重。

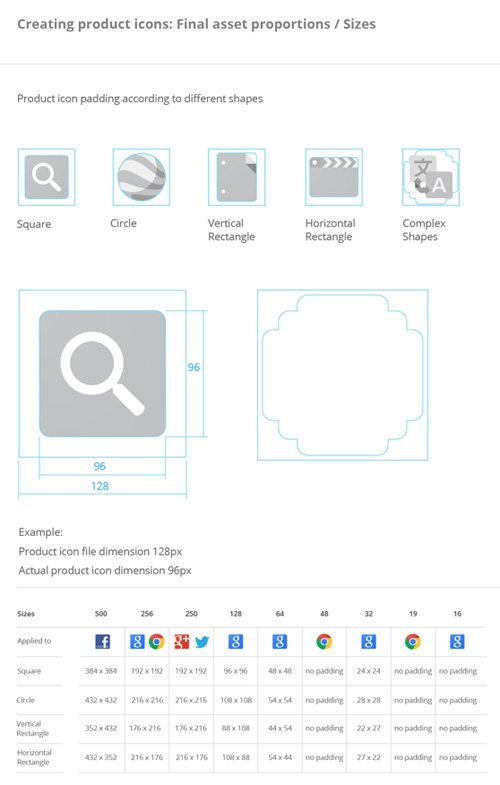
产品 icon 创作要求
尺寸和比例——和Apple不同,Google并不强求圆角矩形式的大统一,而是通过一些技巧去均衡排列整齐和原生比例两大属性,比如在一些icon设计的时候,因为迁就本身的形状,从而会在边框上做出一些留白,但是就icon的完整尺寸来讲,看起来大小不一的icon们,其实是同样的尺寸,Google不希望为了填满而去填满空间。

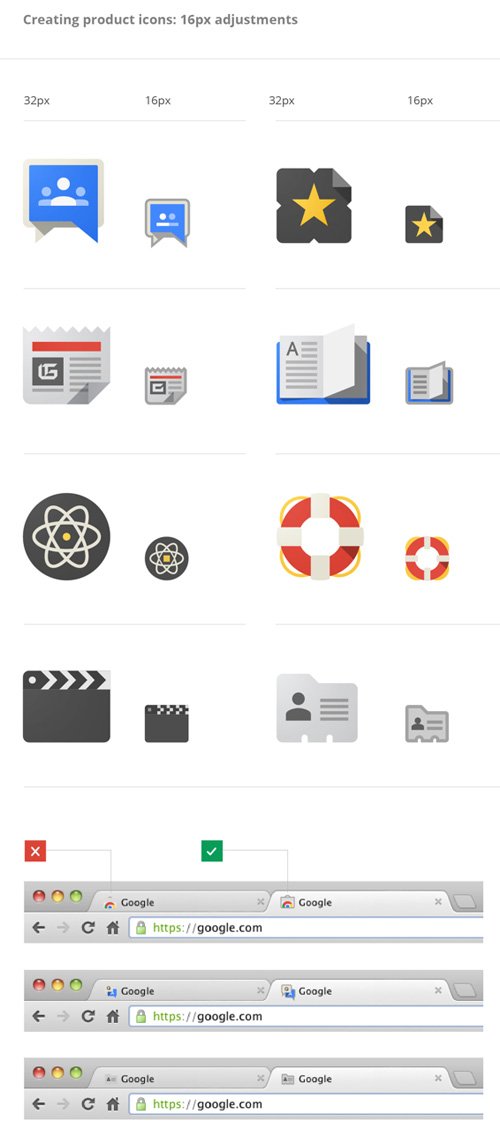
产品 icon 创作要求
16px 调整原则——作为icon的最低尺寸,16px的表达面积过下,按照原有尺寸进行同比压缩会造成部分细节的丢失,为了避免这个问题,Google规定必须对16px尺寸下的icon进行重制,突出必要的设计元素,这种做法在实践上有着良好的案例表现。

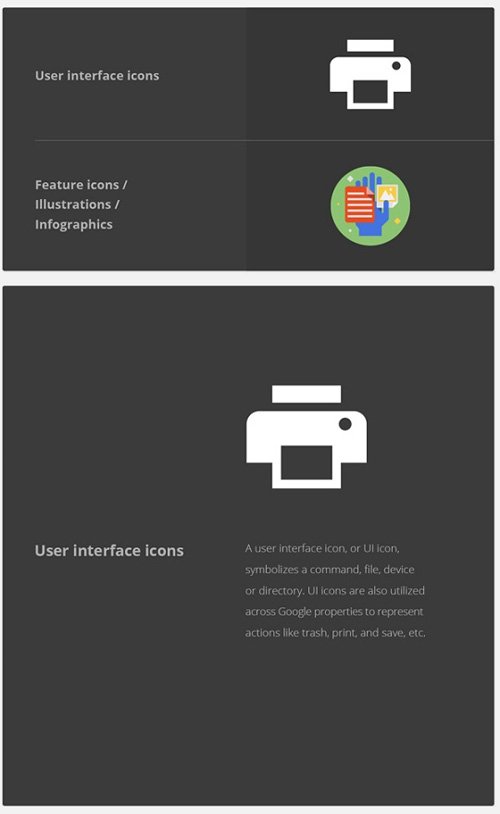
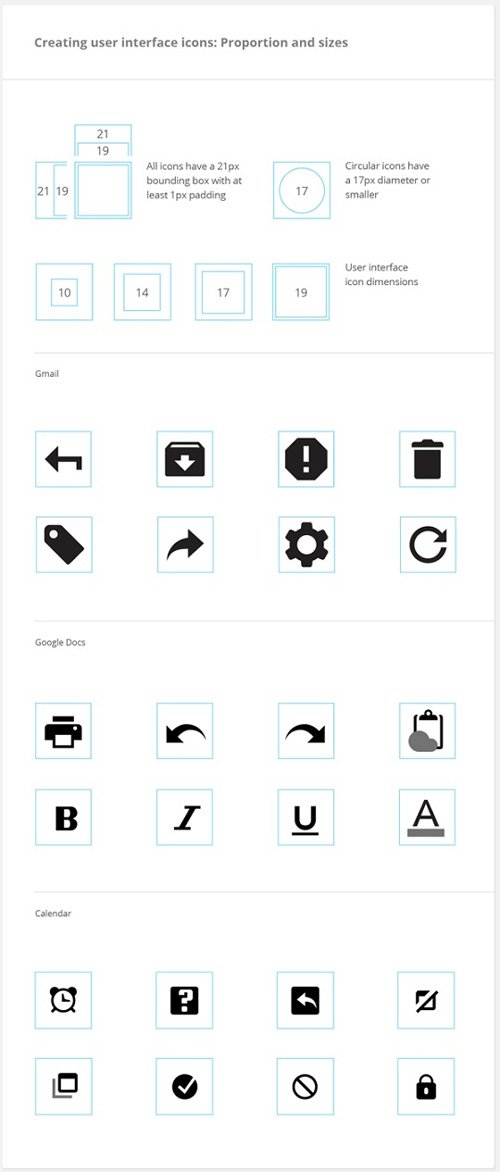
Google 的设计还包括一些特殊的用户界面 icon 以及功能/插图/信息图表 icon,它们通常代表命令、文件、设备等,有时也象征具体的行动指引,如保存、打印、删除等。

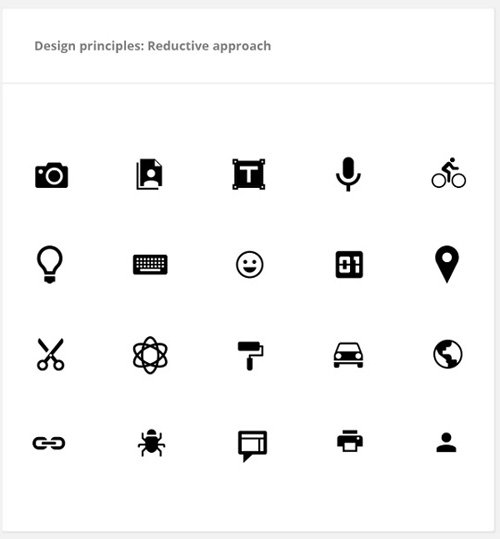
设计准则:化繁为简
Google 在用户界面上的有一些黑白风格的 icon 也遵循同样简化的设计准则,在剥离了色彩之后,仅仅保留单纯的意向语言,杜绝 icon 太过喧宾夺主,反而干扰了用户的注意力。

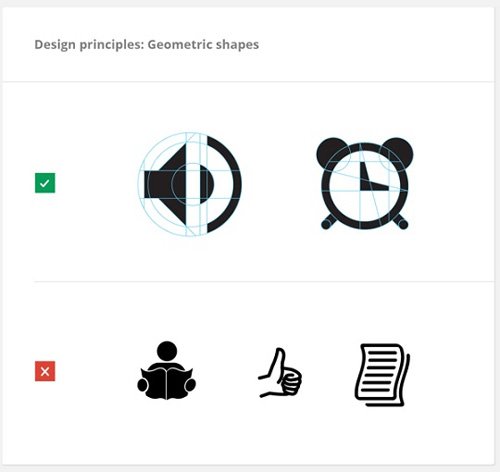
设计准则:几何图形
同样,严格的几何尺度也是构成 Google 在用户界面的 icon 的基础,潦草、率性、手绘等类型的 icon 在 Google 这里行不通。

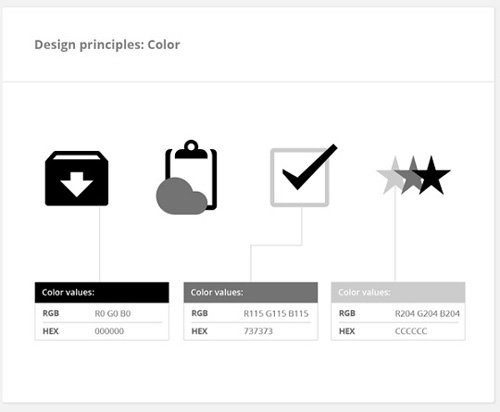
设计准则:深浅配色
由于缺少色彩进行区隔,这些 icon 利用深浅明暗来优化视觉认知,灰度的使用亦遵照设计规定。

用户界面 icon 创作要求
像素级的完美主义——黑白icon也同样注重虚线和锯齿的规避。

用户界面 icon 创作要求
尺寸和比例——同样,兼顾排列和大小,icon各自有着相应的形状,但是通过留白的边框产生一个统一而透明的外壳,这里用了Gmail、Google Docs和Google Calendar的用户界面icon作为示范。

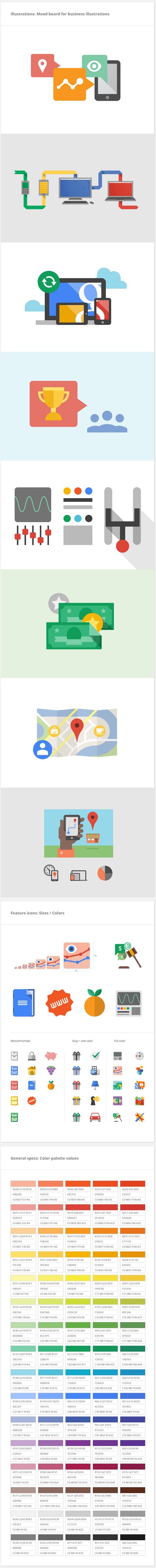
功能 icon、插图都和信息图表归于一类,都是辅佐正文内容的修饰,友好、现代并且稍具个性,它们用于大众传播,向用户传递Google的精神,并引领后者轻松愉快的了解Google的产品,这里也有一些充满色彩、生动活泼的案例。

本文标签: Google, 图标, 色彩, 视觉设计, 设计准则




















