
2011年涌现出诸多优秀设计,随着操作系统的更新和硬件性能的提升,用户对移动应用的品质需求也呈现上升趋势,界面设计又被提升到一个新的高度。移动应用不再是将内容从互联网搬至移动设备,而是解决设备本身的问题,根据用户需求从视觉感受、风格趋势、操作方式、信息架构和内容呈现等各个方面挖掘设计的可能性,为用户带来新颖的体验。
本文汇总今年热门产品的界面设计,从中总结出未来一年需要重点关注的设计趋势,供大家参考。
趋势一:极简主义的应用图标
从App Store的国外知名产品的设计动态看, 启动软件的图标设计正在趋近极简化风格的设计。
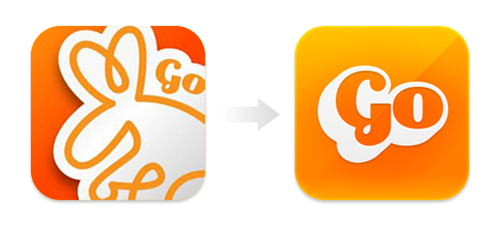
极简主义风格的设计,视觉表现的元素简约,能够让用户快速的记忆应用类产品。LBS产品Gowalla ,在2010年初时候的应用图标如下图左效果,应用图标呈现为复杂的袋鼠造型和GO字母的结合体,表现元素造型复杂;经过1年多的产品升级版本迭代,此时的Gowalla的图标已经是右边效果图,典型的极简主义应用图标,简约美观。

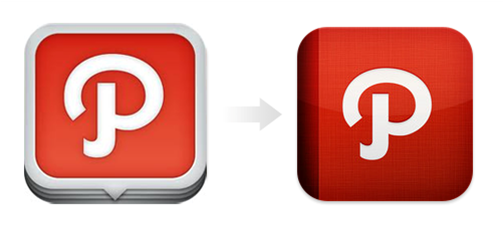
如下图所示的path软件的应用图标设计,由原来的立体感的设计演变为极简的、相对扁平化微渐变的设计风格。极简的应用图标设计,背景色统一,突出品牌“P”,视觉上传达给用户一种十足的品质感。

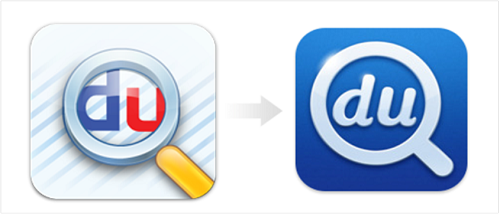
又如入围2011最佳产品工具类排行的百度搜索,应用图标的设计也趋向极简主义设计风格。由原来的相对具象的图形表现方式向极简主义的设计风格趋近,从视觉传达的角度,提升了应用图标的整体感和品质感。

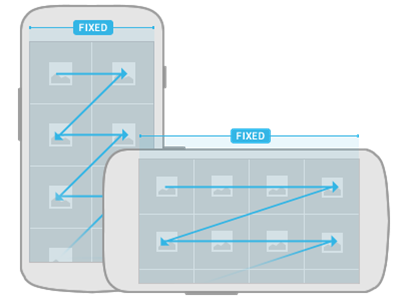
趋势二:适配多样化的分辨率
回顾过去几年,从智能手机发展初始阶段的240×320的分辨率手机,到目前主流的480×800的分辨率手机,手机的分辨率呈现多样化并向高精度发展,目前Galaxy Nexus的分辨率甚至达到了1280×720,所以屏幕适配性是衡量操作系统的重要指标之一。


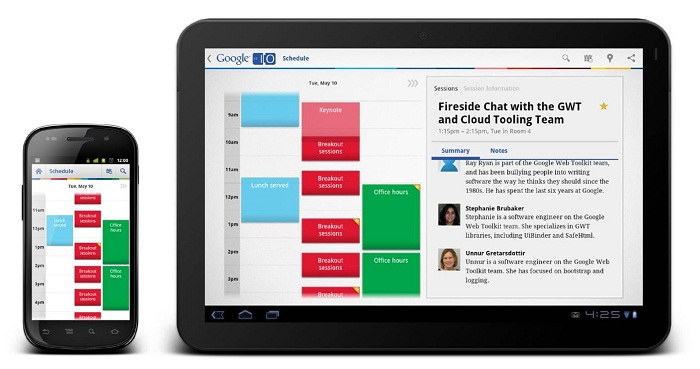
Android3.0之后重要的改进就是增强了适配性,平面化的图形便于横向拉伸,分辨率增大时,顶部可以由两栏合并为一栏,手机和平板可以使用同一个程序,所以应用程序将更多的考虑高分辨率的显示效果。

试想我们在设计一款应用软件的界面时,需要同时照顾到多种分辨率手机用户,并不是一件非常容易把握的事情。密切关注移动硬件市场情况,了解适配多样化硬件分辨率的手机用户的使用习惯,分析多样化分辨率界面设计的方法,也是2012年我们设计师需要关注和研究的趋势之一。
趋势三:平面化的视觉风格
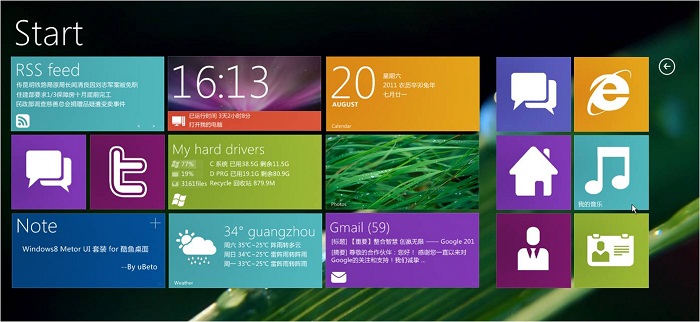
自WP7使用Metro风格之后,Windows8为代表的界面会将这种新兴设计风格推向主流,Metro的特点就是简洁与直观,没有过分华丽的炫目背景与精致的功能图标。


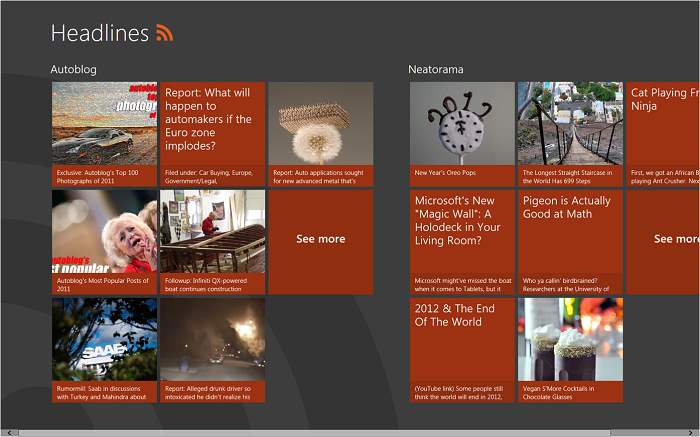
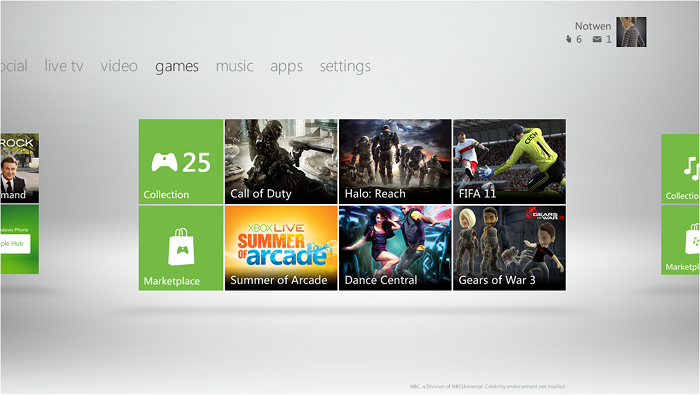
除了windows 8的设计外,X box360等产品也在使用这种设计风格,界面风格设计也呈现平面化、格子风的设计趋势,简约而华丽的设计给用户带来了全新的视觉体验,强化Metro统一的品牌感。如下图:

除此之外,Android 4.0系统的视觉设计风格也整体趋向平面化、格子风趋势。android 4.0系统的视觉设计,放弃了原有的设计风格,整体正在向平面化、格子风的设计方向进化。虽然没有那么强烈的Metro设计风格,但是这足以可以体现Metro风格的影响力。如下图所示:


平面化、格子风正在流行,并正在影响着众多的移动应用的视觉设计,但未来移动应用不会严格遵从官方的标准,在此基础上将衍生出更多的创新设计,丰富这一设计风格。
趋势四:越来越丰富的动效
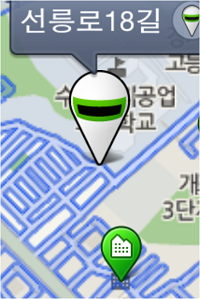
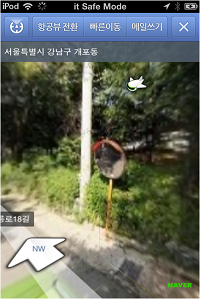
动效设计和交互视觉都息息相关,是一种动态的交互行为的用户反馈特效。优秀的动效设计,能够增加用户交互的亲和力和趣味性,提升产品的用户体验。动效会被越来越多的平台软件应用,智能手机硬件的提升,给动效体验设计带来了展示的机会,给软件产品的用户体验升级提供了更大的空间。



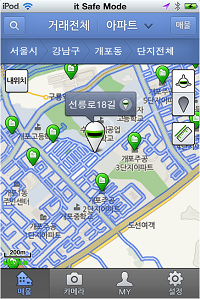
如上图是韩国Naver的一款看房地图的软件,它采用了放大收缩的动效。用户点击地图后,地图本身放大,然后转入街景界面;用户关闭街景时,采用收缩的动效还原到地图界面。这一细节的动效设计,给用户一种酷炫的感觉,同时增强了界面间变化的连贯性。


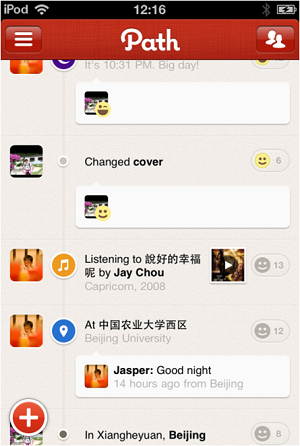
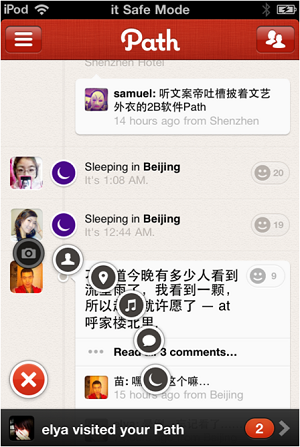
如上图的Path左下角的动效设计,这已经成为2011年代表性的设计。此软件多处用到了动效,用的恰到好处,为产品赢得了良好的用户口碑,为产品在短时间类增加了大量的用户。

另外,在PC端的动效已经在Metro设计中广泛运用,参见苹果电脑酷炫的动效体验设计可以赢得用户的钦赖。动效设计丰富了交互,补充了视觉,恰当的运用动效能够提升产品的用户体验。
趋势五:电影化的开场界面
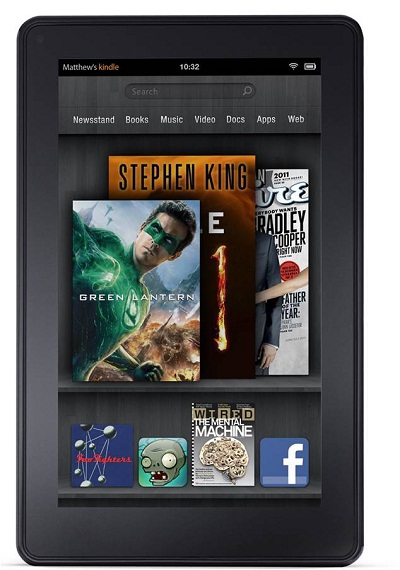
好的开场是成功的一半,越来越多的应用会采用动态的全景照片作为自己的开场界面,或者采用高保真的图片作为应用的首屏壁纸。这种斑斓艳丽的视觉效果,为应用争得了良好的第一印象,让应用变得更加的生动和迷人。


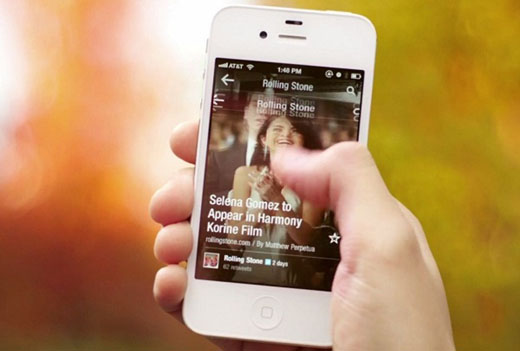
Flipboard是一个华丽的阅读产品,最开始推出的是iPad版,目前已经推出了iPhone版,它让你在手机上也能拥有杂志一般的阅读体验。Flipboard在iPhone版本上,推出了封面故事功能,将热点的新闻和图片,直接在封面上展示。用户还可以详细定制出现在封面故事上的内容,当然你也可以关闭它。


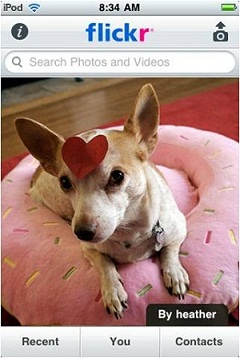
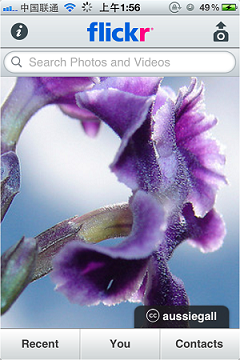
iPhone版Flickr客户端启动之后,就是一系列高精度图片的动态轮播,让你体验到艳丽多彩的视觉冲击。


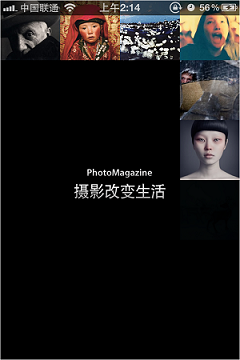
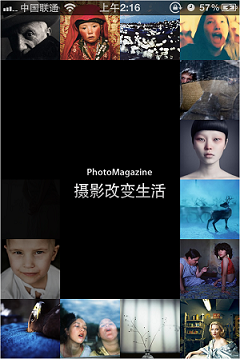
中文摄影杂志PhotoMagazine的开场,则像是一场精心炮制的剪切动画,多个镜头依次出现在屏幕上,一张张美丽的摄影照片衬托出鲜艳的人像和风景,让摄影杂志的文艺气息深入人心。电影化的启动界面,可以直接提升用户对产品的好感度但也要考虑到多张图片的大小,及动画效果加载效率的问题。
趋势六:合理的用户引导
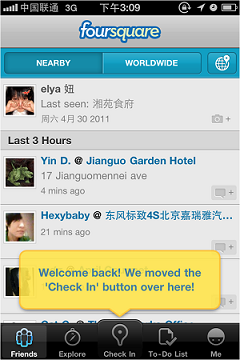
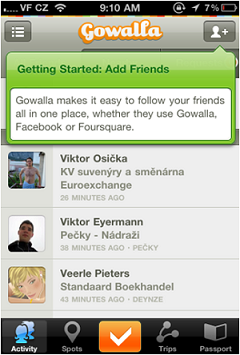
由于手机界面的承载能力有限,产品功能的不断膨胀,必须要在用户打开应用之后告知他某些新奇的功能,引导他完成某些主要任务流程,让用户不至于迷失在陌生应用中不知所措。帮助用户快速掌握应用的使用方法,体验到应用的乐趣,新手引导成了一个必须考虑的设计环节。




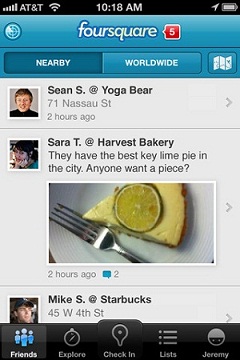
Foursquare和Gowalla会在合适的时机,提醒你可以执行某个操作。某个按钮挪了位置,快速去添加好友,开始签到并与好友分享图片。通过这样一种Tips告知的形式,让用户关注到系统的状态,引导用户可以继续走向哪里,可以启动很好的帮助用户熟悉应用的作用。
用户引导的直接目标是帮助用户更好的使用产品,终极目标是提升用户满意度。虽然,大多数情况下,我们可以通过合理的设计,尽可能的简化功能,让用户无需引导和帮助,就可以完成必要的任务。但是实际上,手机产品的限制和对强大功能的追求,导致这个目标很难达到,因此越来越多的应用开始使用用户引导来帮助用户快速熟悉产品。
趋势七:突出显示的主要功能
产品的定位和核心功能决定了主界面的布局,对于不同信息架构的产品,主界面会有很大的不同,但是如何使产品从同类产品的相似界面中脱颖而出呢?答案是:专注。
对于秉承了“开启即用”设计策略的移动应用来说,多而全的功能点和复杂的应用结构并不适用。从主界面点击超过三次才能操作的功能被使用机率则非常低,普通用户不会乐于使用深层界面被掩藏的功能
同样,也有数据表明,在界面上突出某项功能的视觉特征,会提高用户使用该功能的机率;对具有“利用碎片化时间”和“显示区域较小”特征的移动应用来说,让用户在多个功能按钮中进行选择,也会成为影响用户体验的因素。
因此,一定要找出产品的核心功能,并在主界面上突出显示。


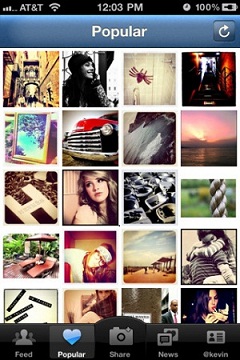
integram是一个以图片为媒介的垂直化社交网络,对这个产品来说,图片只是作为载体的形式出现,核心价值是通过分享建立的朋友关系。所以在产品的主界面上,将“share”按钮的样式区分于其他标签,突出显示核心功能。


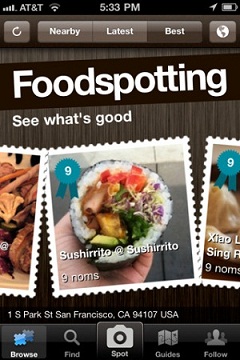
拍照和签到类应用中,在标签栏突出主要功能,主要功能的使用率也是衡量产品交互的重要指标。
另一个影响视觉设计的因素是:设计的重点与单个功能的使用率。
在UGC模式的拍照和签到类应用中,从用户处得到内容是设计中的难点,而“拍照”则是使用率较高的功能,所以在标签栏的视觉设计上突出“拍照功能”。
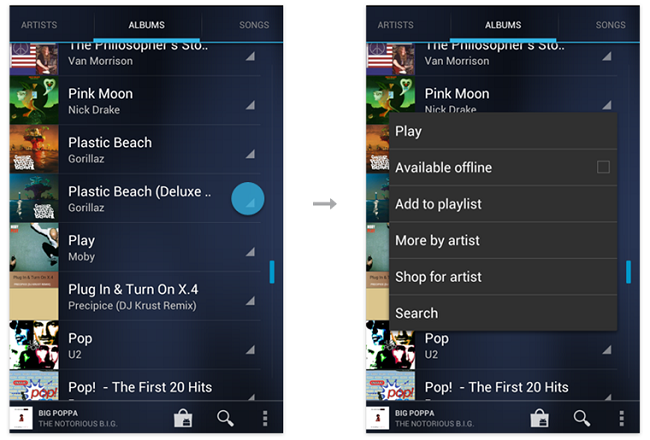
趋势八:隐藏的侧边栏菜单
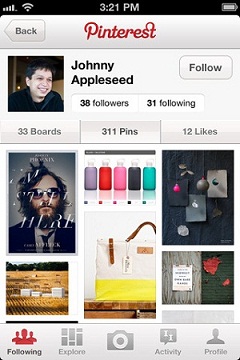
部分移动应用由于发展时间比较长,已经变得有些“臃肿”,默认的五个标签栏已经满足不了架构需求。类似Pad的侧边栏越来越多出现在手机界面设计,有助于减少界面的层级关系,充分利用显示空间,或者让目录型数据便于在较低分辨率的界面中操作。


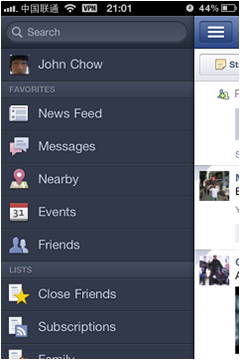
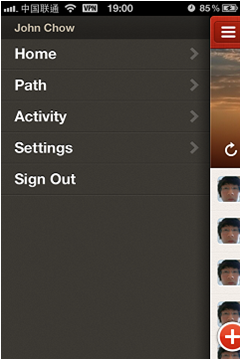
Facebook&Path
如果返回上一级才能跳转页面,会极大的增加用户查找信息的难度,使用侧边栏可以让应用的架构更为清晰。


侧边栏可以保证视觉的稳定性,如果和界面操作不冲突的话,可以依靠左右滑动手势调出侧边栏,提示操作效率。侧边栏也可以放置操作按钮,但可能会导致界面看起来显得拥挤,更多的侧边栏样式及应用场景还需要设计师不断地进行尝试。
侧边栏也是手机界面架构的一种新方式,容纳更多的功能,同时要保证界面层级关系清晰。
趋势九:革命性的语音交互
设备硬件为取代其他终端产品和实现新颖的功能提供了技术基础,用户与设备之间的交互方式不仅局限受触摸屏,语音和拍摄在2011年的移动应用中发挥了巨大的作用,促成微信和instagram等热门产品。

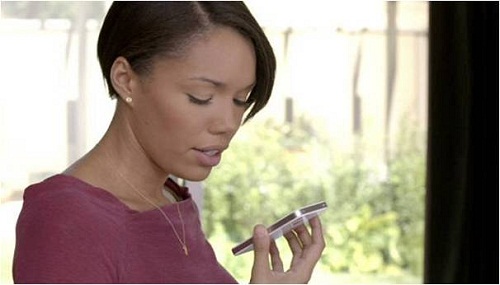
Siri被誉为革命性产品,不管其是否夸大其词,它成功将语音交互引入到移动设备中,比起语音命令更为智能,赋予它人性化的特征。语音可以用来操作界面、发起搜索和输入内容,但整个操作过程中像是与人对话,一定程度上降低的学习成本,同时让应用富有情感化。

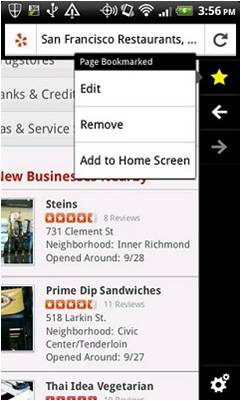
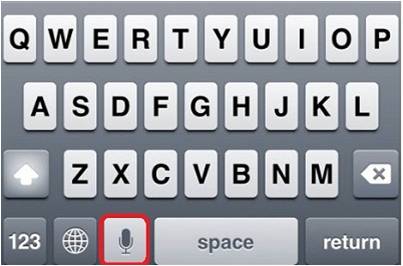
百度手机浏览器Android率先引入语音搜索,目的也是解放双手,提供更为自然的操作方式。语音交互比起单纯的触摸更难设计,除了要解决最基本的识别性问题,还需要交互辅助解决识别率和使用环境嘈杂等问题。


语聊可能是今年最火的功能,音频让用户沟通更为方便,在此基础之上还能衍生出更丰富的语音交互方式,比如语音表情、网络电话和视频电话等等。

语音输入是语音识别的基础应用,技术基本成熟,2012年有望广泛实现在手机的输入法中,为用户的输入方式带来便利。
新颖的交互技术必然还会存在各种缺陷,需要交互设计发挥自身设计优势,充分利用技术的优点,尽量避免技术不成熟引发的体验问题,一定程序上也是促进技术的发展。
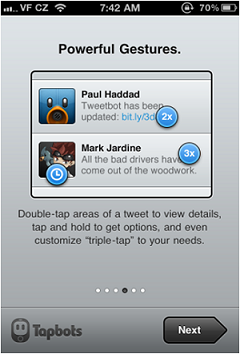
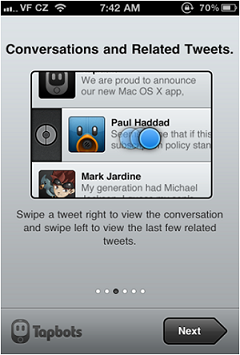
趋势十:演变中的手势操作
以N9为代表,滑动手势取代Home键,进入多任务、功能列表还是应用程序,都可以使用滑动手势操作。滑动操作将非常频繁地出现在触摸屏操作中,设计中使用滑动手势取代点击有诸多优点,比如避免点击区域导致的误操作问题、提升操作效率、隐藏控件并节约显示空间等,百度手机输入法独创的滑动输入也是早期手势操作的代表性案例。

N9手机
取缔按键是未来手机的必然趋势,滑动手势会发挥更大的作用。

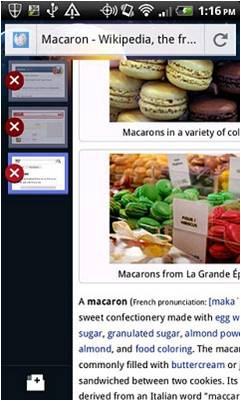
iPhone版Flipboard向上滑动实现翻页,不过效果过于强烈,视觉上并不连贯,但也是滑动手势在移动应用中尝试性设计。滑动手势不但可以用来操作平级界面之间的跳转,也能用来作为进入上下级界面的操作方式。

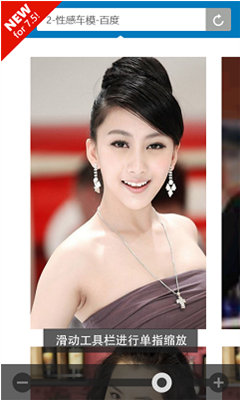
百度手机浏览器WP7版独创单指滑动工具栏可以缩放页面,随意控制页面比例,未来还会有更多的手势应用在常用界面中。还是浏览器利用两指滑动新建界面或者进入其他多标签页,将滑动手势定义为快捷操作,为高级用户提高了操作效率。同时注意引导用户学习特有的手势操作,有助于提升用户对于应用的使用粘度。
结语
研究设计趋势是为了掌握最新的设计资讯和前沿的研究方向,从众多设计中感知规律并能灵活运用到自己的设计当中,甚至是引领设计潮流,这也是创新设计的必备要素。
本文链接:http://www.mobileui.cn/2012-mobile-application-ten-design-trend.html
本文标签: Facebook, 界面设计, 百度, 移动应用, 设计趋势




















