
人们常说“眼见为实”,其实人眼所见的事实由于错觉也并非完全可靠。我们做设计时,经常会遇到同一界面内设计的两个不同icon,长宽是等大的,但是视觉感受上会觉得一个偏大,或一个偏小。这是人视觉主观感受上的视觉差造成的;另外一种情况是完全相同的两个元素,因为环境的影响,感受也会不同。其实这些都是视错觉现象。

本文主要分享一些视错觉在艺术、设计、绘画中的例子,从而深入的了解视错觉现象有趣的一面。
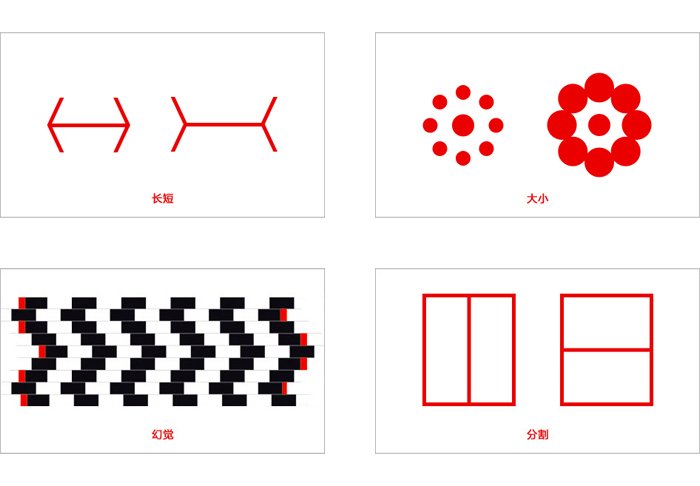
1. 形的错觉

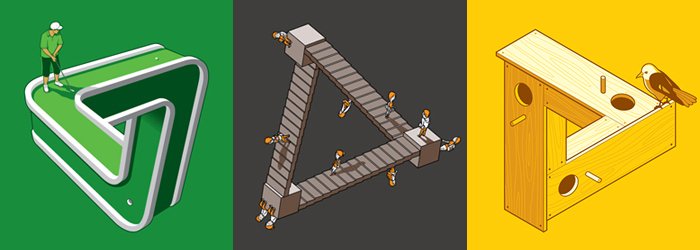
不可能三角在设计师手中变化的更加丰富

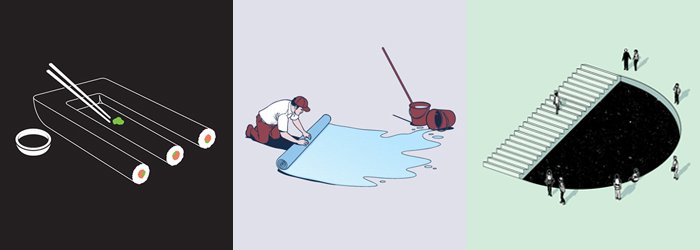
图形设计师眼中的视错觉世界

典型的视错觉在LOGO设计中的运用

一组用胶带创作的街头艺术,简简单单的彩色线条却创造了令人惊叹的视错觉效果
2. 色的错觉
色彩的直接心理效应来自色彩的物理光刺激对人的生理发生的直接影响。心理学家对此曾做过许多实验。他们发现,在红色环境中,人的脉搏会加快,血压有所升高,情绪兴奋冲动。而处在蓝色环境中,脉搏会减缓,情绪也较沉静。不少色彩理论中都对此作过专门的介绍,这些经验向我们明确地肯定了色彩对人心理的影响。 冷色与暖色是依据心理错觉对色彩的物理性分类,对于颜色的物质性印象,大致由冷暖两个色系产生。波长长的红光和橙、黄色光,本身有暖和感,因此光照射到任何色都会有暖和感。相反,波长短的紫色光、蓝色光、绿色光,有寒冷的感觉。

以上的冷暖感觉,并非来自物理上的真实温度,而是与我们的视觉与心理联想有关。
在日常生活中,绿色常常被用在安全通道指示牌中、绿色交通信号灯则允许通行。而在界面设计中,消息类app常常使用绿色为主体色,绿色已经在人们大脑中形成了隐性的安全意识,感觉个人信息不会被泄露,因此也让用户对使用绿色的此类应用不自主的联想到安全从而放心使用。

总结规律我们发现,大多产品设计色彩的使用,来源于人们生活中对色彩既有的认知。

新闻阅读类多用红色,红色给人以庄严、肃穆和权威感;

生活服务类多用橙色,在人们需要帮助时,橙色给人阳光般的温暖,同时还能够刺激人们的消费欲望;

旅游类多使用蓝绿色,给人自由、新鲜舒适、休闲感。
冷色与暖色除去给我们温度上的不同感觉以外,还会带来其它的一些感受,例如,重量感、湿度感等。比方说,暖色偏重,冷色偏轻;暖色有密度强的感觉,冷色有稀薄的感觉;两者相比较,冷色的透明感更强,暖色则透明感较弱;冷色显得湿润,暖色显得干燥;冷色又很远的感觉,暖色则有迫近感。一般说来,在狭窄的空间中,若想使它变得宽敞,应该使用明亮的冷调。

下面举一个简单的例子来说明,前景元素相同,关注背景从左至右色彩明度以及色相的改变,整个页面给人的不同感受。因为前景的元素拥挤排列,占满了整个屏幕,所以搭配黑色背景简直没有呼吸的余地,很压抑;红色背景明度有加强,但是红色过于浮躁,还是会给人满和多的感受;而蓝色较之红色从色彩心理感受上会舒适些;最后一张采用的高明度,冷色系背景空间感比左1和左2两张好很多,整个页面清亮了起来,感觉图标也有了呼吸空间。

这个简单的例子佐证了上面所说的,冷色调在狭窄空间运用时产生的影响。在产品设计中,运用一些简单有效的方式,会给问题界面解决不少难题。
总之当我们观察物体时,基于经验主义或不当的参照形成的错误的判断和感知时,我们的眼睛在这些特定条件下确实会欺骗自己,了解并掌握一定的视错觉原理,会对我们今后的设计有事半功倍的效果。只要理论加实践,相信一些方法论确实会帮到我们。
本文链接:http://www.mobileui.cn/your-eyes-deceive-you.html本文标签: 产品设计, 界面设计, 色彩, 视觉, 视错觉




















