前言
为了优化产品,提升用户体验,产品团队经常做很多事情:数据监测、数据分析、竞品分析…然后给交互设计师提需求,让交互设计师把需求转化为可用的功能和良好的体验。
在设计师眼中,产品需求就像女人心,让人头疼:用户的诉求发生改变,设计就要不断优化,但去何处佐证?如何甄别?如何避免小脚穿大鞋?
本文将从情景出发,浅论如何将需求变成可用性设计。
一、还原情景
还原情景是指设计师通过分析,模拟出用户的使用行为。这需要设计师站在用户的角度思考问题,否则只能算是闭门造车,脑海里的YY,并不能代表用户真实的需求。
在日常工作中听得最多的几句话是“用户其实是这样想的…用户根本就没预期…我觉得这样做用户会有惊喜…”
请问,你不是用户你怎么知道?
回答这个问题,需要重点从两方面还原使用情景:环境情景和人文情景。
A. 环境情景
环境情景是指用户身处的周遭环境,包括自然环境和社会环境。自然环境是指环绕在用户周围的自然因素,如温度变化、海拔高度、光照强度、昼夜变化。而社会环境是指用户所处的场所及周遭的人为因素,地理位置的变化会引起人群密集度、嘈杂度、背景噪音、网络稳定度的变化。
笔者是从事支付类产品设计的,所以拿支付类APP举个例子。当我们优化一个第三方支付的APP时,我们需要问自己以下几个问题:
1.环境属性(发生支付行为的环境)
用户身在何处?是稳定场景还是移动场景?是家庭场所、办公场所还是公共场所?是室内还是室外?是在沿海地区还是内陆地区?
温度变化——在冬天,人体血液循环受到影响,僵硬的四肢会影响操作效率,是否预留了充裕的时间让用户完成整个支付流程?
人群密集度——在公共场所、人群密集的地方进行支付,人与人之间的距离缩紧,私密空间减弱,是否会有支付信息被偷窥的担忧?
噪音嘈杂度——当进行大额支付时,若噪音分贝过高,能否静下心来快速做出支付决定?
光照度——天气季节时间变化或场地的更换都会引起光照度的变化,是否有调节屏幕亮度的需求?
信号和网络的稳定度——在稳定度弱的地方,是否能顺利完成支付流程?
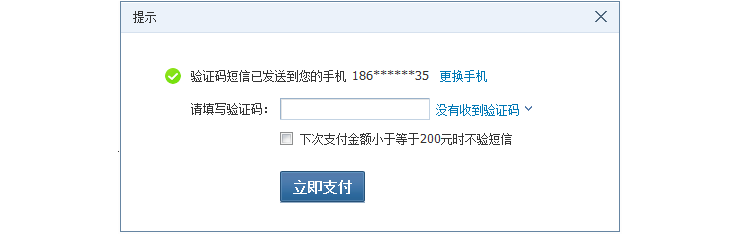
为了安全性,大部分产品在支付时除了需要输入支付密码,还需要短信验证码。但短信验证码存在可达性问题,根据目前运营商的平均水平,短信的到达率大约在95%左右,遇到一些特殊情况,如节假日,有可能会延迟或丢失。
对以上现象,解决办法可以是:在用户获取验证码失败2次后,系统自动给用户的手机拨打电话,语音播报验证码。或者,当知道短信验证码的功能是为了身份认证,确保你是该银行卡的主人,那么就可用同等安全级别的措施来验证身份,如 “支付密码+6位动态密令” 、“支付密码+指纹识别”。
B. 人文情景
人文情景是指用户在使用产品时的行为状态和心理感受,如行走、奔跑、驾车、倚着、平躺、焦急要完成某事、耐心等待完成……
还原人文情景,我们需要问自己以下问题:
1.用户使用产品时的常态
通常有三种状态:
① 碎片时间里使用产品——等车站着无聊时、厕所蹲着酝酿中、睡前躺着寂寞时、喝着咖啡休息时等等。若是在碎片时间里使用,大部分需求是为了处理微任务或娱乐消遣,那界面需要有足够的高效性来迎合这种随时随地的特点,让其快速完成任务。
② 多任务情景下使用——一边看视频一边和朋友在线聊天、一边做家务一边使用产品、一边驱车一边使用产品等。在多任务情景下,用户的注意力易于分散,因此应专注于对内容的体验,通过声、光、色等丰富的表现力及效果让其沉浸其中,增强代入感。
③ 单一任务情景下使用。在单一情景下,若用户需要专门腾出时间来使用某产品时,说明此时正在完成某个重要的任务,应以确立任务为导向,建立清晰的任务模型,层级结构,确保在使用过程中有良好的体验并降低学习成本。如支付产品,它涉及用户的资金及账户信息安全,常态下用户都会小心翼翼对待,属于单一任务产品。
产品服务的是大多数用户,但也必须考虑到特殊情况,为特殊情况设计能体现出对用户的关怀。如微信设计的文字放大功能,能很好地关怀到中老年人,双击文字消息全屏放大显示,解决了中老年人视觉不好的阅读障碍。

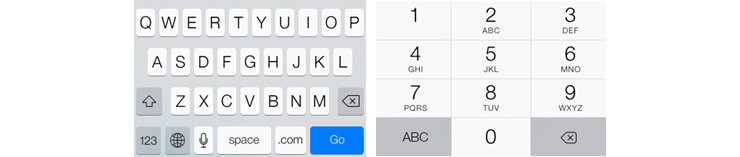
在支付场景中,是否考虑了用户在乘坐交通工具过程中进行支付的场景?如用户急需对某件商品进行支付,但在摇晃的车厢里无法快速打字,那么设计支付密码时,在不牺牲安全的前提下,是否可以考虑以数字键盘替代全键盘呢?以iPhone5s为例,全键盘每个字母按键的大小是52px*76px,而数字键盘每个数字按键的大小是220px*108px,按键的可控区域越大,用户密码的输错率也能降低。
二、到现场找答案
很多设计师认为做设计从某个角度上讲就是再设计,即把元素重新排列组合。对于有经验、见过足够多好设计的设计师来说确实如此,但对初级设计师来讲,只会是天马行空。为了研究用户真实的需求,设计师经常会做用研工作,但用研的弊端是用户有可能会撒谎,这需要设计师有去伪存真的智慧。
而到现场找答案的方法能迅速有效地发现用户的真正需求。此时,交互设计师要变身为一个触觉灵敏的侦探,不放过现场任何的蛛丝马迹。
如一家海边大排档的老板希望开发一个能响铃的桌牌号,当按下对应桌号的按钮,桌牌号能响起来。当我们到现场调查时,发现老板要的并不是桌牌号,而是一个能让传菜员快速找到桌号的方法。原因是当生意很好客人很多时,老板会招揽一些兼职传菜员来帮忙,但客人经常会把桌上的号码牌给挡住,生疏的传菜员难以迅速把菜送到对应的桌号。
通过仔细观察现场环境,发现大排档顶部是用柱子搭建起来的,可视性很强,可以悬挂一些轻量的物件。最后给老板的解决方案是:桌上除了放桌号牌外,在每桌的上方挂一张对应桌号的纸,这样传菜员就能迅速判断桌号了。

这种答案在现场的方法让我们以最小的成本最短的时间做了对的事。如果一开始接到需求就直接设计的话,也许出来的是一个开发周期长、投入较多但实用性也许不强的高科技产品,现场嘈杂的环境让能响铃的桌牌毫无用武之地。
因此,现场的场景化考虑很重要。
但并不是所有的需求点都能从第一现场获得,设计师必须有敏锐的触觉和分辨能力,到现场找答案更适合生活场景化的产品,主要在开发新产品时使用。如果我们想了解年轻用户听歌的喜好,跑到KTV去听他们唱歌这种方式就不合适,网络搜索会更快捷有效,迅速了解24小时的热歌榜、流行榜和新歌榜。
三、一场走心的交流
和音乐人杨坤所提到的“走心”不一样,这里的“走心”是指漫不经心、心不在焉,意思是你可以随时随地和陌生人在一个变化的场景里来一场即兴的走心的交流。
它能让我们收集到更好的点子,获得更多新的灵感。多问多看多听多思考,生活中任何一个人的行为也许就是你挖掘需求的源泉。
如你坐出租车时,发现师傅不认识你要去的地址,但他又没有使用导航,你也许会猜测他可能是没有安装导航工具,或是手机坏了,或是觉得不好用而卸载了,或是流量不足不准备使用……
此时你可以继续猜而不问,但当你开口问师傅为什么不使用导航时,也许你就知道真实的原因是师傅经常发现导航没有提供最优线路,它所规划的路线远比师傅自己计划走的多花上几分钟路程。那么关键路径的优化就成了一个重要的需求点。从产品侧来看,消耗的是师傅的时间,但对师傅来说,消耗的更多是金钱,有这功夫带客人饶圈子,不如多载几趟客人。
走心的交流关键在于我们要有一双时刻准备着发现问题的眼睛,它不需要我们花大量时间、不需要研究任何的方法论,只需要对自身所在领域、对周遭领域有持续的质疑的冲动,从情景出发,保持思考的习惯。走心的交流多了,自然而然也就能快速找出用户的需求点。
四、5个为什么法则
对一个问题点连续以5个“为什么”来自问,以追究其根本原因。运用5个为什么能努力避开主观或自负的假设和逻辑陷阱,从结果着手,找出问题的根本原因。
以用户很少在公共场所(如网吧)使用第三方支付平台进行支付为例:
★问题一:为什么用户在网吧很少进行支付?
因为感觉不安全。
★问题二:为什么感觉不安全?
因为容易泄露密码和个人信息。
★问题三:为什么会泄露密码和个人信息?
因为我要在网吧电脑上输入支付密码才能完成支付。
★问题四:为什么要在网吧电脑上操作?
因为没有其他支付方式。
★问题五:为什么没有其他支付方式?
因为你没有提供。
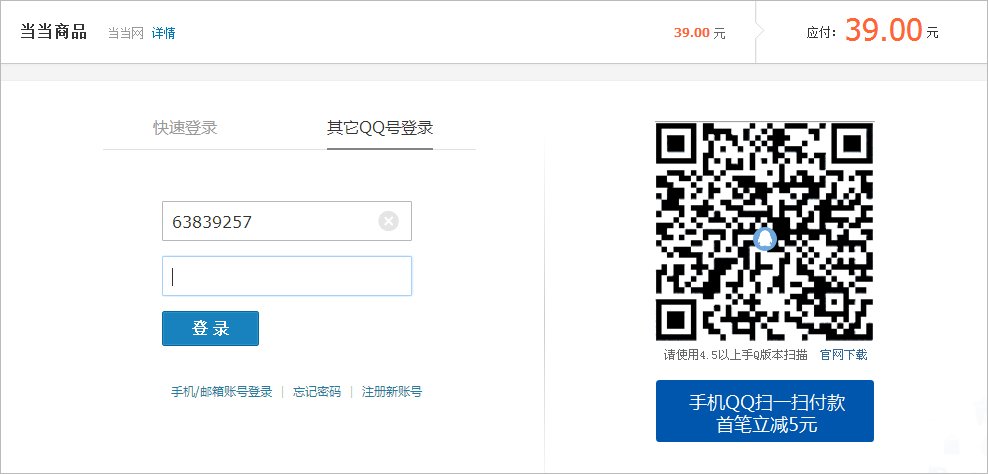
经过连续五次不停地问”为什么“,我们发现,真正的原因是,用户在公开、敏感的场所里进行支付无法感知账户的安全性,需要一种在公共场合支付也感到安心的方式。对症下药,结合现有的技术,我们给出两种合理的解决方案:一是在订单页增加二维码,让用户使用自己的手机进行扫码支付,二是把订单推送到手机上,再进行支付。
如果没有以这种追根究底的精神来发掘问题,设计师给出的设计很可能是则增加一些安全标语和图标,真正的问题还是没有解决。
写在最后
从情景出发,将需求变成可用性设计是件痛苦的事情,需要交互设计师时刻准备着四心:同理心、探究心、走心和挖掘心,但一旦为用户解决了问题,所获得的成就感将让你无比高兴——做出来的产品能改变很多人的生活,被更多人享受,对设计师而言,是有意义的事情。
本文链接:http://www.mobileui.cn/starting-from-the-scene-usability-design.html本文标签: 产品, 情景, 用户, 用户体验