艺术家使用ps,摄影师使用ps,数码玩家们也使用ps,与此同时,UI设计湿更是离不开PS !该软件气势空前鼎盛,无人不知无人不晓。
作为UI设计师,与ps打交道的第一步该知道些什么呢?
当然是图层了!关于ps的图层,有非常之多的东西需要掌握和了解。
相关推荐:
10个你所不知道的PHOTOSHOP图层技巧
在进行团队项目时,PS使用的注意事项
UI设计提速秘笈:Photoshop CC使用技巧

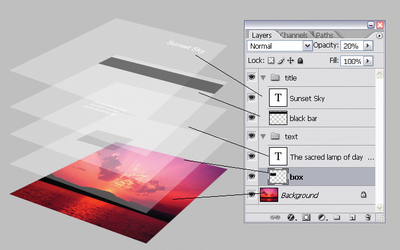
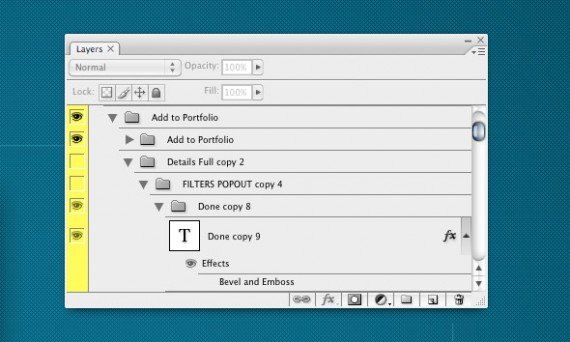
图层面板是自由独立于ps工作空间里面的一个面板。在这个神奇的图层里面,我们可以缩放、更改颜色、设置样式、改变透明度,等等等等。一个图层代表了一个单独的元素,设计师可以任意更改之。图层可以说在网页设计中起着至关重要的作用。他们用来表示网页设计的元素,他们是用来显示文本框、图像、背景、内容和更多其他元素的基底。

大多是ps使用者都统一分层是ps软件的关键特性之一——良好的分层有助于设计更完美地展示和修改。
填充和不透明度
填充和不透明度完全是两个选项。尽管它们经常被相同的使用方法被混淆,有的甚至直接用“Fill-Opacity”来混淆之,但它们完全是两码事。
还有两个概念,很多同学也是老虎老鼠傻傻分不清楚,就是流量跟不透明度,这两者究竟有什么区别呢?推荐一篇浅显易懂的好文,包学会!

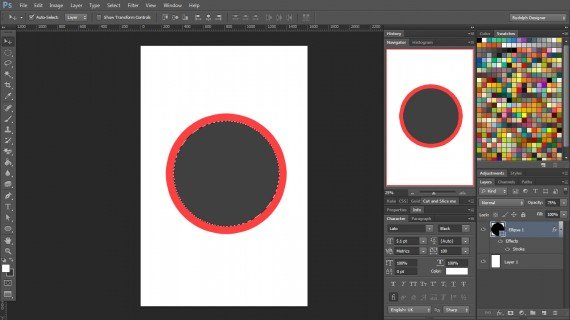
填充是一个图层里面背景色块所占用的百分比,这个选项一般用于形状填充。

另一方面,透明度是一个图层针对其他设计层的透明度。
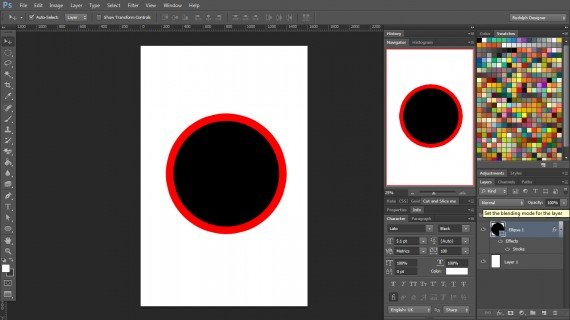
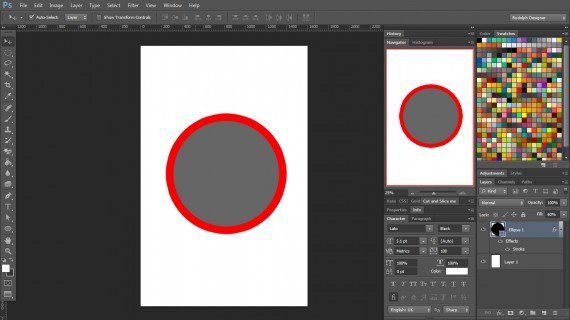
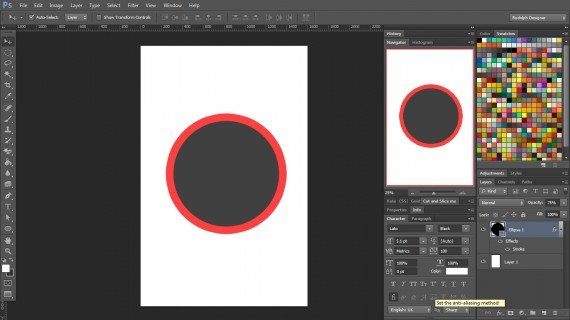
两者的区别就是填充选项不影响图层样式。例如我们给图层上了一个描边,此时我们调节填充选项时描边效果依然还清晰地展示在图层上,而如果我们调节不透明度选项,那么这个描边样式的透明度也会跟着改变。

分组
在使用ps分层时分组是最基本需要知道的内容。分组对于设计本身确实没有做出很大的贡献,但是其重要性却是非常明显的。分组有助于组织图层,除了正确命名图层,分组也能很好地对图层进行分门别类,从而提高工作流程。因为你不再需要为了一个像素而搜遍所有图层,只需要从分组入手很快就可以找到了!

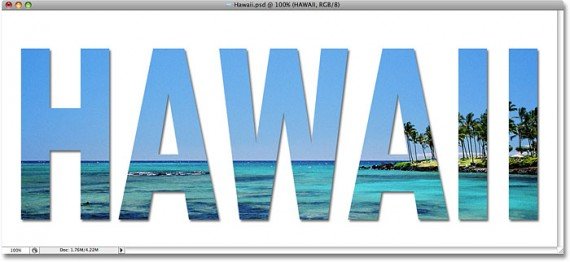
遮罩
遮罩是隐蔽当前图层的一部分从而使得下面的图层内容被显示出来的一个功能。这是一个必须掌握的技巧,它可以创建很多无缝的创意展示。
Ps的遮罩可以在单独一个图层上被大量使用,据TutsPlus.com所展示的,你可以在一个图层上使用11个像素遮罩和11个矢量遮罩!
具体的遮罩英文视频,参见此处。


选区
Ps里面的选区选项实现方式有很多。假设你需要选中设计稿里面的一部分时,你可以直接点击该部分所在的图层,按下ctrl+A移动到你想要的地方,或者使用套索工具/快速选择工具。但是这里有一个很好用的方法:按下ctrl并单击所要选择的图像就可以选中该图层了。

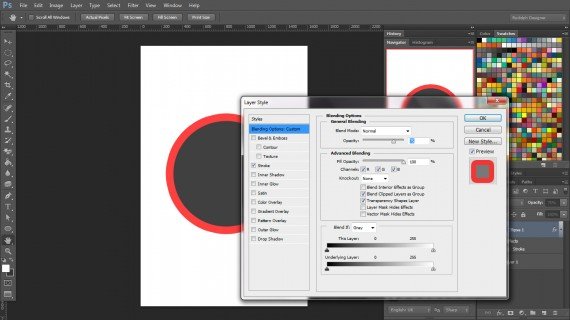
图层样式
图层样式提供给你许多改善设计的选择方案:
- 混合选项(General Blending)——在这里你可以选择混合模式。混合模式选项允许你定制背景和图层的关系以及如何补充、连接两者。除此之外,你也可以选择高级选项,你可以从整体或者单个通道的角度来降低图层的不透明度。
- 斜面和浮雕(Bevel and Emboss)——该选项赋予了图层3D的效果。这是加大图层深度的设计,使之显得更加“现实”。
- 描边(Stroke)——这是最常用的选项菜单。描边大大加强了图层的形象效果。你可以选择描边的不透明度、颜色极其混合选项。
- 内阴影(Inner Shadow)——给你的图层创造了一个微妙的暗层,它也提供深度(外阴影则与此相反)。
- 内发光(Inner Glow)——在图像轮廓的边缘内部提供了一个闪黄色羽化闪光效果(外发光则与此相反)。
- 颜色叠加(Color Overlay)——给整张图像填满一个颜色。

总结
图层研究是一件令人讨厌的事儿,因为它需要花大量的时间和精力。但是层是非常重要的,我们必须学好它。本文中关于图层样式的介绍不是非常齐全,建议小伙伴们自己打开ps一个一个去尝试。好的开始,可以事半功倍。
原文地址:1stwebdesigner
译文来源:uisdc.com
本文标签: PS, UI设计, 图层




















