在网上看到了这样一个蓝色播放器界面设计,他的形状像一个磁带的样子,很有趣就临摹了一下,效果不是很好还望见谅啊,这个教程呢还是用的分解发来展示做法的步骤的这样便于理解,也更加节省时间。
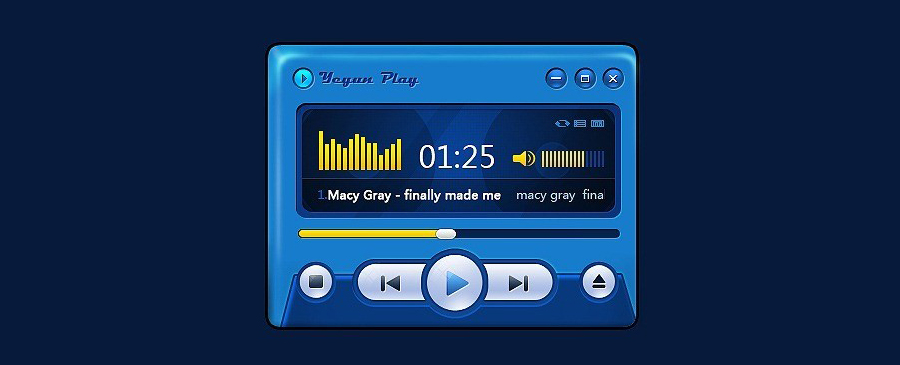
最终效果:

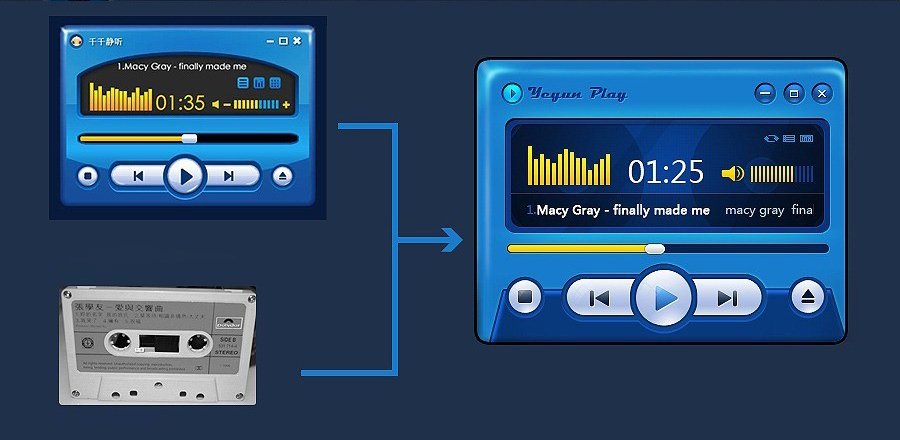
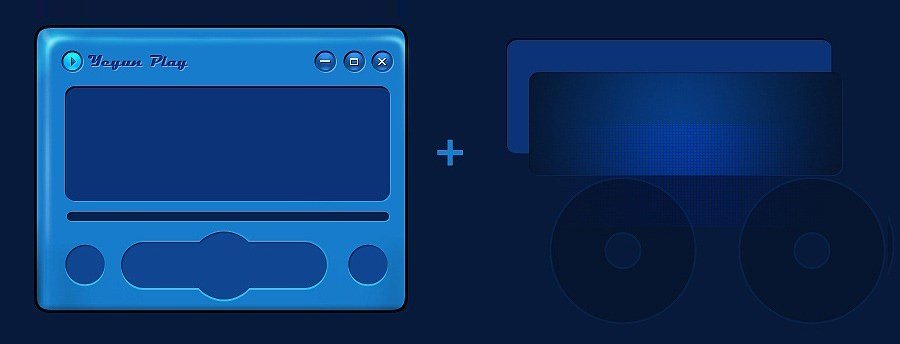
第一步:由于是临摹的还是将原来的作品展示一下,还有一个磁带在下图,我们将要做成的造型就是磁带的造型。

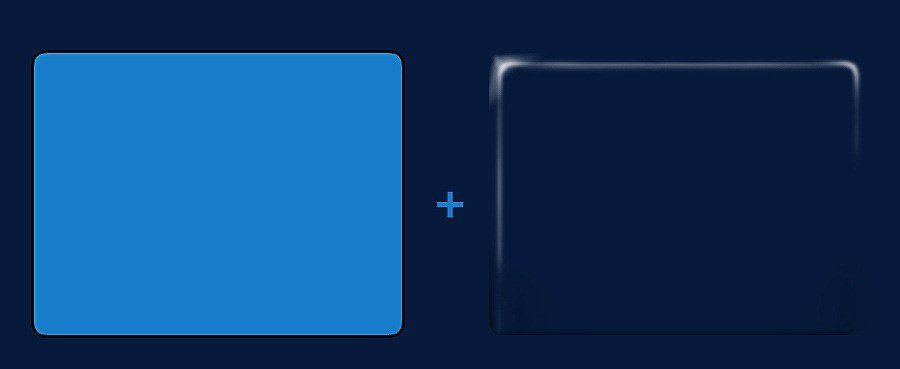
第二步:绘制底板;用内阴影和描边来区分背景,(内阴影的发光这里用的是白色)然后适当的做点受光部分和背光部分的关系。

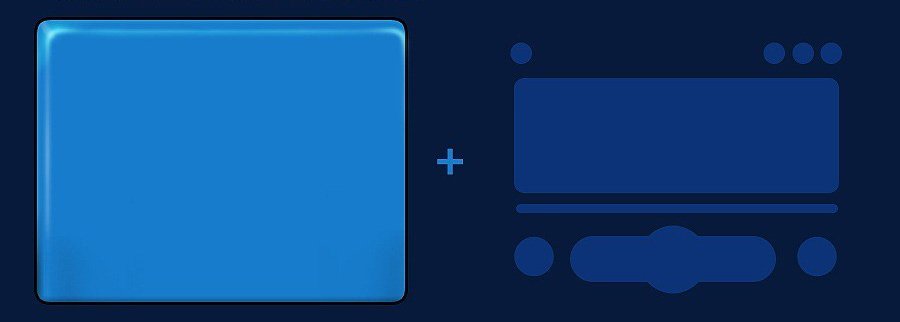
第三步:上一步的绘制就已经有了点立体效果了。接下来就是绘制小部件的基本轮廓和大体位置了!

第四步:给小部件做点浮雕效果,看上去有点凹陷的样子,然后做对象的控制按钮,和鼠标移上移开的两种状态。

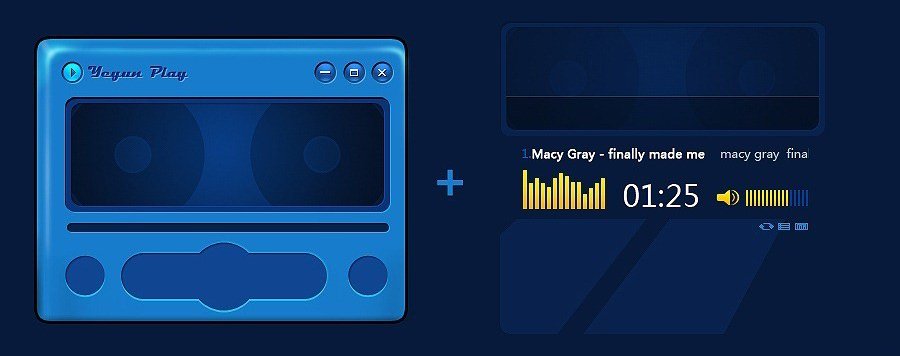
第五步:播放窗口的绘制:背景色、渐变光和纹理素材的叠加,以及还有两个齿轮。

第六步:做出播放器正在播放的样式,我是做了这些元素,你们自己看着办吧。

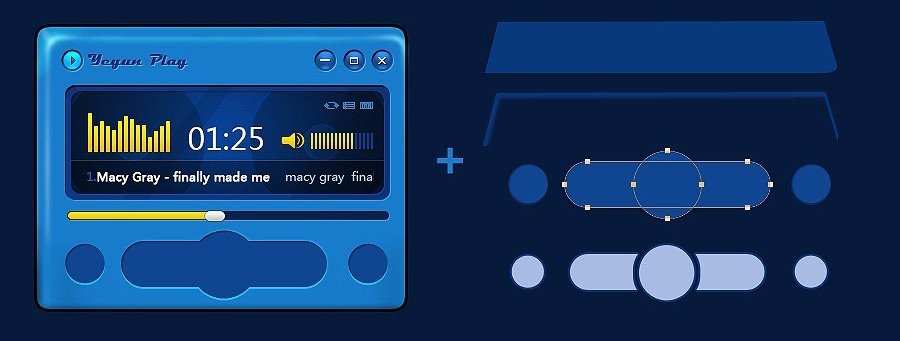
第七步:播放精度条和拖动控制按钮的绘制方法。

第八步:音乐播放控制按钮的绘制,图层样式很简单,都列出来了只是做一个叠加就可以了,希望你们可以看懂。最后合理拼合就OK了!



本文标签: Photoshop, UI设计, 播放器, 界面教程, 界面设计, 磁带




















