UI设计中设计稿的尺寸设定
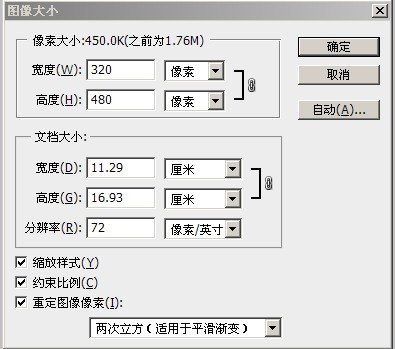
手机:根据个人经验和偏好,嘿嘿,一般将设计稿分辨率设为640x960px,这个尺寸是ios5的分辨率,同时也可以兼容大部分安卓手机。并且尽量使用形状和图层样式,这样可以避免拉伸引起的变形和像素损失,达到一劳永逸的效果。在进行低倍切图的时候,设置“编辑-图像大小”到320x480px,并且配合“缩放样式”选项,达到想要的效果。如图:
勾选“缩放样式”的时候,一个4px的阴影就会变成2px的阴影,5px的阴影,将会变成3px的阴影;不勾选“缩放样式”的时候,一个4px的阴影仍然是4px的阴影,一个5px的阴影仍然是5px的阴影。
平板:市场上有4:3(800×600,1024×768,1280×960) ,16:9(800×480,1024×600,1280×720)平板占有率不分伯仲,所以需要分别出一套4:3的UI,和16:9的UI。当然必须有一个参考标准,个人喜欢一1280×960的尺寸进行设计,然后在调整出16:9的尺寸。
“英寸”与”分辨率”
屏幕尺寸分为物理尺寸和显示分辨率两个部分。物理尺寸是指屏幕的实际大小,一般是指移动PC屏幕对角线的尺寸,一般用英寸来表示(1英寸等于公制的2.54厘米)。大的屏幕同时必须要配备高分辨率,也就是在这个尺寸下可以显示多少个像素,显示的像素越多,可以表现的余地自然越大。
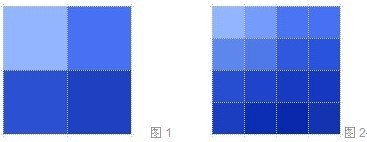
那iPhone距离。iPhone 3 ,iPhone4的屏幕尺寸都是3.5,但是iPhone 3,分辨率是320x480px;iPhone 3,分辨率是640x960px。如图1和图2所展示的一样,同样物理面积内,图1中有4个像素,图2中有16个像素,显示的渐变图像也就更光滑。
各种单位讲解
PPI(图像分辨率):Pixel Per Inch,即每英寸的像素数。用来衡量图像中储存的信息量。
LPI(网屏分辨率):Lines Per Inch,每英寸内的网线条数。网屏分辨率(ScreenResolution):又称网幕频率(是印刷术语),指的是印刷图像所用的网屏的每英寸的网线数(即挂网网线数),以(LPI)来表示。例如,150LPI是指每英寸加有150条网线。
DPI(设备分辨率):Dots Per Inch,即点每英寸。又称输出分辨率,指的是各类
输出设备每英寸上可产生的点数,如显示器、
喷墨打印机、
激光打印机、
绘图仪的分辨率。这种分辨率通过DPI来衡量,目前,PC显示器的设备分辨率在60至120DPI之间。而打印设备的分辨率则在360至2400DPI之间。
DP(与密度无关的像素): 一种基于屏幕密度的抽象单位。如果屏幕密度为160,这时dp和sp和px是一样的。1dp=1sp=1px,但如果使用px作单位,如果屏幕大小不变(假设还是3.2寸),而屏幕密度变成了320。那么原来TextView的宽度设成160px,在密度为320的3.2寸屏幕里看要比在密度为160的3.2寸屏幕上看短了一半。但如果设置成160dp或160sp的话。系统会自动将width属性值设置成320px的。
DIP(与密度无关的像素):Device Independent Pixels,即设备独立像素。与dp相同,多用于android/ophone示例中。
sp(与密度无关,与刻度无关的像素):Scaled Pixels,即放大像素。但是可以根据用户的字体大小首选项进行缩放。主要用于字体显示。
本文链接:http://www.mobileui.cn/mobile-phone-related-size-unit.html
本文标签: UI设计, 安卓手机, 屏幕, 手机
























无奈了,文章里的错误真多啊。。。