最近在做一个下载进度条展示的优化,场景如下:我在appstore下了7个app,其中有2个正在下载,有5个正在排队,那么在任务栏的下载进度条如何展示呢?
听起来看起来好像都很简单,下面我来分析一下:
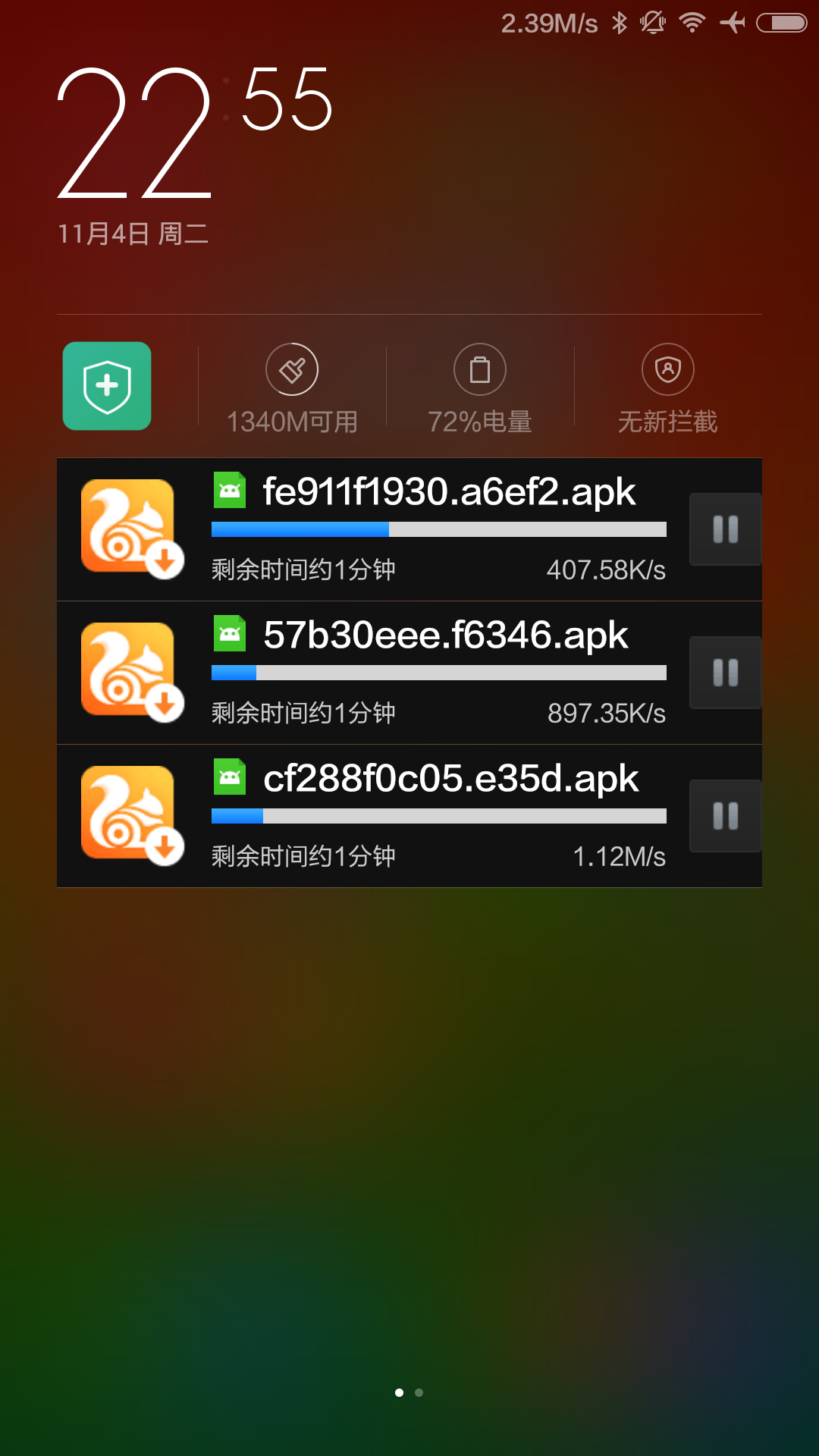
方案一:每个任务单独展示一条记录
这个方案明显是不可取的,一个应用三五条,两个应用就让人眼花缭乱了,这种把手机屏幕当电脑,肆意强奸用户的行为不可取。
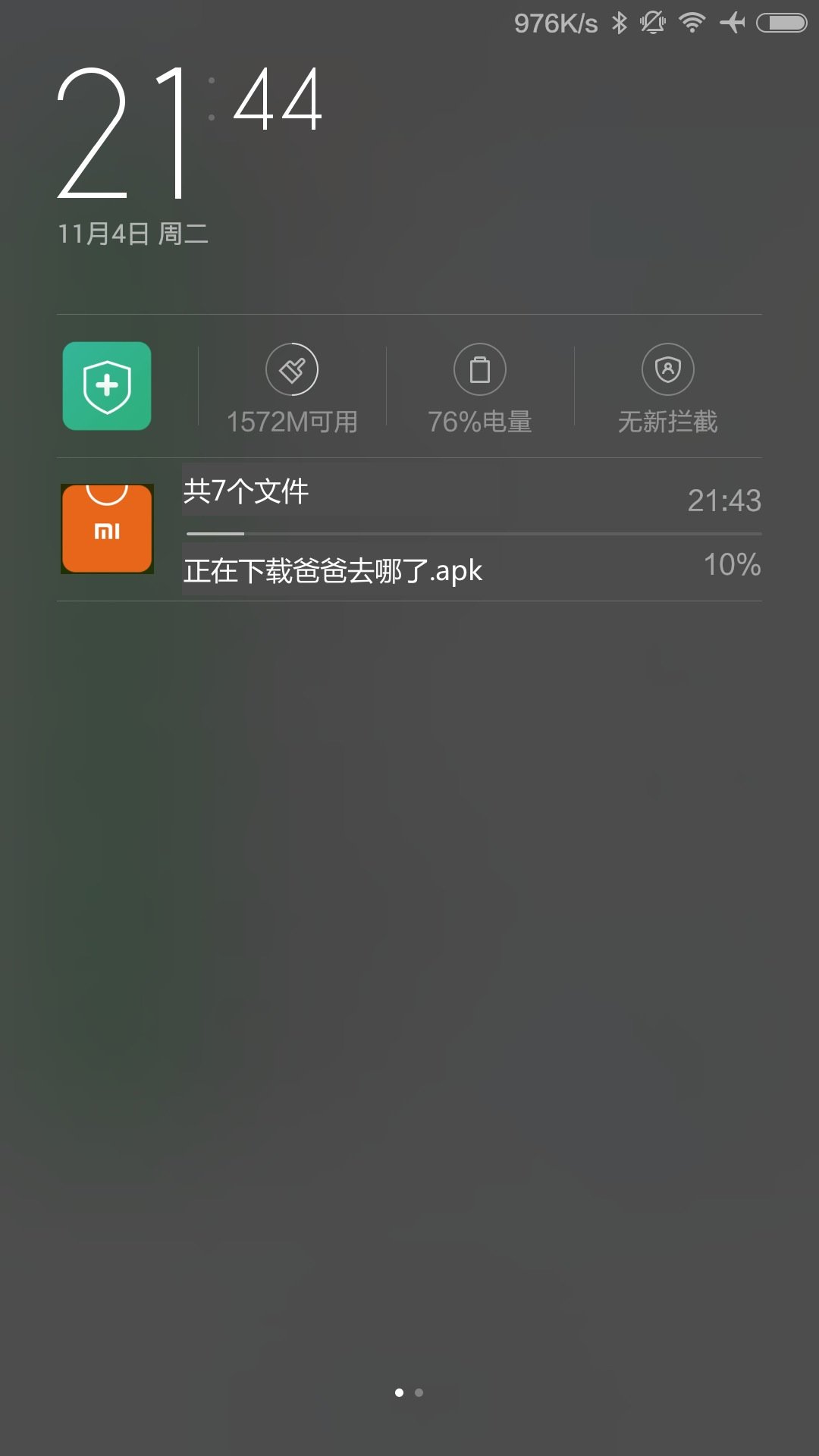
一个应用只显示一条记录,作为整体下载的入口即可。确定了大前提,且通用的下载都会有一条进度条作为反馈告知用户具体下载进度这个业内标准后,继续往下走:
方案二:进度=实际下载流量/总大小
假设我们下载下载了5个app,每个app均是10M,有2个正在下载,那么当这2个任务下载完成的时候,进度=20/50=40%,如果这个时候,我再新建两个任务呢?这时候总大小要不要把这两个任务计算在内呢?
如果计算在内,此时文件的进度=0/50=0%,界面表现为进度条从40%回退到0%,这明显是违背人类认知逻辑的,不可取;如果不计算在呢,那么我新建任务的进度如何得知呢?两两app下载之间的时间间距如何去定义呢?鉴于用户在下载app时间的不确定性,这个方案也不可取。
方案三:进度=实际下载流量/对应文件的总大小
按道理来说,处于排队状态的任务还没有开始下载,不该计算在下载进度中,进度的公式应该为进度=下载大小/对应文件的总大小,即我下载了5个app,有2个正在下载,3个正在排队,那么我只需计算两个正在下载的任务进度即可。这里也存在和方案二一样的问题,进度条有可能会后退。
下载7个app,有2个在下载,当一个下载完成之后,排队的任务就会进入下载中,如果按照进度=实际下载流量/总大小,当我去下载第8个app时,下载进度就会后退;按照进度=实际下载流量/对应文件总大小,当一个任务下完,处于排队中的任务切换为下载状态,进度条必然会回退。
是的,我就是被这个问题困扰了好久。既然行业默认要展示进度条,并且整体进度很难把握,能不能只显示单个任务的进度?
方案四:只显示特定单个任务的下载进度
这个方案是按照app下载的顺序,先显示第一个开始下载的app,等到第一个下载完成时,切换到第二个,此时第二个的进度可能是50%,从100%进度到50%,实际上已经出现了进度回退,此时我需要显示是某某app的下载进度,从而消除进度回退给用户带来逻辑上的不适感。
方案五:切换显示单个任务的进度
方案五和方案四界面相同,不同的是,尽管方案五也显示单个任务的下载进度,但是他切换显示正在下载的两个任务的下载进度,每5s左右在两个app的进度之间切换一次。选择5s的原因是因为,切换太快,会给用户带来不适感,切换太慢,用户无法把握当前正在下载的两个文件的进度。
别看这条小小的进度条,真的细究起来,不像表面那么简单。以上是我自己梳理的几种展示方法,我自己倾向于方案五,既能了解到当前下载中任务的进度,同时也不会出现进度回退的反常识情况,各位看官觉得呢?
扩展阅读:
《你知道进度条的来历么?》
《谈谈加载(Loading)的那点事》
《从排队等待谈进度条设计》
《活力四射的状态指示器:移动APP界面的加载动画与进度条界面设计》
本文标签: 下载, 应用, 手机, 手机屏幕, 进度条