有什么能像文字改变整个设计和文档的意义一样简单的吗?当然,那就是字体还能强调或者添加你传达文字的意义。
文字编辑可以帮助您与用户产生连接,树立品牌,并确立整个项目的基调。错误的字体可以使设计感持平,脱节,甚至会使用户对你的品牌产生错误的印象。现在,让我们通过结合以下的一些实例,来告诉你一些关于字体运用的小知识吧。
搭配氛围和信息

这个说法听起来有点疯狂,但在它确实是这样的:每一个字体都代表一种氛围。就像你有自己的情绪一样,它可以根据不同的环境变得十分微妙。
这种氛围有助于建立项目中的上下文。它决定了人们如何感受和思考的内容,连接了用户行为,决定了你是谁和用户会怎么样回复你。 (码字的压力太大了,对吧?)当你开始构建一个项目的时候,想清楚你的项目想要传达什么,该如何正确的建立沟通,以及不同风格的氛围是如何建立的。
区别信息
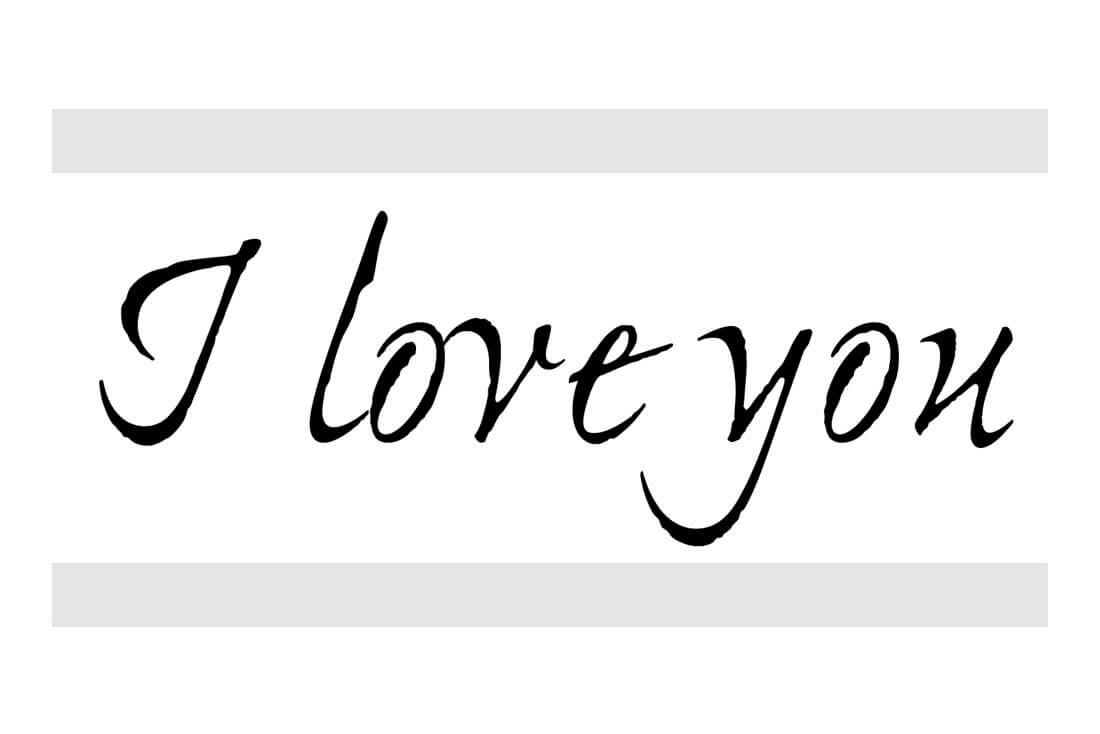
你要传达的意思是:

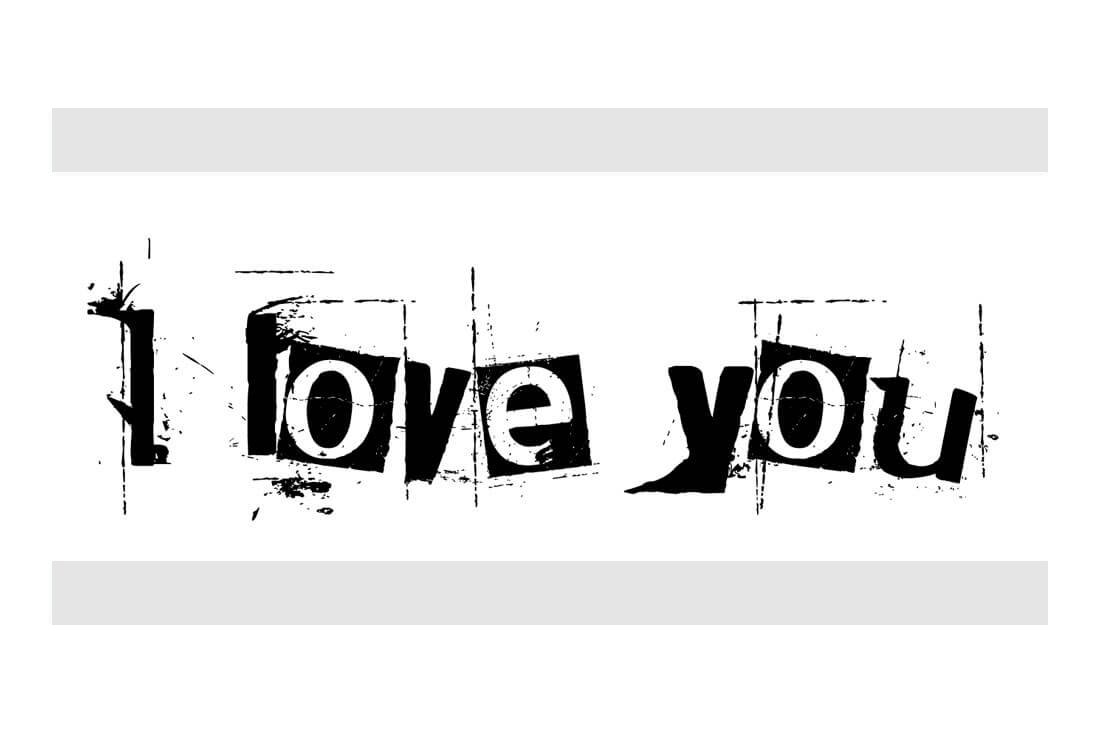
还是你尝试这样说:

唯一不同的只有字体,看出两者之间的区别了吗?
字体个性搭配

并没有确切的标准说明何种字体具有何种个性,但是事实上,很多时候,你在看到文本和承载文本的字体的时候,直观上会觉得它们仿佛是带着一定语气告诉你的。(如果不相信,你可以回头看看前面的例子)
以下有一些各种字体所代表的不同个性指南,可以用作各种不同的排版风格。
- Serif: 永恒,经典
- Modern serif: 有魅力,时尚
- Slab serif: 重要,引人注目
- Sans serif: 中性,简约
- Ultra thin or condensed: 权威,快速
- Italic (serif or sans serif): 运动,独特
- Black or bold (serif or sans serif): 重要,静止
- Script: 优雅,个性
- Novelty: 休闲,灯火阑珊
- Geometric:复古,童趣
- Monospaced: 代码,技术感
- Bubble or rounded:友善,快活
- Vintage: 新潮,酷
- Grunge: 粗犷,神秘
避免陈词滥调

这是最困难的部分:不要因为一追求大众或者因为不确定要怎么做,就陷入一种陈词滥调的排版方式。去网上搜索不同的项目列表需要用什么字体,该注意什么,这样你就不会陷在里面了。
搭配文本和字体是一个不断磨合的过程,也是一种模糊的艺术,但是你需要知道,这个过程是必经之路。
你可能偏爱用有趣的内容和serif风格的字体搭配使用,或者用一种更男性化的Script字体。正如这种字体配对原则,选择一种字体展示,大写字母,并通过其他元素补充强调文本。这种搭配可能是传统的serif和 sans serif字体,或者其他现代与复古的结合。
考虑背景


如何进行字体排版设计的一个重要因素就是,文本周围的其他元素。这些元素可以使图上的任何东西,颜色,线条或者其他背景。不同的组合可以让受众有不同的感受。
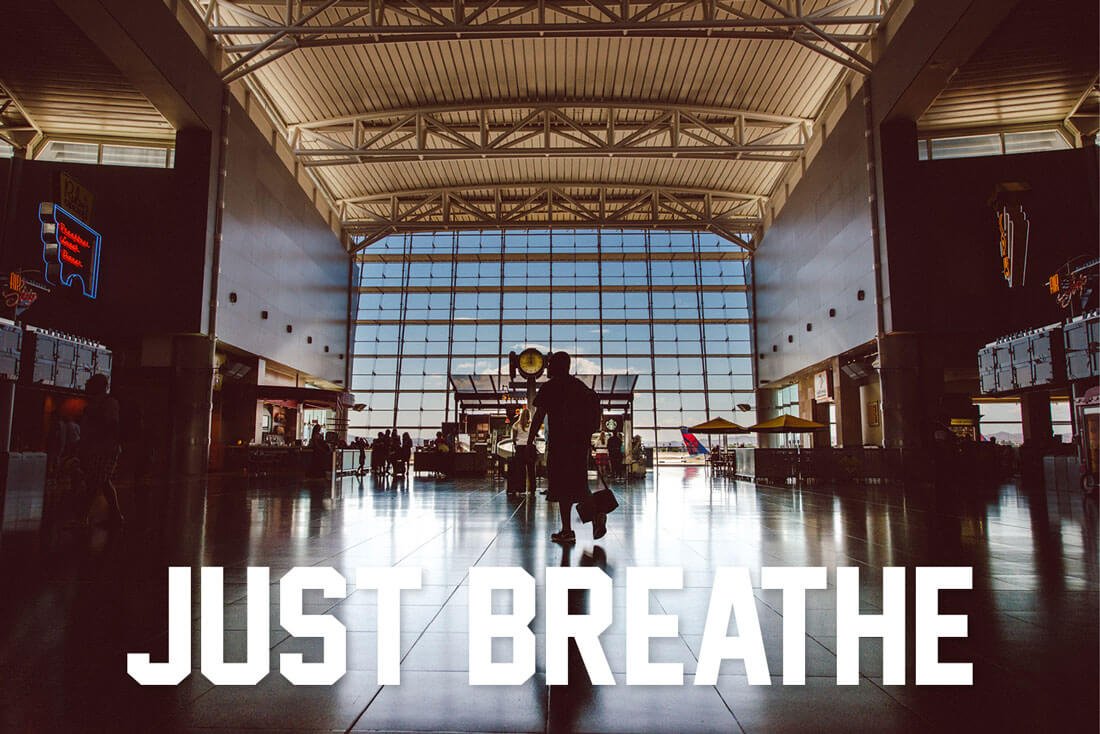
想象一下简单的sans serif字体。这种字体一般都比较中性,能在各种背景中也占有一席之地。以上述的两个图像为例,你觉得两者有何区别吗?两个图片中的文本字体都是一样的,但是所产生的效果有很大的不同。在机场那张你可能会感受到匆忙和焦急,但在海边的岩石上,你能感受到的是心情的平静。
站在受众角度感受

当涉及到排版和氛围的问题时,还有一个你无法控制的因素,那就是对于你的文本和字体排版,你的目标受众是怎么看的。
就拿Comic Sans字体为例,这个字体本身就非常可爱,但是大部分设计师不会选择它。如果某个设计师在项目中使用这种字体,那么他的同行会笑他傻。但事实上,Comic Sans字体是一种非常流行的字样,教会公报,业余通讯,简单的标牌等等,你到处都可能会看到。
在这里你可能会发现这样一个问题,人各有异,对字体的感受也各不相同。
用户会从很多不同角度的设计。首先考虑你的读者,试图预测他们对设计有什么评价和感受。他们将如何看待您的排版选择?你可以更多的站在他们的角度上进行思考。
虽然你不会每次都找到一个完美的解决方案,但站在受众角度思考是一个非常实用的方法。
五种小白尽量少用的字体
鉴于许多时候,我们只会浮光掠影的一扫而过,如果字体很糟糕,那么一个非常好的设计就可能被一个非常愚蠢的的字体选择给毁了,还有一种情况就是字体的过度使用或者误用,同样会毁了一个好创意。开个玩笑,这里的五种字体,初入门的小白轻易还是不要尝试了。
- Papyrus:这种字体很难搭配任何设计,并且可读性较差。
- Jokerman:任何版本的这种字体都有波点,尖刺,而且任何妄图在短时间内传递所以信息这种想法都是非常荒唐的。
- Times New Roman:文字处理器和英语试卷的默认字体。作为一个字体来讲,普通实用,但有可能会让用户觉得设计师有点懒惰哦。
- Impact:如果你想对用户大喊:“这是非常重要的信息!你必须现在就读他!”那你就用吧。(这是一个相当不错的字体。。。。直到memes毁了它)
- Comic Sans: 这个说的够多了。
结论
你的心情,你的观众的情绪和版式的情绪都结合起来,创造一个项目的整体感觉。它不仅仅是一种文字信息,文字本身的形式也是非常重要的。
规划项目时记住一点,努力调动目标观众对设计作品的情绪,并在使用清晰适当的排版,使用可读的传播文本。如果你前进的道路上遇到挫折,不用担心- 从这些错误中学习,在下一个项目重新思考,重新探索。
本文出处:blog.enqoo
本文链接:http://www.mobileui.cn/meaning-to-design-by-font.html本文标签: 字体, 文字, 文本, 设计




















