现阶段,如果有人说想做出一个媲美于高德、谷歌、百度地图的地图类产品,估计不会被大多数人看好。再去研究一个地图本身没有太大的意义,但将地图的地点与生活中的需求联系起来就会得到非同凡响的影响。比如说现在依然大热的共享单车行业,就是将交通工具同地理位置进行结合,再一次让出行成为了热点。
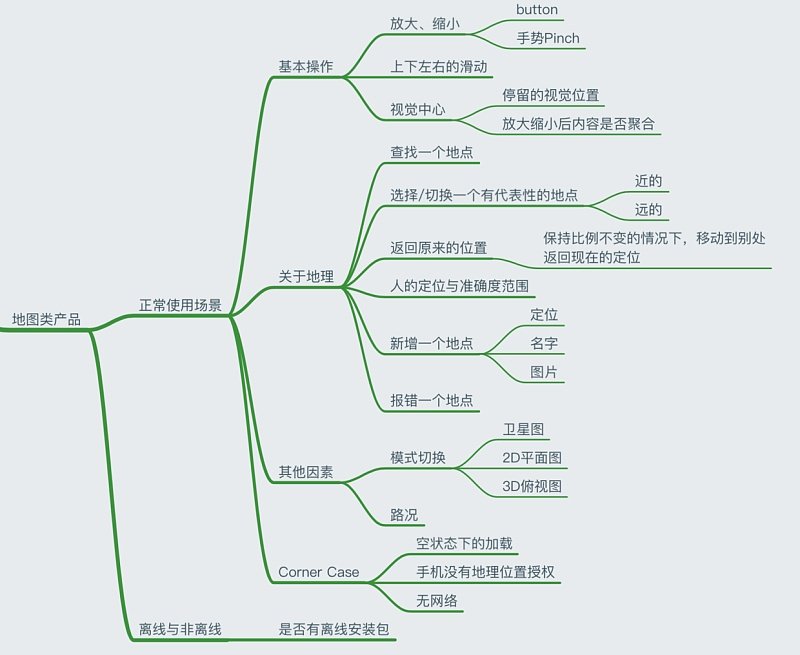
反过来想一想,衣、食、住、行等民生行业,方方面面,都少不了对地理位置的依赖。以下是关于地图本身状态的思考脑图,然而难点不在地图(因为这一块现在市场上已经又相对比较成熟的产品),在于将地图同新的需求联系起来而产生的多种化学反应。今天先来谈谈地图本身的基本功能设计。

基本操作
在地图的操作中主要有,放大、缩小、上下左右的滑动,基于去寻找自己所要的地点信息去进行最直接的查找方式。
在地图的放大和缩小的功能上,Pinch(捏合手势)比相对于放置于地图上的“+”、“-”button来说,使用的更加频繁。有的地图APP,甚至在首页上默认不出现这样的button,比方说走简洁风格的Google Map,这样做显得画面更加干净,反而让用户沉浸在地图的查看体验中,未尝不是一种好的选择。当然,还有个便捷的放大操作就是双击需要放大的地点。

默认情况下,地图会先加载首屏的数据,当用户进行上下左右滑动到其他地方的时候,再进行加载其他区域的数据,这样能保证优先显示最重要的区域。
并且视觉中心是屏幕的中心,当用户在选择其他区域的时候不改变视觉中心点,避免频繁查看地点过程中,加载情况导致视觉一直变化给用户带去的眩晕感。放大缩小后,还可以进行考虑的就是,地点的聚合,缩小到一定程度之后,距离近的地点就变成一个具有更统筹一点的地理位置信息,一是因为点击区域变小不方便用户进行点击;二是方便对同一层级信息的归纳与管理。
关于地点
地点主要分为查找、选择、返回、新增、报错五大范畴,而与用户紧密相连的还有,人的定位以及影响范围的考虑。
查找一个地理信息,是最常用、最便捷的方式。模块主要是分为搜索和智能推荐两个部分。楼主会在以后的文章进行两部分说明。
选择地理位置的场景分为两种,一是用户一屏以内就可以发现有其他的地方可以选择,或者说看起来比较符合用户的需求;二是用户在移动或者缩小地图看到更多的区域之后有符合自己需求的地点信息,于是点击进行选择了。两者情况的共同点就是找到符合自己需求的地点,进行选择。

而其中的关键点在于随着比例尺的变化,推荐给用户的地理信息。比方说做饮食推荐的地图,就突出显示餐厅的地理信息与周围的标志性建筑,正常显示其它的信息。
返回到现在的地点也是常用的功能之一。当用户移动到其他地点的时候能够快速找回自己的出发点,这一点的功能有点像Web端的导航系统中“回到首页”的功能,当用户打开到足够多的层级或者说跳转比较强烈的时候,在网页上迷路,那么一键回到首页重新开始就是个不错的选择。但在这一点的操作上,国内的APP操作主要放在左下角,国外Google Map放在右下角,而iOS自带的Map则放在了右上角。不同的map培养了用户不同的操作习惯。还有一个小的细节就是,再次点击会进入3D模式的指南针界面。
新增、报错的使用场景都是在用户没有找到自己想要的地点下产生的需求,它需要用户额外去填充一些信息,对用户来说,付出的劳动力比较大,所以受众比较小。主要以运营或者组织方为主。
其他因素和Corner Case
切换模式,地图的产品主要有卫星图、2D平面图、3D俯视图三种模式。卫星地图是卫星拍摄的真实的地理面貌,所以卫星地图可用来检测地面的信息,你可以了解到地理位置,地形等,对抗灾或者地貌比较合适,在有些运动里面,比如说打高尔夫也需要地形图的参考,可能也会用卫星图。2D因界面的简洁直观,适用范围更加广泛。3D模式的模型图下,对于寻找建筑物和方位来说更有利。

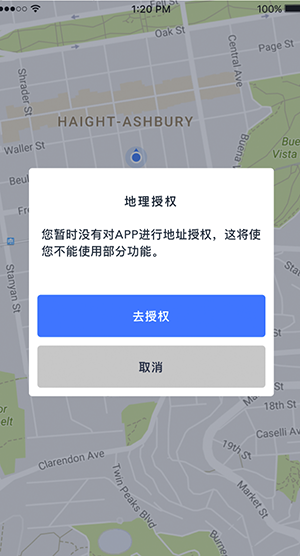
Corner Case是一些极端情况下的考虑,主要是地理信息未授权、网络慢地图未加载完全的空状态显示、无网络情况的现实情况。未授权的情况一般用弹出框进行提示,给两个选项,如下图。

离线与非离线数据包的整理,离线数据包的情况支持用户在没有网络的情况下也可以进行使用。这种场景主要是用户进行应急或者出国旅游没来及换成当地的网络支持等情况。
以上只是对单纯地图的功能分析,完整的地图功能还有很多可以进行描述,比如说比例尺、收藏、线路规划等等。但当地图与其他部分功能进行结合时,就会产生不同种类的功能增减。
比方说在共享车的应用里面,地点就不能进行点选,只能在地图上进行定位的移动。这样做的好处就是使定位更加精准,比方说同一个楼有东南西北四个门和四个出口,每个出口可能都有很多单车,而你恰好在北门站着,推荐给你的单车就更应该偏北方一点,以你人为中心进行推荐,而不是以你所在的楼为中心。

地图只是整个产品的一部分,下一篇文章将介绍地图同体育场馆进行结合,怎样开始一场基于场馆地理信息的球赛。也将介绍在真实的项目中怎样进行功能的删减操作。
今天也读到另一段对楼主影响比较大的话:
对于什么样的知识有用,什么样的无用,我觉得能够改变我们自己的现状,能够创造更好的未来,能够帮助更多的人,那么能学就都学,就算很难,你学了并没有进步很大,你也比很多没有学习的人要强。学习的知识多了,内心就充实了,头脑里的存量多了,思考就清晰了,考虑问题就周到了,幸福感就提升了。
Sophia的tips:
怎样提高思维,首先做的就是提高脑袋里面知识的存量,不断地做实事!
作者简介:Sophia的玲珑阁,一枚爱折腾,爱健身的交互设计妹纸。
职场设计技能,更多教程抢先看,请关注作者的微信公众号:Sophia的玲珑阁

本文标签: 产品设计, 地图




















