
如今,每一家具备在线业务的第三方公司都在考虑创建一个移动APP或移动版网站。今天,我们来讨论下哪种方式更方便,以及需要使用哪些技术用来征服移动市场。
从一开始,我想指出的是,几年前在“移动版本的网站”下,我们暗示了需要单独开发一个移动设备的独立版本,而现在这个术语只意味着创建自适应模式的方案。
移动APP或移动版网站
浮现在任何企业脑海中的第一个问题是选择什么——一个移动 APP或一个自适应模型?
决定到底什么样的商业策略适合于您,最重要的是从开始制定攻克手机市场的时刻开始,就要找出您行动的目标。

如果你从整体局势上来看,移动 APP似乎更可取,也更适合投资。
从界面的角度来看,移动APP总是看起来更美观,因为它们独立于每个移动设备的浏览器或者屏幕尺寸,他们是为特定的平台(比如 iOS)而创建的。安装移动APP后,很少需要上网做后续工作。
不过,选择移动APP也有一些缺点。最大的缺点是资源,移动应用在开发过程中需要更多的时间、金钱和人力资源。预估该项目的推出将更加困难,在应用商店中发布你的 APP可能需要花3天到几周的时间才行。
如果你不想从一种选择跳转到另一种选择,那么你需要了解项目的主要参数(可供选择的只有3个)——你想达到的目标,你的预算,你的目标受众。大多数情况下,了解你的预算就足够了——开发移动 APP更昂贵。如果你没有预算限制,最好是看一下主要目标:如果是这样,你只需要提高你的 Google索引(移动优先的方法),这比开发移动版本的网站还管用。
如果你仍然不知道该选择什么,那么我有一个折中的建议——带有浏览器组件的移动APP。
我可以给你举一个例子,就是著名的 IMDB应用程序。页面的主模板在应用程序中,而一些页面(即将上映的新电影)则是从浏览器中加载的。在这种情况下,你只需使用互联网来加载新的内容(电影),但是你的应用程序将会在没有网的情况下整体上稳定运行。
为什么人们选择移动APP开发
根据我们的经验,在创建移动APP时,根据你的目标,我们可以看到几个原因。主要的原因是你想要收集并扩大用户数据库,并且进入新的移动用户群。有时,是因为公司想要引领潮流,站在技术和创新的前沿。此外,看看你的竞争对手,如果他们当中的前五名都有移动APP,那么最好的方法是跟随他们,保持竞争力。

当你决定创建一个移动APP时从哪开始
选择平台
首先,你需要在平台上做出决定。你不需要同时为所有平台开发一款APP。此外,我们建议从一个平台开始,也许你根根就不需要其它类型的平台了。
要选择一个平台,你需要确定你的 APP的目标和你想到达的受众。如果你想从你的APP中赚钱,专注于商业用户,那么从iOS开始更好,因为它的付费用户最多。如果你想要吸引更多的受众,你的APP 没有内购,最好从Android开始——大多数广泛使用的设备在这个平台上工作。
决定移动APP的任务
在这个阶段,你需要考虑你的APP将解决的任务。
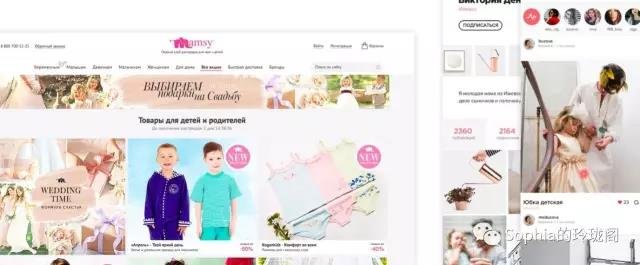
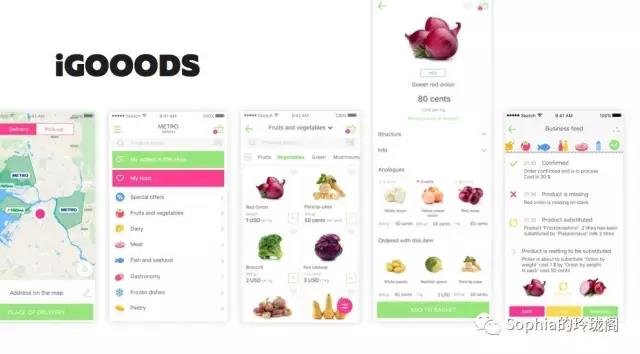
你的主要目标将帮助你构造APP的任务池。举个例子,想象一下,你决定为你的在线商店创建一个APP,目标是让你的客户有能力通过平板电脑和智能手机选择和购买商品。
基于这个目标,你可以形成一个任务池:你需要方便的导航、商品搜索、快速排序处理、跟踪和同步。
如果你有不同的目标,比如在你的商店运行期间引入社交功能,那么任务也会有所不同。对于这种目标,举个例子,你可以在你的商店中加入轻社交,用户可以在照片上标记项目(这些标签将会通向特定的专题页面)。通过这样做,你就可以解决你的主要销售目标,同时提高你的客户忠诚度,以及他们在商店生活的参与度。

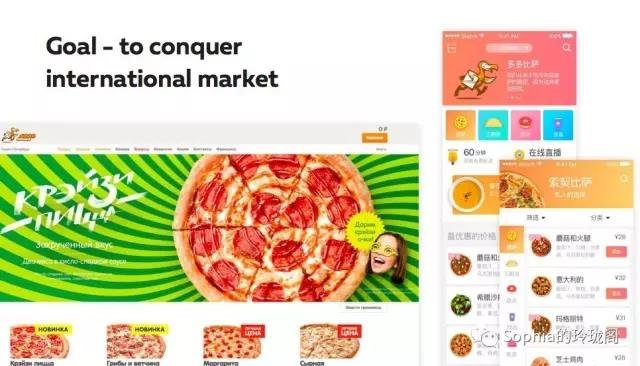
如果你的目标是征服一个国际市场,那么你的应用就需要解决其他问题。首先,它必须适应新的市场。这里我们举例,如果你要去中国市场,你最好让你的APP能够扫二维码。

在定义完任务之后做什么
在这个阶段,有必要进行竞争对手的APP分析(如果你以前没有做过的话)。如果你想让你的APP解决相同的任务,现有的APP都能解决,那么最好再多想想。你还能做些什么来从竞争者中脱颖而出呢?
记住,当你创建一个移动 APP时,你不需要把所有可能的功能都装进去。最好还是保持一两个主要功能,集中开发于它。
根据你的主要功能,决定你的应用将具有哪些组件。最后,你准备好了继续。
在项目的这个阶段,我们经常会有一个问题,那就是有没有必要把你的网页结构完全地应用到这个APP中。在某些情况下,你可能会认为许多组件都被遗漏了,但实际上并非总是如此。我们的关键任务是从网络上迁移用户到你的移动APP,而不会丢失他以前经常使用的关键功能。你的应用程序不需要在给用户添麻烦的情况下工作。
让我们来看一个简单的例子,建筑材料的线上商店提供了大量的咨询形式,有许多可供选择的选项,比如交付类型(到付或自付),材料的数量,在哪里楼层交付你的订单等等。如果你排除了交付选项的类型,那么习惯了网络表单的用户可能会在功能中迷失。这将导致订单的丢失和对不方便APP的卸载。
这就是为什么当你把结构从网络迁移到移动APP的时候,我们需要考虑用户经常使用的功能特性。在某些情况下,网站地图可能会帮助你。不过,你也需要对网站地图保持谨慎。
如何使用网站地图
如果你决定将你的网站地图应用到你的移动APP中,那么你将面临致命的后果。你会混淆你自己和你的用户,使APP功能冗杂,使用变得不方便。
如果你真的想不忘记任何必要的细节,把网站地图作为移动APP的参考,那么它 会是你很好的助手。
网站地图是你需要依赖的核心,但永远不应该完全转移到移动 APP上。如果你认为你的APP仍然充斥着信息,你可以通过组合不同类型的菜单添加一些空间。
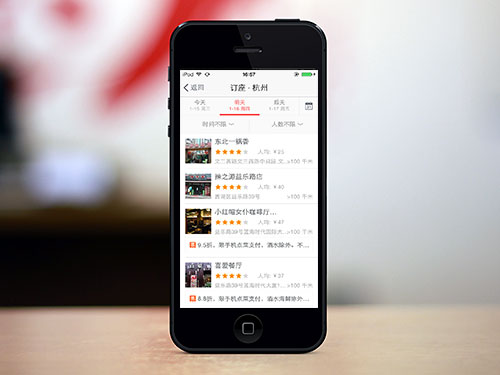
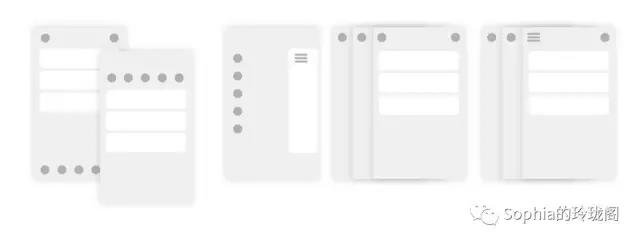
正如你在图片上可以看到的,APP的标准屏幕示例,在移动设备上会有几个传递信息的选项。

有很多不同类型的菜单并不取决于平台,像顶部菜单,底部菜单和侧边菜单。此外,屏幕上的卡片也可以以不同的方式放置,比如,它们可以放在一个屏幕上,或者被划到右侧。
为了方便使用和卸载 APP,你可以使用组合核心,当所有的主要功能都被放置在顶部或底部菜单中时,卡片会被刷新,侧边菜单被用于其他功能(反馈、技术支持、公司信息等等)。

你需要跟哪些网络组件说再见
尽管在将你的项目从网页转移到移动端时需要保持许多特性,但是有一组基本的网页元素是你不需要转移的。首先,它的页脚,页眉,面包屑,复杂的分层场景和重品牌。
让我们多谈一下重品牌的问题。在你的 APP中只需要使用现有品牌的配色方案,就足以让你的图标和屏幕上彰显品牌性。你的 APP仍然会引人注目,因为当你下载一个APP时,你会看到一个图标和出版商的名字,这已经足够了。不要让你的APP充斥着品牌元素,它的主要关注点应该是用方便实用的功能去帮助用户解决他们的任务,达到你的目标。
我想要给一些能帮助你简化设计流程的建议。
- 更多的屏幕不等于更方便
- 较少的功能并不总是正确的决策
- 将你的网页项目逻辑最大化并不总是胜利
记住,移动APP不总是你的网站的一个轻量版本。此外,移动 APP序在其结构中往往与网页项目一样复杂。
我想提的是,对于这样的项目,在一定程度上最好有独立的移动端设计师。即使你有优秀的网页设计师,他仍然无法想象所有的移动特性。
有什么是网页设计师不知道的
在为移动 APP创建设计时,你总是需要根据应用商店的指导方针来工作。移动APP的结构和逻辑与网页项目有很大的不同。你需要将你的注意力转移到授权和用户的匿名化上。 一般用户使用屏幕的时间,更多来自于手势和动画,如果在网页上,用鼠标点击屏幕就足够了,在移动 APP中,我们会有更多的手势,像推动,双击,长按,滑动和其他与你的屏幕交互的方式。
有什么移动APP能做,网站不能做的
继续讨论移动和网络之间的差异,其中最重要的是需要考虑到APP 与网站的不同之处。你的网站没有必要总是在你的手上,因为它需要网络来加载,所以它不能根据你的位置给你发送推送通知和各种各样的优惠。
此外,平台上各种各样的本地功能,只有移动设备才能访问。例如苹果/安卓支付,与智能手表、日历、地图、钱包等的同步。
我们谈到了设计,但是关于开发呢?
正如我在一开始提到的,移动 APP的开发周期要比创建移动版网站要长得多。
通常,网页项目更便宜,因为在移动APP开发过程中,你需要服务器,与其他APP的集成以及平台的本地功能。
每个平台都需要自己的开发,移动端模型不是动态的,你需要根据需要的平台数量来创建几个版本。
我想说的重点是,移动APP并不总是网站的一个轻量版本。这就是为什么在你的网页项目转移到移动APP时,你需要考虑到你的APP许多特性,才能在应用商店中发布,以及实现你的目标。
以上是翻译的文章。从市场行情来看,设计师从事移动端的薪水待遇也要比做网页端平均高一些~如果大家伙不考虑兴趣因素的话,建议转向移动端~
原文:How to create a mobile app based on your website
原文地址:https://medium.muz.li/how-to-create-a-mobile-app-based-on-your-website-a85da836b7f6
作者:Elena Lysiakova
翻译:Tsien
——————————————–
作者简介:Sophia的玲珑阁,一枚爱折腾,爱健身的交互设计妹纸。
职场设计技能,更多教程抢先看,请关注作者的微信公众号:Sophia的玲珑阁

本文标签: 应用, 移动APP, 移动版网站, 自适应