一个月前,有消息传Twitter 收购音乐发现创业公司We Are Hunted,我们就猜出Twitter 可能会在Vine 之后再推出音乐服务。我们甚至猜测,出来的音乐发现服务其产品形态和界面设计应该在Twitter 和We Are Hunted中间,甚至根据Vine 的设计风格,新产品会更偏向于Twitter那种淡雅的风格。
但Twitter #music 出来之后,却发现其界面风格和We Are Hunted 类似,但同时在深色背景上又做了大量丰富且绚丽的效果。我体验了不到一天的时间,实在是爱不释手,发现里面有太多亮点可说。
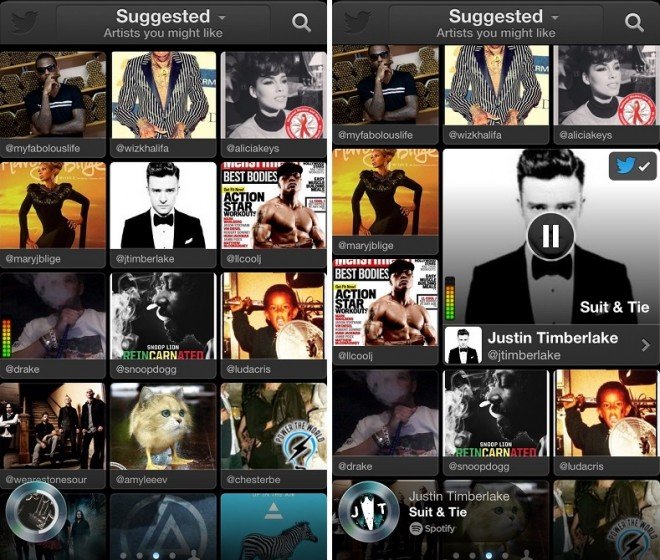
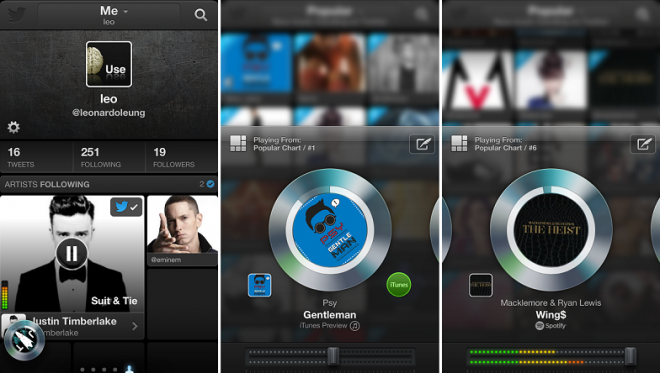
首先,Twitter #music 使用了其所收购创业公司We Are Hunted 擅长的黑色背景为主色调,并大体界面布局上也和后者类似。#music 的黑色系和Pandora 的青色、Spotify 的绿色、Rdio 的蓝色、Last.fm 的红色有着显著的不同,同时,黑色上面加入丰富的色彩和细节,更能勾起用户的情绪。

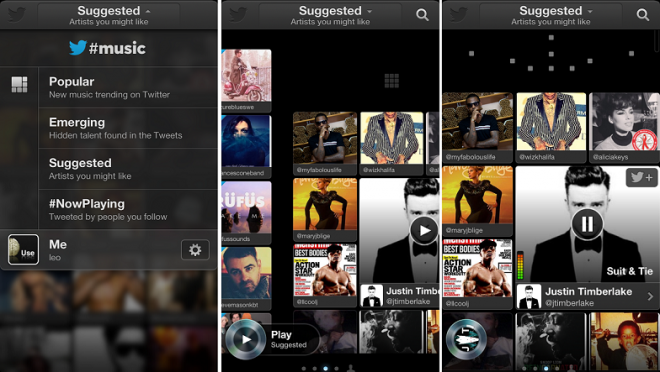
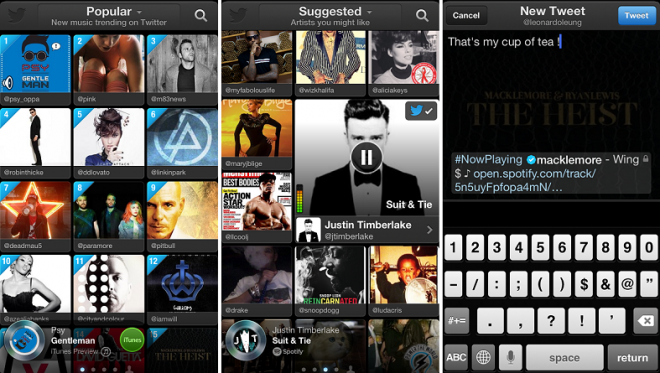
其次,#music界面上用圆角矩形显示各个歌手的Twitter头像,头像下面有Twitter用户名。点击一个歌手,其头像会放大四倍,占据四个头像位置(其他头像会自动排列),并显示歌曲。你可以点击右上角关注,点击中间播放按钮播放歌曲,或点击下面进入他的#music 主页。在页面滑动浏览歌手上下都会有阴影效果,顶部信息栏和底部播放按钮不变,最下面的栏目位置会像iOS程序界面一样用蓝色高亮圆点显示。
#music 有两种播放界面。第一种最简单,就是界面左下角的圆形播放按钮,当你选中一首歌曲进行播放时,它会像黑胶唱片一样转动播放,中间也是类似黑胶唱片的封面,外圈有着镭射唱片的质感和黑胶唱片的纹理。当你暂停时,它会在右侧弹出暂停歌曲的歌手名、歌名和来源(来源包括logo)。
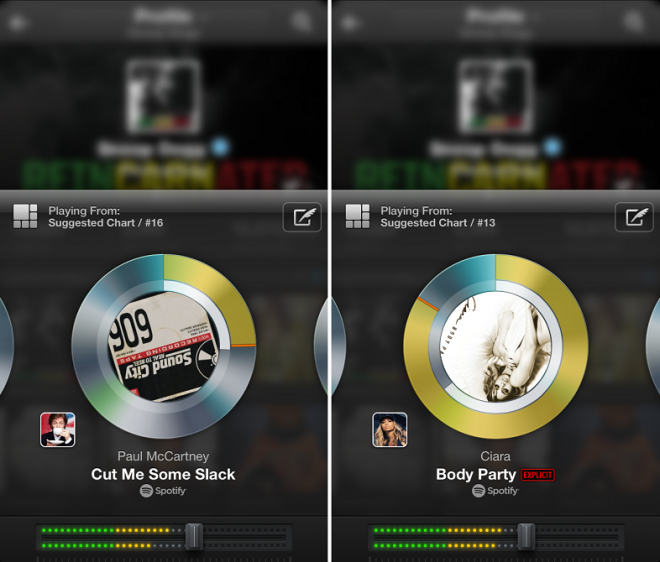
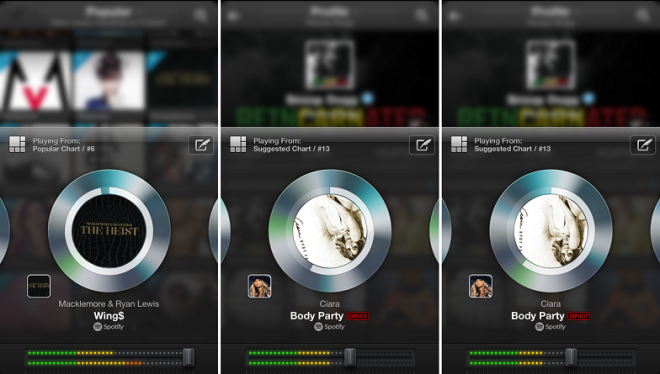
第二种播放界面是在播放过程中点开,便会向上弹出主播放界面,而歌曲背景会进行模糊处理。主播放界面就是那个按钮的放大版,中间的圆形歌曲封面(黑胶唱片封面是方形的)也会变大并随之转动。唱片外圈的镭射光线会利用3D陀螺仪根据手机的位置进行变动,就像你在光照下拿着镭射唱片看那彩虹般的变化一样。播放界面左右滑动是换歌曲,上面有分类信息和Twitter快捷按钮,下面有歌手头像、播放信息等。

最下面是一个拟物化的左右滑动的音量按钮,模拟的是DJ调音台上的音量滑动按钮,同时有绿黄红三色音波显示,非常漂亮。另外在播放过程中,你可以转动盘片,然后音乐进度也会根据旋转幅度前进或快退,有点DJ 打碟的感觉。
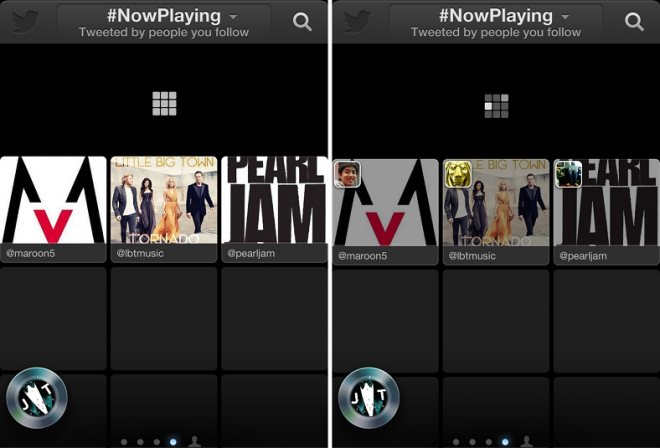
#music 会有五个栏目分类:Popular、Emerging、Suggested、#NowPlaying和Me个人主页,当你在各个页面滑动切换时,#music的动画效果也做得非常赞。而当你下拉刷新时,九个像素块会从辐射状的三个方向汇聚成一个正方形,效果也很不错。而在#NowPlaying 页面,你按住屏幕,应用就会自动在每个封面右上角浮现出用户的Twitter小头像,代表你的好友用#NowPlaying标签分享过这首歌曲。
#music 上最后一页是个人Twitter账号,里面有你关注的歌手账号(其他歌手账号的个人页面也是类似)。如果你没有绑定Spotify 或Rdio ,你听到的都会是来自iTunes 的30秒试听,如果你绑定了账号,那么便可以听整首歌曲,并显示歌曲来自Spotify 或Rdio,同时三色音波点亮,来自iTunes 的试听则没有音波动态图。
本文链接:http://www.mobileui.cn/let-a-person-enchanted-interface-design.html本文标签: 产品, 圆形, 界面, 设计风格