Axure 是创建软件原型的快速有力的工具。上手很容易,但是,其中存在一个危险。这款软件是如此的直观以至于很多用户可以在没有接受过任何正式培训的情况下进行使用。他们可能不知道的是他们可能没有以恰当的方式来使用 Axure。
作为一位有经验的用户体验设计师,我很少在画一页的时候第一次就能把它设计正确。大部分时候,我要经历5到10次的反复迭代(iterations)。当你的用户体验设计是用来作为敏捷项目(agile project)的蓝图,那你可能需要在项目周期内跟上整个项目。有时候,这些变化将会影响到十几页或是更多的设计页。正是在这种情况下,Axure 的一些不太明显的特征可以为设计师节省巨大的时间。
我一般在团队中的工作是创建线框图和原型。为此,我会使用Axure 中的「共享项目」功能(在Axure 7中叫做「团队项目」)。能多人实时协同设计一个项目是我最喜欢Axure 的地方,但它的确要求简洁的和结构化的工作方式。毫无疑问,你将会发现别人正在你设计过的设计稿上工作,或者你正在别人的设计稿上工作。我已经把这些使用Axure的准则记在了心里,因为那是我现在工作的工具,而且我相信这些建议也同样适用于其它软件工具。
从长远角度来看,我认为我提出的这10条建议是节约时间的重要方法(crucial techniques)。这种工作方式并不总是在短期内体现它的优势,但是它确实可以比正常情况更加具有灵活性(But it does allow for optimal flexibility further down the line.)。
一、用一个控件就可以完成的事永远不要用两个控件
我看到的最浪费时间的行为是 Axure 的初级和高级用户都在使用不必要的控件。我发现自己仍然在犯这个错误,所以必须不断提醒自己这是第一条准则。每一个你添加到项目中的控件,当在未来需要改变时都要耗费更多的工作时间。所有这些工作在经过十次迭代后会逐渐增加。举个简单的例子,两个在视觉上完全一样的对象怎样能够用不同的方式被建立起来呢?
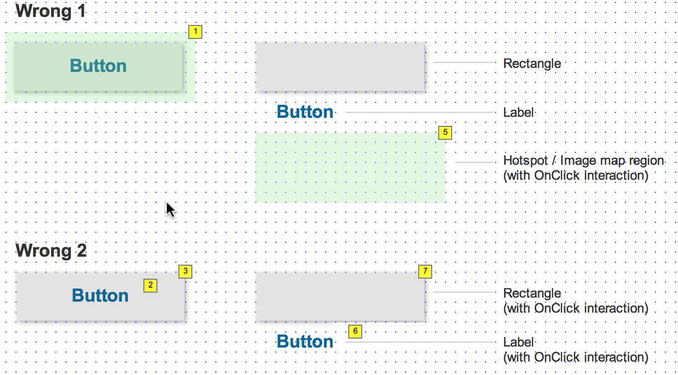
上面两个例子说明了一种情况,即有些人使用一个文本标签加一个按钮这种分离式的控件。当这个人想对整个对象添加 OnClick 事件的时候,他们有两种选择。第一个方法是在整个部件上添加一个热区,这种方法使得三个控件都需要被维护。第二种方法是为每一个元素添加一个 OnClick 的交互事件,这种方法使得两个交互动作需要被维护。
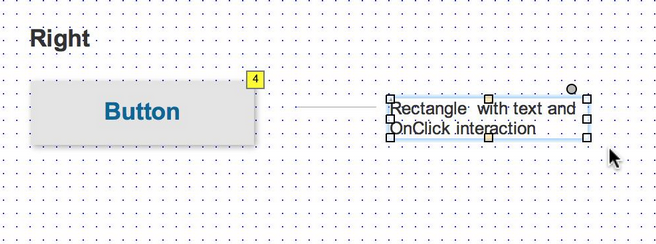
当部件需要被修改的时候,这两种方式都会花费不必要的时间。一个更为简单的方法是通过在矩形框上添加文字的方式来创建对象。
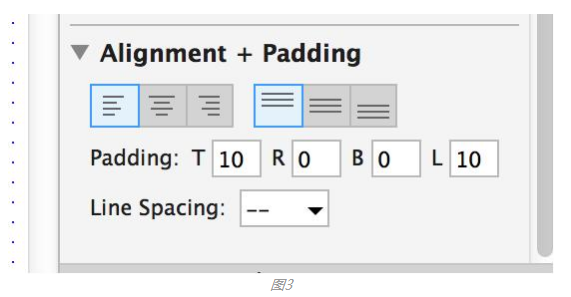
那么你的文字可以使用「对齐和填充」工具栏进行调整位置。你现在只有一个控件需要维护而且只需要一个交互事件。
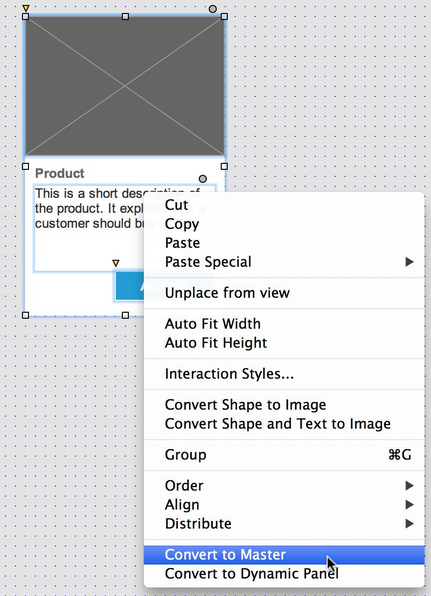
二、不要复制对象,而是把对象转成母版
当我发现自己处在一个设计阶段的后期且我们需要改变每一页主导航的时候,我体验了巨大的喜悦。不是因为我喜欢一大堆(a big pile of)的重复性工作,而是因为我所要做的仅仅只是编辑单个母版,然后很快(presto)整个项目就被更新了。
为主导航使用母版似乎是相当平淡无奇的,但是创建一个母版是值得的,当你使用任何操作超过一次的时候。无论何时你发现自己一直在复制和粘贴一组控件,永远记住,创建一个母版可能是更好的选择。
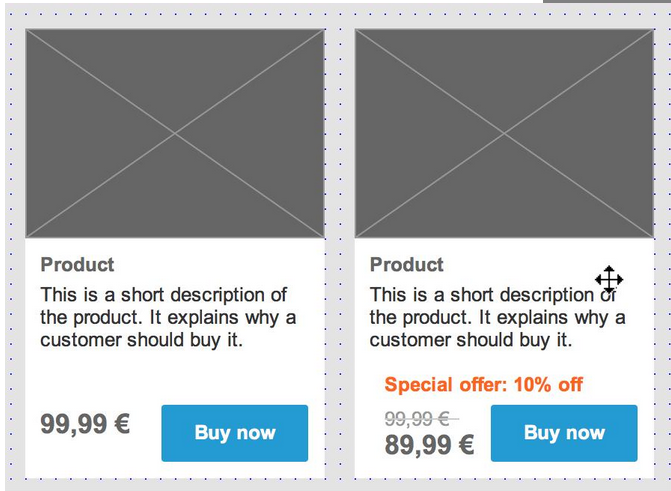
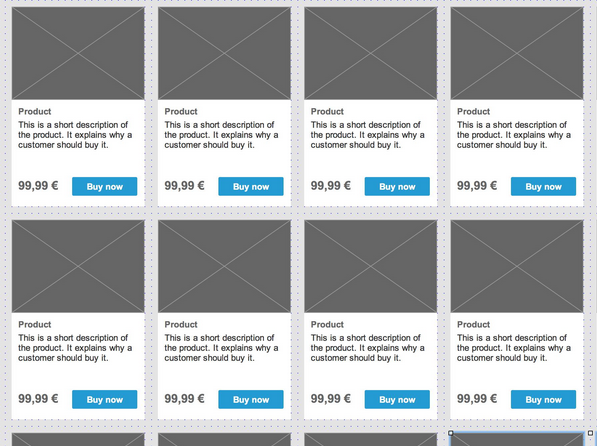
创建了母版后,例如上面的产品展示图 “tile” ,如果你决定改变按钮上的文字为 “Buy now” ,你将只需要编辑一次,然后发现模板中的每个实例都发生了改变。
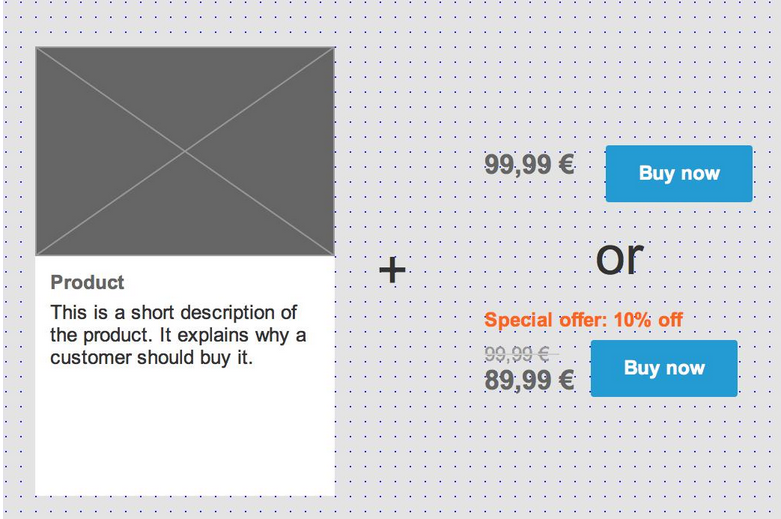
记住,不要把太大的组合对象变成母版。越是大的组合对象,越是有可能需要在母版的很多地方做出修改。把一些母版和另外一个母版合并起来一般会是更好的办法。当你只需要在一个母版中做些改变的时候这种方法就变得很方便。也就是说一些元素一直被包含而其它一些元素一直要变化,比如下图:
 这个基础母板没有包含价格的信息,但是它可以结合另外一个母版来为所有的产品展示图创建新的母版。
这个基础母板没有包含价格的信息,但是它可以结合另外一个母版来为所有的产品展示图创建新的母版。
三、在创建母版之前要设置好样式(Place Styles)
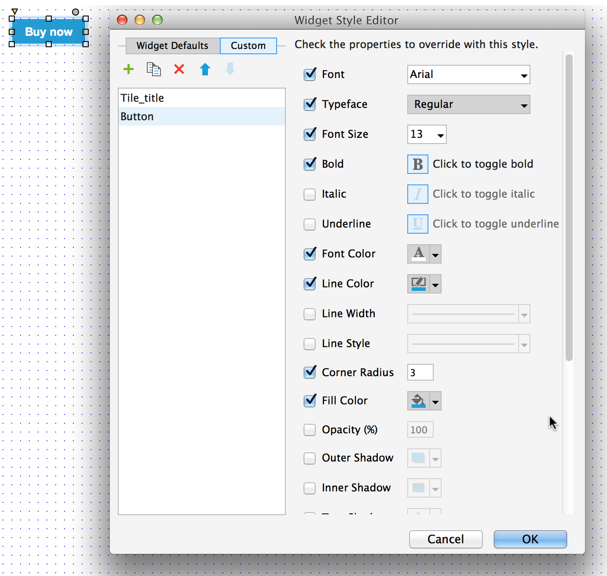
母版对于创建需要重复利用的元素是很好的,但它们不允许变化。一个母版的每个实例都是一模一样的。这个时候样式来了。假设你有一个按钮需要被复制到多个页面,但在按钮上的标签需要修改,样式可以帮你很容易地完成。每个按钮的属性可以通过样式去设置,你需要做的就是修改文本标签。
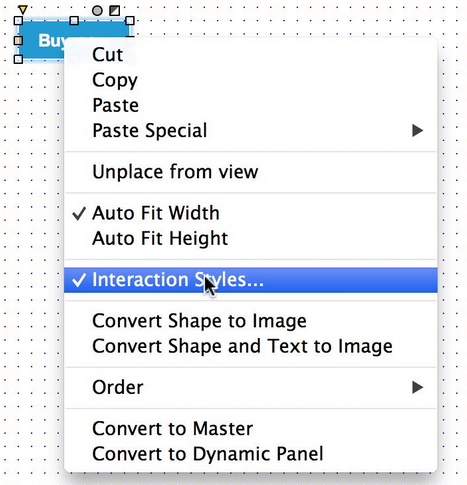
按钮的作用往往是增加鼠标悬停等相关事件。在 Axure 中,这些事件往往通过使用动态面板来创建。不同的状态被放置在不同的动态面板和脚本中。然而,使用这种方法你将要进入每个动态面板的状态来修改这个按钮。
一个更快的方式来处理按钮的事件是使用「交互样式」对话框。使用这个功能,仅仅需要为不同的事件状态设置不同的样式(With this feature, simply set different styles for each behavior state),然后只需要复制按钮和设置大小一次。
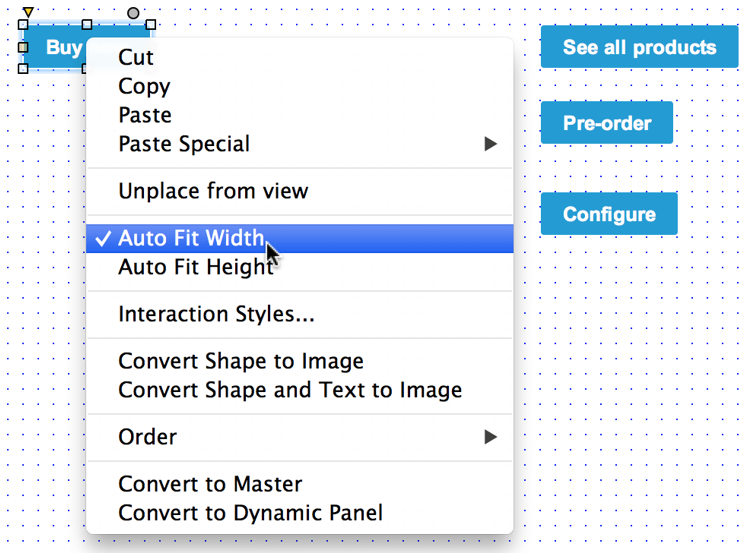
提示:可以在按钮上使用在 Axure 7中介绍的「自动适应宽度」的功能。如果你在样式中使用了左右填充的功能,你要修改的是仅仅是按钮的文本,然后按钮的大小会自动适应。
四、保持项目的组织性和命名的清晰性
Axure提供了许多选项来保持项目的组织性。你放置在页面上的每个元素都拥有独一无二的命名。页面可以被命名然后组织成一个树状结构。例如母版可以被命名然后在文件夹中排序等等。但是为什么要花费力气来给每个对象一个清晰的命名呢?
1)保持东西的组织性
当你有一个精心制作的网页,然后你想通过动态面板来创建一个交互,你将不得不通过一长列表的元素来找到你想要的那个。你可以使用搜索框——但这只是在你已经考虑周到地为你的项目命了名的情况下。
2)允许团队成员介入
可能像我一样,你在团队中,你的项目总是会发生意料之外的事情。你或你的同事可能会生病或意外地必须工作在另一个项目中。至关重要的地方是这个项目建立得非常清晰以至于他人可以顺利地介入然后接管事务。由其他人添加的交互事件可以完成得特别复杂。
3)可以和第三方分享
一般我参与的项目中,我的线框图至少需要和10位同事分享。有些人会坐在我桌旁,然后我可以指导他们。其他人,我们永远不会见面,然后我不知道他们对线框图的理解情况。理想状态下,一个原型应该是清晰易懂不需要解释的(viewable autonomously)。
我会做如下的事情来完成任务。
1)创建一个登录页面
你可以设置你的原型主页作为一个起始页来解释说明人们是看到是什么内容和如何使用它。另外,你可以在流程图上提供你的联系方式或是一个链接。
2)给页面一个独一无二的、可以自我解释的命名
如果页面的命名是清晰的而且说明了每个页面的内容,那么这个原型将更容易理解。人们也会在以后的交流中使用这些名称。举个例子,如果一位平面设计师基于你的设计做出了一份样稿(comp),他们可能像你一样为页面使用相同的命名。如果一个页面的名称不是独一无二的,那么将会出现一个页面有两个不同的名字。
3)创建最常见的流程图
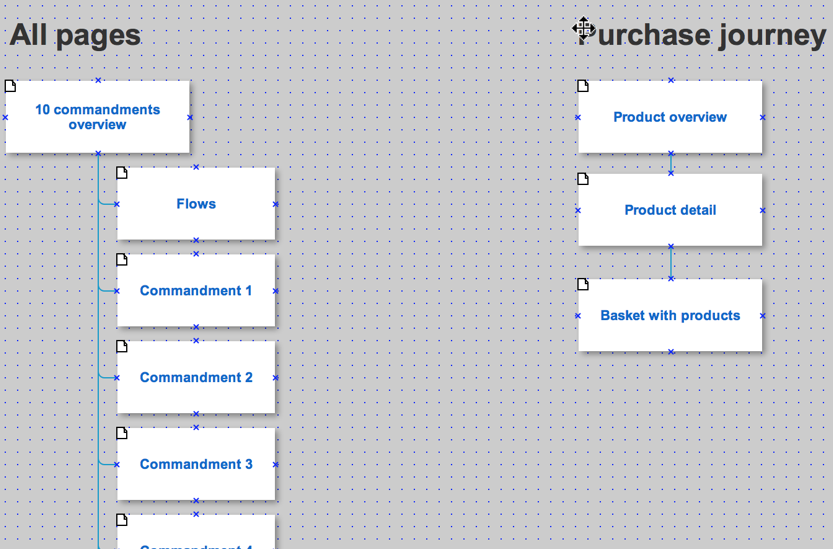
大多数的人不把设计页做成树状结构,他们喜欢根据活动流程图来设计。你可以在 Axure 中创建流程图来反应重要的用户流程,并且链接到相关页面。然后你会提供额外的方式浏览原型。(流程图上的名称是基于那些站点地图的名称。因此,你是否命名清楚就变得很重要了。)

五、养成使用全局辅助线和网格的习惯
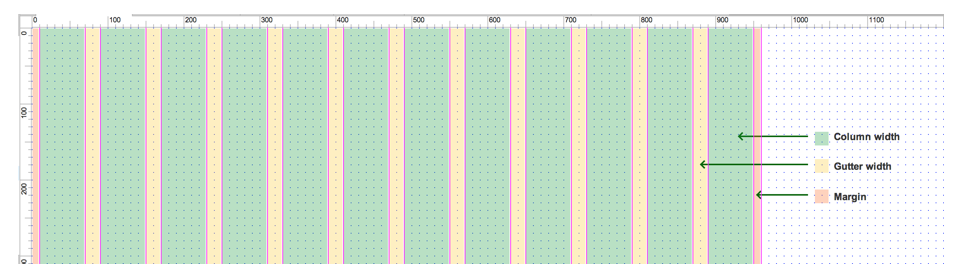
Axure 允许用户创建两种辅助线:一种是局部辅助线,只存在于一个页面上,一种是全局辅助线,存在于全部的页面上。辅助线可以使用「创建辅助线」对话框来设置。例如,如果你设置了一个960px 的网格,然后再在不同的页面定位元素就变得容易多了。与此同时,你的团队成员将在一个共享项目中看到这些全局辅助线。
使用网格可以帮助你保持设计的整洁和结构化。我经常设置我的网格是10×10px ,然后以10的倍数的尺寸来创建我的对象。例如,60×20像素的按钮,而不是55×18像素。当你把这些对象放在网格上的时候,一切变得更容易对齐了,而且可以满足你的任何强迫症。当然,允许那些需要不同尺寸的特殊对象偏离网格。
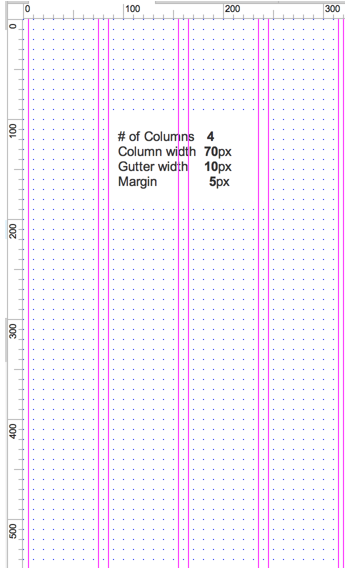
提示:在Axure 7中,你可以为移动端和网页端建立不同的全局辅助线。下面是我喜欢用的一个移动端网格的应用实例:
六、不要忘记导入功能
在大多数项目中,人们制作的元素对其他项目也都是有用的。不需要重新发明轮子,而是重复使用那些在过去工作中使用过的元素。许多基础的东西在整个项目中都要保持一致,例如样式,辅助线和母版。虽然复制粘贴一个项目从这一个 .rp 文件到另一个 .rp 文件是可以的,但并不是所有的信息都会在。当你粘贴一个具有独特风格的按钮,样式并不会跟着一起粘贴过去。
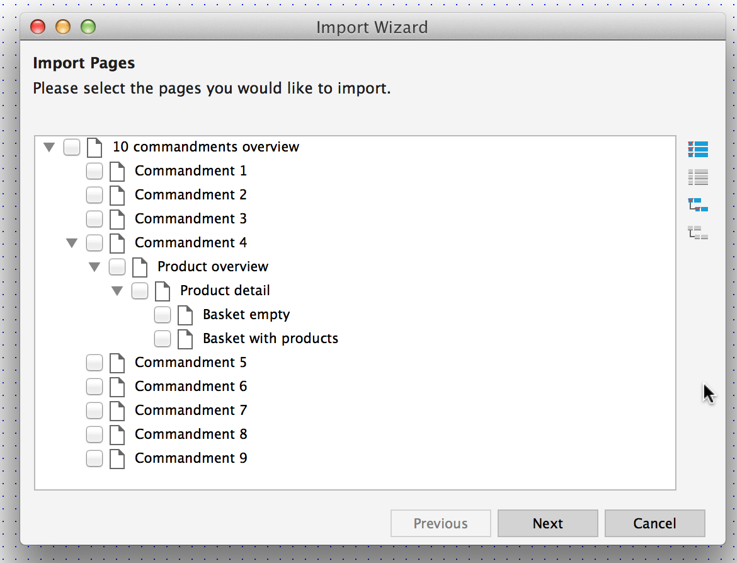
重复使用元素的最好方法就是使用超强的导入功能。这使您可以导入页面和母版,还有样式和辅助线。
提示:创建一个「母的」.rp 文件来导入新的项目,在那儿你可以保持标准的母版。
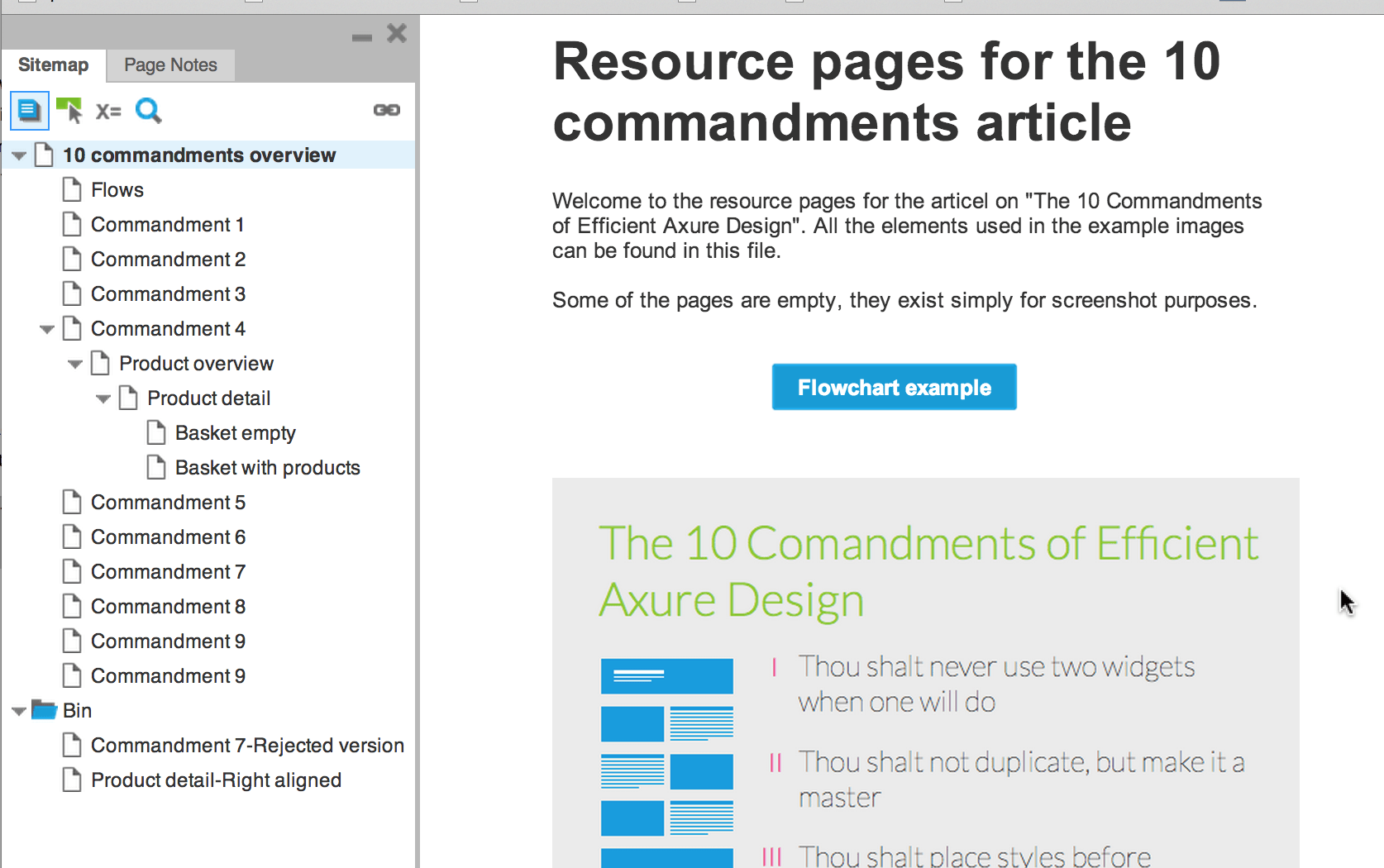
七、要保留网页的旧版本
我经常发现自己需要回到一个项目的一个旧版本。在过去的日子里,我经常需要在Visio中创建线框图,管理有很多页面的项目是困难的,所以我最终会丢失页面。
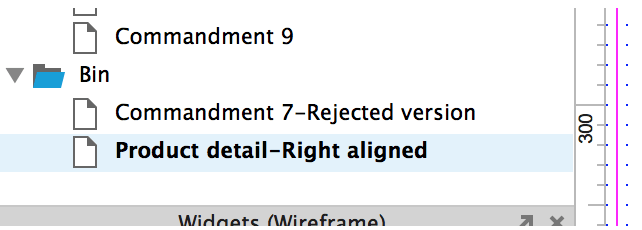
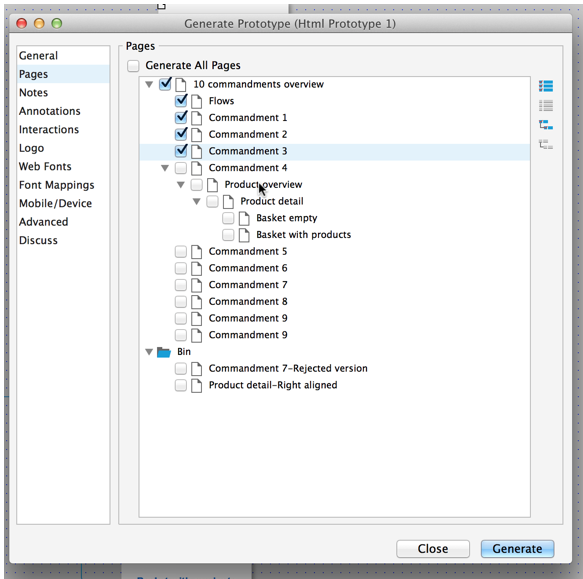
在Axure中,追踪旧版本是容易的。仅仅是创建一个命名为 “Bin” 的文件夹(或者在Axure 6.5 或更早的版本中创建一个页面)。
把旧版本的页面放在那儿,以便于当你需要及时返回去的时候能很容易找到。当需要导出的时候,只要选择部分就行了,不需要全选页面。这样的话,你可以向您的客户分享一个简洁的版本,而且旧版本任然可以被直接访问。
八、不要设计不必要的交互动作
Axure 的初始用户通常对Axure 可以很轻松地将交互动作添加到原型中留下深刻印象。一开始的时候,我忍不住对我创建的每一页添加交互动作。然而,在许多情况下,我可以清楚地传达设计而不需要任何交互——仅仅是静态图像。现在,我只会对下面这些问题当中有一个回答”Yes”的时候才增加交互动作。
1. 「我确实要交互动作才能明确无误地表达我的设计吗?」
如果你提供的仅仅是静态图像而没有交互元素的时候,你的设计会被错误理解吗?这可能是一个需要依赖于一定的动画才能被理解的情况。
2. 「从长远角度来看,这个交互设计节省时间吗?」
创建一个元素的交互会比展示不同页面的不同状态更快吗?比如,创建和维护一个交互式网页的标签会比为每个页面创建多个标签更容易。
3. 「我需要说服某些人一些交互元素的概念吗?」
我拿出了一个我认为是问题的最佳的解决方案,但我知道这个方案很难被推进发展,那么我需要别人支持我的想法。我发现做交互原型可以帮助我传播想法。
但是,如果所有这些问题的答案是否定的,那么我宁愿去创建仅仅显示一个交互元素不同状态的多个版本。
九、要使用字体图标(Icon Font)而不是图片
另一个简单的但经常被忽视的保持 Axure 项目可管理性的方式是使图片的数量最小化。在一个原型中想要改变一个图片的颜色,你就不得不经过好几个步骤。你需要打开一个图片编辑器,对图片进行更改,再导出一个新的位图,最后导入您的 Axure 项目。
另一个选择是使用一个字体图标。一,你可以在 Axure 中改变颜色和图标的比例。一个很棒的基本的字体图标资源站是 http://copypastecharacter.com/ ,它的图标在很多平台上都能立即使用。
对于字体图标,你可以在一个按钮上添加一个图形,但是任然需要听从第一条建议。
十、在浏览器或是设备上预览原型
如果设计师得知他们的原型在 Axure 中和在浏览器中看到的不一样时,他们会感到沮丧的。尤其是文字的间距和位置不一样。更糟糕的是,它们在不同的浏览器中显示得也不一样。为避免差错,你需要在浏览器中不断地预览你的原型,如果是移动端原型则在设备上预览。
即使你永远不能消除 Axure 和浏览器之间所有的差异,下面有一些减小差异的方法。
文字环绕
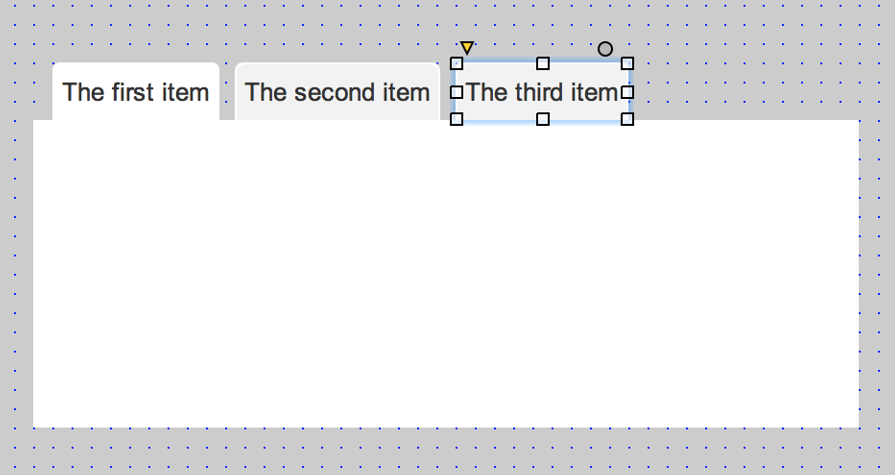
下面是文字如何环绕:
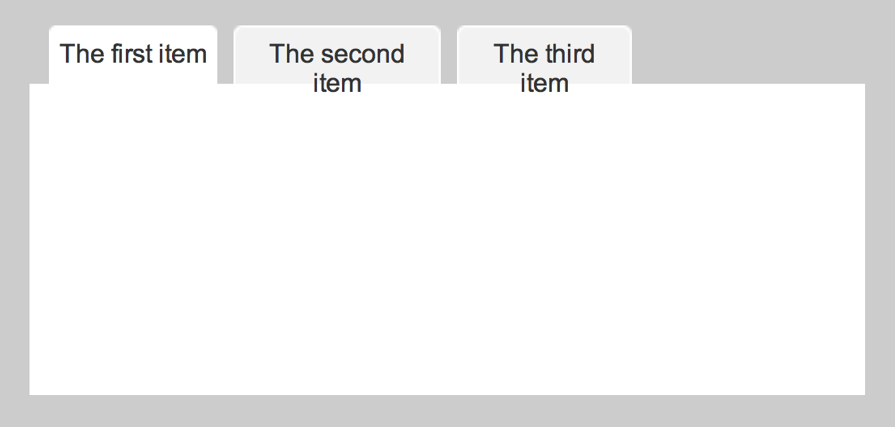
下面显示浏览器如何文本换行:
为了防止文本框从环绕变成到了下一行,请确保你的文本框有足够的冗余空间。最安全的方法就是给文本框可能需要的足够大的空间。因此,如果将来你需要编辑这个文本,你将不需要改变文本框的大小,它将使用文字环绕的方式。
垂直间距
垂直间距可以看出浏览器和 Axure 之间的不同。你可以在 Axure 里微调间距,直到你发现文本在浏览器中看起来很好,但是这是相当努力然后换来了一个不确定的结果。确定文本位置的唯一方法就是要么 break up the copy into chunks ,要么把文字转换成图形。不幸的是,第一个选择打破了第一条建议,然而有时候它是不可避免的。
总结
从短期来看,这些建议很少能显示出效果,但是从长远来看,它有很多好处。也许更重要的是,缩短工作时间能使你工作更快乐。
我希望这些建议像对我一样对你们也是有帮助的。我相信,有人会认为其他的一些规则会更重要,我们很乐意听到它们,所以请在下面的评论框发表您的想法。
如果你还没有 Axure 的话,试试 Axure 7 测试版。一些变化真的有助于保持工作的组织性。
最后一点:这些规则,像任何其他的规则一样,是用来被打破的。不要让它们影响你的工作。聪明的设计师们,我们需要知道何时打破规则。
原文地址:The Ten Commandments Of Efficient Design In Axure
本文链接:http://www.mobileui.cn/improve-the-efficiency-of-axure-design.html本文标签: Axure, 原型, 团队, 线框图







































我只想说楼上的大神收我做徒弟吧、