我知道这个标题念起来会让你觉得非常拗口,如果你是中文系毕业的,或许还能从中挑出语病来,但我想你明白我要表达什么意思,对不对O(∩_∩)O哈哈~
要讲的东西其实都是很简单的逻辑关系,但可能很多人都跟我一样稀里糊涂的做了多年设计却一直没搞明白其中的关系。当然你不明白其中的关系并不影响你做出好的作品,但作为有理想有担当有着历史责任感…(此处省略一万字的排比)…的设计师,明白这些基本的知识点,能让你更好的…(想了下并没有什么实际好处(┬_┬)…)

====================华丽丽的分割线=========================
我们先来说说DPI和PPI之间的关系
DPI(每英寸/点)普遍运用于图像及印刷上,主要反应图像的精细度。通过反向推算也可以计算图像的尺寸。
PPI(每英寸/像素点)是一种多用于屏幕分辨率的单位。本质上其实两者的概念应该是一样的,毕竟像素点也是点嘛。之前我一直很傻很天真的认为基于屏幕的图像应该用PPI为精度单位,并且坚信电脑上显示的DPI是一种错误的表示方式。那其实是我的错误想法,不知道你是否有同样的想法?
讲完DPI和PPI,我们再来讲讲电脑分辨率、屏幕分辨率及印刷分辨率之间的关系
我们知道电脑分辨率是72DPI,而在上面我们讲了屏幕分辨率用PPI。显然这二者是有区别的,那么问题来了,他们区别在哪?

最初的PS是运行在苹果电脑上的,而那时候的苹果电脑的分辨率恰好是72PPI(注意:这里用的是PPI)。为了能使图像的点与电脑屏幕上的像素点一一对应从而使图像在显示器上的尺寸和实际的物理尺寸相同,当初的PS把DPI设置成为了72。而这个设置就这样一直沿用了下来。
上面说到的苹果电脑的分辨率是72PPI就是屏幕分辨率。现在我们手上的屏幕种类繁多,各种尺寸各种分辨率。稍微计算一下
21.5寸的台式机的分辨率是√1920^2+1080^2/21.5≈102PPI
17寸笔记本的分辨率是√1366^2+768^2/17≈92PPI
屏幕分辨率的不同导致一个什么问题?——相同一张图片在不同显示器上呈现的大小及精度是不同的。屏幕的分辨率越高,图片显示越小精度越高。这点应该是比较好理解的…
既然现在的屏幕分辨率已经不适用于72PPI这一种分辨率了,电脑分辨率采用72DPI和屏幕分辨率之间还有什么联系吗?
答案是基本上没什么逻辑上的联系了。现在屏幕分辨率这么多,你基本上是无法要求有一个统一的DPI可以让印刷稿和你的屏幕保持一致的。当然,你可以把DPI设置成与你显示器PPI一样的数值,以此来保证你屏幕上的图像与印刷的图像保持相同的尺寸。但是即使是MacBook 的Retina屏幕的分辨率也达不到印刷要求的300DPI,所以这样设置的后果就是你的印刷品无法保持清晰度。
当然,以上这些都是基于印刷的理论。从基于屏幕为出发点的界面设计从印刷的角度来考虑物理尺寸显然是没有什么必要的。
我们回过头来再来说说电脑分辨率72DPI与印刷分辨率之间的关系,他们又有什么具体的实际关系呢?其实也没什么太多的关系。我们到现在唯一运用到的就是当图像的DPI为72时,图像的点即为图像的像素点。
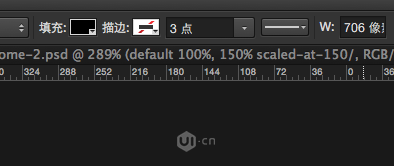
这句话怎么理解?当我们用PS的形状工具绘制一个矩形并对其进行描边的时候会发现默认的3点(不是图层样式里的描边)。对,这里的点就是基于DPI而非像素点的,也就是说,当且仅当DPI为72时,这里的点等同于像素点。(记住这点很重要)

我们通常说的基于网络的图片分辨率设为72DPI就足够清晰了,这句话其实是不正确的。最简单的逻辑关系就是,当你把一张从网上下下来的图片调整它的分辨率但又保持它的像素分辨率的时候,你会发现图像本身是没有任何变化的。这是为什么?图像在屏幕上显示是基于像素分辨率一一对应原则的。也就是图像的一个像素对应显示器的一个像素,而这时候的图像分辨率是完全不起作用的,取而代之的是屏幕分辨率。
好了,我觉得关于这对虐心的三角恋关系我已近讲的够清楚了……接下来我们讲讲移动设备的一些尺寸关系。
====================华丽丽的分割线============================
DP到底是不是一个物理单位?
dp的本质是于像素密度无关的物理单位。好吧,我没能找到官方的解释。但已我自己的经验感觉应该差不离是这么解释的吧……
这种看似很明确的解释其实让我们产生了不少歧义。
既然是一个物理单位,为什么不同尺寸的安卓手机使用的界面都是360DP这个单位呢?这显然不符合逻辑嘛。4.3英寸的720P和5.7英寸的1080P你都用360DP来表示,这整整差了1.4英寸的物理单位,怎么就换了个单位就给统一起来了呢?!
Google把不同的安卓设备设想成了ldpi(120PPI)/mdpi(160PPI)/hdpi(240PPI)/xhdpi(320PPI)/xxhdpi(480PPI)/xxxhdpi(640PPI)等几种屏幕分辨率,而这几种分辨率以mdpi为基准构成0.75/1/1.5/2/3/4的比例关系。DP的长度公式为PD=PX/(PPI/160)。也就是我们所说的当设备的屏幕是mdpi时,DP=PX(注意:其实并不是所谓的当设备屏幕的分辨率为720*1280时)

但事实是作为开源软件,大家并不会按照你的要求来制造自己的设备。于是各种奇葩分辨率的设备应运而生……
魅族MX4-4.4英寸√800^2+1280^2/4.4≈343PPI
三星NOTE2-5.5英寸√720^2+1280^2/5.5≈267PPI
三星NOTE3-5.7英寸√1080^2+1920^2/5.7≈386PPI
几乎没有一款设备是在Google设置的那个档上的。那么唯一能做的就是归类了,用小于等于的方式来归类,既把小于或等于以上某类DPI的屏幕归档于其中。
比如上面的魅族MX4的323大于xhdpi小于xxhdpi(虽然它尺寸只有4.4,分辨率也没达到1080P,但它却是一款xxhdpi设备),它就被归档为xxhdpi了。以此类推,NOTE2为xhdpi,NOTE3为xxhdpi。
所以,其实我们在设计上在使用的DP不过是被归档后的一种近似取值罢了。这已经和定义上的物理尺寸产生了一定的差异。
================又是一条华丽丽的分割线======================
讲完这些看似高端烧脑子,然而却没什么实际用处的理论知识后,我们再来讲一些相对实用的东西。
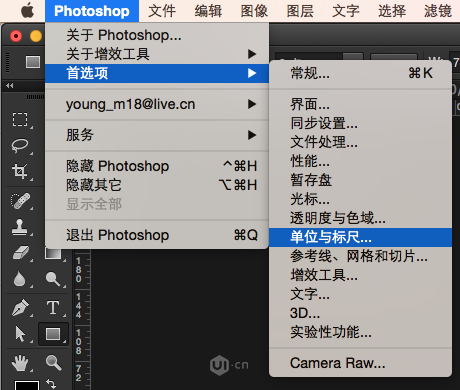
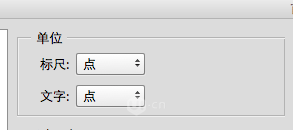
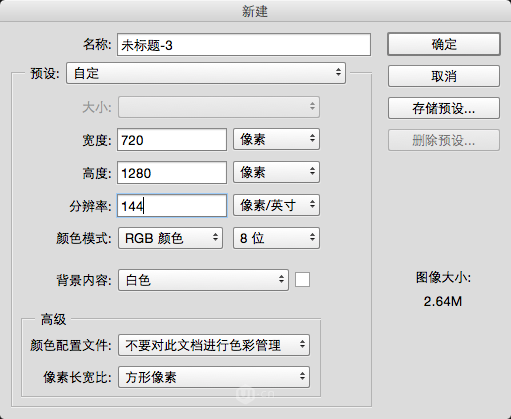
很多人在讲设置画布的时候是设置360*640比较合适还是720*1280会比较合适。我的建议是,现在的Android设备基本都是基于xxhdpi甚至xxxhdpi,部分老旧及低端设备还在用xhdpi,至于hdpi或更低的设备,基本已经可以放弃考虑了。而介于360*640画布在电脑显示器上显示过小无法查看细节(在Retina上就更无法看了)这点,我建议大家把画布设置成720*11280,同时吧DPI设置成144。在PS首选项里把单位和标尺设置成以点为单位。如果我没记错,在PS CC版本里的预设值里就有这些选项,但到CC2014之后就没了。



为什么要设置144DPI呢?
当我们考虑手机界面设计时,我们的假定是所有的手机界面尺寸都是相同的,即使实际当中他们有着从4.4到5.7之间的差距,这些都是通过自适应来调整的。而唯一变化的就是屏幕的PPI,并且它们之间成倍率关系。在最上面我们将DPI和PPI时说道了电脑的分辨率是72DPI,当这个分辨率下的时候,此时你用形状工具的描边的时候1PT=1PX,而当像素分辨率达到720*1280时,为了让逻辑尺寸不变,需要将分辨率调整为72*2=144DPI。此时你用形状工具的描边的时候1PT=2PX(当然,同时也包含文字),保证了你的设计还是以DP为单位调整,这也就是我们所说的在xxhdpi界面下,所有的像素都是偶数的。同时,当你需要调整切图大小时候只要讲DPI以72为基准进行缩放调整即可,xxxhdpi即为72*3=216DPI以此类推。
切图时候应该切哪些尺寸的图呢?
这个问题其实是比较多余的问题,上面都说了现在主流的就是xxdpi和xxxdpi,那就切这两套呗。
其实我想说的不是这点啦(┬_┬),Android将对应尺寸的图片放在对应的文件夹呢,xxxhdpi有对应的文件夹,当对应文件夹下没有资源时系统会自动调用下一级文件夹的资源来用,并且同时它会对资源进行缩放调整,但系统的缩放仅限于整数倍缩放。当你的切图只有xxhdpi时,xxxhdpi会把xxhdpi文件放大一倍来用,而这个时候这套图的基数倍率则变成了2*2=4倍,会使你的界面不但模糊,图片元素还会显得特别大。除非你在mdpi中还有一套1倍率的图。
好吧,这条其实说了也没什么太多必要,你只要记住记得切一套xxxdpi图拉。

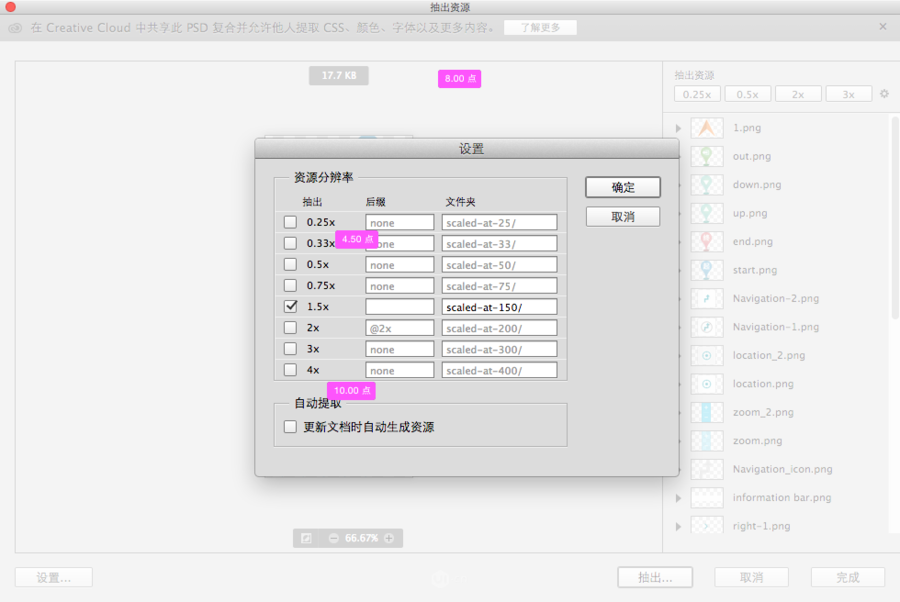
记得给你的720的版本的设计稿切一套1.5x版本的切图哦
================又是一条华丽丽的分割线===========================
好啦,今天要讲的就是这些了,不知道你看懂了没有。
需要强调的是以上的所有内容都是我在实战中累计和总结的经验。并没有过多的去考据过权威资料,如果其中有明显的错误,还望指正。
虽然都是些没什么实际作用的理论概念,但实际运用的知识都是构建在基础理论知识之上的,当你懂得了最基础的逻辑关系之后。以后界面之间的再复杂的关系,都能用这些基础知识来解开啦。(说的有点玄乎啦<( ̄▽ ̄)> 哇哈哈…)
原文来自:ui.cn
本文链接:http://www.mobileui.cn/image-size-of-the-screen.html本文标签: DPI, PPI, 分辨率, 尺寸, 屏幕, 设计





















挺好,但是有些小错误,是720*1280,有一处多加了一个1
做移动端还用ps而不用sketch,我也是醉了