去年夏天,软件设计师奥布里·约翰逊(Aubrey Johnson)在Medium上发表了一篇关于苹果公司的移动操作系统iOS7中存在的明显缺点的文章。约翰逊说苹果的空心图标,看上去比实心图标更复杂,容易让用户产生认知疲劳,这将直接导致用户讨厌这种界面并停止使用这样的系统。小范围的转发引来了大批的讨论者,有些设计者认为这篇文章是中肯的建议,也有些人批评作者过分放大问题,而且表述太简单,缺乏证据。

作为一名从Viget毕业的人机交互助理以及用户体验设计师助理,我发现了一个有趣的方法,让用户的真实体验作为证据来检测约翰逊的论点。为了寻找到“空心图标是否需要用户更多的认知精力”的确定答案,我用不同的视觉样式制作了一个网页应用,来检测用户选择图标的速度和准确性。参与人员超过了1000名,通过测试,与对应的实心图标相比,空心图标并没有想象中的那么不好用。但结果确实是有一点复杂。
图标
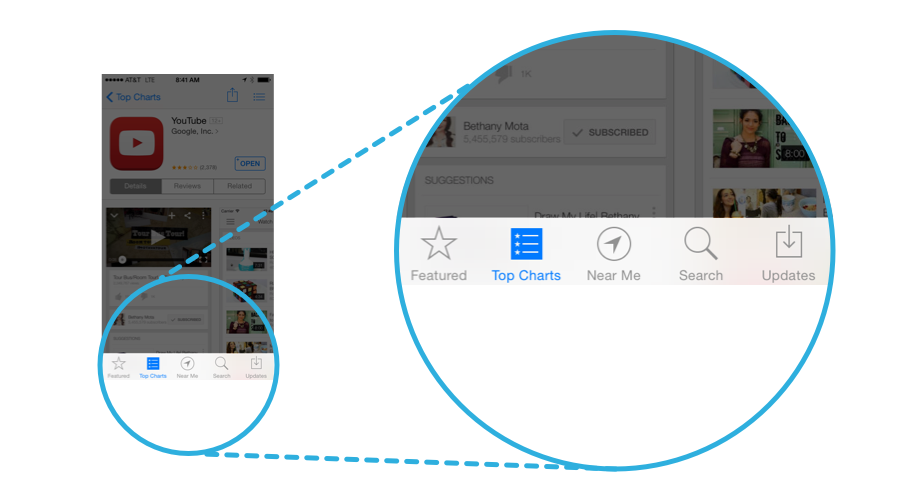
首先要声明的是作为测试的图标都是比较特殊的图标:就如标签栏的图标一样,是平面的,单色的,简单的。就像你平时在手机应用的底部见到那一排4个或者5个的图标一样。因为标签栏的图标是作为进入应用程序其他区域的导航按钮,所以用高亮图标来表示当前激活的区域是很重要的。随着iOS7系统的发布,苹果采用了两种互补的图标样式:一种实心的版本表示激活/被选中的状态,一种空心的版本表示未激活/未被选中的状态。据我所知,当今也就只有苹果一家软件制造商为基础图标使用两种样式。
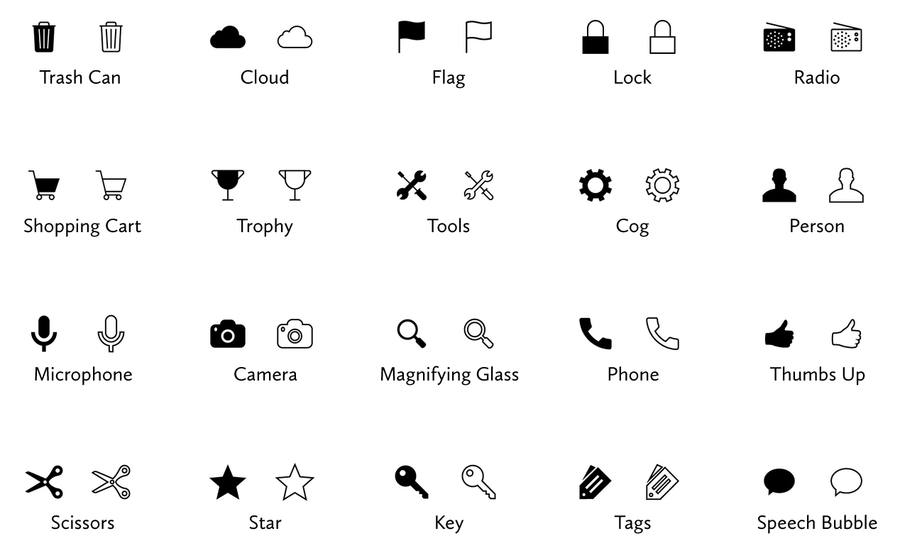
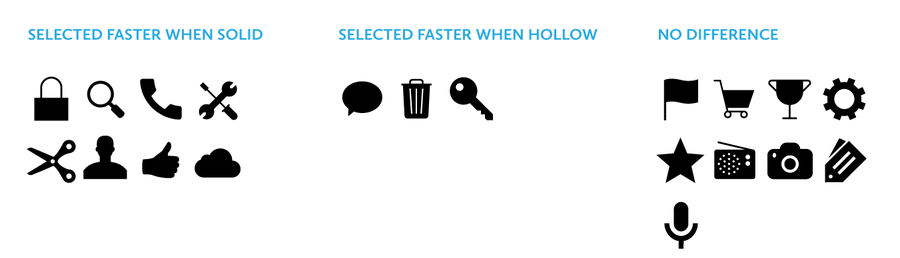
就这一刻来说,我承认实心和空心两者之间真没有什么界限。每个图标都有实心和空心两种特征。因此,我为测验精选了一些两者很容易区分的图标。每种图标都代表一种具体的事物,并且配上了文字标签,这就限制了认知测验者将图标和名字配对的范围。

测验
在Nate Hunzaker不可或缺的帮助下,我开发了一个管理图标认知测试的网页应用程序。虽然做一下测试比我说来得方便得多,但我还是要简短地说明一下:测试开始之前,被测试者需要先熟悉下这20组带文字标签的图标。然后,参与者需要从24组测试数据中选出刚才所看到的20组图标的名称,并且尽可能快速准确地将名称与环形阵中正确的图标配对。每个测验以20组图标为测试数据,最初的四组数据作为热身测验,不计入数据分析中。应用程序随机决定图标在阵中出现的顺序和位置,是实心的或者是空心的。测试时间为5分钟。
来icon-test.net亲自测试一下更能体会它是如何工作的。就像我说的那样十分有趣。
结果
经过10天的时间,1260名参与者总共完成了超过25000次认知测试。统计数据偏向于年轻懂科技的苹果用户(18-40岁),参与者作出选择的平均时间是3秒,上下偏差1.5秒。
取20组图标测验的平均成绩,空心图标要比实心图标多耗费0.1秒的时间,这看上去符合约翰逊的“空心图标比实心图标需要更多的认知精力”的论点(如果只在一个小范围内的话)。但图片的测验却不是这样的。
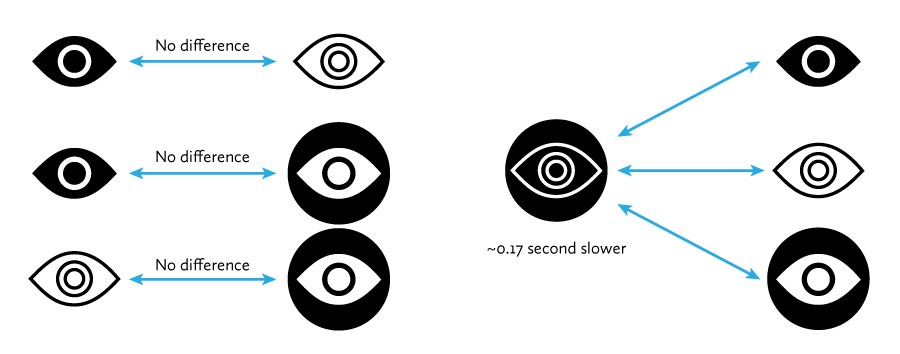
我忘了说我的测验还包括另外一个图标样式的变化:图标颜色。每个测验包括一组四种样式的图标:白底黑色实心图标,白底黑色空心图标,黑底白色实心图标,黑底白色空心图标。(边注:白色和黑色这个问题的灵感来自Viget的设计师在聊天室的激烈争论。)

将数据分成四组有利于让我使用一种非常酷的统计技术,叫做双向方差分析,选择速度一目了然。我发现一个细微的差别:在相同的统计条件下,选择黑底白色空心图标要比其他三种组合的时间慢0.17秒。换句话说,白底黑色的图标,无论是空心还是实心的对选择速度都没有提升效果。同样的,对于实心图标,无论在白底还是黑底上显示都是一样的效果。但黑底白色的空心图标,在选择时间上有一个微弱的增加。

这的确是没什么大的影响,但从超过1000名的用户中显示这是确实存在的。如果我们将黑色实心作为默认的图标,添加一些样式样式增加图标的可用性也是可取的,看上去也很自然。
这个结论还是有一个奇怪的地方。为了得到更细致的数据,我仔细观察了20组图标的样式和颜色。我发现了与前面的结果不一致的地方。近一半图标(20个中有9个)的样式不影响判断,意思是空心和实心都能快速识别。剩下的11个图标是有影响的,其中有3个,空心更好识别。事实上,消息气泡展示了跟普遍现象相反的结果:实心图标比空心图标更难识别。这也就解释了大多数消息气泡都是白底或者是一个轮廓(或者两者的成分都有)。黑色实心的消息气泡还不具有增加识别力的特性。

最后,值得一提的是图标的样式和颜色对参与者正确选择图标的能力没有影响。除了一个,锁的图标,在白底黑色的时候最容易被选错。我也不知道这是为什么,但锁的图标有几个不同的地方:最容易被选错,而且在大边距的情况下,选择速度最慢。
总结
约翰逊的论点明显得不到真实用户的体验支持。第一,一个图标的样式并不是孤立存在的,还有颜色等属性有联系。第二,在我搜集的20组图标中,仅有不到一半的图标显示实心比空心的更容易识别。当然不同的图标集会有不同的结论。
任何情况下,细微的选择速度差距并不会造成用户的认知疲劳。研究发现用户会将图标代表的意思和它们在界面所在位置联系起来,也就不需要每次使用的时候去想这个图标代表了什么。用两种接近的样式比仅仅是更换颜色来表达图标所处的状态更具有可行性,因为它能给色盲额外的视觉反馈。当然,开篇使用的图片中,苹果公司结合样式,颜色和标签的图标也是可行的。
我最后的结论,也是大多数设计者在空心/实心的争论中遇到过的:设计图标是清晰的语义和视觉吸引结合的复杂过程,不是适应简单的二进制规则。事实上,在苹果的人机界面指南中有更详细的关于实心/空心图标的设计建议,也介绍了有些图标两种样式都是不合适的。
最后,我希望这次研究能够让大家重视用事实来支持UI设计的理论。所有类型的设计者都需要批判性地去思考最好的解决方式,用事实研究来支撑他们的理论
所有的测试问卷都在这里。再次感谢Nate Hunzaker的支持。感谢Alla Kholmatova在图标设计上发表的关于这方面的研究文章。
附:《图标是空心好还是实心好?》

来自:ui.cn
英文原文:viget.com
翻译:PassbyOne
本文标签: UI设计, 可用性, 图标




















