格式塔是德文“Gestalt”的译音,意思是“完形”,即具有不同部分分离特性的有机整体。这种整体性应用于心理学中,产生了格式塔心理学,在国内又称作“完形心理学”。
格式塔心理学派断言:人们在观看时眼脑共同作用,并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。当一个格式塔中国包含了太多互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为知觉上易于理解的整体。
格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。由此产生出了格式塔的一些基本原则(适用于布局和界面设计):
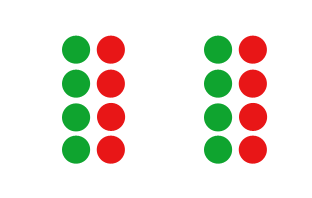
接近原则 强调的是位置。根据接近程度而组合一起。越接近,组合在一起的可能性就越大。如下图,我们更倾向于把它看成左右俩个整体来感知。
在设计中,接近原则被应用于很多地方。通过接近原则对同类内容进行分组,同时留下间距,给用户的视觉以秩序和合理的休憩。
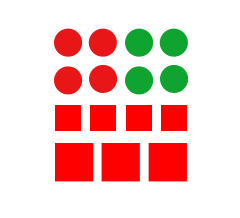
相似原则 强调的是内容。人们通常把那些明显具有共同特性(如形状、大小、颜色等)的事物组合在一起,即:相似的部分在知觉中会形成若干组。下图中,根据形状,我们将其看成圆形和方形;根据大小,我们又可将方形看成大方块和小方块;根据颜色,我们可以将圆形看成红色和绿色两个整体。
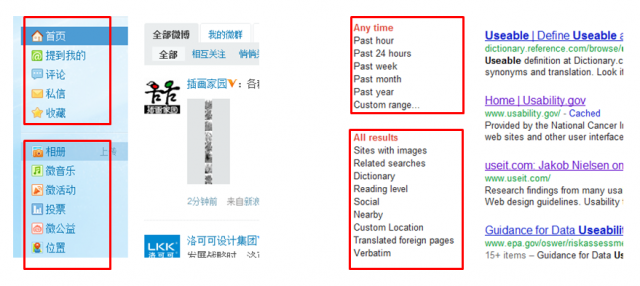
设计中使用近似的文本、颜色、图像和留白等,可以更好的区分各个模块。如下图中迅雷会员导航,通过相似原则我们很容易的将一级导航和二级导航区分开来。
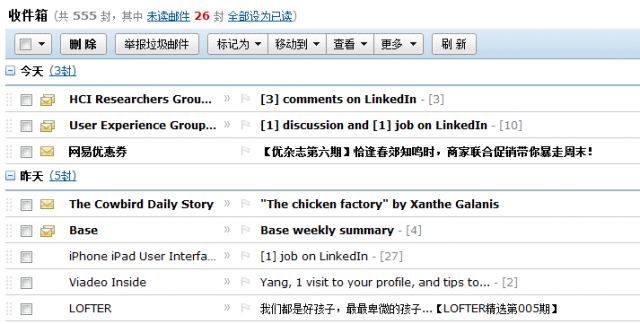
收件箱中,将未读邮件文字加粗以区分已读邮件,也是充分利用了相似原则。
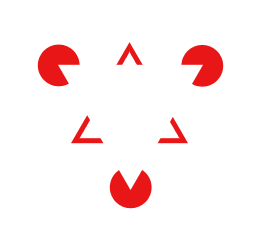
闭合原则 浏览者心理的一种推论倾向,即把一种不连贯的有缺口的图形尽可能在心理上使之趋合。或者说浏览者倾向于从视觉上封闭那些开放或未完成的轮廓。如下图,没有三角形和圆,但是在我们心理模型中填充缺失的信息,创建我们熟知的形状和图形。
设计中通过不完整的图形,让浏览者去闭合,可以吸引用户的兴趣和关注。最著名的应用便是苹果公司的logo,咬掉的缺口唤起人们的好奇、疑问,给人巨大想象空间。
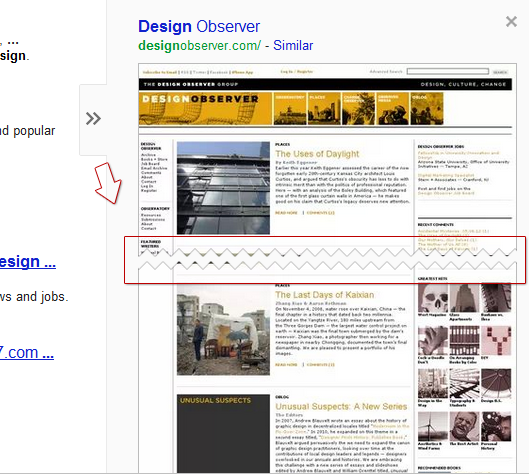
下图Google搜索结果的预览,过长的页面进行撕裂处理,浏览者依然把它看成是一个页面,而且还是一个很长的页面。
连续原则 和闭合原则有些类似。以实物形象上的不连续使浏览者产生心理上的连续知觉。看到a图,浏览者会认为是一个绿色条和一个红色相交,而事实却是b图。
轮播图巧妙应用连续原则,虽然看见的是一张图片,但在浏览者心理感觉却是很多连续的图片进行轮换。
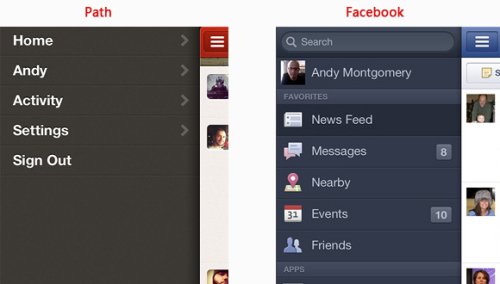
Path和Facebook的app界面,即使右侧只显示一小部分内容,而用户却能感知到后面更多的内容,并能将导航和内容轻易的联系起来。
关于格式塔的原则还有很多,被应用于心理学、哲学、美学和科学的任何领域。以上通过图文方式只讲解了几个基本原则和自己的一些理解,希望感兴趣的童鞋可以交流学习下。。。
本文链接:http://www.mobileui.cn/gestalt-basic-principles.html本文标签: 心理学, 格式塔, 用户, 设计