在做APP的iPad版本设计时,我们常常需要考虑:如何在延续iPhone版本设计特色和优点同时,充分利用iPad的特性更好地进行设计。本文从iPad和iPhone的差异性入手,试图总结这一设计过程中需要注意的问题。
一、视图之变
屏幕尺寸的差异直接影响到用户可见的视图范围和应用的信息布局。
iPhone5: 屏幕4.0英寸 分辨率1136×640; New iPad:屏幕9.7英寸, 分辨率 2048×1536
1.1全屏切换与视觉稳定性。
由于屏幕空间限制,iPhone上不同内容之间的切换通常通过全屏切换(full-screen transitions)来实现,但全屏切换会带来视觉稳定性的降低和位置感的丢失。而iPad的屏幕尺寸和独有的UI框架则可以很方便地解决这一问题。
在iPad应用设计时要善用浮动窗口(popover)、页面分割(split view)等UI元素。他们能能减少全屏切换,方便用户在主要界面中快捷地完成任务。
在苹果设计指南中也特别提到:
“When you perform fewer full-screen transitions, your application has greater visual stability, which helps people keep track of where they are in their task.”(摘自iOS人机交互指南)
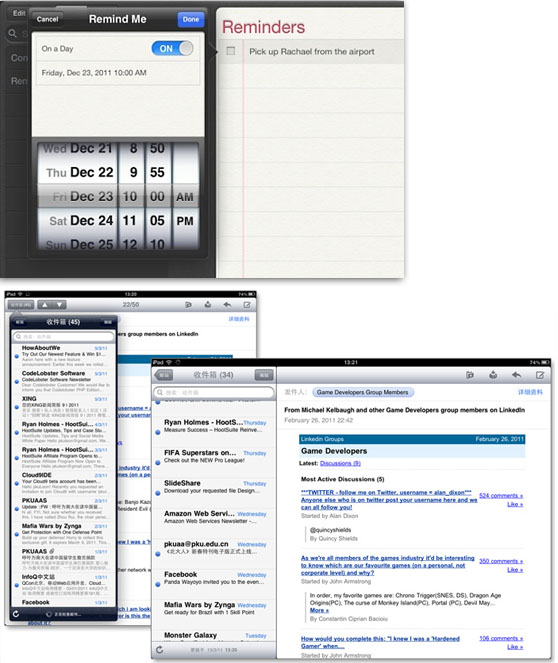
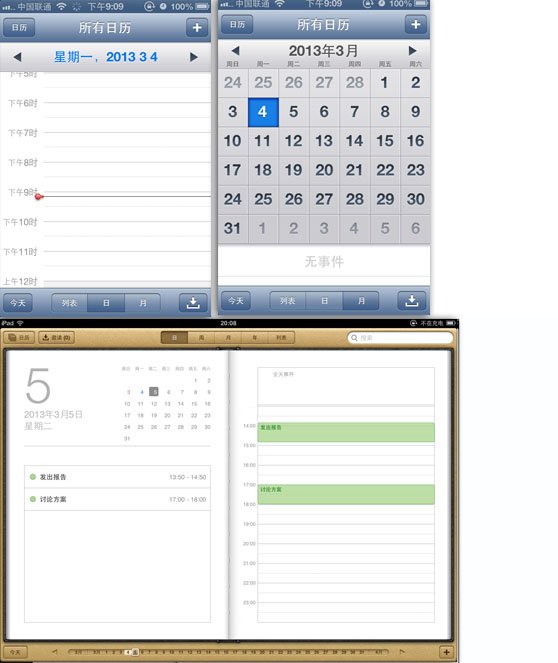
最经典的案例莫过于系统日历、备忘录、Evernote和Mobile RSSS的例子。通过页面分割和浮动窗口,用户可以在一个页面内完成多封邮件或文章的操作。
-浮动窗口(popover)

-页面分割(split view)
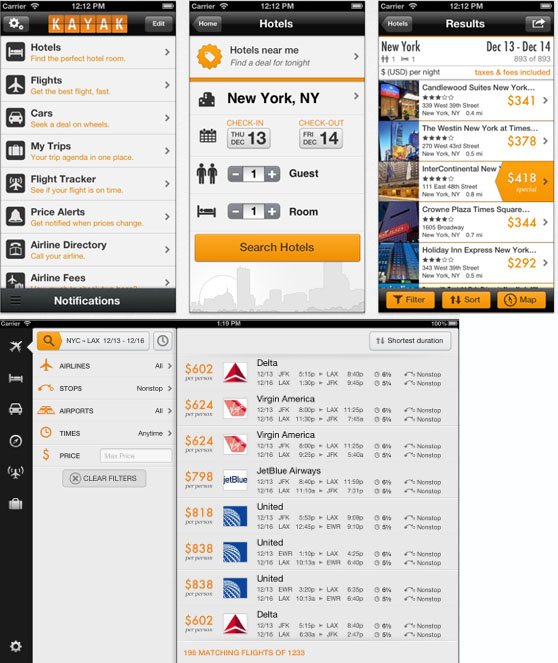
常见的处理方式为从左向右依次层级加深。在同一屏之内可以显示2-3个层级的内容,方便用户在不同层级之间切换和查阅。例如Kayak iPad版通过视图分割一个界面内呈现了iPhone上3个层级的内容。

1.2卡片和卷轴
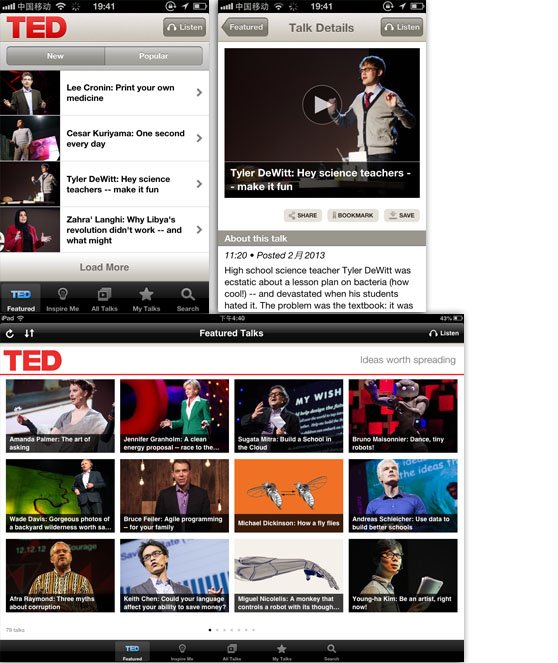
卡片和卷轴是移动设备上两种主要的信息展现形式,在iPhone上由于页面空间的限制,多个信息的展现一般采用卷轴的形式,上下滑动并点击更多展现全部信息内容。在iPad上则可以将卷轴转换会卡片式展现,一屏之内左右滑动展现更多内容,提升交互效率。例如Ted iPad客户端:

二、操控之变
物理尺寸的差异还引起操控方式的显著变化。
iPhone5 : 外观尺寸123.8×58.6×7.6mm,112g; iPad :外观尺寸241.2×185.7×9.4mm, 652g
2.1单人操作
-把持方式
iPhone: UX matters 报告称,人们基本上以三种方式持握手机:1)49%的人会单手持握,15%的人会双手持握,还有36%的人会“抱握”,即双手握住手机,但仅用一只手去触摸屏幕或键盘;2)在单手持握手机的人当中,67%的会用右手大拇指触摸屏幕,33%的会用左手大拇指触摸屏幕。
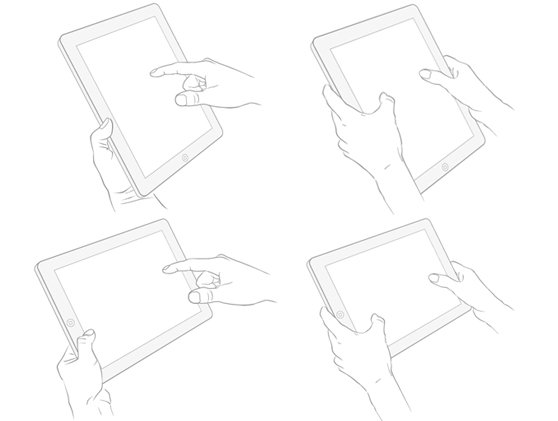
iPad:双手操作或静置为主。根据尼尔森的调研,半数以上用户并非在动态环境中使用iPad,常用操作姿势主要有以下四种:

百度iPad输入法在延续用户iPhone使用习惯基础上结合iPad特性进行了创新:充分利用左右双手协助进行操作。

-横竖屏
iPhone:桌面只有竖屏模式,用户默认会以竖屏为主。实际产品中,除了视频、游戏和一些特殊的应用外,竖屏基本能满足需求。
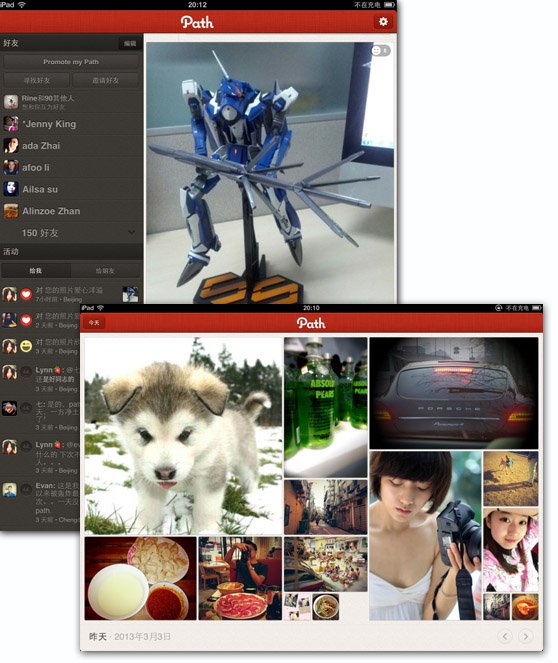
iPad:桌面有横竖屏两种模式,横竖屏切换频繁。在iPad应用中,设计师通常需要考虑两种屏幕定向方式以及对应的界面设计方案。例如Path的竖屏采用了timeline形式,而横屏则采用了以天为单位的图片流形式。两种设计互为补充,相得益彰。

-手势
用户使用特定的手指运动,称之为手势。
iPhone:点选(Tap) Drag(拖曳)Flick(轻拂) swipe (快速滑动)double Tap(双击) pinch open (双指放大)pinch close(双指收缩)touch and hold(长按) 摇动(shake)
iPad:由于尺寸和重量的关系,需要考虑适用最适合的手势,例如shake的手势避免使用。
2.2考虑多手或多人操作
iPad的屏幕特性更适合多手或多人操作,许多在iPhone 上施展不开的游戏界面在iPad上都可以实现。在设计iPad应用时可以适当多手或多人的操作模式,提升操作体验。

三、氛围之变
3.1 更广大渲染空间
我们在设计应用时如果利用iPad的优势而对界面元素进行适度的优化,注意氛围的渲染,往往能取得更好的效果。
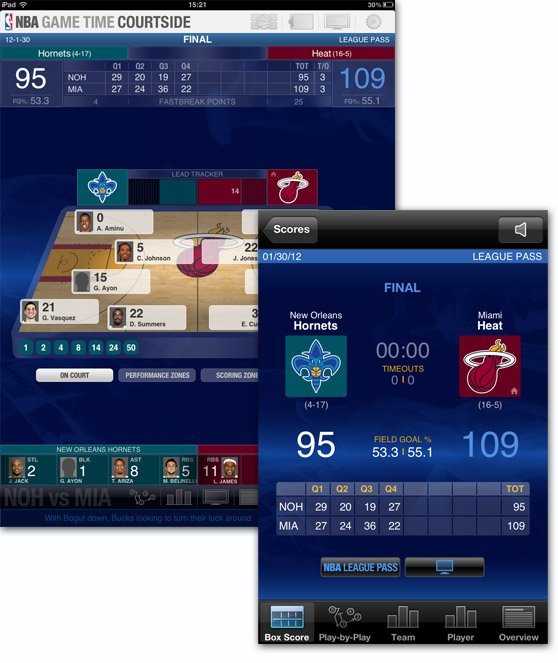
例如 NBA应用court side,在iPad版中增加了渲染气氛的球员、球场等元素。

3.2 拟物化界面的调整
iOS界面最大的一个特点是界面的拟物化,在由iPhone向iPad设计时需要拟物化元素的调整。例如备忘录在iPhone中我们可能看到的是一个小小的记事页面,而在iPad中我们可以完整展现一个笔记本全貌。日历、时间显示、播放器、手写板、阅读器、名片夹的设计也是同理。

四、特性之变
除了GPS、陀螺仪等iPhone也具有的特性,iPad还有一些独特的特性,例如 Evernote Peek巧妙地利用了iPad smart cover 功能,通过cover的开合来进行问题及答案的显示,从而提升操作体验。

结语:
为了获得更好的使用体验,在iPhone向iPad进行设计移植时需要多从视图、操控、氛围、独有特性等角度进行思考,抛砖引玉,期待看到越来越多的精致又统一的iPad应用。
本文标签: 屏幕, 应用设计, 界面设计, 移动设备




















