【译者注】人们普遍认为,流程和工具不重要,重要的是想法和思路。话虽如此,不过我认为流程和工具也能反映一个设计师的设计态度以及个人思维方式。那些愿意折腾愿意改变的设计师,在接受新的设计思想和趋势时往往更容易适应。本文作者Benjamin Berger是一名来自法国的交互设计师,文中他介绍了常用的设计工具并找出了这些工具协同时的弊端,提出了自己基于原子设计思维之上的进一步想法,你愿意和他一起探讨吗?
要是我们把2015年叫做设计工具井喷之年,应该不会有多大异议吧。
数据证明,目前大约34.7%(超过三分之一)的Medium文章与设计工具有关。但人们仍然习惯使用静态图形工具来制作界面。当依旧使用本地存储照片,每次设计都重新制作每个组件时,我无法理解程序员只写下三行代码然后不断使用真实数据衍生出其它模式的行为…
以下是我常用的设计工具:
Sketch:常用来制作线框、界面,偶尔绘制图形。 Illustrator & Photoshop:用作图标设计、图形绘制、照片编辑等,但凡不适合用Sketch处理的都会考虑它俩。 Invision:用来制作简单的线框原型。 Principle & After Effect:用来制作交互复杂的原型。(Principle仍在内测,公开后你会得到更多关于这个工具的信息) Zeplin:用以辅助设计师和前端开发的协同配合。
我认为Sketch与Zeplin之间依然有很大的空隙等待填补。
从创意到产品开发会经历数个阶段,一旦概念设计和线框完成之后,就需要考虑视觉定义了。主要页面的布局与视觉风格需要反复尝试才能找出最适合目标用户,并且能从竞品中脱颖而出的一套。
我将之称为创意阶段。Sketch的故事板特别好用,你能快速的设计稿之间进行迭代,尝试不同的图形、按钮、字体,放在一起依次查看。
直到进入下一步:产出阶段。
之所以叫做产出阶段是因为此时已完成了视觉定义,确定了字体、颜色、布局、形状等元素,接下来就是产出数页高精度视觉稿,即大家熟知的首页、设置、好友列表、个人资料、关注、启动页等等。我习惯戴上耳机听着音乐来搞定它们。
那么问题来了
从单一页面开始完成所有的页面设计,不仅花费了很多时间,而且极易消耗脑细胞。设计师青睐的Sketch对于这类批量产出类的工作无能为力。
更糟糕的是,有时即使尚未定义视觉语言,依旧需要设计这些页面,在已有项目上设计新的功能,或是将当前项目交接给后续的设计师。
2015年,我依旧尝试不同的工具组合并将其规则记录下来。
编程思维
当被问到是否会写代码时,我回答:“不会,但略懂一些代码原理。”
对我来说,弄明白我的设计如何以技术方式实现特别重要,因为它不仅让我设计出比较可行的产品,也能提升创意能力。
我学会了Javascript的基础和PHP/Mysql的逻辑,还会一点儿HTML/CSS。
我习惯频繁的与开发团队沟通,从而理解他们的工作内容。我知道iPhone的应用是由很多不同视图组成,数据如何迁徙转移,我该如何图形化的表达它们。
这些让我从图形元素的结构视角去看待一个产品,不是以代码编辑器的模糊印象去揣摩实现方式,而是像一个超大谜题一样抽丝剥茧的理解它们是如何构建和相互影响的。
原子设计思维
一旦你以编程思维开始思考设计时,你开始剖析产品的每个图形要素,这就是被称作原子设计的思维。
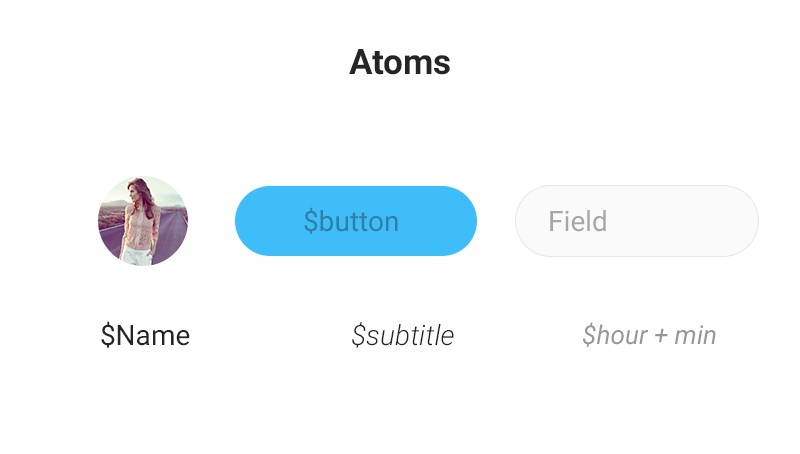
简单说,像字体、图片、图标或者按钮等每一个物体都称作原子。
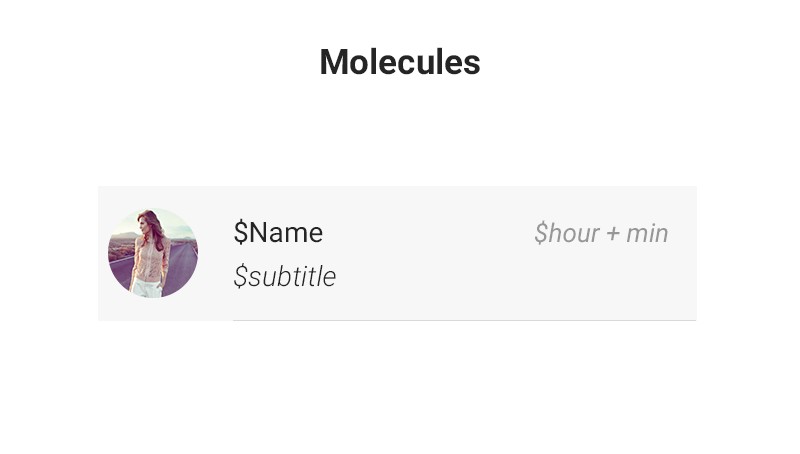
然后原子们可以组成分子,正如细胞(列表条目)一般。
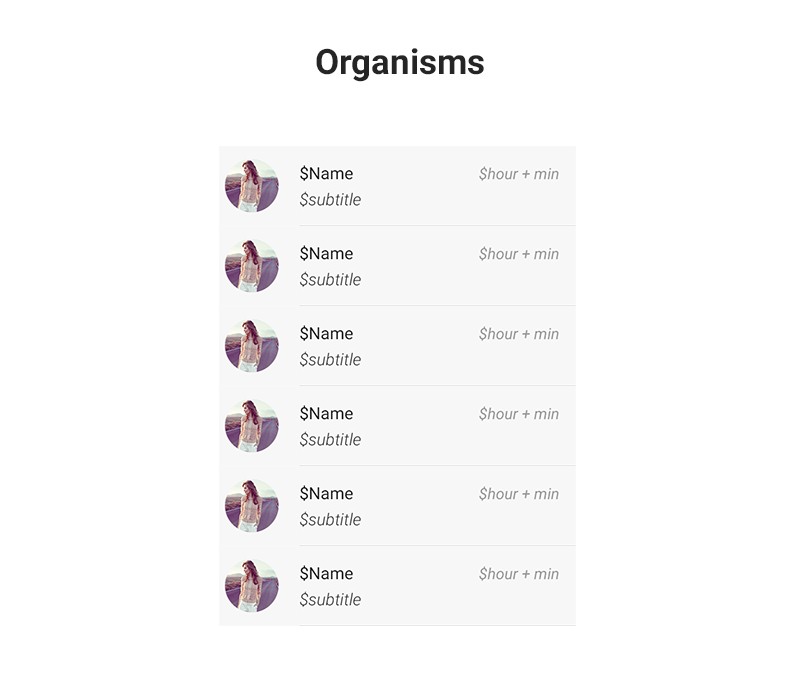
一堆细胞变成一个组织,即列表。
如此反复。
在我们公司,前端开发通常制定一套全景规范用以描述产品的各个设计原子,分子和组织。
我喜欢以乐高积木的方式来畅想设计(我朋友形容设计学校就像幼儿园一样,无非是讲设计原子按照积木一样拼来拼去…)。
但是我需要将该流程直接适配到一个视觉设计工具中去,用来为我的设计工作增强一致性和效率。
假如能够在一个面板或者在故事板中设计所有的设计原子,不用操心对齐、字体、颜色等,它们会自动处理好。
想象如果能够不断的将原子设计规范传到下游设计公司那该多美。
Matej Hrescak开发了一个Sketch插件能够快速进行组件设计,对我来说仅仅起了个好头,我希望将其继续升级。
工作原理
一旦视觉语言确认,你可以据此制作一个单独文档来搞定规范,并且移除软件其它的无用信息。
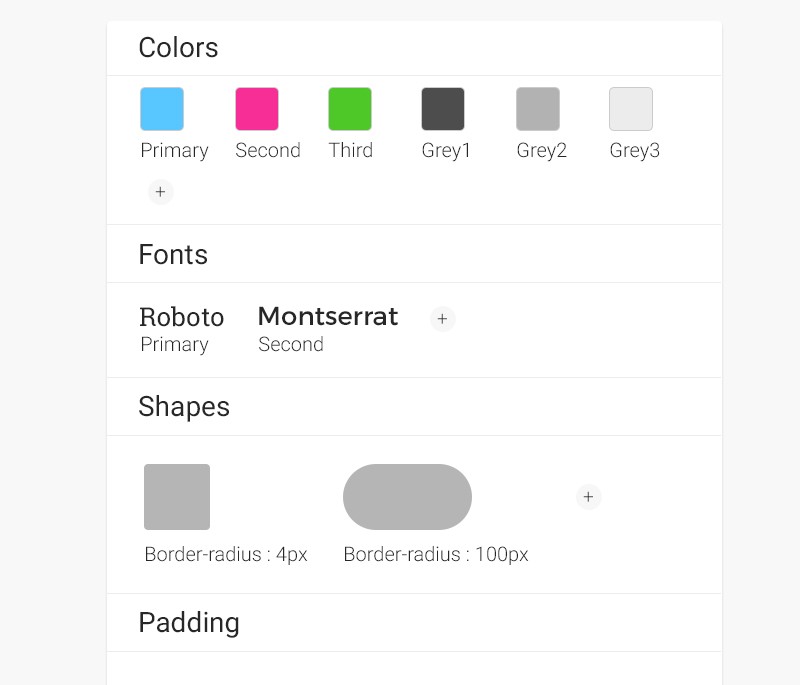
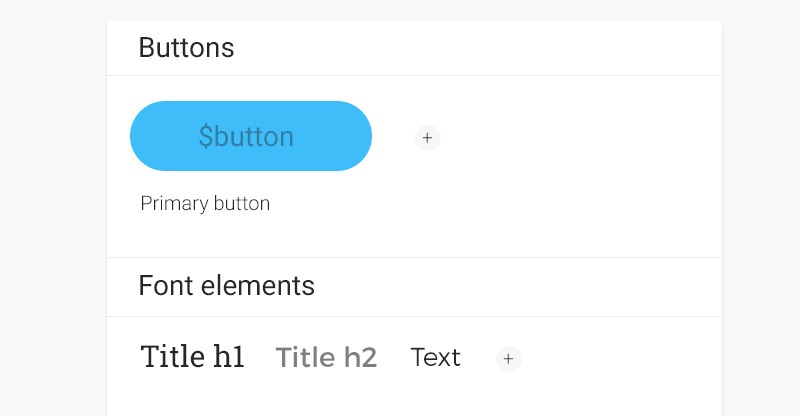
第一步,设定颜色、主字体、图形、边距、留白。
第二步,开始设定更精细的原子:标题、文本字体、按钮和输入框。
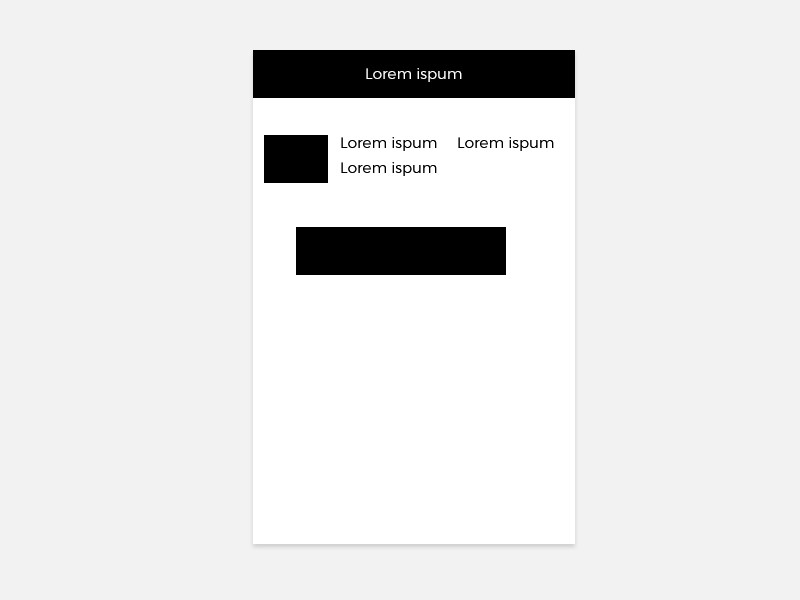
最后,在故事板中制作基本的文本和图层:
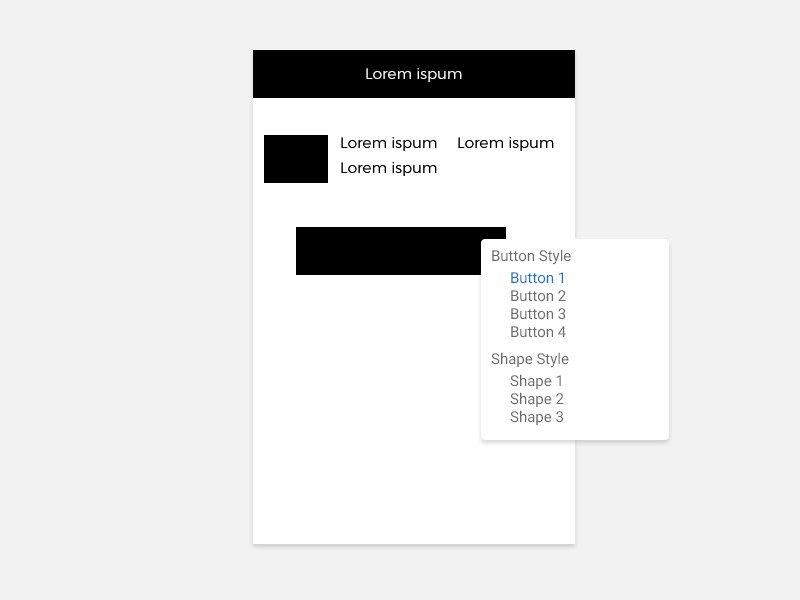
然后通过右键给它们赋予预设的样式。
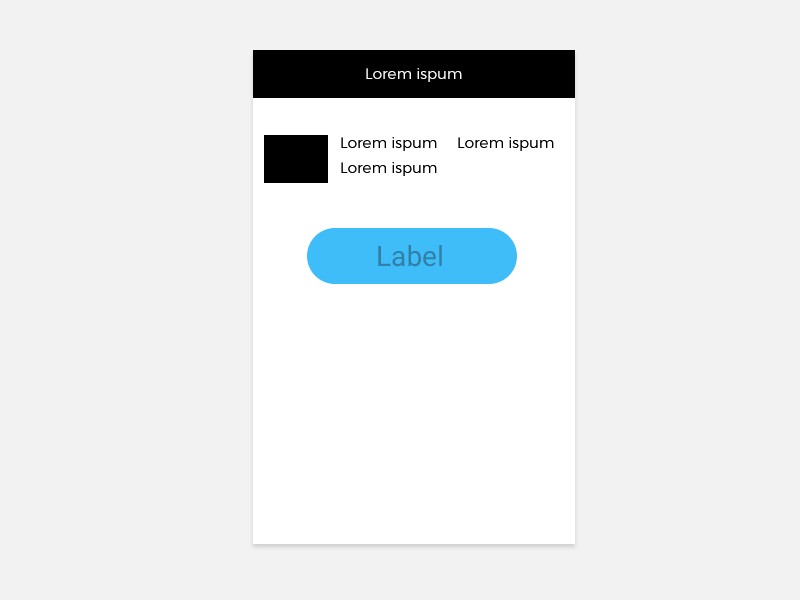
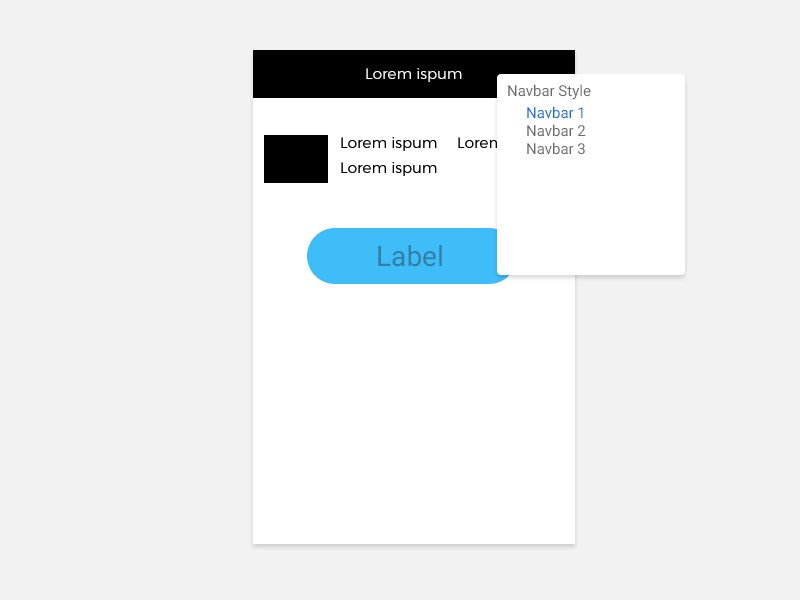
矩形会自动嵌套预设的风格样式,正如你手动编辑过该标签一样。通过设置边距,按钮会根据标签文本的长度自动适应,通过留白设置可以将故事板内部元素自动对齐。
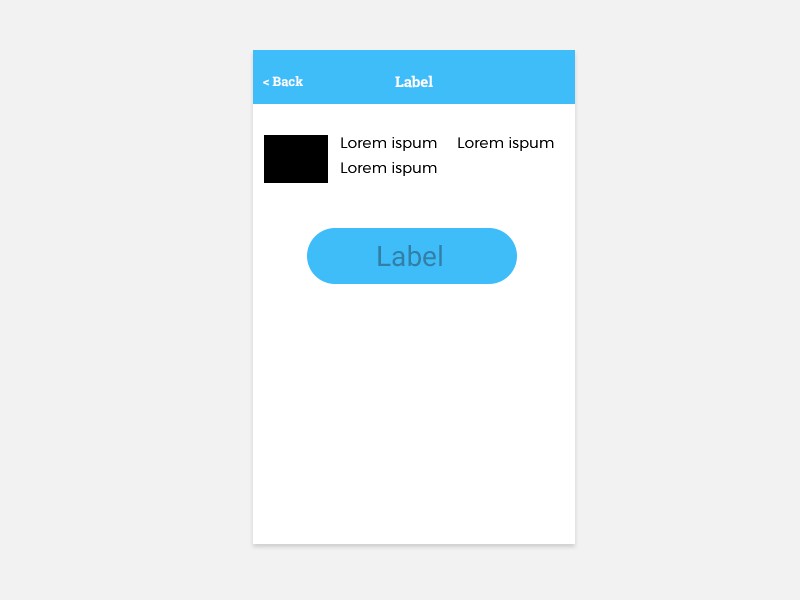
我们还可以设置更复杂的组织(例如导航栏)来保持各处的一致性。
在此基础上可以添加更多功能,使得通过设置每个元素来自动生成页面、列表、卡片成为可能。改动设计设定会自动应用到所有元素上。这样能够很方便的测试不同的颜色、字体风格等等的效果。
制作界面模板套件将不费吹灰之力,通过预设原生组件就能实现。
从事移动设计3年之后,我依然能够清晰的记得导航栏的精确高度是多少。
当然,设定部分元素时,我们也可以为颜色、字体对比、快速制作响应式元素、调色板等及时的提供一些可用性提示,而不用担心过多细节。
目前Sketch已经能够通过文字样式和制作符号(symbol),Photoshop通过智能对象来完成这些工作,但还远远不够,你们觉得呢?
你们的想法是什么?
本文链接:http://www.mobileui.cn/designer-for-extensible-design-tools.html本文标签: Sketch, 工具, 界面, 设计工具, 设计师, 设计思维