前言:
引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品遇到障碍之前给予及时的帮助。在移动互联网的产品的设计中,新手引导的设计则是在用户初次使用该移动产品时,给予的一些必须性的帮助以使得用户能快速愉悦地了解这个产品的功能与具体操作方式。为了完成不同的引导内容和引导的目标,移动端的引导设计会根据需求进行不同的多样化处理。根据引导出现的时机,可以分为前置型的引导与过程中的引导。
前置型的引导:在用户还没有正式开始使用这个产品时给出的一系列帮助内容。主要的设计方式为引导页的设计。过程中的引导:在用户使用产品的过程中给出的一系列帮助内容。主要的设计方式有空白页的内容引导,loading等等待状态中的引导,拆分包袱的逐步引导,巧设默认值的功能引导,tips引导,浮点引导,遮罩聚焦式引导,触发式引导,任务演练式引导等。
由于篇幅所限,本篇博文主要针对前置型引导的引导页的设计详细论述,而对于过程中的引导会在后续博文中奉上。
引导页的设计探究
引导页作为前置型引导,必然具备前置型引导的特征。用户是在使用前看到引导页的内容,此时用户对这个产品的了解并不多,对于如产品的功能/页面布局/具体使用等还没有建立起完整的认知。所以引导页更适合阐述产品的概况内容(如具有产品的概念,产品的核心功能,具有竞争力的功能点或用户痛点,以及会影响到初次使用的操作方式的内容),建立起用户对产品的大致认知;而不太适用于阐述过于细节的产品内容,因为此时用户还无法进行相应的信息匹配,细节内容会不容易理解。
虽然引导页有上述的限制,但是由于它具备的很多优点,让它作为一种非常常见的方式来使用。
具体的优点:1)篇幅设置可自由设定,在一定范围内可多可少;2)全屏或几乎全屏的信息呈现的方式,使得信息的可承载量多;3)内容的编排自由,设计师可以自由发挥。
所以引导页是一种在设计上较灵活自由的方式。但是在实际的使用中,我们还是常常会发现设计的效果并不容易达不到预期。用户常常不会仔细浏览这些引导的信息,对于引导的内容信息的接收程度会打折扣,很难全部吸收;还有不少情况下用户会跳过引导,忽略引导想提供的帮助信息。那么,如何做能让我们设计的引导才能引起用户的兴趣,让他们花费一点精力去吸收引导的内容信息,这需要一些技巧。
最核心的技巧有4点:精简与合理使用 & 细致编排 & 有效的注意力 & 构建特色。
精简与合理使用
在引导页设计的泛滥时代,绝大多数的APP在首次使用中都会设计几页引导内容。
设计师需要把控引导的内容。只做必要的引导页内容。没必要的引导内容会增加信息的冗余性,冲淡真正需要用户关注的信息的注意力与精力。
在设计之前,我们要对用户初次使用该APP时的心理与使用行为进行分析,并不是所有情况都适合使用引导页的,要对不适合的情况say no。
适合与否的依据主要是在真实的使用场景中,用户是希望能对这个产品有个大致的了解,还是希望快速启动产品立即使用,在使用的过程中再慢慢学习。如果用户是希望快速启动产品使用中出现过于的引导会引起用户的方案。
具体较适用的情况:
1.对于一个新概念的新产品,用户需要对这些新的概念或内容有所理解才能更好的使用产品。(下图为Vida的引导截图)
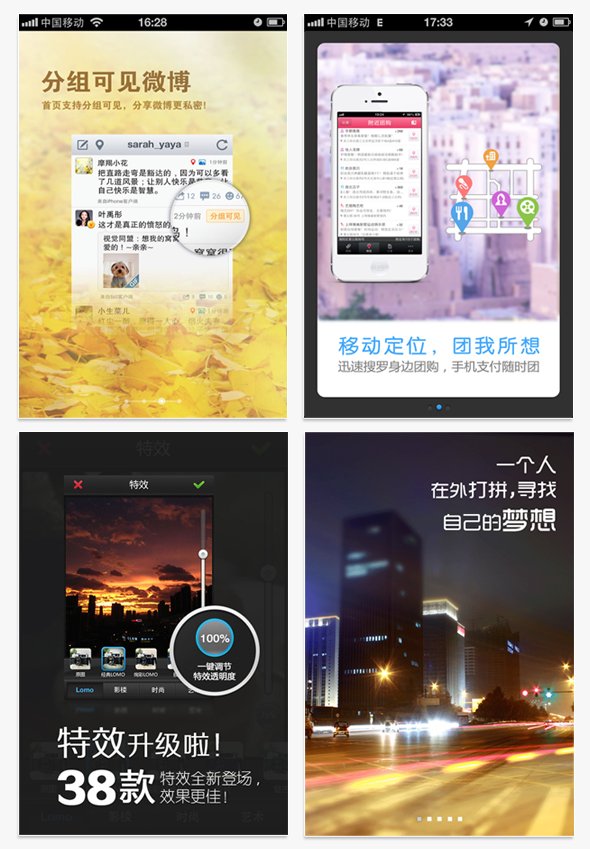
2.竞争力的或有吸引力的内容点的介绍。(下图为支付宝和糯米团购的引导截图)
细致编排
当确定了引导的内容后,我们需要对引导的内容进行细致的编排。具体的编排可以分为平铺直叙述和讲故事的方式。平铺直叙是将一个一个内容点罗列,之间没有建立什么联系。而讲故事是将内容串联起来变成一个整体的故事。
1.讲故事的方式,使引导具有情景性
讲建立与用户使用情景匹配的场景,让用户能建立一种熟悉的感受,能让用户对引导的功能点感同身受。
串联的故事一般而言都是多页的形式。一步抛出一个需告知的点,循序渐进的解说。故事可以只围绕一个功能点来叙述,也可以将多个功能点串联起来变成一个故事。形成一个完整的故事。
由于每次一个告知点,多会采用聚焦的设计手法,把视觉注意力吸引到每个告知点上。
讲故事的主要目的是希望构建用户与产品之间的联系。让用户感觉到产品与自己是有关系的,现在所说的内容是与我相关的,我需要花费精力来关注一下。如果完全建立不起关联,很容易让用户忽略。
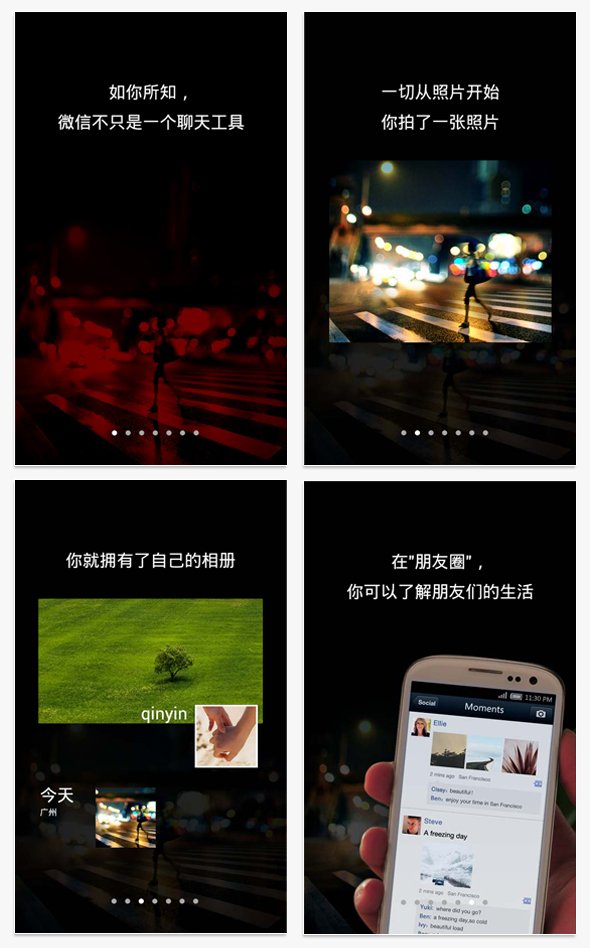
微信4.0的引导就是一个编故事建立关系的好例子。在微信在推出4.0版本的时候,新增加了类似Path和Instagram一样的相册功能,并且可以把相册分享到朋友圈。这个功能的加入拓展了之间仅是沟通聊天工具的产品定义。在4.0版本的新功能引导中,它非常成功的讲诉了一个关于相册功能的故事,并且在设计内容时非常注意建立联系。在故事阐述中它一直强调用户可以怎么样,让用户能明确感觉到与自己的关系。
2.讲故事的主要手法——故事可以是以情动人,痛点渲染,角色榜样类比等方式
A. 动之以情
营造出具有浓烈感情色彩的场景,唤起用户心底的情绪,让用户产生对产品的共鸣。当产品附加了感情的元素,产品就会让用户形成一种情感上的联系,用户对产品的好感也会增加。
打感情牌的手法比较适用于具有社交性的产品引导。
在设计中不论是背景图片还是文案都致力于感情气氛的营造。(下图为人人网的引导截图)
B. 痛点渲染
建立一个用户在实际生活中会遇到的类似的不便的场景,让用户能感受到共鸣,唤起用户对所述功能的需要感。然后给出该产品能给出的解决方案,可以让用户感觉。
戳痛点的手法比较适用于实用的工具性的功能引导。在设计中文案:可采用痛点式文案,或者是非常具有颤动性的文案。
C. 角色榜样类比
通过建立用户熟悉的人物角色,来描述其他人会用这个产品来做什么,这种方式可以拓宽对产品功能使用的场景与多种其他可能性。启发用户对这个产品的想象。建立的熟悉的人物形象会让描述变得具体而形象,会从而引发当前使用的用户形成一种类比的心理。
这种方式适用于对产品整体功能的介绍,对于新老产品的功能介绍都适用: 1)老产品用此方法可以启发用户拓宽对既有功能使用的其他的可能性,拓宽使用场景。2)新产品用此方法可以让用户对这个产品的整体功能有更多的认识。
设计要点:1)用户角色渲染得让人觉得可信,能让人很容易联想到自己也会遇到类似情况。2)文案:可采用比较具有亲和力,质朴的文案。
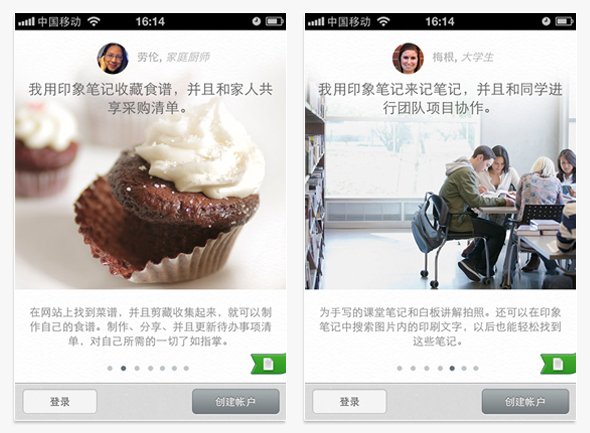
(下图为印象笔记的引导截图)
D. 范例吸引
将引导的内容融入真实的界面中,通过合理选择呈现的内容来让用户可以通过界面上的信息来感知产品所具有的功能。这种引导形式可以很好的在第一时间向用户展示产品形态,建立用户的兴趣;范例能让用户预知在使用产品时界面会是什么样子,能让用户对实际界面有充分的了解,并且能让用户看到产品完整的功能与形态。但是这种方式是一种注重界面呈现,用视觉效果去吸引用户的方式,所以对产品本身有一定的要求。
适用条件:1)界面本身的设计需具有一定的创新性/美观性/吸引力,这样融入到真实界面中的引导才能具有吸引力。2)产品本身若需要通过用户的经营才能慢慢达到一个完整的形态,那么这种真实界面的范例的方式能勾引用户增加对产品的使用的兴趣,并且能让用户对产品功能理解得比较充分与完善。
设计要点:1)引导中要呈现的内容需仔细挑选,能把产品的典型功能与特征充分展示。2)文案最好是比较亲切的。
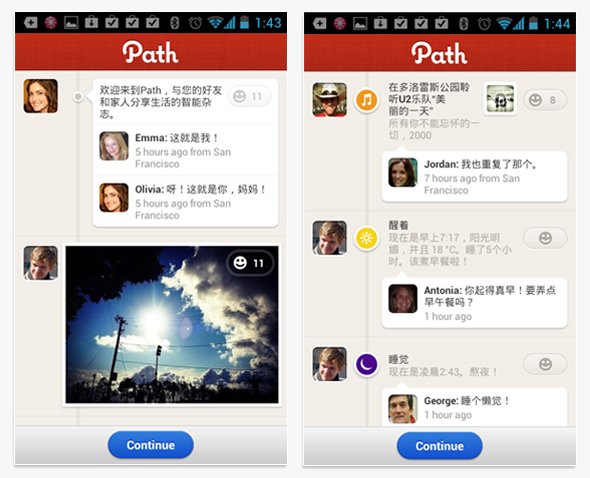
(下图为Path的引导截图)
E.平铺直叙的方式
如果内容点无法串联,只能一一罗列,那么在设计中我们可以——
1.对每个内容建立场景。
2.放置具有吸引人的或具有竞争力的内容。
3.根据记忆的效果的原则合理排序。将最需要用户关注的内容放在最前面。(记忆的效果:最前面的内容记忆效果>最后面的内容记忆效果>中间部分的内容的记忆效果)
4.精简引导的内容。不要放置太多的引导页。
5.对于每页的设计可以参考下面的有效的注意力里的设计技巧。
有效的注意力
注意力是记忆力的基础,记忆力是注意力的结果。没有良好的注意力就没有良好的记忆力,良好的记忆力是建立在良好的注意力基础上的。
我们所设计的引导页也需要能吸引用户的注意力,让用户能够花费精力来阅读我们想告知他们的信息,以达到一种有效的注意力。具体可以怎么做呢?
我们可以从不同的内容与设计方式上提高效果,以下一一阐述。
1.聚焦
界面中不要有过多的视觉焦点,容易分散用户的注意力,导致用户不知道该看那里。
当界面中的信息聚焦在某一点上时,用户能快速准确定位到需要阅读的信息内容上,达到消化信息的目的。
聚焦的设计手法有很多种,如通过光影的方式,将亮光的部分打在最需要用户关注的信息上;虚化背景的方式,突出前面的信息内容;放大镜方式,将需要用户关注的部分作为放大突出。当然除了所举案例中的常见手法,还可以运用其他的方式来聚焦,只要可以达到效果即可。
信息的聚焦需要设计师对信息的内容进行取舍,尽量剔除不需要的内容。
若精简后依然内容较多,那么可以通过拉开信息的层次来使得信息可以聚焦。在设计中尽量将内容整体化,形成几个大块的信息,不要过于琐碎。琐碎的内容不利于信息的获取。由于用户对信息的认知是有整体到细节,用户在阅读内容的时候,更习惯先将内容先抽象成一个整体,然后再仔细阅读整体中的细节内容。所以我们的设计的过程中需要让用户能够很快地抽象出整体的信息。
图例为反例。案例中的设计让页面中形成了过于多的发散点,用户的阅读时难以梳理成整块的信息,增加了信息获取的难度。
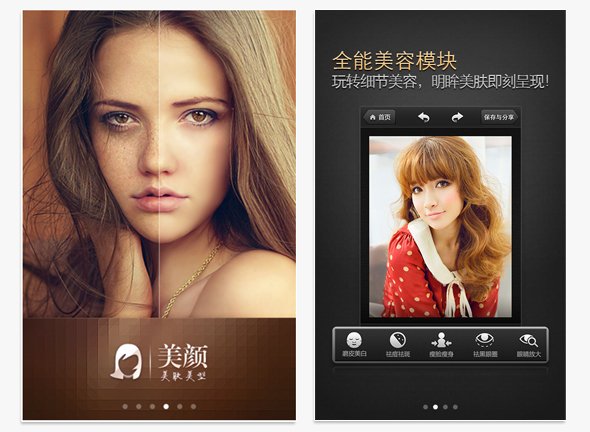
2.优化图片所传达的信息
人类对于图片信息的阅读能力是远大于对于文字信息的理解的。图片可以更加直观地让用户感知到所要传递的信息。
在不同的图片中,人们对人脸,美女,笑容,具有动感的照片更容易引起用户的注意。
同样为美肤的功能引导,左侧的设计不需要借助文字就可以让用户理解可以美肤,而右侧的设计若只看图是无法理解的。左侧的引导设计比右侧的引导设计更加直观好记忆。
3.除了静态的视觉画面,我们还可以增加用户对于引导内容的注意力。
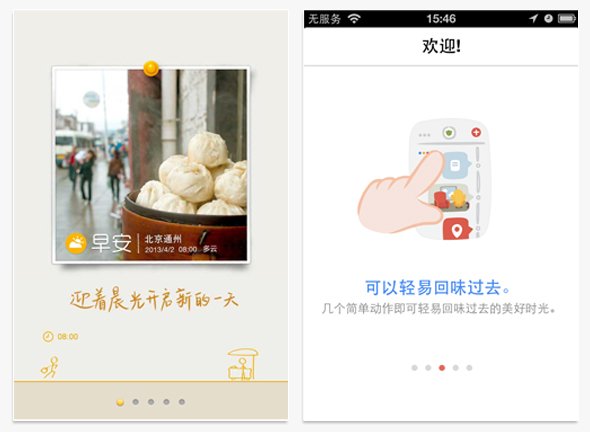
现在的引导页的设计多为静态的视觉页面。人类对于动态内容的注意力> 对于静态内容的注意力。所以除了静态图片的方式,我们完全可以通过适当增加动态内容来吸引用户的注意力。
图例为QQ水印相机和Flava的引导页。
QQ水印相机的引导页就是使用动态注意力,的每页用一个图钉钉着一副照片,而照片会已图钉为圆心轻微地左右摆动。Flava同样,中间的图片的部分都是动态的演示。这2个设计都非常容易让用户对动态部分的内容引起注意,从而阅读相关的内容。
当然在动态内容中,我们也要注意视觉焦点的问题,不能让界面中的动态焦点太多。一般1个动态焦点会比较好。
当然除了已有的这些案例,我们也可以思考,除了动态的内容,我们是否可以激发其他的感官来吸引用户的注意力。比如可以通过增加一些音效。目前还没有找到这样的案例,但是个人感觉也是可以尝试的。
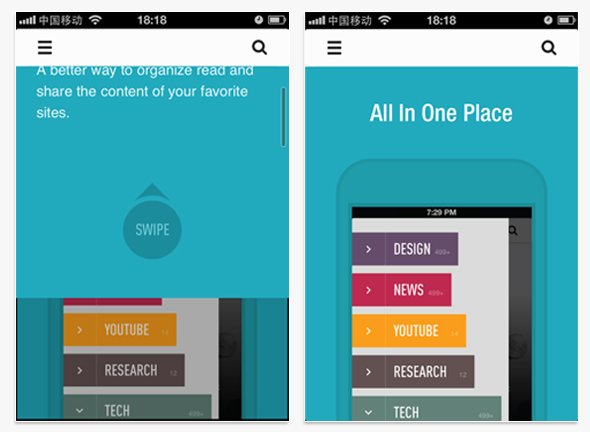
4.改变屏与屏之间切换的交互方式
现在的引导页的切屏交互方式基本都为左右滑动,我们也可以通过改变既有的交互方式增加用户的注意力。毕竟用户对新的东西的好奇心还是有的。但是不要盲目的为了改变而改变。交互的方式应该要与设计的内容相匹配。改变的交互方式要简单易学,在界面的设计中要有使用的隐喻线索,让这种新的交互方式变得自然而容易,否则会引起用户的反感。
图例为feedly的引导页。改变了常用的左右滑动的方式,使用了向上滑动的方式。每张引导页想一张卡片,阅读过的引导页向上滑动即被滑出屏幕。界面视觉对于新的交互方式有明确的引导,不会增加操作的难度,会让用户感觉到是一家具有创新性的公司。
5.能有效传达的文案
A. 字数的控制
从心理学的角度,人类对于文案在短时间内能记忆住的字符不超过9个。(这个是人类记忆的特性,人类对于内容的短时记忆的容量有限,一般为7 ± 2项目,一般为7 ± 2,即5 ~ 9个项目,这也就是平常我们所说的记忆广度。)超过9个字符,用户是很难记忆的且容易受到干扰而发生遗忘。文案的设计上应该是挑重点的说,无意义的不必要的冗余文字应果断剔除。
如果精简后依然超出极限字符数,那么可以对文案内容分层次。
通过排版的方式,突出需要用户记忆的字符,弱化其他字符。一般而言突出的字符为2-7个是比较容易记忆的。
通过断句的方式,将长的文案变为短的子单元,这样可以扩大短时记忆的容量。断句可以通过打标点,留空格,断行的方式来实现。
(这个也是运用人类记忆的特性,如果超过短时记忆的容量或插入其他活动,短时记忆容易受到干扰而发生遗忘。为扩大短时记忆的容量,可采用组块的方法,即将小的记忆单位组合成大的单位来记忆,这时较大的记忆单位就叫做块。)
B. 文案的内容与行文风格
文案的内容可以融入时下热点或话题,行文风格上也可以具有时代的特征。让用户能感受到产品能紧跟时代,贴近当前的社会生活,比一般的文案容易引起用户的注意度。
构建特色
很多的引导页在设计上同质化问题严重,极度相似的设计手法、设计风格、排版风格、相似的文案内容、让用户很难记忆或引起关注。构建产品引导页的特色是区别于其他产品的好方式,特色可以让引导页脱颖而出。
那么如何构建特色呢?
1.从设计方式上进行特色构建
我们可以从引导页面内容的不同组成元素来寻找特色的构建点。
背景图片的摄影角度或风格/后期处理/色调;版式编排的设计风格/版式布局/配色方案;文案的行文风格;多屏切换方式也可以考虑
构建特色并不需要对所有内容的元素都进行,即使只在一个内容点上进行特色构建也是可以的,但是需要做到的是这个点上的特色要非常明显,用户容易感知到。
2.系列化引导设计的特色构建
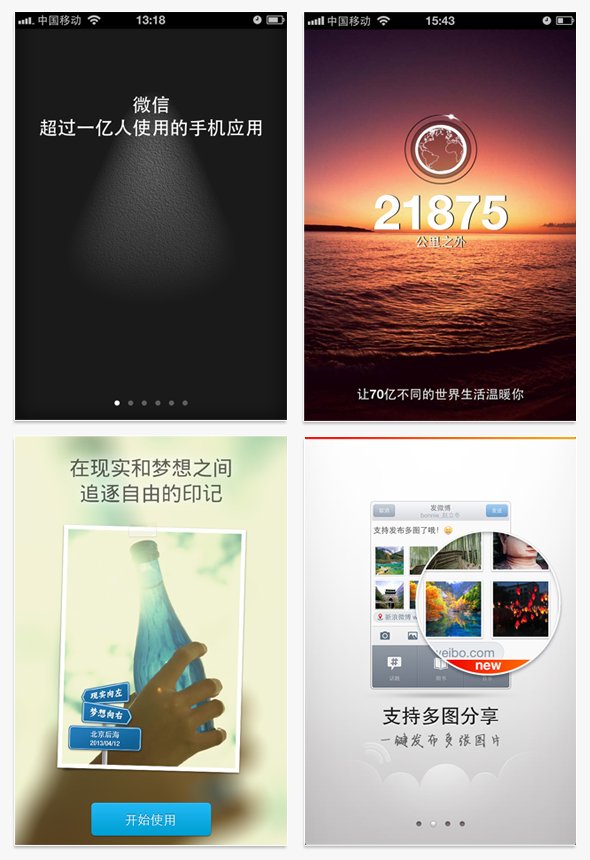
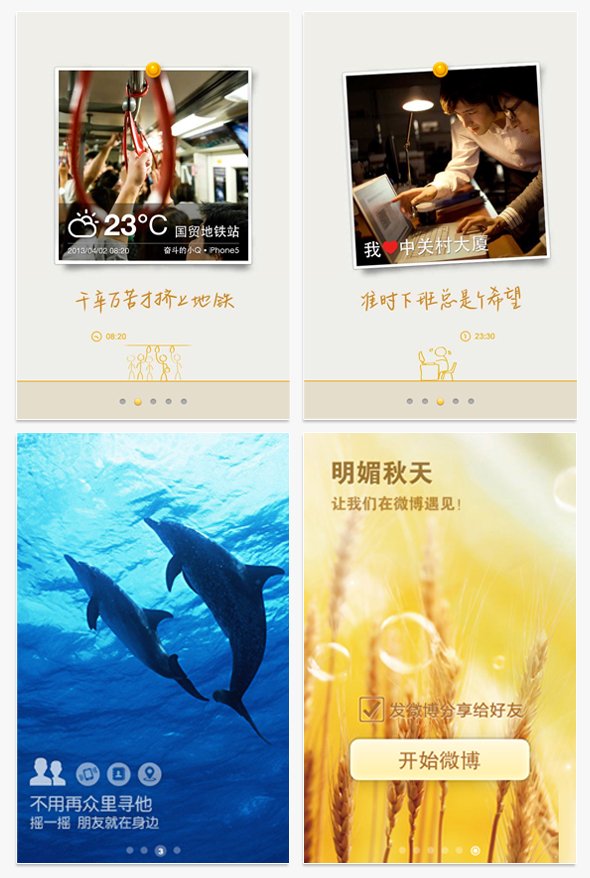
对于一些不断更新迭代的产品,往往在重要版本升级的时候都会给出必要的新的引导的内容。所以我们除了从单次引导内容思考进行特色构建以外,我们还可以把眼光拉远一些,从一个系列化引导设计的角度去构建特色。系列化的引导需要从一开始进行单次引导时就加以思考,为系列化构思一个主题。下图中的新浪微博的引导页的设计就是一种系列化引导设计的特色构建。它选用季节为主题,根据所处的季节的特征进行内容的运营。这种方式可以让用户对多次引导的内容感觉到一种新的整体化的特色,贴近当前生活的方式也让产品感觉具有时新性,易于接受。
最后
当然,引导并不是解决设计问题的方法,引导只能作为一种点到为止的辅助方式。
文章中所总结的5个要点是我在实际的工作中的一些设计感悟与整理,其中必有一些较为主观和不足的地方,欢迎大家拍砖与交流。本次主要整理了一下前置引导的一些设计技巧,后续我还会继续整理出过程中的引导的设计技巧的内容。感谢大家的关注。
本文链接:http://www.mobileui.cn/design-skills-front-guide-page.html本文标签: 引导设计, 引导页, 移动互联网, 移动端