不要小看一个登录界面,它内里包含很多细微的东西,除去外观视觉,更多要注意的是交互的操作体验,比如一些动画、一些文案提示等细节都要注意,如果你是UI设计师,建议看看这次经验文章,附上了大量案例,也许能助你未来更好的去设计一个用户体验友好的APP登录界面。

下面通过几个关于登录界面的UX策略指南,让你更好的应用和实践。
给文本输入框增加提示

如果用户使用你的服务必须登录,那么信息字段是你必须要做的主要功能(即输入框中的提示语,如:输入手机号码,输入验证码。)
使这些字段清楚可视,并且不要强迫用户到处寻找,或花更多的步骤进到App. 一旦他们进到App, 登录界面是他们所应当见到的第一个事情。
奖励提示:相比于使用常见的“登录”“登陆”的按钮,可以更富有创造性,并要包含可直接输入区域。确保记住用户的数据,这样他们就不需要每次输入信息。
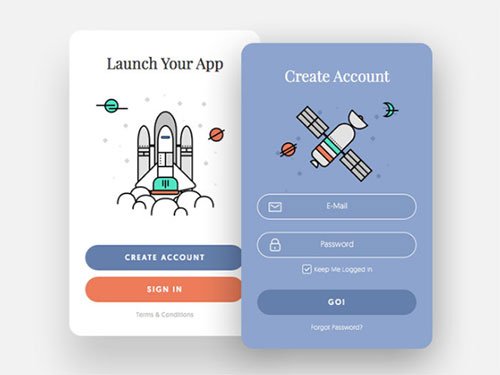
“注册”和“登陆”不应该放在一起。
更多地时候,我们看到注册和登陆按钮被放置的靠近彼此,但是这会对用户产生反作用。
这两个动作都包含了相同的动词,并且看起来也很相似,所以他们会混淆用户的选择。在有限的时间内进入问题,他们可能会感到沮丧并且离开。
基本上,任何界面上不应该有使用户“暂停”和“思考”的元素。
如果你想让他们的体验完美无瑕,分开这注册和登陆两个区域,并且使差别清晰可见。另外,你可以使用不同的动词或者简单解释不同的字段是什么。
在登录和注册部分,增加不同的输入字段。

除了动词“Sign”是事实之外,另一个另用户感到困惑的是,登录和注册部分通常有相同数量的输入框(用户名,密码,和邮箱)。
为了完全地区分,最小化新用户尝试直接登录的机会。用不同的输入字段。
让密码可被看到

当大多数用户的密码由于安保原因被打了马赛克,用户频繁遇见的另一个问题是打错他们的密码。
这甚至会发生在很有经验的打字员身上,特别是当他们在移动设备上登录的时候。
防止这种情况发生的做法是:在密码字符旁边包含一个“显示密码”的单选框或图标。
让他们知道什么是错误的
如果应用监测到一个错误的密码组合,和用户名,但是没有明确的报告给用户问题是什么,用户可能会多次尝试后,很生气的退出应用。
这是为什么你应该考虑通用的回复(例如“你的密码或邮箱不符合”),并且给他们立马回复怎么解决这个问题。
问下邮箱地址或电话号码,而不是唯一的用户名

为什么人们登录时人们很少记住“用户名”?如果使用用户名登录,你会面对很多可避免的困难:用户名必须是一个唯一的,这意味着人们会重复尝试输入一个系统里目前还没有的用户名,或者最终使用其真实姓名。
过了一会儿,用户想出了一个唯一的登录名,但是只过了一小会儿就忘记了,因为这个用户名对他没有任何的意义。
另一个事情可以促进登录,是提供给用户几个登录选项,并且给他们机会来选择和尝试用户名而不会沮丧。在这过程中强迫的一部分是允许他们使用邮箱地址和密码来注册。
需要一个“忘记你的密码”的流程

忘记密码发生在所有人身上,这也是为什么,你急迫的给到用户一个机会来恢复密码,那么就直接在登录界面这么做吧。
所要做的就是,在输入框下增加一个“忘记你的密码”的链接,并让系统能给用户的邮箱或电话号码发送验证码。
不要锁了用户的账号而不告知他们
为了避免强迫进入和暴力攻击,许多网页和应用在一系列的错误尝试之后关闭账户。
安全第一,但是你至少要尝试告诉用户,在多少次尝试后,在关闭账户前,他们必须离开。你也可以分享更多的细节,例如,在试错后的十分钟才可以再次尝试的事实。
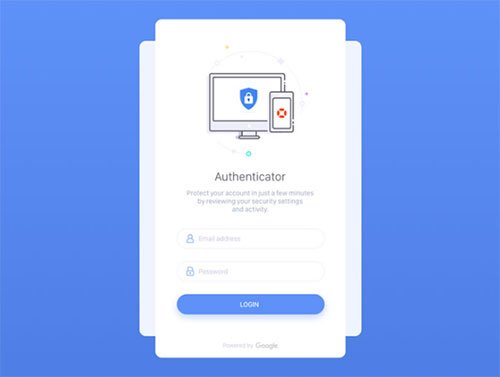
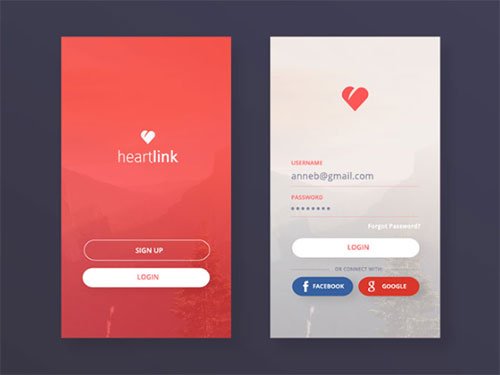
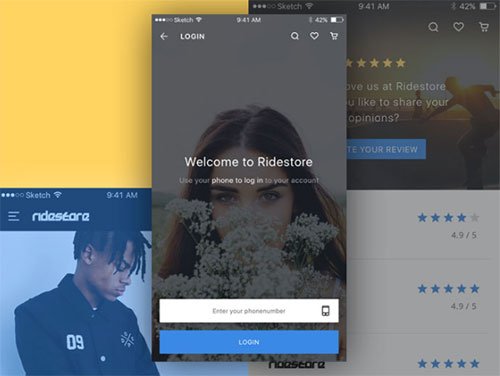
登录样式灵感
如果在过去,都是在用相同的无风格和定制化的登录页。现如今,给你的应用,创造一个独特的登录页设计是非常重要的事情,尤其是你想要围绕你的应用和服务来创造品牌。
设计师和开发人员也有承认意识到登录表单的重要性。这是事实,特别对于移动环境下,用户界面相比于“桌面”网站,扮演了更重要的角色。
当为一个应用和移动站设计这个元素的时候,设计师花很多的精力,使它既好用又美观。
在这篇文章里,你会看到很多移动端用户界面设计的案例灵感,关于一个移动端登陆页面应被设计成什么样,给你一些线索。
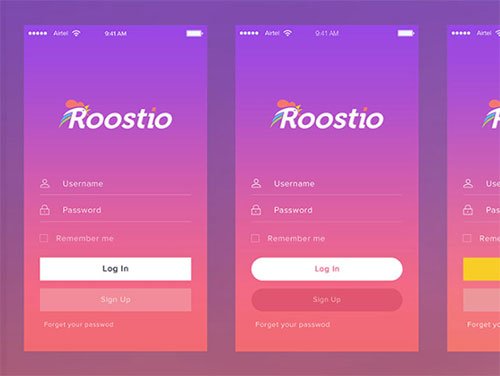
Roostio Login Screen

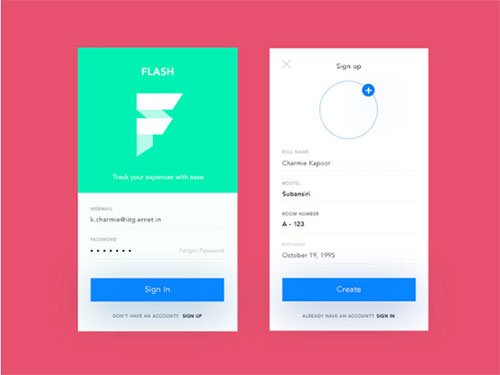
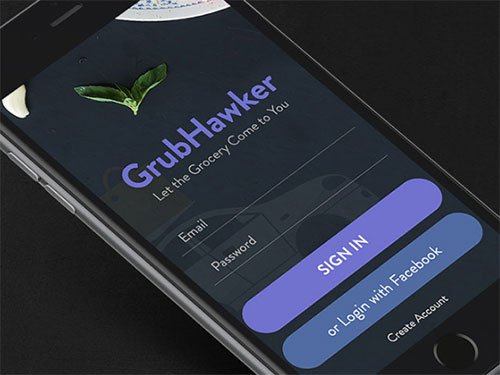
Login Screen

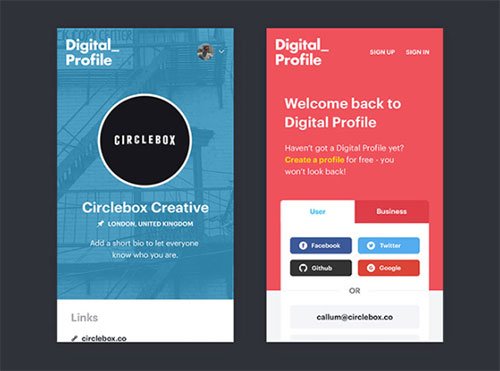
Job Board – Company Profile / Login

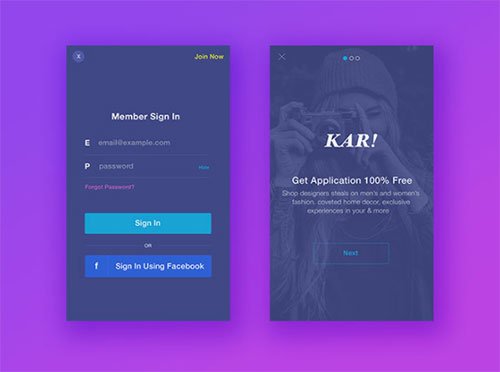
Shopping app

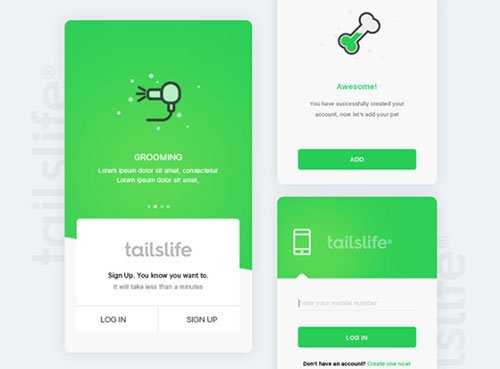
Tailslife: Login

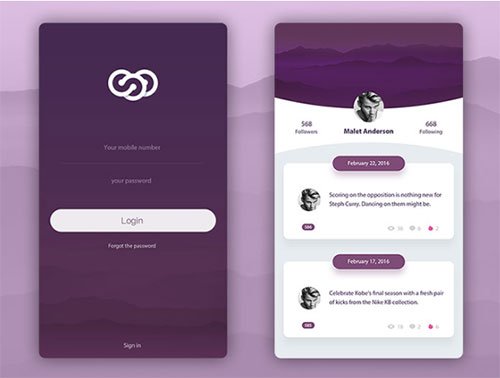
Moody Sign Up/In Screen

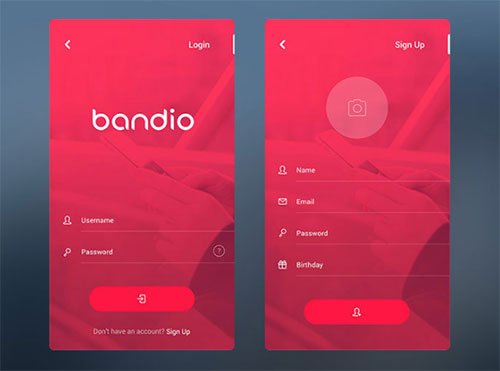
Bandio App Login & Sign Up

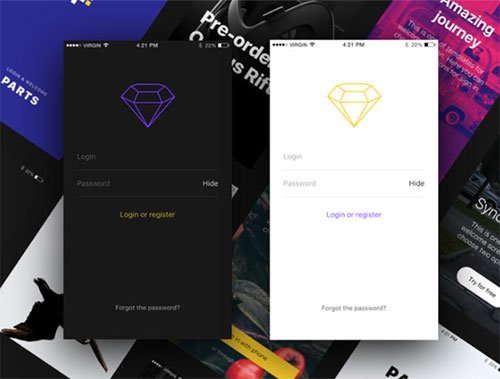
Parts – login dark side

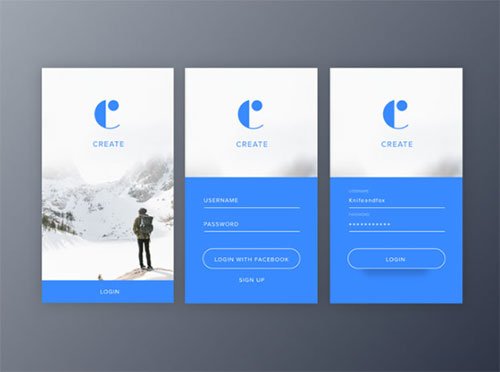
Login Screens

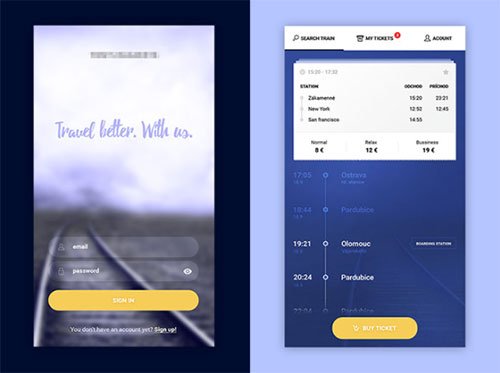
ZSSK – login and route detail

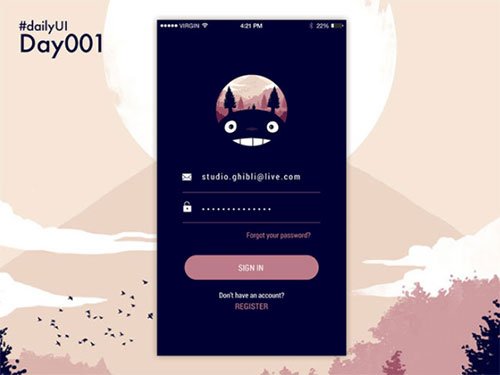
DailyUI Day001

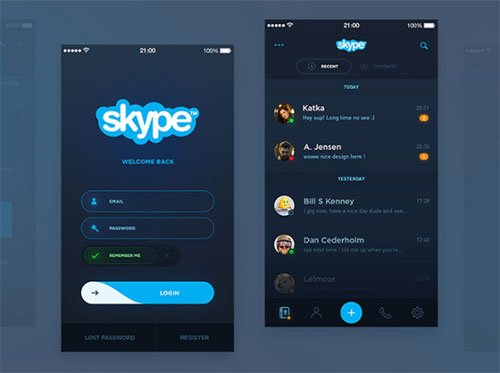
Skype Redesign

Sign Up Window – Daily UI #001

结尾思考
对用户来说,登陆已经很困难了,所以,使之变得更复杂,对你的产品来说并不是一个很聪明的决定。避免更大的和不熟悉的形式,并且让输入字符简单可视。这些只是一些为了节省用户时间可以考虑的技巧,并且帮助他们享受你所提供的服务。
更多请看《26个漂亮的移动端注册/登录界面设计作品》
翻译:惜阅Presto(http://i.ui.cn/ucenter/966942.html)
原作者:Jancy 原文:designyourway
本文标签: 应用, 注册, 界面, 登陆




















