墨迹天气,持续占据各大APP排行榜天气类软件第一位,在5年时间内,拥有超过3.3亿的注册用户。人气APP是怎么设计出来的?设计师应该怎么加强自己的能力?带着这些问题,站酷网探访了墨迹天气设计团队,希望他们的观点对同为设计师的你有所帮助。
受访人:相辉,墨迹天气副总裁 运营VP。
先后任职雅虎,百度等公司,前百度移动云事业部资深用户体验设计师,前百度易平台负责人,曾拥丰富的交互设计经验和团队管理经验。
受访人:Tony石浩言,墨迹天气设计总监。
13年入职墨迹,两年时间从设计师成长为设计总监,负责过墨迹天气安卓/windows/国际版/pad等不同平台的设计,目前正在带领ios平台的设计。

Tony石浩言和相辉
————————————————————————————————————————————————
墨迹天气是怎么做设计的?
站酷:从推出到现在,墨迹天气在UI设计风格上都发生过哪些变化?哪些原因影响了这样的改变?
Tony:主要有三次。第一次顺应潮流,老生常谈,从拟物到扁平。第二次当雅虎天气的上滑式整体页面体验获得了苹果设计大奖后,我们也学习了这种交互形式,去掉底部的doc栏,启用了上滑式的一体化设计。第三次就是近期的5.0改版,将上滑体验和底doc栏做了结合,算是一种回归。
设计师要有数据分析能力,我们所做的转变大部分是基于数据分析得出。做设计之前,设计师必须知道为什么这样去做,而不只是为了好看,UI是移动工程学,是需要创造出来解决问题。当软件功能越来越多,就需要用户更快地获得他们所需要的信息,减少学习成本。比如,在5.0改版设计前,我们观察数据发现因为一开始时景入口在首页没有标明,而是通过首页左右滑动获得,这样直接导致部分用户找不到时景功能,相关点击量就会较低。

墨迹天气设计团队
站酷:墨迹天气的设计工作流程是怎样的?
Tony:设计师在整个产品流程中是从一而终,一直贯穿的。首先需要了解产品,和产品部门一起参加内部会议了解功能点,期间有任何异议都可以提出。拿到功能文档后开始研究交互,提炼设计,配合开发实现,再到后来的配合运营做产品发版相关跟进。平时还需要和产品,开发互相权衡并不断打磨产品细节。
站酷:在这个流程中,设计团队与其他部门是如何协作的?设计和开发,图形和交互如何平衡呢?
Tony:其实就是不停地聊。总体来说,在创业公司团队的氛围还是不错的,大家都希望做出更好的东西。需要沟通的时候,UI设计师甚至搬上电脑坐在开发旁就一起进行了。我们的管理比较扁平,需要每个人都有垂直对接的能力。

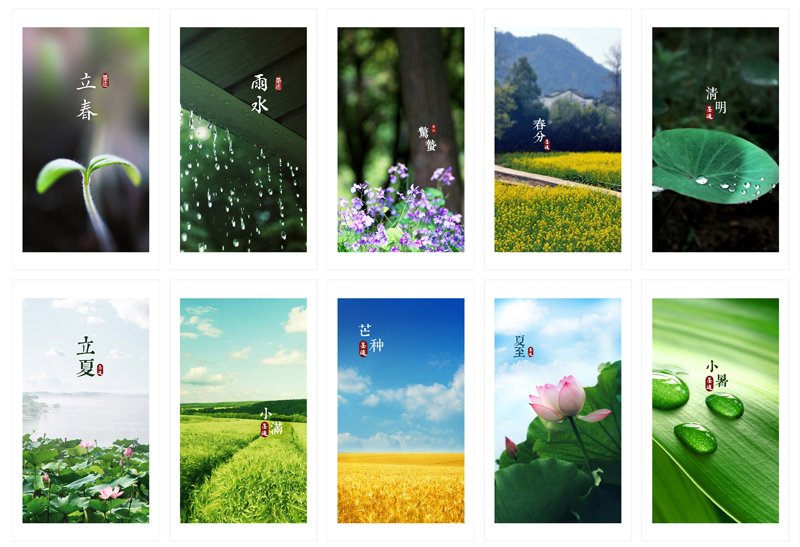
墨迹天气24节气设计
交互这块以产品为主,我们的设计师也会在平时的设计工作中培养交互能力,会主动地提出问题,和解决方案。比较理想的一点是,只要是好的建议,无论是产品,设计,还是开发,大家都会互相采纳。
站酷:注意到墨迹天气在交互上的一些小动效,比如在“我的主页”里,在向上和向下拖动页面时,让头像和邮件在原有的基础上发生了改变,这样设计的原因是什么?对于动效在交互中的应用你怎么看?
Tony:我们希望第一次点“我的页面”,能给用户带来多一些的个性化色彩,所以突出头像和个性背景,紧接着在产生二次操作上滑之后,用户名和邮件入口滑向两边,重点在下面的list view信息,动效就是将二者结合的最佳方式之一。所以,动效的重点应该是把不同的功能点完美衔接起来,而不是所谓的看上去炫,那只是动画,不是动效。


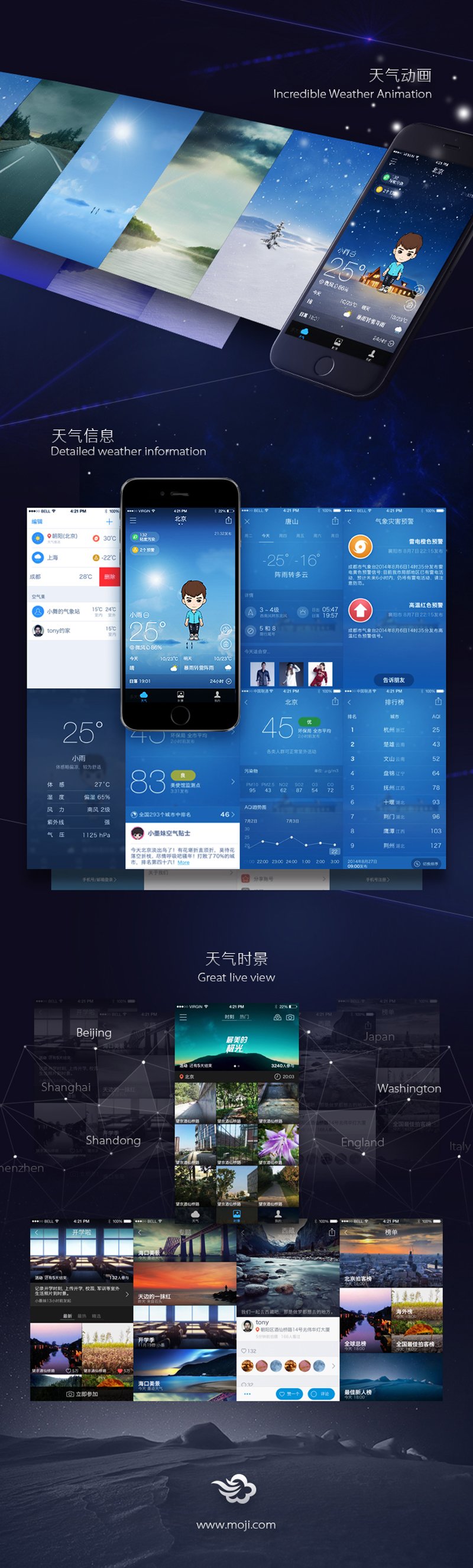
墨迹天气5.0的天气信息设计
站酷:现在墨迹天气功能越来越多,包括各种生活提示,如何处理大量的信息,让用户更快捷地找到自己想要的信息而又不让页面感觉拥挤,给设计师提出了很高的要求。你们是如何做的呢?
Tony:我们对现有功能的优先级排列是基于测试数据的,需求低的功能点是能减就减的。
在我们的APP上,首屏上呈现的是高度归纳后的天气信息;下滑后是二级信息多天预报;最底部的位置是指数方面的延伸,穿衣指数,生活指数等等。指数位置做天气延展性内容服务,可拓展性也很高。比如进入穿衣指数,我们将有共鸣的情感化描述和提示放在显眼的位置,背景也会根据天气呈现不同颜色,带给用户最直观的天气感受。穿衣指数页面下方,就有穿衣指南,这里对部分用户而言优先级不是很高,信息呈现上就会放在比较深的位置。另外,有新推出的探索性功能也会从比较深的位置开始,通过数据再去了解有多少用户专门去通过多步操作寻找这个功能。而在我们需要删减功能时也不会直接砍掉,会先藏在较深的位置,然后根据反馈灵活调整。
————————————————————————————————————————————————
设计师如何适应变化和趋势?
站酷:你是什么时候加入墨迹的,加入后你的工作发生了什么转变,对你个人而言最大的收获是什么?
相辉:我是14年来的墨迹,觉得30多岁了,别在大公司混了,创业一下,感觉和大公司真的非常不一样。以前的工作重心是设计,现在的重点是运营。大多数设计师会认为运营是非常拼创意和脑力的工作,其实半年多下来发现,运营更多靠心细靠规则。就像外人不了解设计一样,以为设计是美术,但是设计师知道设计需要很棒的方法,严谨的工程实现,流程来保证做出好设计。运营也是一样,需要各种各样的方法来了解每个细节来如何保证产品的正常表达,包括运营阶段性的目标是什么,如何和产品契合,从而反向推动产品做运营需求的改进,这些都有点像设计。
个人最大的成长还是学习的能力。就像我永远跟别人说四个词:多思,勤奋,韧性,专一。多思,多思考,在同样的环境和要求下,怎么能跟别人做得不一样。勤奋不多说了,就是勤能补拙。韧性,就是你一定会失败而且失败很多次,因为你要不停涉足全新的领域,但你也会学到很多东西,这就是创业牛逼的地方。这过程中一定是痛苦的,在这痛苦中你能不能坚持下来,能不能很有韧性地一次次站起来,把它变成常态,融入血液里这是非常难的。最后,专一,就是做事情要执着,你可做的事情非常多,创业公司更是这样,可能十个事都能做,但是哪一个是投入产出比最高的,哪一个最能有投资回报?这需要你选择。

墨迹天气室内陈设
站酷:概括一下,这是一个怎样的团队呢?
相辉:你晚上十一二点多来这里,基本上一半的人都还在,我们并没有要求加班,但是大家愿意在这里,氛围特别好。因为我们觉得做天气这件事很酷,特别有价值,可以获得很多成就感,学到很多东西,这个过程非常激动人心,这是真正吸引人的地方。我们相信设计师需要更宽松的创业环境。这里不怕你有想法而是怕你没有想法,这里不只是做图切图,而是鼓励设计师去做更多的尝试,发挥个人价值。我们有太多的事情等着每个人去发掘。
站酷:在挑选成员时,你比较看重设计师哪些方面的能力?
相辉:潜力吧,看重一个人的发展能力,创业公司需要活力,需要这个人能适应更多的岗位,不仅要做图,还要做研究,做产品,做交互,当然技法也很重要。墨迹加班很辛苦。但是为了梦想干活还是很爽的,所以越来越多人从大公司出来创业。

墨迹天气室内陈设
站酷:在看到一个新的手机APP或者同类的天气app,你会首先关注哪些方面?
相辉:我会关注使用场景。新推出的app,一定满足现有人对场景的诉求。为什么会有不同新app出来,就是人们的使用场景在变,技术环境在变。变化产生新需求,催生软件不断革新。就像我们以前用QQ,后来用微信,就因为用户使用场景,使用习惯变化,因为技术发生了革新。天气软件也一样,我们现在的天气预报方法都是很古老的天气预报方法,那么在未来有没有可能出现新的预报方法,比如比如说精确到分钟的短时预报,这种功能一定会带来设计的变化。所以作为天气软件,我们会关注这些变化,设计更好的体验来满足用户需求,我相信在变化中带来的机会是最多的,最可怕的是环境一成不变。
站酷:所以,设计师要把眼光放得更远一些?
相辉:预判永远是最重要的,但是有时候预判不一定特别准,我们也会犯很多错误,更好的方法是根据数据去来试。数据是不会骗人的,只要有基本的解读数据的能力,通过很多维度就可以把方向试出来。在试之前,方向的选择是经验的积累,但有时经验并不能完全可靠,所以需要方法来帮助你找到正确的方向。真正好的设计师都是通过非常多的探索达成一个结果,并不断修正这个结果。

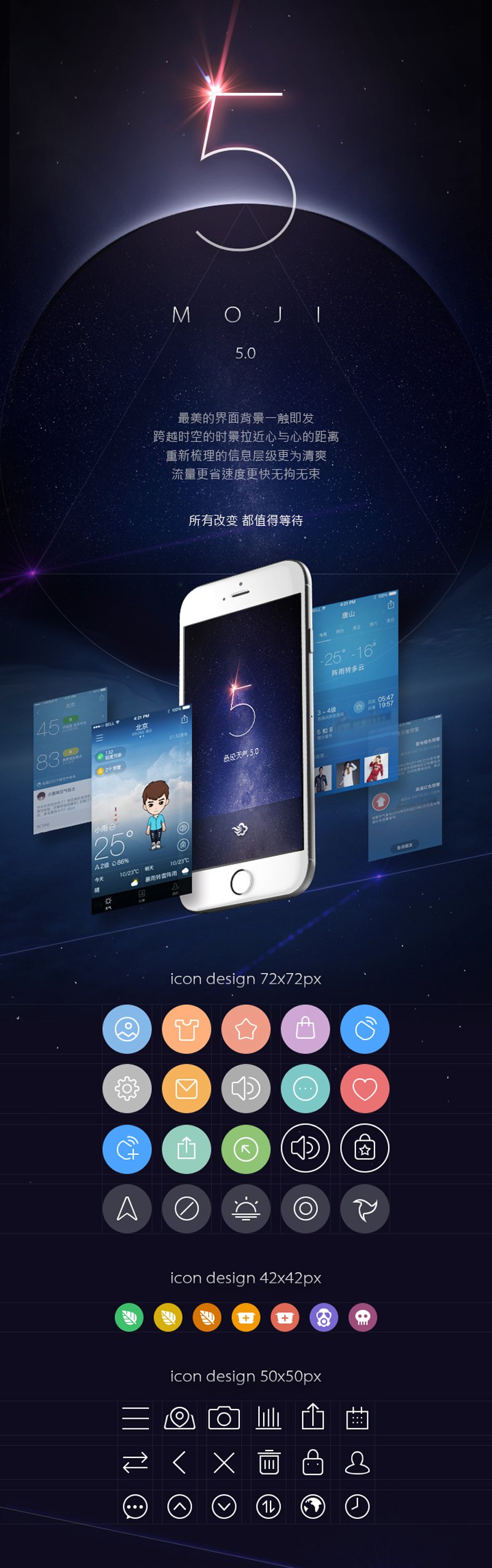
墨迹天气的5.0改版设计
站酷:产品的迭代设计中,最有挑战性的是哪个部分?
相辉:天气软件使用这么长时间,用户需求会有越来越多的变化,如何在变化中如何把握细节,让用户更喜欢你的产品,这是具有挑战的,因为它很难大变。那么多电商网站,界面都不会有大的交互差异,只有细节是不一样的。京东,淘宝都有自己的规则,用户可能不会有明显的感觉,但是不同的商业模式一定带来不同的交互。天气软件也是一样。我们做了这么多年之后,积累了非常多用户行为的数据,包括用户愿意在首屏看到什么信息。这些重要的交互信息,要通过图形设计和流程把它们诠释出来,这是我们真正的挑战。迭代要做的是润物细无声的改版,而不是全方面的革命。虽然设计师都喜欢革命,但其实真正的好产品是慢慢改进出来的。
站酷:您比较关注的图形交互形式有哪些?怎么看待交互设计趋势?
相辉:解决问题的UI是最重要的,其次才是带有个性的设计,但是个性是浮于表面的。十几年前UI对于设计的要求,可能就是把线框图做好,记得在雅虎的时候,产品经理丢给我的页面是完全静态的,鼠标点链接就可以来回走,设计师就是给页面套上一层皮,保证css样式正确,保证每个交互符合规范。后来就不一样了,到了手机端,场景越来越丰富,就要考虑不同的分辨率,手指的大小,点按的风格,丰富信息的交互在手机上架构。未来就更不一样了,你需要考虑多终端的适配,考虑软硬件的结合,考虑更丰富的场景。因为现在的互联网是线上和线下结合,你不仅需要了解线上的部分,比如说你做软件界面,你还需要了解业务,你要了解线下服务的每个流程,用户是在怎样的场景下使用的。

我觉得现在的图形交互设计师才真正地开始像设计师。因为设计开始融入用户生活,真正影响用户,这样就对设计师提出了更高的要求。不光是图形方面交互方面的要求,而是对于生活,对于怎么做项目,怎么做营销,一个事是如何从1到100做成的,你需要对这些东西有理解,你才可能选择最准确的设计达到这个目标。
站酷:智能设备越来越火,墨迹也在去年推出了空气果,关于智能硬件的设计,有哪些问题值得关注?
相辉:还是更多地关注和研究场景。移动互联网和硬件深刻地影响人们的生活,所以设计师要研究用户在什么时候使用产品,需求到底是什么?
伴随全新技术一定有全新的场景出来,一定要找到硬件适应的场景。功能不是我们凭空想出来的。比如手机控制窗帘看上去很酷,但实际上很少用户会高频地去用。智能硬件不是说把硬件连上手机就智能了。在复杂的环境里面,一个产品的设计需要大量的研究和数据判断,不断试错才能找到好的方向。但是硬件试错不如软件那么简单,需要设计师寻找研究方法。真正好的产品是一步步迭代出来的。

站酷:2015年墨迹天气会有哪些新的尝试?
相辉:第一,国际化,因为国内用户量已经很大,所以接下来会进行更多国际化的尝试。
第二,把天气软件做厚。十几年前我们看下天气就够了,后来我要看看实景,看看外面是什么样的,再往后,我需要了解雾霾,了解完雾霾之后,我还想跟人沟通下雾霾怎么防范的。我们现在有这么多指数,看完指数后怎么能获得更多信息来帮助我们的生活,这是我们对天气软件不同诉求的期待。这些期待我们未来一定能满足地更好。通过我们的设计和场景连接关心天气的人和人,人和服务,这是我们的目标。

墨迹天气安卓国际版
站酷:墨迹天气在站酷已经举办了两届插件设计大赛,作为评委,你看重参赛作品的那些特质?
相辉:我会关注设计师对产品的理解,对总体设计的把控能力。那么多复杂的界面在一起,我要看他设计复杂的产品的归纳能力,看他是否能表现主题的韵味。比如,做宇宙主题,他是不是了解宇宙的一些元素,做了相关研究工作。比如,做中国风的主题,设计师是不是正确理解中国文化的元素,理解中国符号背后的故事,作做出的设计一定是不同的。就像我们画画,理解肌肉和骨骼才能画得像,几个线条就能把人画得很好,不理解的话,就很容易画肉画糊。所以,理性上,看设计师的归纳能力和整体架构能力;感性上,看是否做了足够多的文化研究和设计背景的调查。再有就是技法上是否能把这些完美表达出来。
站酷:墨迹天气设计团队对于站酷网是怎么看的?
相辉:站酷太棒了。尤其这两年做得越来越好,做到设计师的聚合,在行业里的影响力越来越强,这是我们特别愿意看到的。正因为有你们,包括早期的ChinaUI再到站酷,让设计师有地方可以交流,取暖,有地方可以开开眼界,看看同行们用了哪些方法,在做什么事情。另外,在你们那吼一嗓子也能招到很多人。
很感动你们在行业里的贡献,提供交流的平台,这个很重要。从以前天天被虐,到设计师地位越来越高,逐渐也成为一个公司必不可少的一部分,我能感觉到变化。
本文链接:http://www.mobileui.cn/design-associated-with-the-weather-and-people.html本文标签: UI设计, 交互, 团队, 应用, 设计师




















