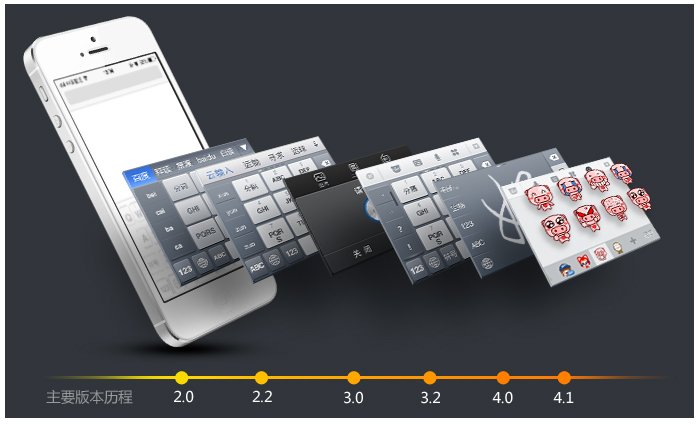
百度手机输入法iPhone版从最初的满足基本输入需求,到现在全方位情感化的输入体验,经历了10多个版本的蜕变。随着功能和体验不断提升也得到了越来越多的用户所喜爱,已经成为iPhone上最好用的输入法。

对于它的体验设计,是一个逐步完善的过程:
从 基础体验建设(可用)——优化升级体验(易用)——用户深层需求满足(爱用),这是一个让用户从可用到易用,然后到爱用的过程。

输入法,尤其是iPhone平台的输入法是一个需要高度融合系统的产品,设计的过程既要有好的体验,同时又必须遵循各种限制。如何在限制中突破,在限制中做到更好的体验?接下来将从上面三个层面来说说我们如何面对各种限制解决设计中的问题:
基础体验建设(可用)
产品发展初期,基础体验最重要,这是保证用户愿意留在产品中的基础。
基础体验的限制
我们在键盘方案设计之初考虑了很多,说这些是限制,倒不如说是为用户多想一点点。
1, 减少用户适应成本:因为输入法是系统工具,在iOS平台又是越狱后才能安装的,所以希望用户使用时心理负担最小,保持用户对输入的专注度,忽略第三方APP的感觉,保证输入体验。
2, 设计上的兼容:输入法有可能被任何app调用,所以一定要要保证输入法在视觉和交互层面都能够很好的兼容各种app。

站在巨人的肩膀上我们才能站得高,所以初期键盘视觉选择了融合系统键盘样式,然后在此基础上针对自身特点优化。有这样的方向之后前面的一些问题也都能解决了。从这点出发我们做了很多设计和研究实践。
突破点:不断尝试+研究佐证
9键盘设计实验:9键盘是百度输入法用户使用率最高的键盘,输入效率明显优于系统26键布局。

所以它的体验精益求精才能给用户最好的体验。在这里进行了大量的设计实验,包括键盘配色实验,按键间距和形态实验,键盘输入方式指示实验。
以按键间距形态实验为例:

键盘按键可以是圆角,也可以是直角,按键与按键之间可以有间隙也可以没有。但是到底什么样的方式才是又有效率又让用户满意的呢?
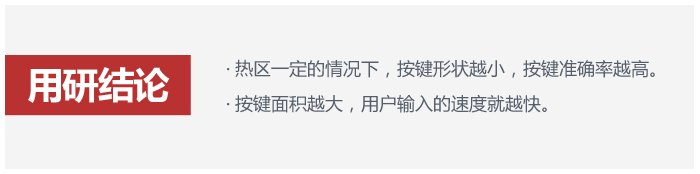
这里我们做了大量设计实验,尝试各种形式的排布。最后由用户研究同学实际测试,得到结论:

1. 热区一定的情况下,按键形状越小,按键准确率越高。
2. 按键面积越大,用户输入的速度就越快。
所以,需要兼顾输入速度和准确率,按键之间需要有一定的间隔。并且圆角按键和系统26键盘形态最接近,输入感受一致。有明显分界和凸起的按键更有点击感,能有效的减轻用户输入时心里压力。
最后,经过前面的研究再加上反复设计尝试之后我们采用了“圆角有间隔的键盘”效果。
优化升级体验(易用)
突破点:从用户痛点出发
基础功能已经可以满足用户的需求,但是基础功能是否能让用户用的舒心?这就需要继续不断优化。
图标语义优化:
由于输入法内部很多功能的特殊性,用户在认识和理解部分功能图标时可能会存在误区。在很好的满足基本输入需求后就急需对图标做进一步优化,降低用户使用和学习成本。
限制:这里最大的限制在于输入法的功能特殊用户没有认知,且显示空间局限可能无法图标配合解释文字出现。

突破方式:在优化图标本身可识别性的基础上建立规则帮助用户理解。
1,位置空间允许的情况下有限采用图标与文字结合的方式.
2,对于用户常用的图标和熟悉的图标采用图标的方式.
3,对于不常用的图标及不熟悉的图标,以保证用户辨识为优先,加入文字指示。

重要功能前置设计:
输入法的功能逐渐强大,但是在做这项设计之前好多功能还埋在深深的设置项里,用户好难找到。拿换肤操作来举例:

优化后比优化前减少了4部操作,以后我们还要做的更简单。
限制:越来越多的功能和有限的空间之间的矛盾。输入法面板承载不了过多内容。
突破方式:根据功能的使用频率和重要程度选择他们的展现形式和前置程度。
第一层级(最常用):cand区工具栏。是用户使用频率最高的,也是最直接点击到的。
第二层级(常用):logo菜单面板。这里放置了也很常用,但是没有第一级那么重要的功能,操作也相对容易。
第三层级(很少用但是必须有):设置项。所有的功能设置都能在这里找到,但是很多不需要经常设置的功能就只出现在这里不必出现在前两个层级。

用户深层需求满足(爱用)
突破点:换一种思路,不可能就能实现
当满足用户的使用需求后,就需要满足他的心灵需求,才能牢牢锁住用户。个性化和情感化是给用户最贴切的心灵满足。
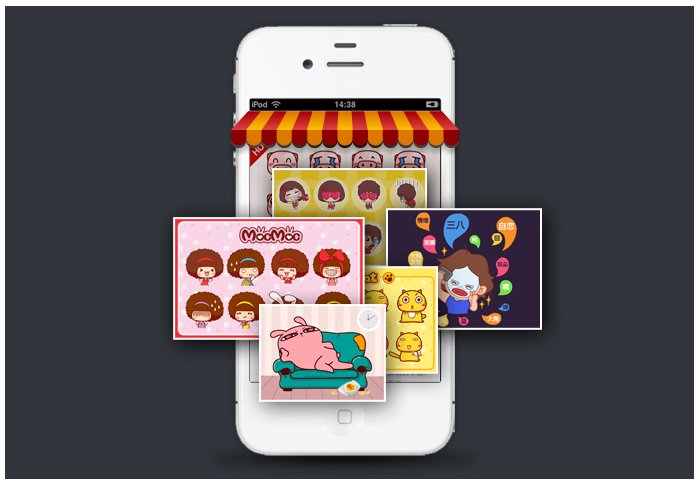
皮肤商店和批量主题上线:
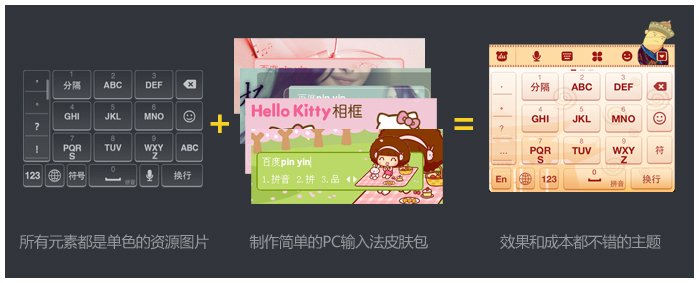
我们通过皮肤商店来满足用户对输入法个性化的需求,皮肤商店的前提就是需要大批量精美的皮肤和主题。
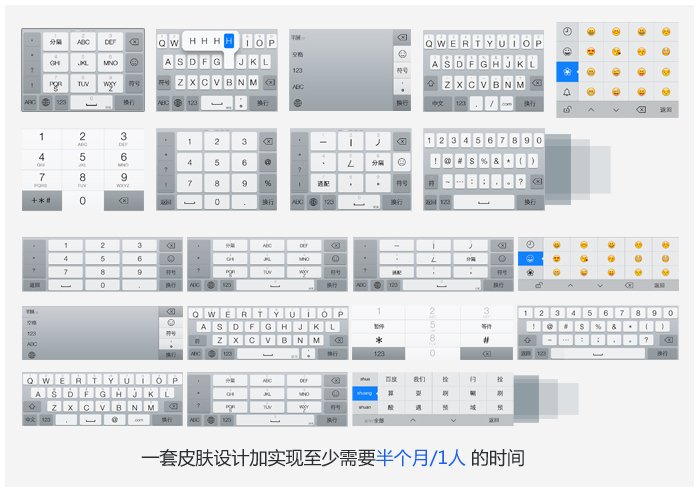
限制:如何快速上线大量皮肤。
最初皮肤设计成本很高,不能快速量产。一套完整皮肤需要设计大大小小36个界面,加上切图开发实现,一套皮肤至少需要 半个月/1人 的时间。

突破方式:技术+设计通过创意改变世界。

设计可以由程序实现换肤的皮肤资源,使用单一颜色设计出有层次感的界面。
表情和表情商店设计:
输入的内容只能是干巴巴的枯燥文字吗?显然我们要为用户想的更多。要进一步为用户的情感表达找到出口,诞生了表情输入和表情商店。通过各种卖萌表情,让用户爱上输入。

限制:卖萌也必须要和输入法视觉统一,必须以用户输入体验为先。
突破方式: 界面风格统一,但是个别地方有亮点。

通过小细节卖萌,比如入口icon的眨眼效果和鲸鱼表情icon还原了系统气泡形态。
结合以上,从基础体验建设(可用)->优化升级体验(易用)->用户深层需求满足(爱用)三个方面,我们可以总结好的设计其实就是在不断突破限制的过程中逐渐被认可的,好的产品设计理念也是循序渐进逐步被验证的。从输入法的设计过程中可以总结出几个有效的突破方式:
1, 不断尝试+研究佐证:反复的设计尝试加实际调研,一定能找出最适合的设计方式。
2, 从用户痛点出发做设计:找到用户最关注的问题点,解决它,能让你的产品提升一大步。
3, 换一种思路,不可能就能实现:你认为不可能做到的事,总有很多人能。换个思路可能就是突破口。
本文链接:http://www.mobileui.cn/breakthroughs-in-the-limit.html本文标签: iPhone, 体验设计, 手机输入法, 界面, 输入法, 键盘




















