译者序:3月15日,谷歌更新了安卓应用设计指导规范,加入了底部加入导航条(Bottom Navigation)。这看起来更像苹果 iOS,但其实也有一些更直观的细节设计。下面让我们来看看底部导航的设计要点吧。
设计师们都知道,设计不仅仅只是好看。设计也是包括如何让用户和产品建立友好关系,无论这个产品是网站还是app。它就像是一种对话。导航就是这样一种对话。因为如果用户在导航上迷路的话,不管你的网站或app设计得有多好都没有用。
为什么底部导航很重要?
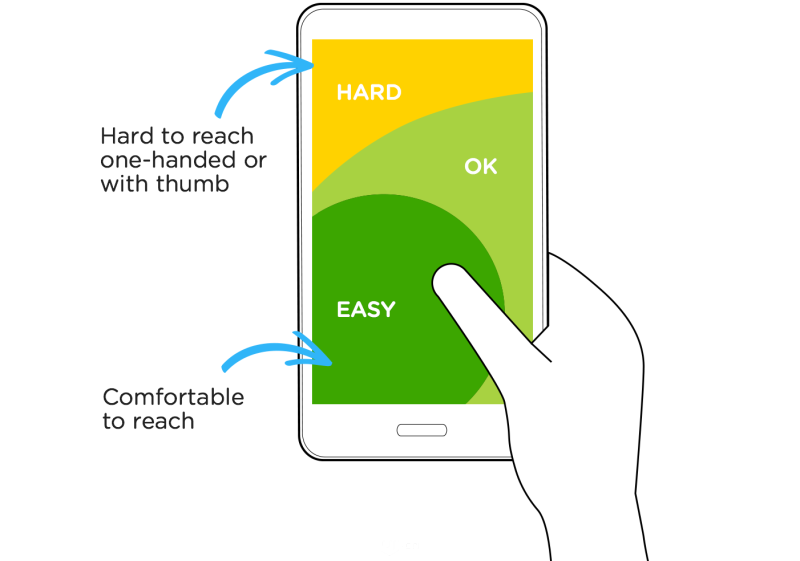
Steven Hoober在他的移动设备使用的研究中发现,49%的用户依赖单手持握操作手机。在大屏幕上,当用户试图伸到位于设备顶端的控件时,这就越过了大拇指操作的舒服区域了。

把高优先级的和常用的操作放在屏幕底部是很重要的,因为那里是用单手或单指交互可以很舒服地伸到的的地方。
Tab Bar
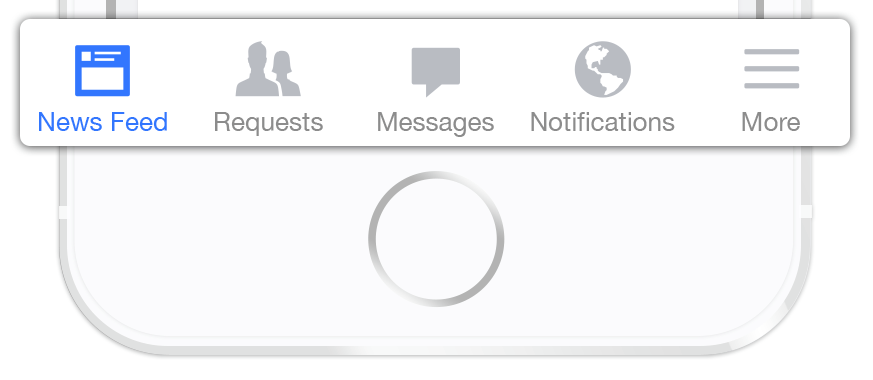
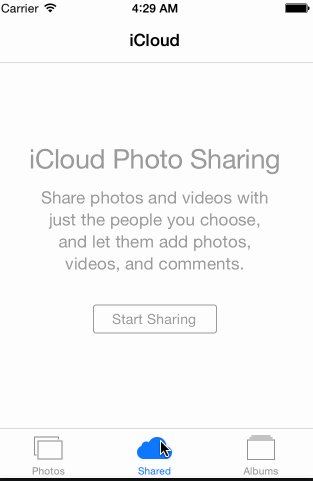
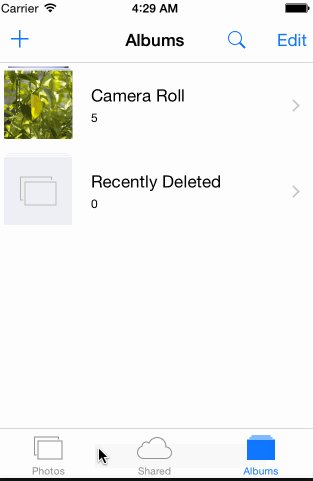
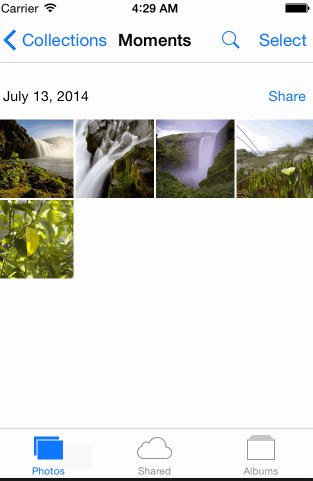
很多app遵循这个规则,为最重要的app功能使用“底部导航”(又名tab bar)。Facebook在主要的核心功能上“单点”,就可以在功能中快速切换。

Facebook iOS客户端上的底部tab bar
底部导航设计的三个关键点
导航通常可以说是一种运载工具,把用户带到他们想去的地方。底部导航应该用于同样重要的最高级目标。这些目标需要在app任何地方都能够直接进入。
好的底部导航设计需要遵循以下三个原则:
1. 只显示最重要的目标
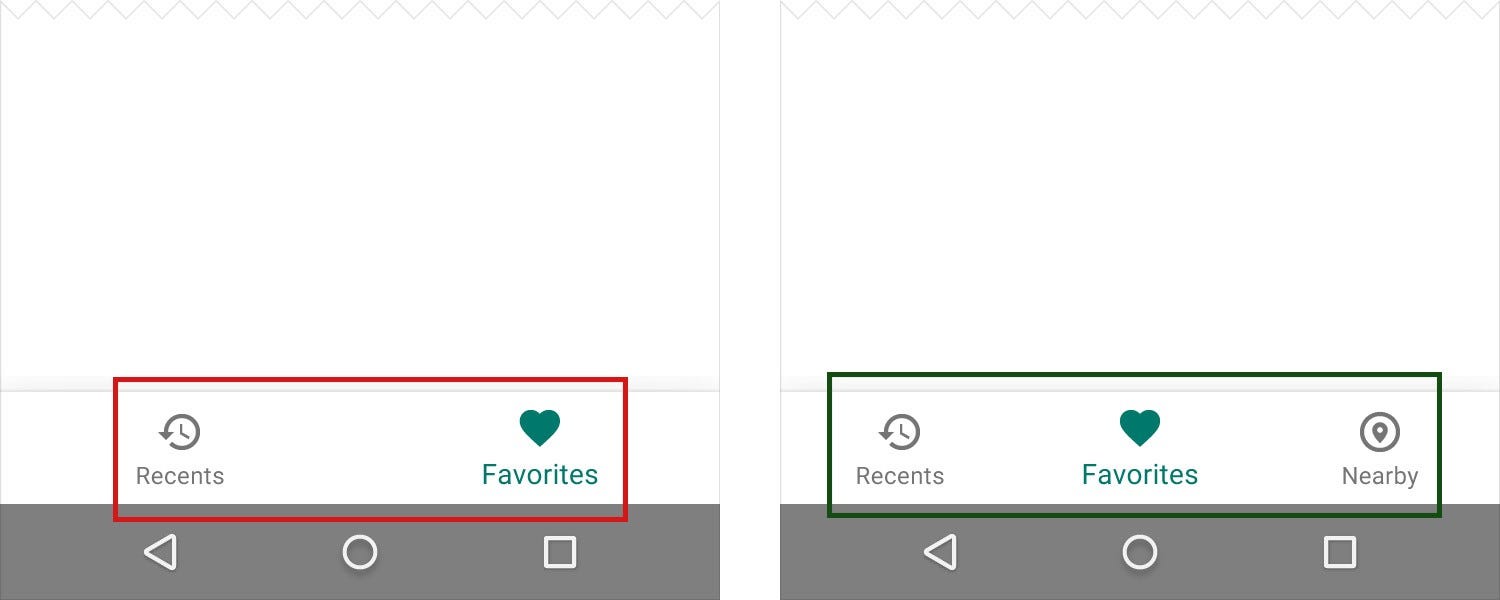
底部导航使用3~5个最高级目标。如果少于3个,考虑使用tab来代替。

底部导航避免使用超过5个的标签,因为触摸的位置会与旁边另一个太接近而容易误操作。把太多标签放在tab bar上,会让用户想点到他需要的tab变得费劲。随着tab的增加,你的app的复杂度也会增加。

如果你的顶级导航超过5个目标,那么就在底部导航上通过可变的位置提供不隐藏的目标入口。
避免滚动的内容
在一定程度上,隐藏式导航是一种明显针对小屏幕的解决方案——你不必担心屏幕限制,只要把导航选项放进一个可滚动的tab里。但是可滚动的内容是低效的,因为只要你想要看选项你就不得不滚动。

Rookie Cam iOS app“眼不见,心不知”的问题
2. 传达当前位置
当前位置不明可能是App菜单的一个最常见的错误。“我在哪儿?”是成功的导航应该回答的一个用户需要的基本问题。
用户应该第一眼就知道怎样从A点到B点,并且不需要外部任何指导。你应该使用恰当的视觉提示(图标,标签和颜色)来让导航不需要任何解释就能让用户明白。
图标
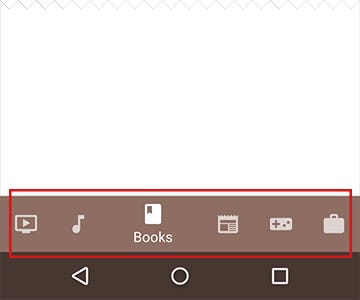
因为底部导航操作都用图标显示,所以适合用于那些可以用图标表达清楚的内容。有一些用户都知道的通用图标,大多数是那些表示功能性的,如搜索,邮件,打印等等。不幸的是,“通用”的图标很少。app设计师通常要在图标背后隐藏功能性,实际上很难辨识。

这是Bloom.fm app之前的Android版本,用户很难理解当前位置
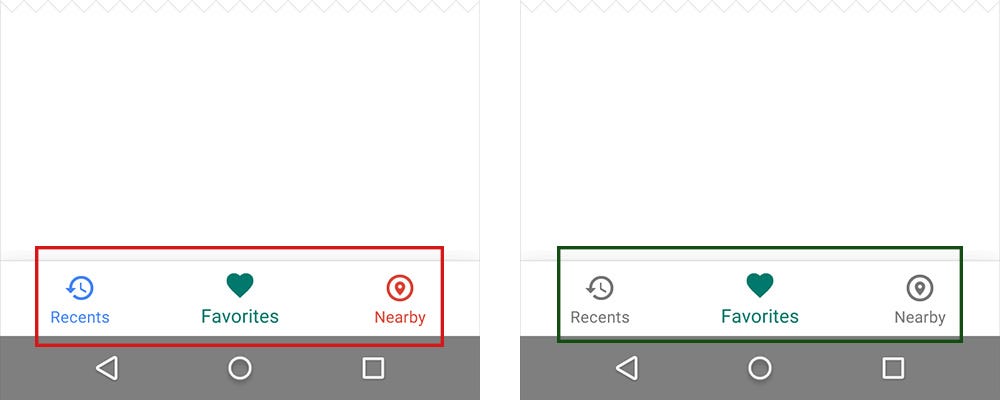
颜色
避免在底部导航使用不同颜色的图标和文字标签。使用app的主色来显示当前聚焦的视图。

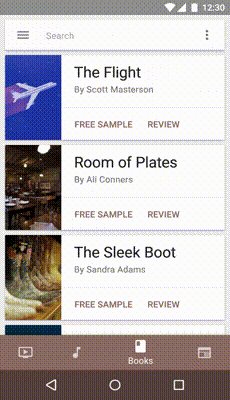
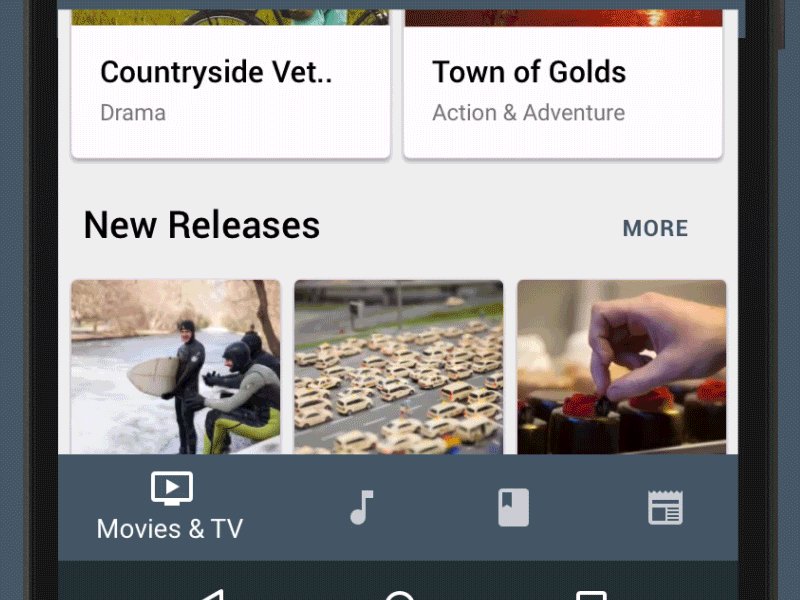
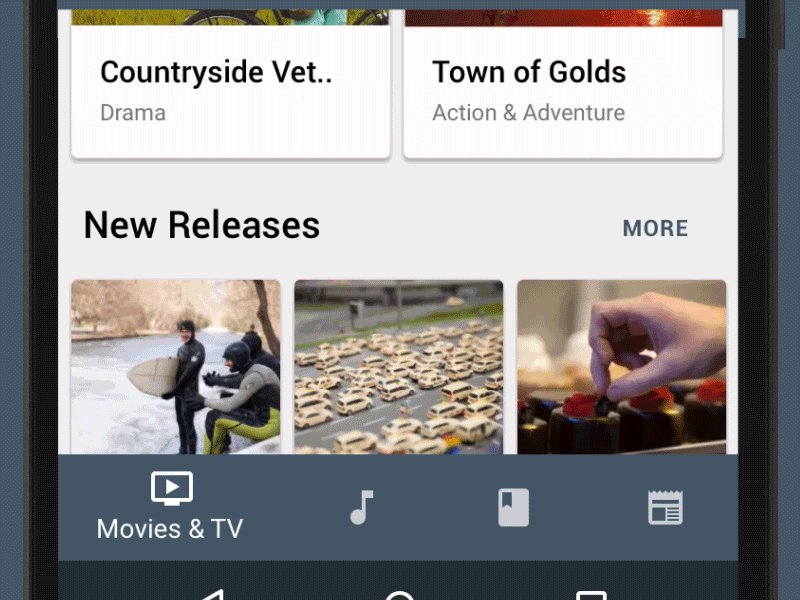
左边:不同颜色的图标让你的app看起来像一棵圣诞树。 右边:使用唯一的主色
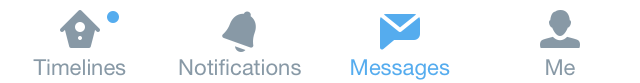
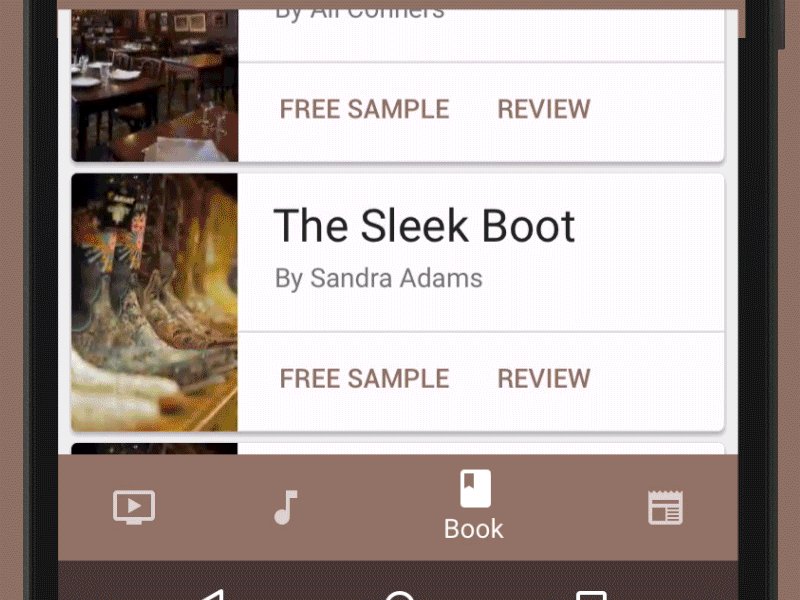
遵循这一个简单的规则——当前底部导航的操作(包括图标和任何文字标签)显示app主色。

Twitter iOS app底部菜单:消息视图是激活的
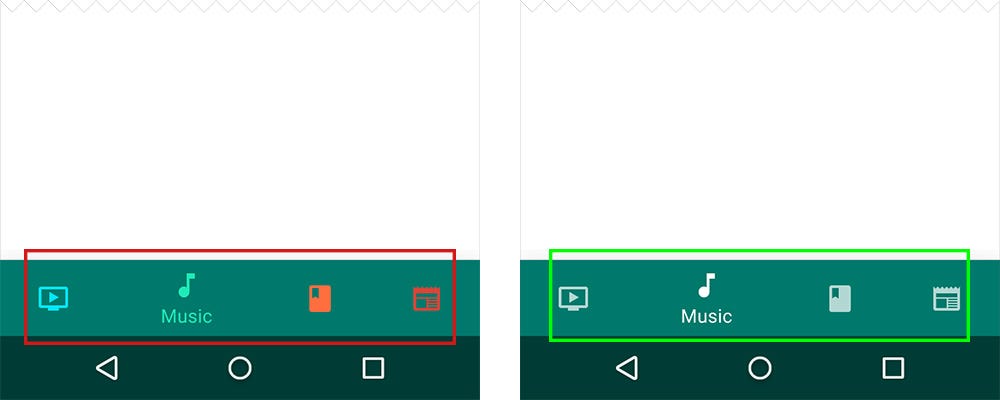
如果底部导航条是彩色的,那就让当前的图标和文字标签显示白色或黑色。

左边:避免彩色图标搭配彩色背景导航条。右边:使用黑白的灰度图标
文字标签
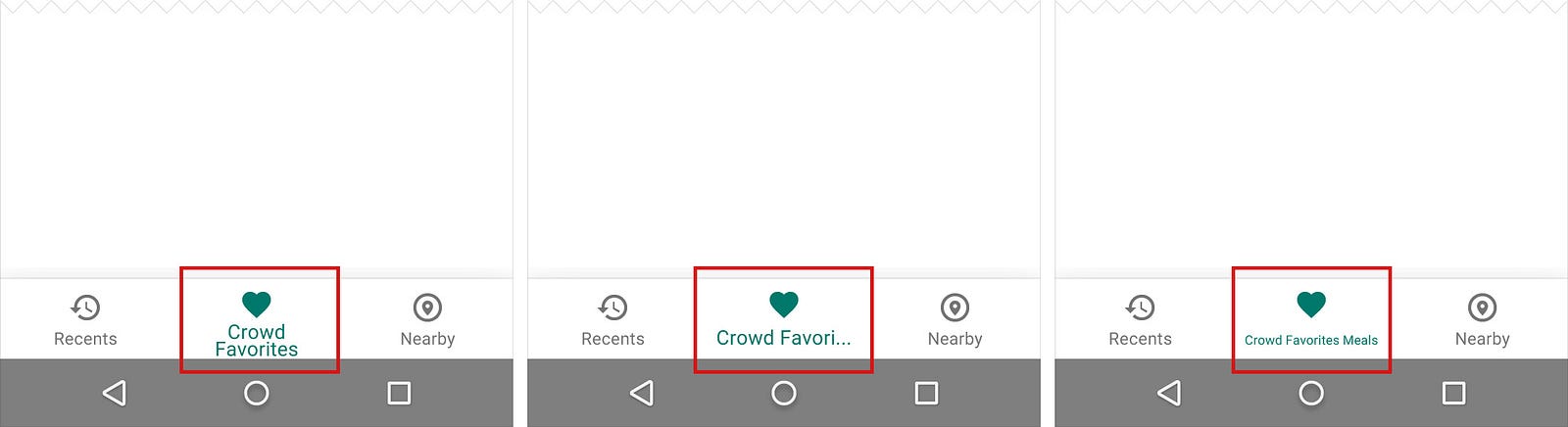
文字标签应该给导航图标提供短而有意义的定义。避免长文字,因为这些标签不能截短或隐藏。

避免隐藏,截短和缩小文字标签
菜单元素应该容易浏览。当用户点击一个元素的时候,他应该能理解发生了什么。
目标尺寸
让目标足够大来方便用户的点击。为了计算每个底部导航标签的宽度,把视图宽度按功能的数目平分。另外,要给所有的底部导航标签一个最大的宽度。
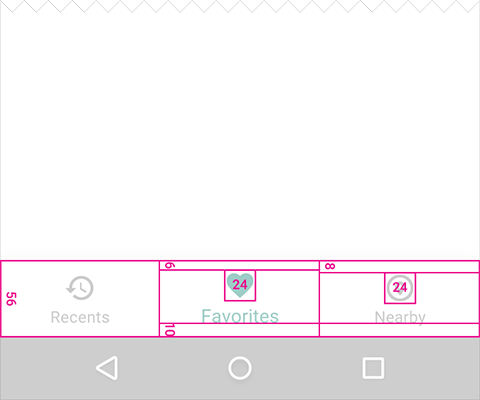
Android guideline为移动端的底部导航条推荐了的尺寸如下:

移动端固定的底部导航条(单位是DP)来源:Material Design
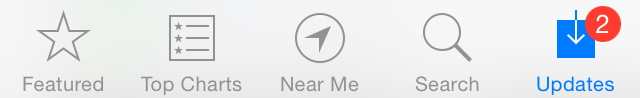
Tab上的标记
你可以在tab bar图标上显示一个标记,来表示相关的视图或模式有新消息。

考虑tab图标上的标记不要显示的太唐突
3. 不言而喻的导航
好的导航应该感觉像是一个无形的手带领用户一起走过整个过程。毕竟,即使最酷的功能或最引人注目的内容,如果用户找不到,那也是没有用的。
行为
每一个底部导航图标必须引导到目标位置,不是打开菜单或其他弹窗。轻点一个底部导航图标应该直接引导用户到相应的视图,或是刷新当前激活的视图。

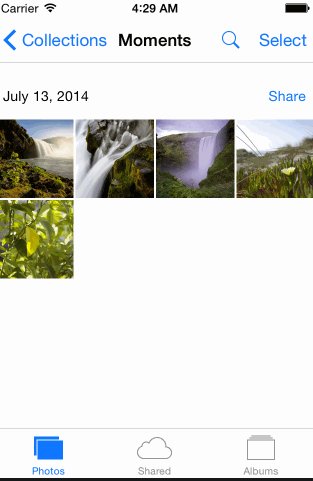
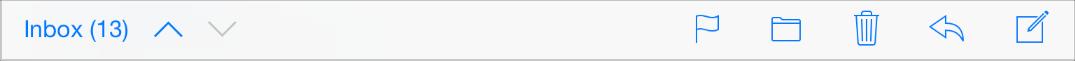
不要用一个tab bar给用户一些在当前屏幕或app模式下可执行的控件。 如果你需要提供这种控件,用一个toolbar代替。

iOS Toolbar
追求一致性
尽可能在每个方向都显示相同的tab。这样很好,会给用户带来一种视觉稳定性。
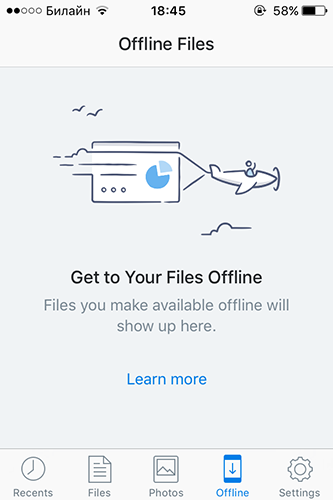
当功能不可用时,不要移除这个tab。如果你在某些情况下移除了一个tab,这会使你的App的界面不稳定和不可预知。最好的解决方案是确保所有的tab都是可用的,但是当某一个tab内容不可用时,解释一下为什么。例如,如果用户没有离线文件,Dropbox的离线tab就显示一个解释屏幕,解释怎样添加离线文件。这就叫空状态。

Dropbox app空状态页面
隐藏
如果页面时一个滚动的信息流,那么tab bar要能在用户滚动浏览新内容的时候进行隐藏,然后在用户往下拉视图回到顶部时再显示出来。

底部导航可以随着滚动动态地显示和消失
视觉乐趣
避免视图间的过场使用横向的动画。激活的和未激活的视图之间的过场应该使用交叉淡入淡出的动画。

交叉淡入淡出动画(来源:Material Design)
回顾要点
底部导航应该:
- 明显可见的,良好的组织结构化的(使用3~5个顶级目标,避免可滚动的内容)
- 清晰的(元素应该易于浏览,目标大小应该易于点击)
- 简单的(确保每个导航图标都能引导到正确的目标,底部导航和整个app的所有元素都要保持一致性)
结论
帮助用户导航应该是每个网站和app最高的优先级。这一点背后的目标就是创造一个可以自然地符合用户心智模型的交互系统。
你是在为你的用户设计。一直要考虑到你的用户persona,考虑他们使用你app时的目标,然后用你的导航去帮助他们实现目标。你的产品对他们来说使用起来越简单,他们将来才越有可能会使用它。
本文出处:ui.cn
原作者:Nick Babich
本文标签: 导航, 应用, 手机, 移动设备




















