对移动互联网的产品经理和设计师来说,现在有很多软件工具可以直接在电脑上画草图。但在头脑风暴早起设计上,画草图原型纸和笔仍然扮演着很重要的角色。相比数字工具,纸、笔、白板会更自然快速,但在纸上的草图画出来之后,不能直接模拟操作效果。这就催生出了不少将纸上的草图转化成可操作的交互原型的应用,极客公园此前也报道了一款快速交互制作工具的应用——快现, 类似的应用也还有POP和Protosketch。它们均能快速的实现交互效果,给出简单的交互方案,但这样还远远不够。
为了更好的将图纸转化成数字原型,一款叫 AppSeed 的应用将计算机视觉算法引入,自动的识别各个元素,定义它们的功能属性。相比快现,AppSeed 还有哪些特色和优势,它能成为设计师的利器么?
引入计算机视觉算法的优势
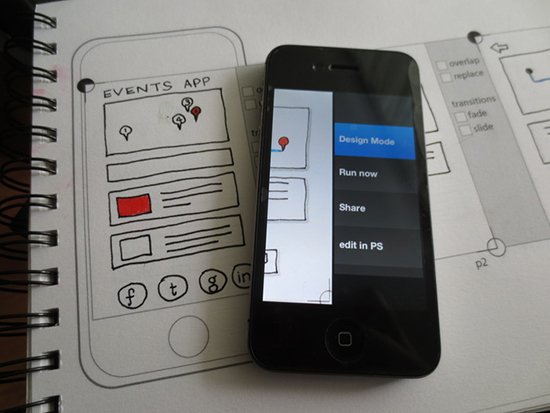
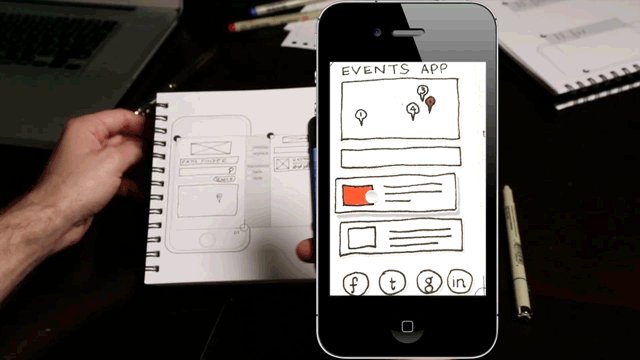
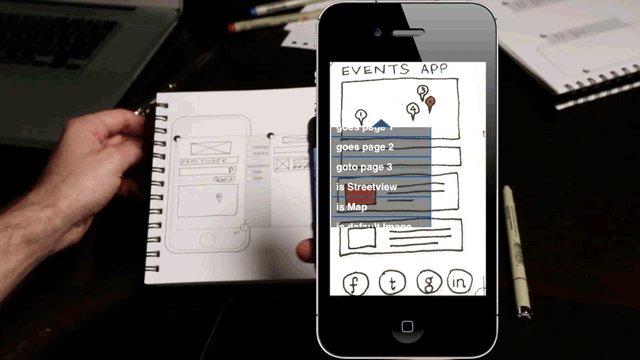
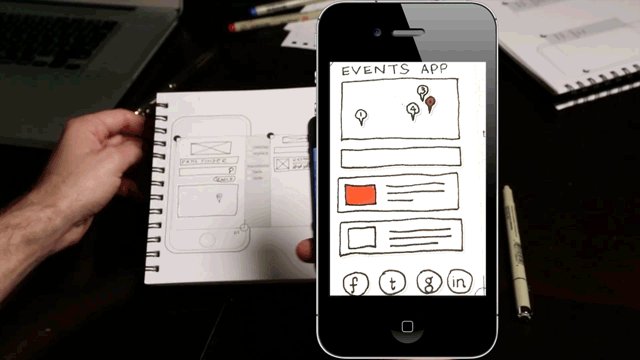
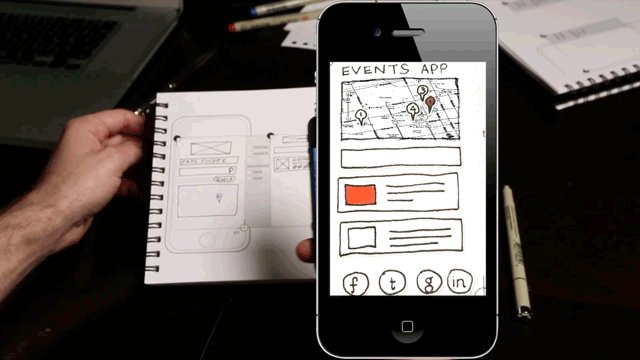
利用计算机视觉的 AppSeed 在此基础上想更进一步的提升图纸和数字原型的转化效率,除了可以直接在手机上操作你在纸上画的草图之外,和快现、POP的不同,AppSeed 根据计算机视觉算法区分并识别出草图上的不同UI元素,并且给元素应有的功能。用手机将草图拍下来之后,AppSeed会根据元素的形状或者相对位置,来判断元素是什么。如果不能判断出元素所属的种类,它会向用户弹出窗口,显示UI元素列表,供用户选择。包括按钮、地图、街景、文本输入框等等,未来会根据用户的反馈加入更多的UI元素。而快现则是需要用户手动划分每个UI元素有效反馈的位置,以及手动定义UI元素的功能。AppSeed 尽管没有那么智能的识别出每个元素的属性,但相比手动处理,要高效很多。

将元素自动切割成相应的模块
识别出草图上的UI元素之后,AppSeed 可以自动切割元素,分配到指定区域,隔离每个绘制元素。这样你便可以移动它们,改变UI元素的位置,重新设计界面的布局。当前的一些工具基本上不可以切割草图,将各个UI元素分离开来。相比一整块无法交互调整的原型图,AppSeed 的方式能更便于修改方案。比如设计师画了一份草图,将整个草图用手机拍照导入快现之后,如果各个元素的位置需要调整,则需要重新在纸上画一张图。如果能像 AppSeed 将草图上的元素划分,便可直接在手机上操作。

充分利用纸上的草图
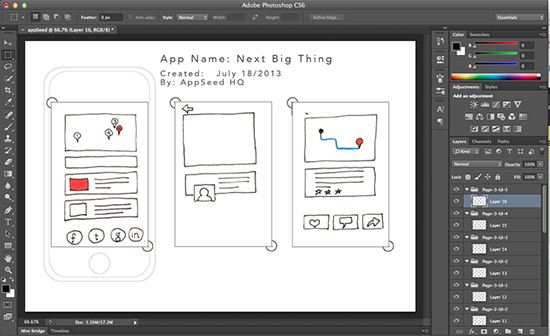
除了在手机上操作原型图的功能外,AppSeed 还可以将原型图以 HTML5 App 的形式分享给其他人,无需安装 AppSeed 也能测试原型。在原型阶段完成之后,AppSeed 可通过 PS Connection (需要 Photoshop CS5 以上版本的支持)将原型图制作成 Photoshop 分层文件(比如每个元素都有单独的层,便于操作),将设计移交到下一阶段。通常产品设计师在纸上画草图,确定方案之后,需要根据草图的来定义界面。纸上原型只是对照着参考,并不能直接利用原型图。AppSeed 将原型图制作成 Photoshop 分层文件之后,方便设计师用电脑来继续修改和完善方案,省去了重新绘制的步骤等等。

这么好的应用哪里可以下载?!不好意思,目前AppSeed 还在 Kickstarter 上众筹,已经快达了到设定的筹集资金目标,不过还有5天就结束众筹。其团队也已经制作出了可运作的产品原型,此次筹集资金是想将它变成完整的iOS应用,当然Android 版本也在计划中,他们计划在明年1月份发布应用。
工具的出现是为了提高效率,如果用 Suki Kits 等纸上的原型模板工具来画一个稍微精美点的原型图,用 AppSeed 定义交互,便直接导入到 Photoshop 中上色、调整,是否能有效,会是一个更好的方案么?极客公园也欢迎产品设计师投稿分享你是怎样提高效率的。
图片来源于 Wired & kickStarter
本文链接:http://www.mobileui.cn/appseed-interaction-model.html本文标签: 原型, 移动互联网, 草图




















