苹果iSO系统和谷歌安卓系统的用户界面都非常简洁漂亮,但风格还有所不同。就我个人而言,单单就设计风格来说,大部分时间里,我似乎更偏爱谷歌的安卓系统,虽然我现在用的是3GS,也许这正是原因所在,再好的设计看久了多少也会有些审美疲劳。
闲话少叙,这篇文章里我会将iOS和安卓的相同功能界面截取出来,共有五个部分,分别是:锁屏界面、拨号界面、浏览器界面、键盘界面以及其它元素。我会一一将它们从设计风格上做一对比,提取其中大家可能会关心的实现技术,让大家从设计思想和技术两方面了解它们之间的差异,通过这种对比分析提高我们自身的设计水平。另外我将自己搜集到的苹果iphone和ipad的iOS系统以及谷歌安卓系统界面完整的设计PSD文件放在这里,供大家下载研究。
PS:由于wordpress上传文件大小限制问题未解决,所以文件暂时放在飞鱼的声纳交流群里。待问题解决,我会及时上传。群号码:168083758
下面我们开始。
一、锁屏界面

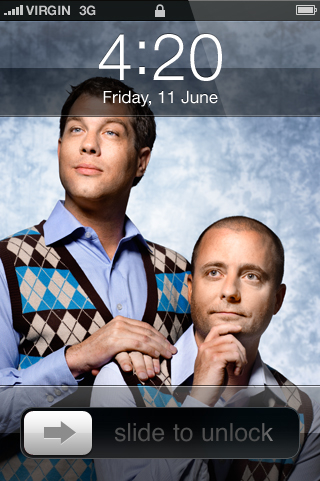
可以观察到,iphone的锁屏界面在时间和解锁部分有着透明强高光风格的背景,高光部分有非常明显的界限,边缘部分1像素的高光也是非常醒目的,整体感觉整个表面非常光滑,如同玻璃般的质感。透明的使用让整个界面不被硬生生的划分为三个部分,而是让桌面图片从后面透过来,扩大了视线的范围,让整个界面感觉更加透气。滑动按钮使用了灰色的渐变,但是依然延续了这种风格,你可以清晰的看到高光和阴影部分的分界线。在整体的颜色上选择了不同层次的灰色,便于搭配各种桌面图片。
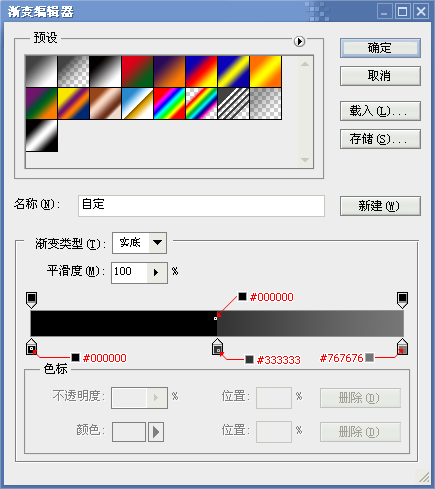
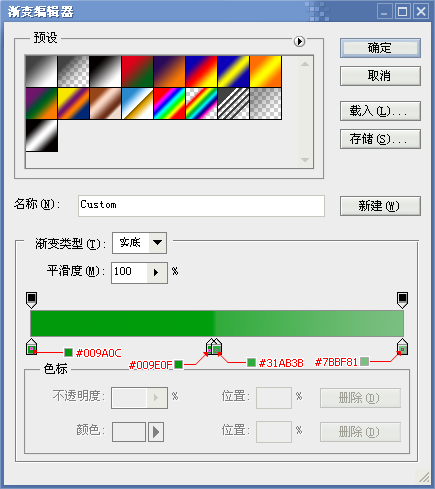
这里我们主要来了解一下透明的高光背景所使用的技术。通过查看源文件我们可以发现,其中最主要的部分实际上是技巧性的应用了图层样式中的渐变叠加。上半部分的高光应用了从顶部到底部由浅至深的灰色渐变,而下半部分只是单纯的黑色。下面图片显示了具体的颜色值,当然,这并不是唯一的数值,只是让大家做一个参考。完成渐变叠加后,再将渐变叠加的不透明度降低到55%,然后在图层面板中将图层的填充不透明度降低至0%就可以了。

这是我按照上面的方法做出来的效果,你也可以自己动手试一试。


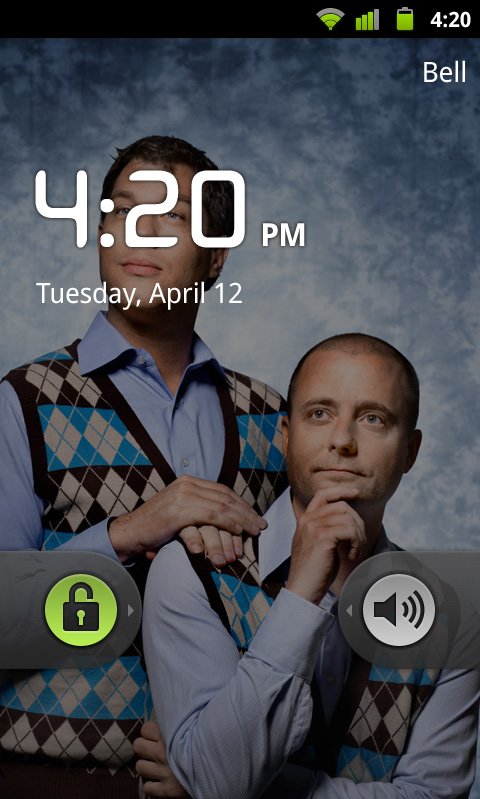
相较于iphone的界面,安卓的看上去就要柔和一些,那是因为元素表面没有高光和阴影的显著差别,但是注意观察安卓各元素的阴影部分,却要比iphone强烈许多。如果说iOS的设计师偏好于运用高光的话,安卓的设计师可能更钟情于阴影的巧妙运用。可以看到在时间文字部分、解锁按钮以及背景部分、音量按钮以及背景部分都使用了非常显著的阴影效果。另外,不像iOS整体偏灰色的设计,安卓的界面在灰色中使用了饱和度和亮度较高的偏黄色的绿色,让使用这个色彩的元素非常醒目。

这里我们来重点学习安卓系统解锁按键的创建方法,音量按键创建方法完全相同只是颜色不同而已。这些效果全都是运用图层样式来实现的。先来看灰色的背景部分,其中的阴影是用外发光样式来实现的,元素表面是一个深灰色至深灰色的微弱的渐变,斜面和浮雕样式勾勒出顶部的高光和底部的阴影,最后将图层不透明度降低到85%。绿色的解锁按键使用内阴影做高光,由上到下从黑至白,混合模式为正片叠底的渐变完成的内阴影,也就是凹陷效果。具体的参数设置你可以通过查看PSD文件了解。
二、拨号界面

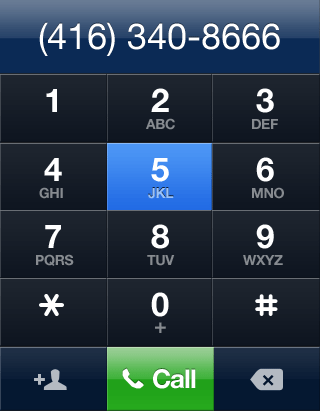
iphone的拨号界面整体使用了蓝色,只是在亮度和饱和度上有些差别,这样就显得层次丰富而又和谐统一。网页设计中也是如此,虽然我们可能用的颜色并不多,但是让他们在饱和度和亮度上有所区别的话,不仅不会有单调的感觉,反而会觉得层次很丰富。唯一在颜色上区别较大的部分是绿色的拨出按键,你可以考虑一下为什么单单这里使用了和其它部分色相不同的颜色?对,就是要让它跳出,因为它在功能上的重要性,所以给了它另外的颜色。这也正是为什么网页上那些”登录”、”注册”、”下载”、”购买”之类的按键做的又大又醒目的原因了。另外,你还可以在界面中的上下部分看到这种玻璃般质感的高光和阴影。这种风格贯穿于iphone界面的整个设计当中。
和上面透明高光背景的创建方法一样,绿的拨号按钮上的玻璃质感也是用渐变叠加来实现。下面是具体参数设置,你可以再次了解这种玻璃质感按钮创建方法的技巧在哪里。

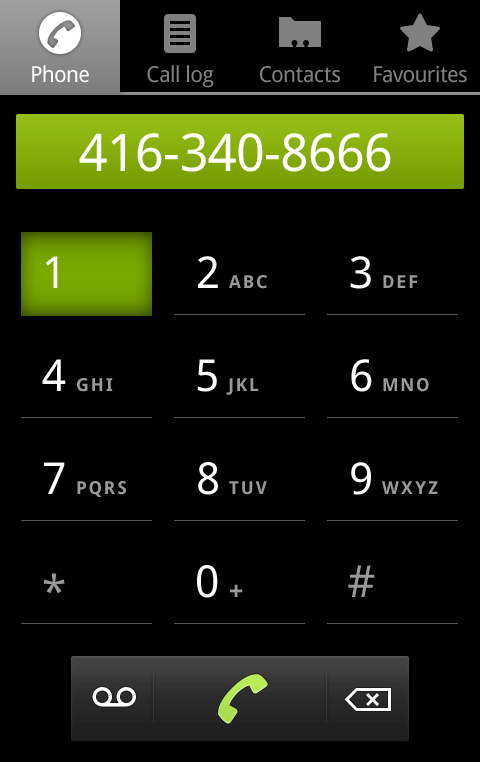
安卓的整个界面以黑色为背景,上下部分使用了灰色,重要的地方用饱和度较高的亮黄绿色来跳出。可以观察到,在拨号键1的绿色背景中,同样应用了内发光的图层样式给按键添加了内阴影,保持了风格上的统一。

三、浏览器界面

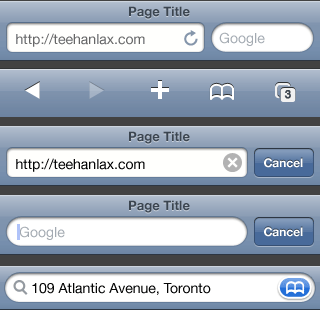
iphone浏览器的整个色调依旧延续了饱和度较低的蓝色,低调而柔和。文字输入框添加了内阴影的图层样式,这样会产生凹陷的视觉效果。你依旧可以在浏览器下方的操控按钮背景处看到玻璃质感的风格运用。正是因为处处都有这样重复存在,才会让整个设计看起来是统一的。

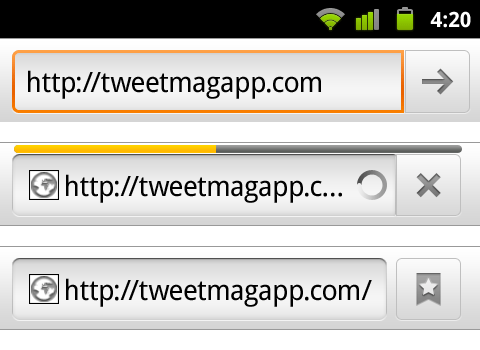
安卓使用了浅灰色作为主打色,并且在地址栏和读取条使用了橙色高亮显示重要信息。仍旧也是延续了之前的风格。橙色和前面的偏黄的绿色由于其中都含有黄色,所以作为相近色会感觉非常和谐。这也正是我们在网页设计的色彩使用中值得注意的地方。
四、键盘

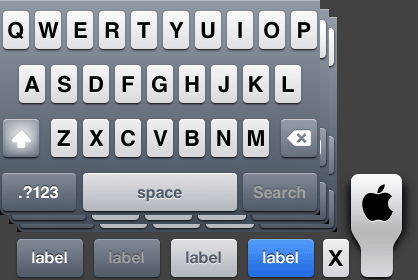
和浏览器一样,iphone键盘也使用了这种饱和度较低的蓝色,看上去不会那么刺眼。由于背景颜色较浅,所以你可以清晰的看到每个字母矩形背景下清晰的阴影效果。字母文字的黑色相较于其它功能键的颜色来讲更为醒目一些,这也正是功能重要性在视觉设计上的表现方式。每个字母的矩形背景都添加了细微的渐变,优秀设计总是在细节上都毫不松懈,这正是我们要学习的地方。

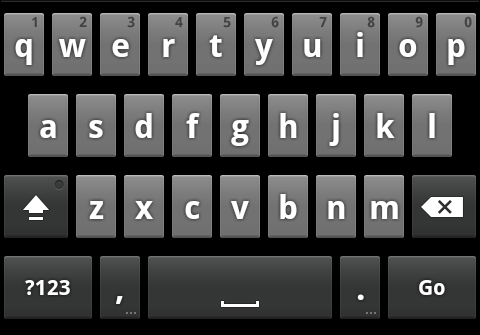
安卓的键盘在黑色的背景上使用了深灰色作为主色调,由于整个键盘的颜色较深,所以这里给字母应用了和深灰色反差较大的白色,每个字母还添加了淡淡的阴影。字母背景的矩形使用了较小的圆角半径,看上去只有2个像素大小,所以整个键盘给人的感觉相较于iphone的键盘来说更为方正一些。
五、其他元素

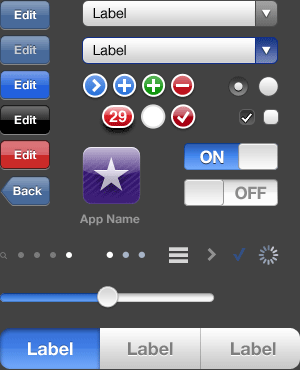
虽然iOS的设计以蓝色为主,但是并不是说完全不允许其它色彩出现。相反,使用小范围的饱和度较高的颜色更能让相关的设计在整个的设计中脱颖而出。当然,不能喧宾夺主,这是一定要注意的地方。就像前面提到的绿色的电话拨出键一样,这些绿色、红色、紫色的按钮和图标在整个的蓝色调中辨识度非常高,而且,仔细观察这些元素的质感,你还能找到玻璃感的设计。这些元素在技术创建方面没有任何的难度,稍微懂一点Photoshop技巧,都能动手实现。关键点在于在整个的设计之前,你能不能想到要按照这样的风格来做设计?而且为什么要这样来做而不是换为其它的一种风格?这恐怕是我们都值得深思的问题。

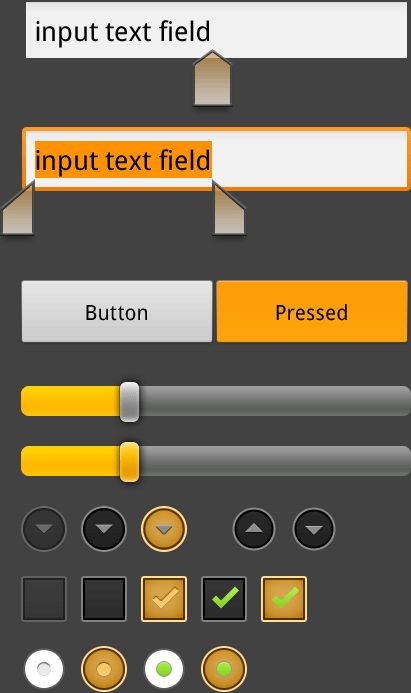
安卓的元素样式也一样,照葫芦画瓢,谁都能完成。但是我要说”我要一种简洁、低调、柔和的设计风格!”,你能作出这种感觉的设计作品来吗?这时候你恐怕要考虑的问题就多了。”要符合这种设计,我该用什么颜色?””渐变的过度应该强烈还是缓和一些?””这里应不应该用描边?阴影呢?””是用直角还是圆角?圆角用2个像素够不够?”所以,临摹已经完成的设计和从零开始的设计是完完全全不同的,从零开始你要作出一个又一个的选择,就像前面提到的哪些问题,都是要经过仔细的思考完成的。每一个好的选择加起来就是好的作品,完全没思考或者一个个不好的选择叠加,那结果就可想而知了。
本文链接:http://www.mobileui.cn/apple-and-google-ios-two-user-interface.html本文标签: IOS, 安卓, 用户界面, 苹果, 谷歌




















