• 现代设计 — 包豪斯(简洁、实用,减少元素,以突显本质)
• 国际主义平面设计风格 — 瑞士平面设计风格 (清晰强烈的栅格设计,强调版式设计,用文字的大小和层次来控制页面的节奏)
• 动态设计 — 电影艺术(世界级的动画,用以激发用户情感)
这样的设计思路清晰的铺开了“内容高于形式”的主题,简洁而又无边界、抛弃繁复的无质感元素,完美的诠释了Metro风格的设计精髓。
经典风格的进化
虽然在Win8的设计上微软依旧提供大量的“设计建议”,但微软渐渐放开了设计师的手脚,在经典的Metro风格上做了大量的改进,这一切也是为了更好传递与展示信息。
• 轻质感 — 方形、色块、直角看起来依旧是Win8的主要视觉风格,但在越来越多的应用中我们看到了渐变、投影、半透明以及轻量的拟物。
• 更多的分辨率尺寸 — 与WP7的单一尺寸不同,Win8的设备分辨率最小是10‘’(1024×768),推荐尺寸是11‘’(1366×768)及以上。微软提供了动态布局方式,可以缩小、放大或重新排列控件元素,从而适应各个设备的可用视觉空间。
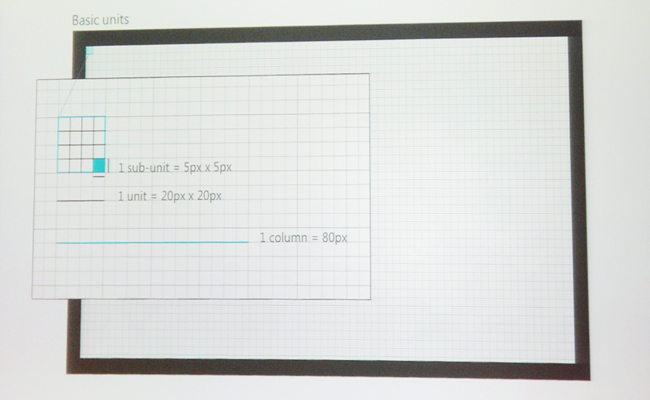
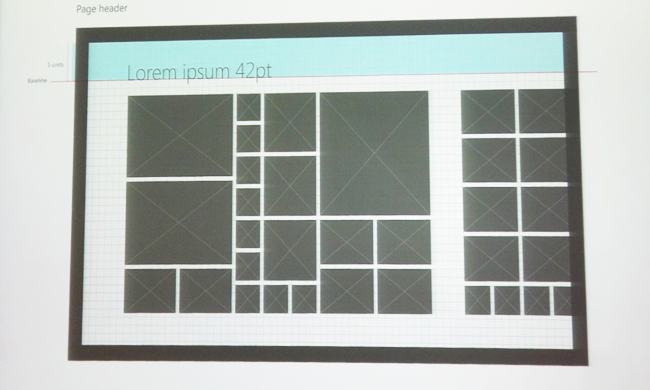
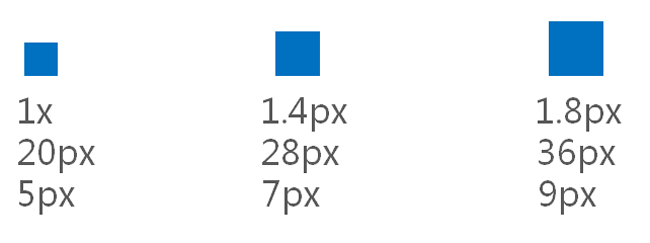
• 优秀的栅格系统 — 在推荐的1366×768分辨率上,栅格的sub-unit为5px,1 unit为20px,所有的间隔与区域划分都以此为基础。针对不同的分辨率,栅格系统也分为3种基本尺寸:1倍、1.4倍、1.8倍。这也要求在提供位图资源的时候提供3种尺寸。



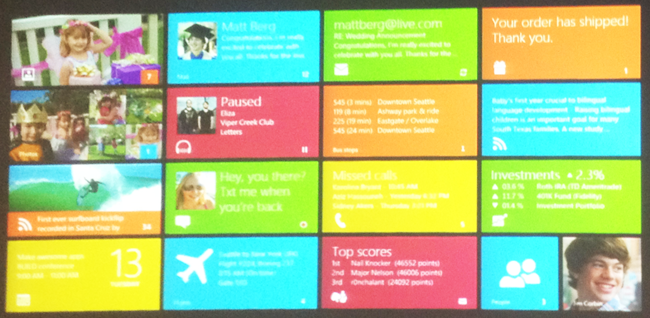
• 动态磁贴 — Win8的动态磁贴提供了两种尺寸、多种排版方式,设计师可以针对不同的推送内容,选择最有效的方式。你可以展示最新上传的照片、正在听的音乐、你的新提及、新邮件。用户既可以直接在瓦片中阅读提示信息,也可以对磁贴进行选择、删除等操作。它会不断吸引用户回到你的沉浸体验中,是一扇吸引和激励用户的门。


• 导向设计,从物理回归界面 — WP7的物理后退键是一条连续的路径, Win8的按键则全部移到了界面中。除了后退按钮,还有语义缩放、超级按钮、切换程序和关闭程序的手势这一些列精彩纷呈的路径选择方式。当然,在设计的时候,要利用视觉元素更有效的明确层级转换的关系,降低用户迷失的风险。

• 沉浸式体验 — WP7中还保留着状态栏和工具栏,在Win8中这一切都被隐藏起来。Win8风格希望用户能够沉浸内容本身,而不是让用户去考虑每个按钮的作用,让用户用自己的潜意识行为去操作。
五、 腾讯微博MS首版的设计思路
所有的应用都是在解决用户的问题,所有的设计都是在解决应用和用户的问题。这次腾讯微博MS首版设计的分享,我们决定以问题的形式呈现出来,解决了这些问题,我们也完成了该应用的设计。
?腾讯微博MS呈现的核心内容是什么
每一个win8的应用设计之初都会被问及这样一个问题:“This app is the best app in its category at____?”。我们的应用擅长什么?我们的用户能用它来做什么?我们该提供怎样的功能和内容?在这个核心想好之后,再去以此延伸去设计交互或视觉的呈现方式。
毫无疑问,我们所要做的就是将微博的信息完整、快速的呈现给用户,并提供给用户互动以及扩展微博关系链的核心体验。
明晰了用户需求和产品内容的关系之后,我们所面对问题也就变成了产品设计本身和平台的契合,以及用户易用性与产品细节的打磨。
?纠结的主页设计:流动的导航与无尽的微博主页的关系
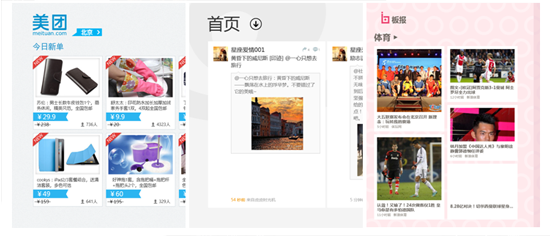
微博是个消息汇合的地方,最核心的部分是用户的Timeline,这里的消息数量是无尽的,用户在此获取内容的操作也是连续的。在win8平台,最传统的信息组织形式莫过于,将微博Timeline以呈现部分内容的方式作为主页的一部分进行呈现,如要获取更多,则需要进入下一级详情页(如下图),这样好处在于我们可以在首页上展现更多的内容以吸引用户。但是却发现,我们的核心内容却没有得到很好展示。

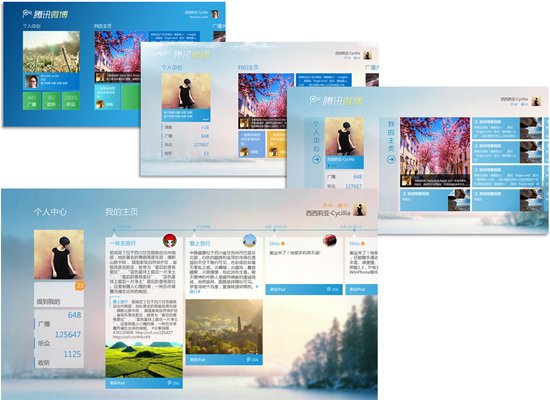
于是,我们放弃了最初的想法,尝试了第二种结构。为了呈现核心内容,我们果断放弃广场、频道等内容的干扰,直接去除。为了方便用户能够尽快的处理自己的个人信息,我们在最开始的view保留用户的个人中心,在其后则将所有的微博以相对规则的顺序进行排列,用一个个矩形承载每条微博的信息(如下图)。

这样的好处在于我们能将用户timeline的微博全部呈现,不必担心被打断。但是,由于矩形的相对规则排序,造成了我们不能保证每条微博都完整呈现,用户还是需要点进每一条微博去浏览他的内容,增加了用户的操作压力。另外,在横屏浏览的信息流中,上下排布的微博信息,也给用户的单向浏览造成了困扰。
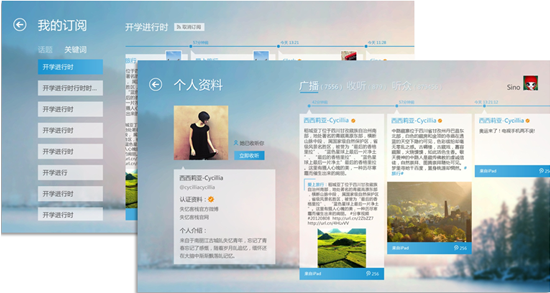
于是,我们改进并实现了第三种方案。时间轴的设计让无尽的微博主页看上去更加活泼,却又如此理所当然。用户可以在首页就能完整的浏览每一条微博消息,单向的内容浏览使用户的行为更加的顺畅自然。甚至,我们可以很自信的去掉首页的LOGO,当我们返璞归真的思考内容本质的东西,你就会发现,你希望给用户呈现的将不再是某种形式,而是某种气质。

?怎样在茫茫Win8应用中寻找自己的独特气质
我们先来看看商店里的一些应用,在其他平台的风格中,Win8风格堪称先锋,但当铺天盖地的方块、直角迎面而来,用户就很难记住那些看起来差不多的应用了。那么,在视觉设计中我们又该怎样体现自己的独特气质呢?
1. 主页的进化
设计初期,我们保守的尝试了经典Win8风格。我们发现自己的目光被那些绚烂的大色块夺走了。同时,这样的布局,对微博的文字阅读也不是一种很好的
方式。在第二、第三稿的时候,我们去掉了渐变,调整了背景色,将微博以规整统一的无渐变方形呈现。内容虽然明显了,但微博阅读的完整性以及图片的优势却依旧没有充分体现出来…
在心理学中,人类对图片的短时记忆会比文字更快速,阅读的时候一张配图会让人更快速的定位到上次阅读的位置,而如果是简单的文字语句则很难做到这点。于是在最终的时间轴方案中,我们充分的考虑了Win8的大尺寸屏幕,为微博的文字和图片呈现方式制定了特殊的策略:按时间顺序排序的每块微博区块为固定宽度,图片均以固定宽度无边界显示。微博区块的高度则根据屏幕进行自动适应,保证文字全部显示,图片高度则根据屏幕高度和文字高度进行相应裁剪。同时也设定了最小高度,避免微博区块出现太过于强烈的高低落差。
个人中心的排版也抛弃一般的色块,大尺寸的头像,三围页的list排布,用高亮色的数字和强对比色的提示来高效的展示信息。
2. 蓝色,延续的DNA
在设计上我们延续了腾讯微博的经典色调蓝色,但针对整体思路我们将蓝色的明度降低,用清透的效果营造出一种舒适柔和的氛围,减少环境色对阅读的干扰。

3. 细节,简洁与简陋的一步之差
极简风格最怕的就是看起来像没有设计过,为了避免这种现象的出现,我们用简单的样式配合独特的排版方式,在视觉和交互上都增加更多考究的细节。
l Timeline的不同 — 用时间线贯穿始终;采用了圆形头像平衡画面;配合时间轴的旋转刷新动画;大尺寸展示的图片策略。
l 搜索页、个人资料页 — Tab页减少层级跳转;去除不必要的边框等Chrome元素。
?让架构层次处理更扁平,给用户更少的全屏跳跃
在win8中能让用户迷失的除了流动不做区分的内容,还有就是太多的全屏跳转。沉浸式体验不应该存在于应用的每个页面,在合理的信息区分之后,扁平化的架构处理才更加符合win8的用户。
?触控与PC的抉择
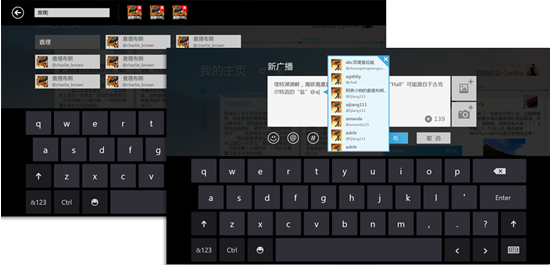
写操作是微博的核心体验之一,考虑了用户在Win8平台进行写操作时,更加有可能选择使用键盘输入微博内容,我们在进行提及多人以及插入话题功能时,同时考虑了触屏输入和键盘输入两种模式下的不同操作反馈,借鉴了PC端微博写操作的操作体验。
在win8的设计中,键鼠的操作设计并不作为主要设计因素,但是却必须要考虑。很多时候我们多考虑一点,用户就会方便很多。
六、 Win8平台应用设计建议
l 不要过分遵守win8的设计指引,指引里的一切都是建议或者不建议,应用的设计应该做综合的考虑,平衡用户、平台和自己的内容,再去做抉择。
l Win8应用为内容而生,设计之前请先想清楚你的应用能给用户带来什么,然后合理的安排你的内容层次。
l Win8的导航是流动的,但也是易迷失的,所以我们更应该在内容的呈现形式上做不同的区分,以此来增加用户对其的辨识和聚焦,减少迷失。
l Win8的工具栏和固定导航栏都是隐藏的,但并不是说界面上就不应该出现这些,应用的核心操作以及用户最常用的操作,还是建议适当的在应用界面就予以呈现。
l Metro UI不是大方块,让那些言论见鬼去,在保持轻量和内容为主的前提下,适当的增加界面视觉层次和其他图形或者无图形的展现,是有利于用户对内容的辨识以及舒适阅读的。
l 在主要满足的触摸体验的同时,也适当考虑下鼠键用户的操作体验,这能给你带来口碑。
l 尽量减少操作的层级,win8的横向浏览已经带来了更加扁平的信息架构的机会,不要挥霍掉。
l 沉浸式体验没错也很好,但并不是说就要做各种的全屏页面跳转,合理安排信息的主次,使交互操作更加轻量和可预期,请为用户省点力。
l Win8的操作系统一般都可以提供比较可靠的硬件平台,所以请保持你的应用的动态与流畅。
l 谨慎考虑竖屏操作,可以为爱选择放手。
七、 小结
整体的感觉win8操作系统还是非常快速、流畅、直接的,这是一次尝试,微软试图把人们对PC的操作习惯向更触摸更移动的方向迁移,但还有比较长的路要走。但是win8的设计哲学还是很应该得到认可的,也希望在不久的将来,大家说到简单、直接、快速这几个词的时候,联想到的不仅仅是李小龙,还有这样一个敢于尝试的操作系统。

作者:dengxuecui(崔登学) miaotong(佟淼)
本文链接:http://www.mobileui.cn/win8-design-tencent-ms.html本文标签: Metro, window8, 应用市场, 腾讯