孩子们会花大量时间上网,但是认知和生理局限会在他们上网的时候给他们带来很多挑战。再加上粗糙设计的内容和暗模式,真是糟糕。作为网页设计师,我们有责任创造出帮助儿童提高能力的事物,让他们变得更聪明,而不是相反方面。
相关推荐:
《儿童移动应用的界面设计基础知识》
《比较儿童与成人的可用性》
《如何为儿童创造以用户为中心的应用/游戏》
这篇文章将会给你一些观点,关于从心理学角度分析孩子们喜欢什么,以及这些是如何影响他们使用网页的。我们还会讲到一些实用的设计指南,来为儿童设计更好的网页。
范式转移
1989年3月12日,第一个互联网浏览器Mosaic诞生了,实质上这标志着我们所知道的互联网的诞生。这一天之所以如此重要,是因为这种“普通人”互联网的诞生代表着一种范式的终结和另一种范式的开始。没有互联网作为信息和娱乐的主要来源,在这种环境中成长,我们与如今的孩子相比是处在完全不同的另一种范式。
前互联网范式
我们生活在一个没有互联网的模拟计算机范式时代。回到高中时期(1995年至1998年)我清晰的记得我在学校和公共图书馆寻找我能用在学习中的好书。
回到模拟范式,我们非常依赖书籍作为信息来源。(图片来源:Les Chatfield)
我们在某个动作发生时对时间的控制,构建了我们的心智模型,就像从书桌走到书柜一样。我们可以选择走得快些或走得慢些。归根结底,我们可以控制时间。这也可以解释为什么我们中的很多人会在网站内容加载很慢时如此的不耐烦。我们的大脑记得事情在掌控中的样子,因而不喜欢在网站中那种无法控制的感觉。
互联网范式
对于生来就使用互联网作为主要信息来源的这一代人,他们在认知时间控制概念的时候拥有不同的心智模型。他们知道一个网站会尽可能快的加载,但无法再进一步人为干预它。他们知道一个动作发生时长的不可控。
对此我做了一些课题,观察孩子们使用电脑。如果加载的慢了,大部分孩子会同时做一些别的事情—如果周围有电视他们会看电视,或者在社交场合下和他们旁边的孩子交谈。
前不久,我帮助我七岁的孩子在他的电脑上安装谷歌地球。它下载了很久,我记得由于不能忍受它如此之慢而离开了房间。而他只是打开了电视开始看卡通片,然后当下载完成时叫我回来。
“数字土著(Digital Native)”不存在
我不相信有“数字土著”。当然,孩子的成长伴随着iPad、智能手机和电脑,但那不意味着他们自然而然变成了使用数码产品的专家。事实上恰恰相反。一个iPad(或者其他平板电脑)是一个封闭局限的环境,孩子们不会制造太多危害(除了买很多蓝精灵果和删除照片),同样这也没有教会他们任何关于技术如何运作、计算机如何运行和如何运用技术创造新事物的本领。
用着iPad长大并没有使孩子能够使用和理解计算机,或者互联网。(图片来源:Brad Flickinger)
尽管怀疑“数字土著”,但我认为事实上孩子们生活在一个不同的范式下,对他们与网页的交互方式和对网页的认知方式上有很大的影响。从小在一个触屏的环境中玩耍,会很大程度上影响到他们的心智模型。(我们回到这一点上。)
另外,他们是小孩。他们没有像大人一样充分开发大脑和身体技能。所以,当我们为他们设计的时候我们需要换个角度思考。
7-12岁儿童设计指南
这个指南面向7-12岁的儿童。原因是大量研究(包含我自己的研究)表明7岁以下的儿童大多使用触屏设备和应用程序(大部分是游戏),而不是基于浏览器的应用程序或网站。
孩子们从七岁开始慢慢以一种更传统的方式使用互联网-用浏览器访问网站和网页应用程序-这是我的主要关注点。而十二岁以后,孩子们开始慢慢适应更多的“成人”交互模式。
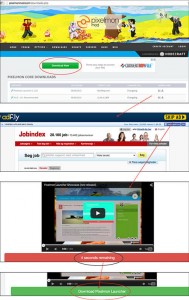
最终,我的目的是让孩子们在网页上接触更少的无用信息与更多高质量内容。孩子们在网页上接触到大量的无用信息,坦率的说数量非常惊人。尝试下载下图所示 Minecraft的 Pixelmon 模组。它花费了我几分钟时间,而且我不得不避开不止一个而是两个“延时”广告,这使得你在可以略过他们之前需要等待。
这就是在你下载Minecraft的Pixelmon模组时被迫经历的复杂和让人迷惑的下载过程。
上面的图片演示了用户下载Pixelmon模组文件的过程。在网站的下载页面,一个很大的绿色“下载”按钮展示在你眼前,而事实上这是一个广告(它连接的是按钮右侧的广告)。如果我是一个想要下载这个文件的孩子,我一定会点它!
页面继续向下,我可以根据我运行的Minecraft版本选择几个文件中的一个来下载。(孩子很容易辨识出来,是吗?其实不是!)你可以点击两个相同下载按钮中的一个。(我还没有想通为什么会有两个下载按钮。)
当点击了下载按钮,他们会导向不同的广告网站(看一下上面第二张截图)。当我点击“跳过广告”(五秒之内不可用),我被导向一个有视频和倒计时按钮的页面。十秒之后,我才可以下载文件。你觉得一个孩子可以做的不点击任何广告而进行下载吗?不可能。
这是不公平的待遇。这种做法是邪恶的。作为设计师和开发者我们应该比这做的更好。为了做到这一点,我们必须知道孩子们喜欢什么,以及他们如何与周围的世界进行交互。
孩子的大脑
让我们看看人类的大脑是如何开发的。
在两岁左右,孩子的大脑会开发自我意识,但是只形成了较少的的心智模型。他们的运动技能非常笨拙,但他们知道如何滑动和点击触摸屏幕。近期我进行的一个课题,涉及到80名儿童的父母参与,研究表明四岁以下的儿童使用的最主要设备是平板电脑。同时,其他的课题也支撑了我的研究。
六岁左右,额叶开始慢慢成熟和发展。这个年龄左右,你可以开始教孩子长时间的保持专注(男孩要晚于女孩),他们也同时开始发育同理心。在这个年龄,大部分儿童可以用剪子精确的剪切。但是直到十岁,良好的运动能力才全面发展,这是影响孩子与交互界面进行物理交互方式的一个因素。
因此,一个十岁的孩子拥有他们操作键盘和鼠标所需要的所有身体技能。十岁孩子和成人的不同之处在于,他们还没有开发抽象思考的能力。这种能力直到十二岁才开始发育,而大脑直到二十六岁才发育完全。
抽象思考的能力至关重要,因为这可以让人们预测到他们行动带来的结果,以及对这些结果的考量。当然,一个八岁的孩子知道把一杯水打翻在电脑上会把电脑整坏。但是我敢保证两周后当电脑修好拿回来,这个孩子还会拿着一杯水坐在电脑旁边。(从我个人经验所知。)
同样,如果一个十岁孩子点击了把他们引向新网站的广告,他们会因为目的(在我们的案例中,如下载一个Minecraft的模组)被拖延而懊恼。但孩子想象不到这样做会对计算机产生多少损害。
所以下一次想下载东西,他们可能会犯同样的错误,一次又一次的犯错,直到电脑由于所有的恶意软件而必须拿去修理的时候。但是当电脑修完回来,他们还会犯同样的错误,因为他们的大脑完全没有意识到后果的严重。孩子们当然知道他们操作的失误可能拖延他们达到目标的过程,但他们完全无法预测要花费多少时间、精力和金钱来修复电脑,或者预测到多少数据会被发送到一些恶意黑客,这些人现在可以追踪他们的一举一动以及利用这些数据来制造伤害。
是什么在影响孩子们如何使用网页的?
因此我们知道了孩子的认知和成年人非常不同。而且我们知道他们的认知随着年龄的增长而有着极大的发展。但是另外一些因素影响着我们为儿童设计网页的方式。我们来看下其中的几个。
心智模型
我的研究非常可信:如上文提及的,孩子们对数字交互界面的最初体验是通过触摸屏环境。他们最初使用平板电脑是为了游戏和视频(通过应用程序,而不是浏览器)。
这就是他们在很小的年龄(两岁或者更小)使用数字交互界面的原因。这也塑造了他们的心智模型,在为他们设计网站的时候我们需要考虑设计方式。
这是iPad上小轮车游戏和YouTube应用程序的截图。孩子们被这些类型的触屏交互界面深深影响,因为他们首次接触到的数字交互界面通常是通过iPad上的游戏和视频。
这些交互界面的导航通常被很少的文字和大量的按钮和图标来定义。
那么,现在的问题是,孩子们是否在这些界面中延续使用习惯?他们是的,一定程度上他们心智模型的形成方式和成年人的有所不同。他们习惯于有大量图形,大的导航按钮和少量内容的交互界面。他们对视频控制的核心元素,如播放、暂停和全屏按钮非常熟悉,同样对像用轻触来暂停和播放这样的核心交互也十分了解。
语言和阅读
语言本质上是一套符号系统,为了进行实践操作,人们需要对它进行解码。
孩子们从一出生就学习如何使用一种语言(事实上在他们出生前就开始了)。但在他们有能力控制舌头与嘴之前,是无法控制与使用语言。这并不意味着他们不懂语言,或者不能够沟通。只是他们还没有相应的能力。
让我用我自己的孩子为例子。当我最小的儿子13个月大的时候,他知道怎么说一些简单的话。因为我们通过简单的符号在家里与他沟通,所以他知道大约20个单词的符号语言。所以,他可以要“橄榄”,我们就可以分辨出他是想要读本书。我的观点是,物理的限制是我们可以攻克的,我们用备选工具给他解码和使用语言。
让我们把这个放进语境。阅读技能是使用界面的要素。孩子们大约从6岁开始使用他们的母语进行阅读(至少在丹麦),大约8岁时他们掌握了能够解码简单书面语的程度。他们学习阅读的速度远远快于学习拼写,这对于设计如搜索、导航与内容时是同样重要的考虑因素。
所以,一旦孩子到了适合阅读的年龄,你就觉得没问题了吗?完全不是。除非你是为一个非常特殊的地域设计产品。如果你正在设计面向全球用户群的产品,你必须有不同的思路。你在为孩子真实年龄的物理能力设计产品,而不是有语言能力的年轻人。直到他们足够大到可以读英语吧。
所以,如果你为之设计的用户不能读或解码一种语言,他们会借助什么手段?他们使用手边的工具,并通过图标和图像来理解。这就是为什么一个3岁孩子一定程度上可以浏览YouTube,为什么不讲英语的孩子们在可以阅读之前可以玩Minecraft和Y8上的游戏。他们从界面上寻找可以理解的如按钮和图像的东西。一旦他们知道如何操作,这些信息被存储在他们的肌肉记忆中,所以他们通过观察和定位知道这些物体在哪里以及是什么。
当你进入一个如下图所示的网站时,也许你的体验会和他们类似。这是一个受欢迎的中国电子商务网站——阿里巴巴。除非你可以读懂简体中文,否则你不知道会发生什么。所以,你可以凭借全局导航、图像和图标等进行对话。孩子是在做同样的事情,如果他们不能“读懂”界面。
阿里巴巴是一个很受欢迎的中国电子商务网站—对于非中国的人们却很难解码。
所以,现在我们讨论了大脑的基本原理,以及如何影响孩子们的使用和理解数字界面。
基于这方面的知识,以及近几年通过我自己涉及到儿童的相关课题和项目收集到的关于儿童的知识,我提出了十个设计师在为儿童设计网页界面时应该遵守的原则。
指南
简单的数据输入
与界面交互是一种物理技能。因为我们知道,精细运动技能在10岁前不能充分发展,对于一个8岁孩子,打字是很困难的。我曾经观察一个男孩在学校登录到互联网。输入用户名和密码他用了15秒,而且他只使用了一个手指。他的物理交互与10岁的孩子形成鲜明对比,能用双手输入要快的多。所以,如果你为10岁以下的孩子设计,要保持键盘输入的数据非常非常简单。打字对于他们很难。
按钮,而不是文本
一个两岁大的孩子不能控制鼠标或触控板,但他们可以在平板电脑上浏览。6岁的孩子可以使用电脑鼠标。但他们过去三年的生活,一直在玩平板电脑。所以,他们使用按钮用来作为主要的导航触发器。同样,他们早期发展的心智模式影响了他们感知到的界面。此外记住,直到10岁,他们的精细运动技能没有充分发展。因此,10岁以下的孩子比大一点的孩子需要更大的触发器。
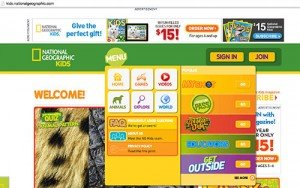
国家地理的儿童网站是一个很好的例子,一个界面使用按钮和接近自然的图标。它汲取了孩子们的会受触摸屏环境的影响,因此,熟悉的按钮会作为导航的主要入口。
国家地理儿童网站接受和尊重儿童受触屏环境影响下的交互方式——使用图标和图片。
图标应该与现实世界有一个明确的连接,因为儿童对于抽象图标还没有开发出很多的心智模型。年幼的用户群,需要更多的连接指向。随着年龄的增长,他们会学到更多的习惯用法。
Y8游戏网站在男孩和女孩中都很受欢迎,它使用了大量的图像导航。从我的研究我发现,不能阅读的孩子们
可以通过图像进行导航。(事实上,他们确实做到了,尽管质量不好!)
Y8是一个孩子们中流行的游戏网站,并使用大图像进行导航。
当重新设计时,不要改变关键导航的位置
如图像、图标与按钮的可视化指示器(见指南3和4)是制作一个界面的关键。是肌肉记忆。还记得阿里巴巴网站吗?如果你是一个从非英语母语的国家来的6岁孩子,这看起来是一个英文网站。你必须接受的是,孩子们的通过肌肉记忆一样通过视觉来记忆。
为年幼的孩子使用画外音
几年前,我曾在一个项目中建造了一个网站,以帮助年幼的孩子(6岁至8岁)发展换位思考能力从而预防欺凌。我做了很多的可用性测试,我了解到不能阅读的孩子们明显的能从内建的画外音中受益。但对于有初步阅读能力的孩子们更倾向阅读文字而不是等待画外音说明。
所以,对于年幼的孩子使用画外音,如果稍大的孩子可以阅读,可以关闭声音。否则,他们很可能会有心理压力,因为同时读和听的确很难。
记住,孩子学习阅读速度比他们学习拼写快。也就是说,虽然他们会知道如何读很多的单词,拼写这些单词却是一个非常不同的事情。
Allison Druin是一个专注儿童的人机交互和新技术领域的研究员,他发现孩子在搜索时会体验到许多问题。例如,如果一个搜索区域没有自动完成,年幼的孩子(和非母语者)进行正确搜索会非常困难。如果他们在自行搜索(没有人在附近提供帮助),那么更难成功。在她的文章“儿童角色在家使用关键词搜索界面”(PDF)中, Druin声明:
年轻人与复杂的操作斗争,在鼠标、键盘与屏幕间进行视觉交互。儿童还必须决定搜索什么,输入它(然而还需要正确的拼写),然后阅读并对搜索的结果进行决策。
这个场景非常清晰的说明,当孩子们在搜索时的努力。因此,使搜索功能简单,提供自动完成,使搜索的结构简单(甚至支持视觉结果)。一般来说,研究表明年幼的孩子们(7岁)往往是无动机的搜索,并很难通过关键词搜索,而年龄较大的孩子(11岁)使用更复杂的搜索模式。
为社交设计
超过30%的孩子与其它孩子在一起学习时使用电脑或平板电脑。但是当人们在同一个房间里的时候,社会行为不一定会发生。我做了一个研究,针对学校场景设定的一组8岁孩子。毫无疑问,他们展示了他们所有的社交方式,他们一起玩并观察其他人玩。
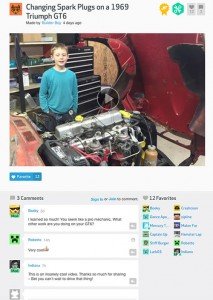
但是一个社交的定义也可以是上传视频到YouTube或在服务器上玩Minecraft。对于年龄较大的孩子,评级和评论是很重要的,在DIY网站上可以清楚看到,孩子们可以分享他们的DIY项目,有人对他们的项目进行评论与评分。所以,当你为孩子们制作网页产品时,考虑互动与社交元素。
DIY是一个杰出的网站,孩子们可以分享自己的DIY项目。
提供及时与即时的信息与说明
年幼的孩子(最大到8岁)不会等待说明。(说实话,没有人想读说明!)他们有一个“探索”的行为,但如果没有立即成功他们就会离开。因此,他们将受益于即时的说明信息(记住支持画外音)。另一方面,年龄较大的孩子,受益于发送失败信息,他们不会因为犯同样的错误而气馁。
BrainPOP是关于食物链的教学游戏,年幼的孩子可以从需要的说明中受益
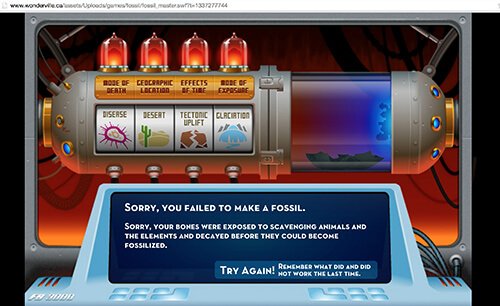
Wonderville的教学游戏Fossil Master是为稍大孩子设计的
Wonderville的教学游戏Fossil Master是为稍大孩子设计的,它提供了一个简单的说明,但确是很好的错误信息展示。
游戏:游戏化设计!
比起其它事情,孩子更喜欢玩游戏。他们把所有的一切变成游戏和比赛。使用问答奖励系统与其他游戏功能与之交流。
Fossil Master 游戏(见上一个指南)是一个很好的例子,对于游戏功能中如问答的设计。等级与点数也是一个很好的补充。所以,如果你想激励孩子,游戏化!
测试!测试!测试!
这个最终指南不是真正的指南,但的确很重要。与任何项目一样,测试是必不可少的。但对于孩子,测试是一个大不一样的事情。你不能指望他们遵循你的说明。
责任
我想以一个关于责任的笔记结束。孩子们很容易在做事的时候被欺骗,这不一定对他们有好处,他们很容易被利用。他们无法预测他们行为的后果。我们作为设计师和开发人员有很大的责任。我们基本上为他们创造的是他们并没有要求过的产品。我们需要做的是改善他们的生活、帮助他们变得更加聪明,而不是使他们生活的更困难。
我们也有义务拒绝那些客户,他们让我们做垃圾并从无辜的孩子那里赚钱。我们应该是那个确保应用程序中类似Talking Tom和Smurfs’ Village这样的产品不会变成范例。心怀敬意去设计应该是我们的准则。
相关的资源
- “A Dad’s Plea To Developers Of iPad Apps For Children,” Rian van der Merwe
- “Designing Websites for Kids: Trends and Best Practices,” Louis Lazaris
- “Best Practices for Web Design for Kids,” David Morrison
- “Designing Global Applications for Children,” Catalina Naranjo-Bock
“原文地址: http://www.smashingmagazine.com/2015/08/designing-web-interfaces-for-kids/
译文来自:百度MUX
本文链接:http://www.mobileui.cn/web-design-for-children.html本文标签: 互联网, 儿童, 孩子, 心智模型, 网页设计, 设计指南