在团队的前半年是楼主疯狂成长的时期,篇幅有点长,楼主分几期进行更新。也许是一个人单打独斗的时候被憋得太狠,导致在新公司M的前半年,感觉幸福来得太突然,所以斗志非常足,成长相当快。
M是家在线教育行业中型互联网公司,投资商也大有来头,资金充裕,管理比较完善。上班时间上午9点到晚上六点,产品网站为,APP做得也很强大,楼主学到不少东西。设计团队一共7个人,主网站3个人(楼主包含在其中),APP2个人,运营设计1个人,还有一个实习生也是做网站。PM(产品经理)一共5个,每人负责不同的模块。没有UX,UX的工作由PM和UI共同进行。
楼主的头衔是UI设计师,工作内容主要是三大块,一是每周都有的一些小活,做做banner或者美术封面等,二是网页设计师,三是APP设计师(后来接手的新内容)。可以看到公司越大,所负责的工作内容会缩小,等到BAT这样的环境会更加细致。
Banner和封面的制作
那年3月底,春暖花开,北京的空气在这个时间段也是相当好的。正式来到M之后,楼主怀着新的希望,又开始自己的奋斗。因为是团队作战,分工会比较明确,不像楼主之前一人负责所有的活,要干设计、策划、产品,偶尔还加加代码等等。在团队就安心将自己手头上的活做精致!
也是当拿到banner的活的时候,楼主开始尝试各种字体的设计效果(包括字体的种类、字号大小、粗细等),然后总结出一些字体的运用规律、找素材的方法、传意的方式等等,方便以后楼主在做一块事情的时候能以最高的效率做出最棒的效果。对,你也发现楼主喜欢总结了!
比方说,楼主后来做得多了之后,发现字体就是思源黑体、当时流行的iOS冬青黑体、方正兰亭黑系列是比较好看,切容易搭配的,以后除了比较特殊的主题,其它就先从这几类进行选择。
在做banner的时候,极大地磨练了楼主的审美,楼主在做的时候也比较用心,因为看着自己能力越来越高楼主也是一件让人很开心的事情。先上几个图给大家看看当时的一些小作品。



网页设计
在着手网页设计的时候,楼主前半年经过三个阶段,一是小模块的设计,接着是单个页面的设计,再后来是新项目整个的负责。楼主回想起当时的经历,第一感想就是,安心做好岗位手头上的工作,更多的工作自己就会找上门来。
1.小模块的设计
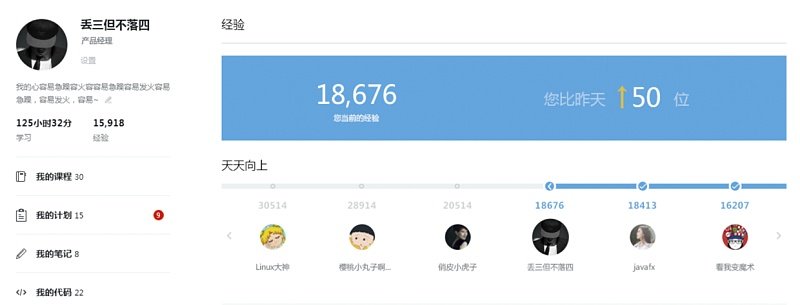
接到小模块的设计的时候,楼主先是惊叹于一个成熟的大网站到底是有多少页面和工作需要准备,以及它完整的视觉规范的制作。然后静下心来将自己所负责的区域开始做好,楼主负责的就是如下图的“经验”和“天天向上”两个模块。

楼主拿到需求之后,开始分析,分析的思路是由大到小,由里及外。先了解上下文,这俩模块是干什么用的,有没有跟其他的地方产生联系,如果设计了这一块会不会对其它方面有影响。这些是大环境的跟同事沟通,接着在这个基础上想,每个元素可能出现什么状况。比方说这个箭头是表示对比的意思,那么它下降或者持平的时候的状况怎么表示。然后在纸上罗列出各种情况,每完成一项勾掉一个。
当时楼主还是不太习惯用软件进行记录,感觉纸上的东西分析起来自己想得更明白,也没发现什么大的问题,可现在有问题了,楼主有保留的只有电子档的东西,手稿都没能保存,囧!电子档的材料好处就在于方便传送和保存,了解到好处了!
2.单个页面的设计
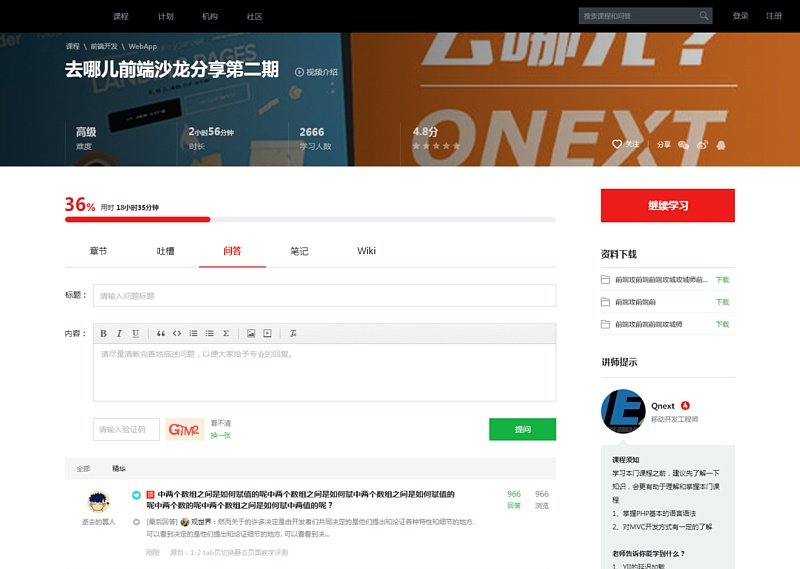
当完成两三个这样的模块之后,头儿开始让楼主接手单个完整的页面设计。从辅助页面到主功能页面的设计都让楼主开始接手。涉及到的每一个功能模块楼主都仔细做好。而在这一个阶段楼主的功底慢慢扎实,从空间布局到颜色的采纳,楼主一点点地在进步着。也许是因为一个人在北漂没有安全感的原因,所以楼主对领导的反馈特别敏感,想保住饭碗,小心翼翼将工作做到最好。
传一个截图给大家看看楼主后来设计的页面。很实在的一些东西。

经过了上面打的基础,来到M四个月之后,头儿开始安排楼主独立负责一个项目。公司想要拓宽市场,想开始尝试一个项目进行试水,于是楼主的头儿,推荐了楼主一个人去单独干起来。说真的,楼主当时只当是一项工作,不知道这后面意味着头儿对楼主的信任和栽培。当然,楼主一如既往,还是干了起来。
总结,不要嫌弃项目小,耐心做好手头上的工作,其实后续的成果会来得很快的!
下篇就来讲讲楼主开始单独负责项目,然后对Google Material Design风格的研究和在新项目的运用中,以及开始和前端工程师频繁进行交流的经历,告诉大家单独负责公司子项目是怎样一种体验。当然还有职场中大家可能会遇到不得已的一些幺蛾子。
Sophia的tips:
想赢到最后,就看谁能够沉得住气!
公司M,在北三环与北四环之间,为了让自己的网络环境好一点,楼主又开始搬家,这一次,想很多北漂的童鞋们一样,楼主搬到了北五环外的霍营,租了一个三室一厅的小单间。上班坐8号线半小时地铁可以到,晚上也不会太挤,于是大概晚上会有两小时左右的学习时间。3月底到7月中旬,大概四个月的时间,楼主每天早上7点起床,晚上11点睡觉,作息规律,突然感觉到一丝的幸福感。
资源分配
北京的夏天进入比较狂躁的阶段时,楼主开始接手新项目。新项目的定位,是基于现有网站资源上的分支,开辟出更年轻的客户群体,向各个高校进行打造,做一个面对各高校师生的课程发布以及考试运用平台网站。派给新项目的人员,一个PM(产品经理),一个设计师,3个开发。但资源都会提供,PM和设计,他们的头儿都会阶段性把控一下方向和进行指导。人员分配都比较紧张。楼主的工作量一下子大了很多。
独立项目的工作内容
- 视觉设计规范
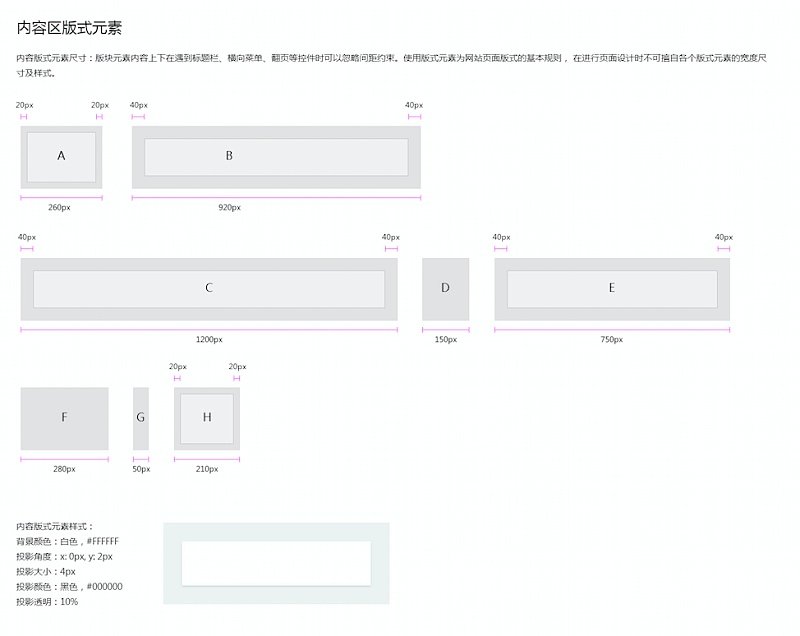
这是楼主第一次做完整的网站视觉规范。虽然项目比较新,规模没有主网站那么大,但对楼主来说,是一次整体把控的练习。视觉规范包含颜色、字体、文字链接、页面结构、内容区版式元素这几大块的整理。可以截一部分图给大伙看~


2.自适应Google Material Design方案的研究
2015年的material design是非常受欢迎的,因为它帮助市场解决了同一方案在不同大小的屏幕上显示的一些问题,帮助企业节约了很多成本。嗯,在项目D上,也采用了这一方案。问题还有一点,就是开发人员不足,为了省一些成本,楼主必须上网去寻找一些开源的代码,让工程师直接可以用,然后楼主在开源代码的基础上可以做一些修改。
为了找这些代码,楼主翻阅了当时近2年来GitHub上所有关于material design的内容,找出结构比较完整的十多个再跟团队进行商议。
而在这样的基础上,楼主又下载了material design的视觉规范,去研究怎样设计出更符合该风格的设计图出来,并参考它的设计。因为是扁平化设计,楼主也想了一些不太消耗公司资源而又能提高用户体验的事情。比方说,楼主调查过各个学校不同logo的颜色,设计了四种主流logo不同颜色的方案,让学校可以定制化,自己选一个最符合自己学校风格的颜色等。

3.整体设计稿的绘制。
整体设计稿一共有30多个页面,因为结构比较相似,所以楼主只需要先确定几个主页面的设计风格,其它的就比较方便了。现在回想起来,楼主居然也没觉得累,只是一天天慢慢做事情,慢慢绘图,每天不停尝试新的东西。来给大家展示一下当时楼主整理的页面文件夹。

4.与PM和前端工程师合作。
很惊喜,如果和PM打好关系,他真的会教设计师很多东西,思维方式的不一样,让设计师的格局更大一点。比方说PM会用Axure绘制出整个项目的页面跳转关系,在绘制的过程中其实已经模拟了项目的开发,而在开发逻辑上产生的问题他都已经想了一遍。
而在于前端合作的过程中,第一次教会了楼主用崇拜的眼光去看向开发童鞋。有时候他们会为你解决很多问题,特别是一些经验丰富的资深工程师。比方说,material design在浏览器缩放的过程中会根据屏幕的大小而缩放,他们会提前告诉你设计方案尺寸会有哪些,在开发的过程中哪些方案比较容易实施,免得设计师绕弯路。而楼主,也第一次接触到一个性格随和,能力强劲的开发前辈Y,能力强做事又一直随和,笑呵呵的感觉,让楼主很是佩服。
网页设计完成之后开始项目的APP设计,APP设计没开始多久,楼主却迎来了另一个挑战。公司因为一些原因需要裁员三分之一,当然这些原因比较机密,楼主也不方便说。设计组必须要走两个人,而唯一的两个妹纸就这样裁了。其中原因很多,也许还是楼主年轻,能力还没有强大到完全支撑起自己地位的时间段。但当时楼主知道后,只说了一句话:好!然后就开始准备简历。
嗯,大伙可能觉得莫名其妙,可楼主接下来,碰到了现在的领导,楼主的贵人。成功地,楼主从UI转向了UX,薪水翻了两倍多(真的不是在写剧本拍电影)~敬请期待楼主下一篇更新,UI设计师怎样转型为UX设计师,以及判断自己是否合适转~
Sophia的tips:
福中有祸,祸中有福,福祸相倚!
相关文章
《北漂两年半,UI设计师妹纸转行一个人打拼的半年是什么样的?》
《北漂两年半,聊聊我从平面设计师转为UI设计师的经历》
相关专题:
《给想转行做UI的设计师的专题》
作者简介:Sophia的玲珑阁,一枚爱折腾,爱健身的交互设计妹纸。
职场设计技能,更多教程抢先看,请关注作者的微信公众号:Sophia的玲珑阁

本文标签: banner, UI设计, 工作, 网页设计, 视觉设计, 设计师




















