这个充斥着百万量级App的世界,用户遭受应用泛滥造成的混乱,而对于开发者来说,“取悦用户仅有一次机会”成为至理名言。一旦有大量的人开始下载你的APP,那么说明你已经成功了一半,并且完成了你最初的目标。现在,让他们在下载后依然对的你的APP爱不释手是你的下一个目标,而新手引导至关重要。
加入一个移动端分析公司,我了解到对于应用发布者来说什么才是真正的挑战。在这篇文章,我将重温一下从第一天起利用视觉分析去优化用户体验的重要性,也将提供一些例子和自己的一些理解,这样你就可以优化你的APP,并且增加下载量。
我必须强调“没有一粒魔弹能让完美的新手引导一触而就”,你需要仔细并且严谨的检验你的新手引导,保持专注并致力于把控新手引导,这是优化应用的最佳策略。在文章里,不论你是开发者还是产品经理,本文都将刷新你的技能值。
留住你的用户
有很多技巧可以让用户在第一次使用你的APP过程中一直兴趣十足。把新手引导想象成在建造一个人们使用APP的入口。把第一次使用的用户转变成活跃并且爱不释手的用户,是创造终极新手引导的核心。
通常为一个基于网页的应用服务的并不能再为一个混合或者本地应用服务,反之亦然。想一想,它本身就是个很耗费时间的东西。例如,本地应用让用户通过Facebook(一键注册)来创建帐号,这样直接利用了储存在设备上的数据,而且还能提供一个更顺畅的新手引导。然而,同样的方式,基于网页的APP将为用户转到Facebook的页面,一套不同于原APP的UI,如果用户不使用Facebook登录,那他们则需要重新输入自己的邮箱及密码,然后再跳转到APP的页面。显然,当在一个基于网页的APP登录时,使用Facebook帐号登录的细节并不是那么顺畅、有效率。
在设计一个新手引导时,有很多元素需要考虑。例如,设计中还涉及了心理学,而它应该被放在核心的位置,并且你需要去定义你的目标用户,用户使用的设备,还有用户统计的细节:例如年龄,语言等等。
平衡与和谐不仅是禅的艺术,同样适用于你做新手引导设计。你需要从一开始就获得用户的认同。否则,你就可能失去用户。
用正确的方式登录
让我们看看几个APP新手引导的例子,学习抓住用户、留住用户的技巧。
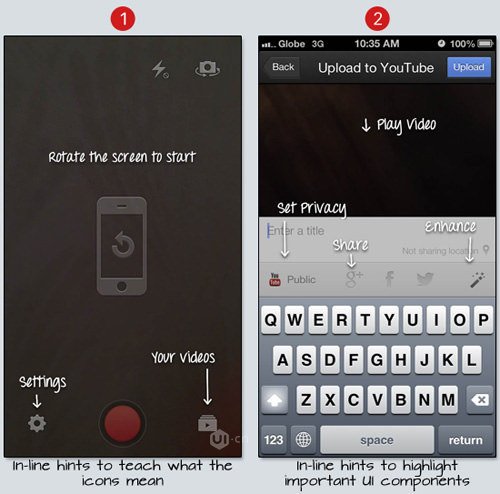
操作提示

可以把第一次使用的用户想象成第一次到其他星球的外星人。在初期,他们会渴望探索这个陌生的星球。随着他们渐渐深入的了解,操作提示给了他们探索的自由。在用户探索阶段,这个方式也是很有意义的,因此要使用友好的方式增加用户和App之间的亲密性。这些第一次使用的用户本质上像一个婴儿,在每次转变、成长的时候需要指引。
引导设计

像上面的这一个引导,用一种传统的方法提示用户,同时促进了交互。这些提示语必须言简意赅,让用户能快速明白。在登录的阶段,这种方法可以让用户保持积极性,然而给用户介绍APP比较关键性的特点的时候,就需要你仔细琢磨了。这样能使体验更加流畅,并且大大的减少了用户的丢失。
用错误的方式登录
我们看了几个流畅的新手引导的例子,现在让我们看看不是特别有效的例子。
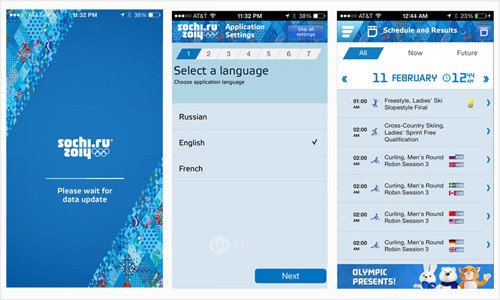
糟糕的APP
看一看下面索契冬季奥运会的官方APP。这是一个新手引导不流畅的例子。当你启动这个APP,一个开启的页面告诉你它正在加载。接下来7个安装APP的步骤过程,真的是长篇大论,完全无意义的设计。然而还不止这些。一旦你安装了APP,它将会跳转到一个页面,这个页面上只有几个文字和一些图片,用户完全不知从何入手。这个APP简直就是一个迷宫,没有清晰的层级结构,没有任何提示你下一步是什么、你应该做什么。

当一个用户开始下载你的APP,千万别让用户等待。如果用户必须等待,那你最好用几种方式去鼓励他们。当APP正在加载的时候,或许可以提供一些内容给他们阅读。也或许安装、加载的过程实在太长了,那就尽量把它设计的短一些,要尽可能快的给用户想要的。
提供Facebook一键登录选项,并且同时加载入他们的基本信息。一个页面的加载不应该超过5秒。当用户在APP中找到自己想要的内容,确保字体大小对于屏幕大小来说是合适的,人们可以轻松地阅读文字内容。
使用视觉化分析,你将看到用户使用APP的时候,是不是遇到了什么问题。除非你开发的是索契冬季奥运会的官方APP,这样用户就没有什么选择。
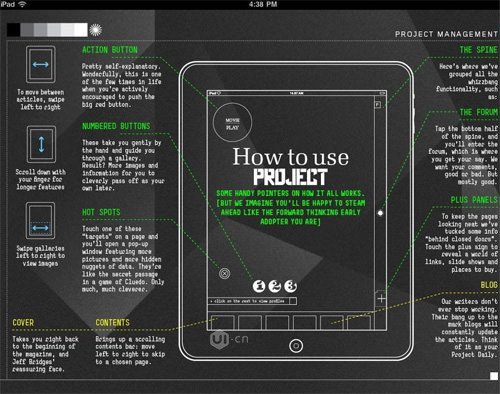
让用户不知所措
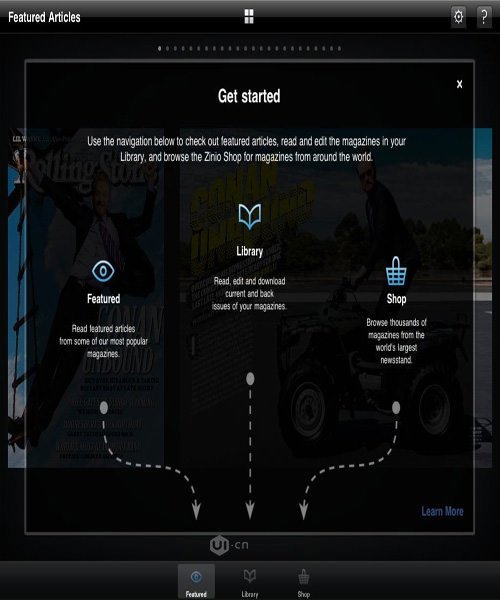
有一个杂志APP的新手引导以形式简单内容复杂的页面开始。在用户开始真正了解这个APP之前,这几页页面介绍了这个APP、怎么使用。然后,它将跳转到另一个页面:

给用户展示的大量信息将只会让他们不知所措,让用户窒息(特别是用户第一次登录的时候)。用户看到要去了解大量的目录内容,他们会直接退出。你可以想象一下,这就像你晚餐根本没有什么特定要吃什么,走进一家餐馆,看着上百菜式的菜单(如此多的选择)。你将花很多时间去决定自己到底想吃什么。当然这里没有晚餐,而你只有几秒钟的时间,你的用户迫切想看到一些他们感兴趣的东西,而你则需要去给他们想要的内容,去快速满足他们的需求。
这是一个极好的反例。它恰恰与渐进呈现相反。
让用户不知所措是一个很大的错误。一个手机屏幕对UI和UX有严格的限制。不要提供如此多的选择。让视觉不要太过于紧凑,不要让用户有压迫感,这样过后你就会发现你的用户量增长。新手引导的技巧就是——只把用户一开始想要知道的展示出来,不多也不少。
新手引导的最佳实践
1. 给出一个总览

你在新手引导中提供的信息,用户用生活的经验去应用信息之间的方法,这些信息与方法之间的联系要尽可能的清楚。
2. 展示出价值
这是你展示的机会,你没有第二次机会去取悦用户,所以直接展示你的APP能做什么。用几个页面准确的指出你的APP的价值。要展示出你的APP能给用户想要的东西,其他的都不重要。一旦他们登录过后,你就能完善体验,告诉他们在满足需求的同时,还有哪些体验,并且在以后你可以去鼓励他们,让他们一直兴趣十足。
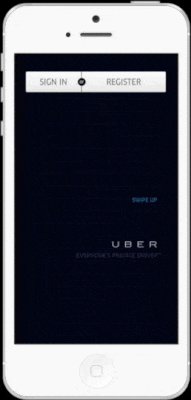
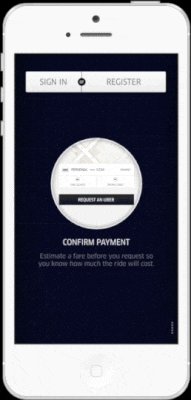
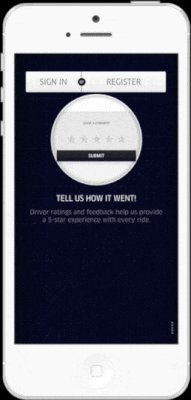
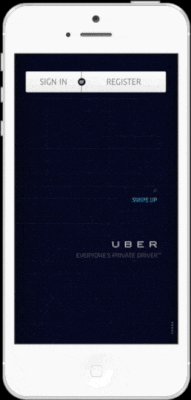
在Uber的新手引导的最后,有4个手机页面,用户通过这4个手机页面,会准确的知道他们会得到什么,受这几个页面的鼓舞去开始使用APP。

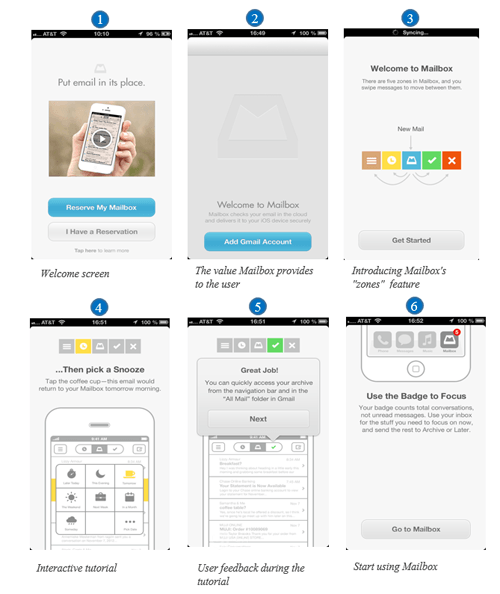
3. 展示他们需要做什么才能到下一步

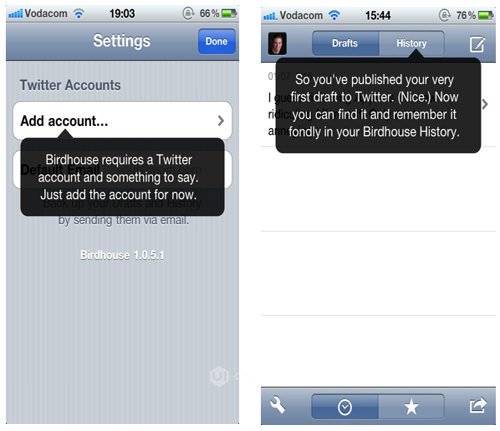
Bird House向用户展示了使用APP他们需要知道的东西,以及怎样开始下一步。
第一个页面(左边)解释了用户开始使用这个APP需要什么。第二个页面在解释功能,“History”是怎样工作的,在以后,用户会需要知道这些信息(在他们发布了第一条推特之后)。
对于不同类型的APP的不同引导策略
下面几种类型的引导通用于不同类型的APP。
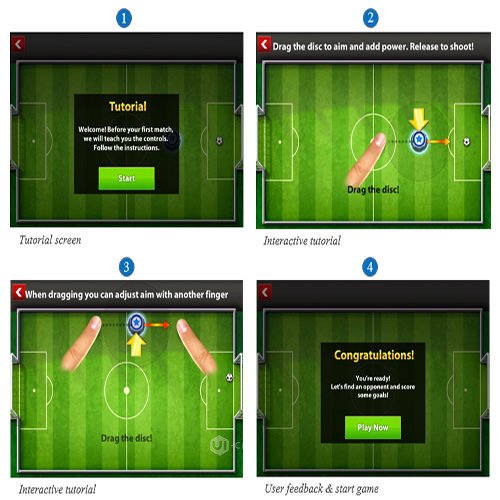
分步的引导:运动类对局的游戏
在运动类对局的游戏空间里,这种辅助性类型引导指导用户完成游戏,让他们知道怎样去玩耍、规则是什么。
分步引导对运动类对局的游戏是最完美的,因为它告诉了用户游戏的来龙去脉。它代替了会使大多数用户厌烦的人工,代替了教学视频,而用户为了想快速开始游戏根本不想坐下看教学视频。最后,用户喜欢上了这种交互式的引导。

Soccer Star使用了好理解的分步引导,这样还可以让用户去回顾一次。
形成的习惯性引导:朋友圈的分享

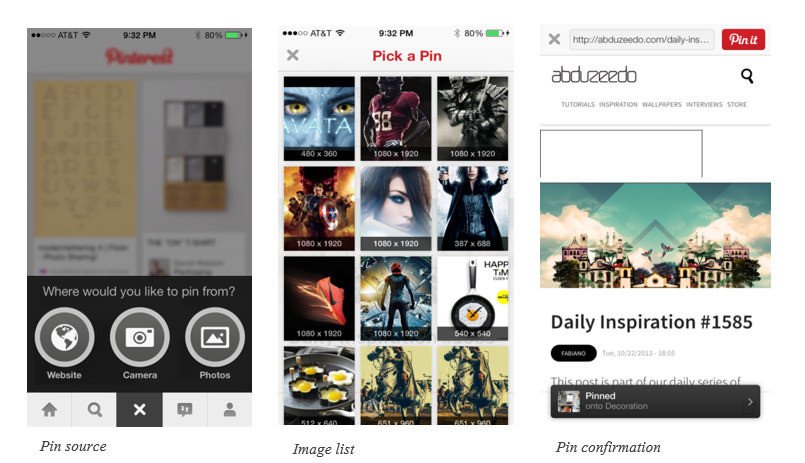
如果用户不能理解APP的理念,他们则不会再使用APP。这就是为什么Pinterest会在新手引导时介绍他们的理念,这样就防止用户在完成整个引导过程前就自己退出程序。这是照片分享APP最好的一种引导。
价值性体验的引导:移动商务
对于移动商务的APP,你不仅仅想要告诉用户怎么使用这个APP,还要给他们展示出他们能从中得到的价值。当用户通过引导去探索你的APP给他们提供的服务、信息等,你可以通过向用户展示你APP的特点告诉用户APP的价值,可以用这样的语句“你好用户!我们很关心你。在你几次访问过后,我们会知道你喜欢什么。”更深层次,你应该在引导中解释从推送通知中他们能得到什么,而不是单纯让用户厌恶的广告,这将会增加移动端的购物体验。可以用来自应用程序的信息,向用户展示怎样使用推送他们喜欢的产品的通知,例如:“你最喜欢的品牌鞋开始出售啦!”。实施这种策略将会为你的新手引导提高效率。
这种价值导向的引导不仅仅向用户展示了怎样使用APP,而且还鼓舞了他们,与他们交流了APP的价值。

这个移动商务APP使用了价值导向引导,向用户展示怎样使用APP和建议通过推送信息鼓舞用户
你的新手引导起作用了吗?
一旦你设计完,你感觉到的就是最终的新手引导,你怎样评估你的APP是不是成功?你怎样知道你的方法是不是在起作用?
在享受了一个月的免费使用过后,用户注册了吗?他们真的受到你的交互式引导鼓舞了吗?他们是不是卸载了你的APP?以什么样的比例?用户对导航页面的第一体验是什么?他们是不是在某一个页面花了太多时间?当转到某个页面时,用户是不是直接退出使用了呢?到底什么阻碍了用户?好了,没有其他更多的问题了,但是你应该有想法了。
你应该能用视觉移动端分析工具找到一些问题的答案和更多的问题。我们真正需要专研的是“为什么是这样的结果”,而不是“结果”,当研究你的用户行为的时候,要深刻的洞察他们的移动端体验。你想找出的不仅仅是百分比和数字,传统的工具(例如谷歌分析工具)就只能提供百分比和数字。
让你能完善APP、通过用户的眼睛观察用户是怎样真实的使用你的APP,这样的一个工具,让我们看看它到底有什么特点功能。
触摸热点图
这个特点功给了你一张能看到用户使用了你APP的哪些区域的内部图。视觉化触摸热点图可以帮你理解用户的行为——他们行为的原因,他们集中使用了屏幕的哪一部分。
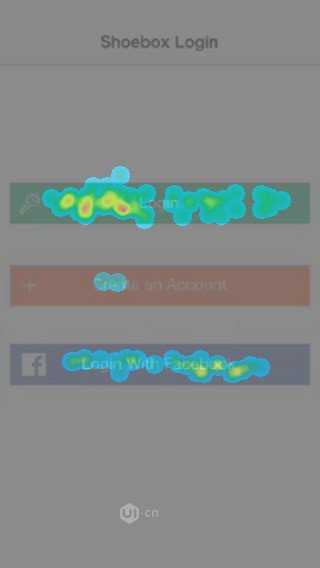
请看以下登录页面的触摸热点图,它包括3个按钮,可以看出第二个按钮很少被点击,所以为了提升体验流畅性,你可以考虑去掉这个按钮。

贯穿你整个APP的每一个动作的触摸热点图
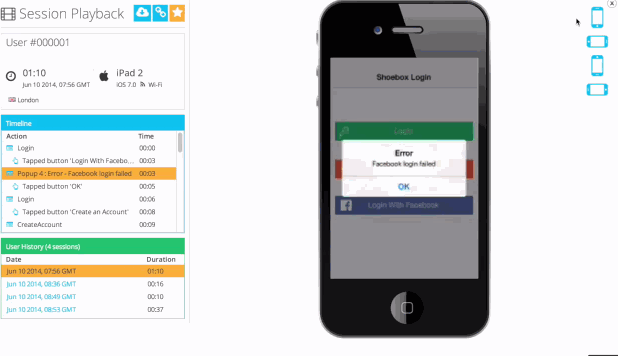
你会注意到很多用户在这个页面退出使用。现在,你就可以利用这个信息,重新开始设计此页面,消除用户的阻碍,然后再观察用户的行为。你或许会发现修改后的结果就是在新手引导过程中退出应用的概率急剧下降。再看一下下面的“用户记录”的视频,你就会了解用户在通过Facebook登录的时候,用户到底是怎么操作的。
用户记录
通过查看用户记录,你可以知道为什么用户会通过某一种方式到达一个特定的页面。你或许注意到了用户花了很多时间在某个中间页面,之后他们就直接退出APP。调查一下,就会发现那个页面对用户来说根本没有价值,应该直接从整个登录过程中删掉。
看一下下面的记录,使用的是APPsee应用分析工具,用户因为一个技术问题不能使用Facebook创建一个帐号,所以弹出了一个错误提示窗口。这就得让你深刻的思考为什么用户从登录页面退出,从而没有转变为APP的活跃用户。你可以再看看上面的“触摸热点图”的热点记录。

实时可视化分析记录
实时的特性对于理解用户在特定的时间做什么是很重要的。可视化报告,你将看到用户所有的行为,这就提供给你一个移动端的用户行为。你或许可以看到,在第一次启动程序的时候,用户对某个页面的UI很困惑,例如一个像CTA的元素,但是它只是一个图片,用户却一直去点击。这将会帮助你重新定义新手引导过程,最大化界面的可用性和良好的UI使得用户体验流畅。
A/B测试
还有免费的第三方工具,例如Optimizely和Apptimize,这些都很值得使用。它们的优点之一就是可以让你能够做一些视觉上的变化,这样你不用等待从APP商店得到证明这些变化的结果。你可以比较你的新手引导过程的两个页面的视觉感受,再均衡2个页面的视觉感受,选出最好的视觉表达。
从视觉化移动分析到优化新手引导中提取数据
当你分析新手引导的时候,你将集中在新用户的第一感觉,看他们是怎么与APP导航页面之间的交互。
完善新手引导的最好方式是结合自上而下和自下而上的方法,具体如下:
自上而下的方法
触点热图和APP实时分析提供给了所有的用户的数据。他们能够让你通过分析下面的要素去完成新手引导:
● 退出率
看一看在新手引导过程中哪些页面退出的概率高。分析这些页面上用户的行为,并且深刻的了解为什么用户在这些页面直接退出使用。
● 用户使用的动力
研究一下用户在每一个页面停留的时间。例如,用户在引导页面上超过几秒,这就意味着用户不能清楚的知道下一步他们需要做什么。
● 可用性问题
确认一下页面是不是对用户的手势(捏、滑动、点击)没有响应。面对一个没有响应的APP,用户不会再继续新手引导的过程,也会失望。问题可能是UI(用户不能对页面正确的区域做出手势),也或者是一个技术问题(APP不能对手势进行响应)。在用户体验过程中,少量的响应也能使用户的体验受到阻碍。
● 页面崩溃
显然,应用崩溃的页面也会阻碍用户的体验过程,而用户也可能就此放弃你的APP。
● 错误提示窗口
分析一下当错误提示窗口(例如,“创建帐号错误”)出现时,用户的反映。这将帮助你检测登录过程中让用户放弃APP的技术问题。
自下而上的方法
视频记录提供了用户级数据。通过观察新用户开始使用APP,你将通过他们的眼睛看到APP的新手引导的过程。你会亲眼看到他们遇到的可用性问题和技术性问题,你也会明白看到他们与页面之间是怎样交互的,以及他们退出使用的原因。你将会看到造成崩溃的一系列动作,能鉴别出造成崩溃的特定的UI元素。然后,你可以重新定义和再打开。
动作中的视觉移动分析
为了找出新手引导过程中不流畅的地方,在启动前我们使用了移动端分析的一个日志应用。让我们再看看给开发商的建议。
没有通过第三方的帐号自动登录的APP,新手引导的注册页面过程包含了两个区域。一个强制性、长达三个页面引导向用户解释了在注册过后如何使用APP。
传统的移动端分析仅仅展示了应用程序中56%的交互,用户并没有完成新手引导过程,用户在完成了三分之一的引导后就直接退出使用。一个页面的退出使用率高达47%。然而,这并没有完全告诉你为什么退出使用的概率这么高,也没有完全解释为什么新手引导失败了。
根据分析视频记录,发行者注意到第三个页面的“下一步”按钮没有显示出来。用户点击了页面的每个地方试着完成引导,但是点击却无效。那些用户就直接退出了,他们中的大多数都没有再次使用了。再看看触摸热点图记录和UI的记录展示了屏幕的77%的点击是没有响应的。
重新绘制页面,发行者纠正技术问题,结果显示APP增加了39%的用户完成了新手引导,并且活跃用户增加了27%。
从移动端分析开始
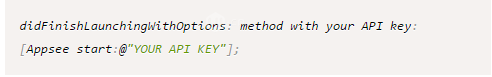
大多数传统可视化的移动端分析工具需要你将SDK融入到你的APP。其实融合过程通常很简单,只需要花几分钟的时间。视觉化移动端分析将自动侦测页面、按钮和用户的行为,所以它们不需要预先定义。自动地记录用户会话并且将所有的手势(点击、滑动、捏)转换成的触摸热点图,所以你只需简单的融合SDK。
大多数移动端分析工具以一个免费的测试开始;只有少数拥有免费包(例如,传统的谷歌分析工具)。支付的价格通常是由用户会话的数量或者数据点的数目来定价格。
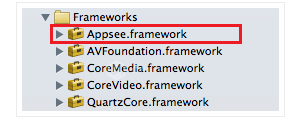
整合移动端分析工具只需要2个简单的步骤就能完成。对于一个iOS的APP,先解压文件夹,拖动Appsee.framework目录到你的Xcode项目树的“Frameworks”文件夹。


一些值得关注的工具拥有相似的功能(即用户体验检测),但是适用于桌面浏览器。CrazyEgg使用了热点图记录去展示用户点击最多的是哪个地方。如果你想更进一步研究,Inspectlet更深层次详细地记录用户行为。
因为屏幕大小的限制、操作系统以及与用户之间频繁的联系的潜在性,移动端里这样的工具是必备的。
对于你的APP的成功,新手引导过程当然是很关键的。如果没有一个有效的方式,几秒内你所有的努力将全部付诸东流。
通过操作提示这样的技术,我们看到如何将价值附加到新手引导中,因此鼓励用户并且教他们如何使用你的APP。我们也能看到你是怎样用大的信息量去淹没用户,迫使他们离开。我们再回顾一些最好的例子,并且思考怎样为你的APP选择最合适的一种引导类型。
你已经知道登录的重要性,尽可能近距离通过视觉化移动端分析观察用户的体验是必须的。这个工具从一开始能简单的整合,它们会给你需要的完善APP和最大化它的潜能的洞察力。
视觉话移动端分析让你能够深入研究用户在登录阶段的体验。你或许就可以解决问题,而且你会发现最大化新手引导之外更多的有价值的东西。
如果你有想要分享的,或者你想与我联系,请在评论区留言。
Alon Even
Alon是Appsee移动端分析的市场营销副总。他研究的领域包括网络营销、移动端分析和移动端用户体验。艾伦擅长App应用程序的优化和好评率的增加,对应用内购的转化也很有经验。 你可以在Linkedln和Twitter上联系Alon。
最后,谢谢Gaoyoungor的耐心审核!文章很长,也谢谢各位耐心的阅读!
原作者:Alon Even 英文原文:smashingmagazine
译文来自:ui.cn
本文标签: 分析工具, 应用, 新手引导, 用户体验, 移动端





















