在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、...

- 你应该掌握的移动APP的7种动效
- 您可能听说过:好的设计是显而易见的而优秀的设计是无形的。同样的原理也适合于开发移动APP的动效:一个优秀的动效使您的APP便于使用并且抓人眼球,同时在用户使用APP时完全不会被动效分心。任何动效的主要任务都是向用户阐释APP的逻辑。在此我希望分享一下我们在设计美观并实用的动效时的一些经验。

- 不为动而动!动态效果在体验设计中的应用
- 动效这个话题当下已经非常火热了。在这个骚动的年代,设计师很难再做一个安静的美男子了。一个静态死板的产品很难再去打动用户那颗挑剔的心了。但是!在我们热火朝天往画面上添加各种动效的时候,我们是不是应该在心里问问自己,这么做真的对吗?

- 新版MATERIAL DESIGN 官方动效指南(三)
- Material design 的动效会被类似真实世界中的力的影响,类似重力。 屏幕内物体在两点之间的运动,是沿着一条自然、凹陷的弧线。屏幕上所有的运动都可以使用标准曲线。

- IPHONE上看到好的动效设计,如何保存成GIF?
- 经常在网上看到一些介绍手机APP动效设计的文章,一直好奇这些动态图片是怎么保存下来的。今天把这个小技能分享出来,UI设计师和想学优秀动效的同学记得收藏!

- 是时候来了解动态设计啦
- 什么是动态设计,不了解?木关系,百度移动用户体验部 高级视觉设计师 @TCWison 为动态设计吹响了集结号,从前世今生谈到在互联网的具体应用,还捎带个人的实战演示,推荐童鞋们来了解下,为什么说动态设计是碎片化阅读时代的一大利器。

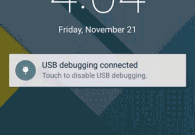
- Android 5.0动态设计细节
- 5.0为安卓带来了很多优异的功能,而且在很多方面超出了我们的预期,超出了我们对于移动系统所该有的预期。我是iOS和苹果的忠实簇拥,但是安卓的这次华丽转身也让我不得不为之吸引。

- 动效设计的物理法则
- 本文主要以网页作为实例,这些物理法则公式在移动设备动效设计仍然有用。动画的原理都是想通的。

- 动效-APP设计的肢体语言
- 动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到——类似于“Cool”的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现。

- 如何快速保存App动效?
- 很多小伙伴平时喜欢收集手机软件上的各种动效,但是又苦于不知道如何保存,今天讲一下利用itools+Ps保存动效的实例

- 移动端APP动画设计总结
- 自iOS7发布以来,扁平化设计无人不知,而这样的弱视觉设计下,要获得更好的用户体验,应该从交互动画进行发展,现在很多APP也正努力向这一方向发展。

- 让你的App高大上!设计漂亮有趣的转场动效
- 很多人不曾考虑过界面的时间维度,对我来说这太不可思议了,动效可以提供这么多的信息!难道是创建原型的工具对大多数设计师来说太复杂了?

- 动效是交互设计还是视觉设计?
- 自从iOS7发布后UI圈就开始疯狂流行起动画效果,尤其是在Facebook Home之后,大家觉得如果没有酷炫转场、扭来扭去元素,产品就好像上个世纪的老古董一样。但是让整个圈子争相学习的风尚背后却还仍然有一个争议:动效是交互设计还是视觉设计?

- 给界面交互加点“鲜”——浅谈界面动画
- 提到动画,顾名思义会自然联想到一些动画作品,例如《进击的巨人》、《火影忍者》等等,动画以非常迅猛的速度发展且已经达到非常成熟的状态,渗入到了我们的日常生活中,这些都是属于影视动画(video)的范畴。

- 自然而流畅,聊聊界面的切换动画
- 在使用一些移动端的App或PC端的软件的时候,我们常常会有一些界面之间切换的操作,尤其是在移动端的设备上,因为屏幕尺寸和交互方式的特性,就更多的会出现这些切换的操作,而很突然地从一个界面切换到另一个界面会给用户带来困扰

- 掌握动效设计!让你的设计富有未来科技感
- 为何有的产品、服务特别受欢迎? 是因为这些产品、服务在内容、外观、设计、可用性、功能等方面具有无可匹敌的优势。其实,所有的这些层面都属于交互设计的细节,其中一个关键点便是动效。

- 80%没必要存在,动效要潜移默化,还是要引人注目?
- 看完这篇文章之后,你也许会意识到,你在各种应用里看到的所有动效,其中有80%可能是不恰当的,或是根本没必要存在的。

- 动效与品牌设计原则(一)
- 一个新的设计风格的确立一定会提出他特有的设计原则。而如今设计原则越来越多的关注到了动效的定义。甚至在Android L的Material Design中直接将动效写入的设计原则中:Motion provides meaning (动画表达含义)。

- 流动之美-探讨移动动效设计
- 说到流动,大家一定想到的是水,随着移动设备硬件的升级,越来越多的App和Rom得以拥有了流水般的动效。那今天我们就来聊一聊移动的动效设计—流动之美。

- 从注意力维度谈动效设计
- 动效也不是越绚丽越好,过于绚丽的动效对于我们的设计目标来说也许会适得其反,用户可能只关注到了动效本身,而没有精力或时间去关注动效要传达的信息,而如何把握这个度,本文会从以下几个方面来讲。

- 为好设计而动—APP动效设计
- 赏心悦目的动效已然成为一个app的必备,作为设计师自然要跟随趋势学习。APP中的动效可以划分为两类,一类是转场动效,应用在页面的切换,加载等,这类动效可以柔和页面的过度效果,增加切换、加载、等待过程的趣味性。

- 我们为什么需要动效设计
- 最近越来越多的国内公司开始关注动效设计了,越来越多的团队意识到动效在产品用户体验中的重要性。 随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了。越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的射鸡师们也开始投身动效设计领域。

- 界面设计中的动画原理:可理解的变速过渡效果-深入研究加速和减速
- 这篇文章就是关于变速过渡效果的,貌似这是显而易见的,但要了解真正发生的事情,还需要深入了解动画的基本原理。文章中,我们将会逐步学习:基本概念、探讨加速减速,拆解缓冲曲线,最终学习到这一切是如何应用于UI设计的。









