在App设计完成后,你如何向客户展示功能和界面相关的内容呢?与其花时间费口舌向客户解释,不如用漂亮的动画来演绎产品的设计水平。
上一篇《聊聊那些令人愉悦的动画效果》已经说明了用动画展示设计的重要性,比如比静态图传达的内容更多,无需详细的设计说明和口述等等,充分说明了输出动态设计稿的中重要性。在这篇文章中,我们收集了一些优秀的app动态展示效果,可用于功能展示,页面切换以及加载指示等方面的展示。
相关阅读:
《移动端APP动画设计总结》
《用户体验中巧妙的过场动画》
《掌握动效设计!让你的设计富有未来科技感》
《是时候来了解动态设计啦 》
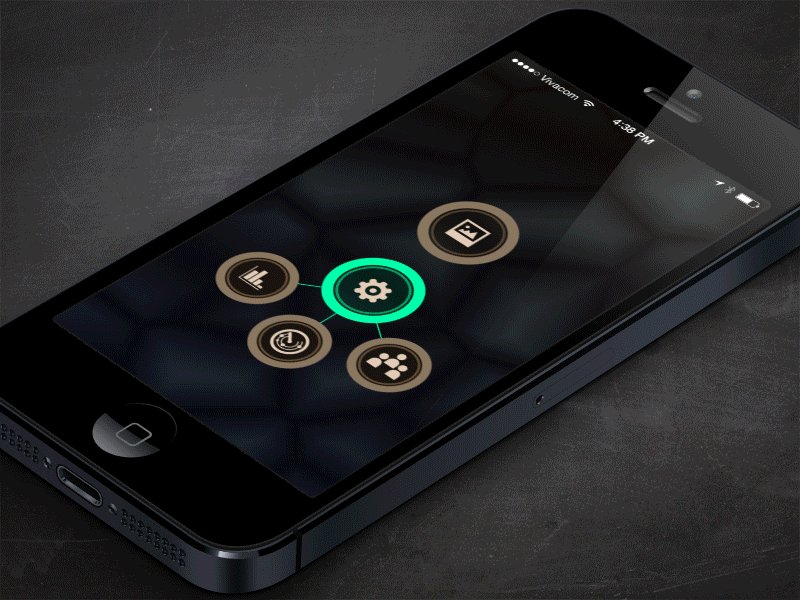
First shot in Chapps
浏览或者搜索资料时的效果。

App concept
注意力主要集中在拖动内嵌在地图插件中过滤器上。展示功能的屏幕和插件之间进行了很好的交互,为用户提供了流畅的体验。

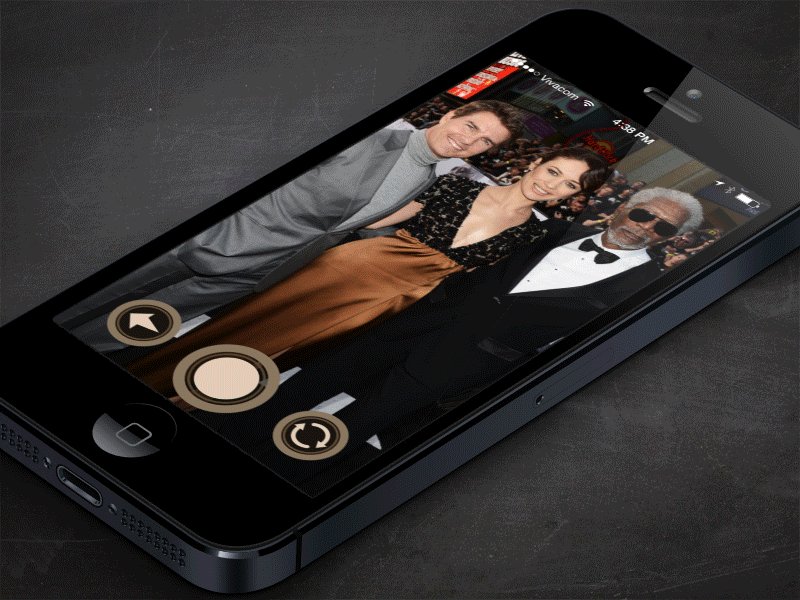
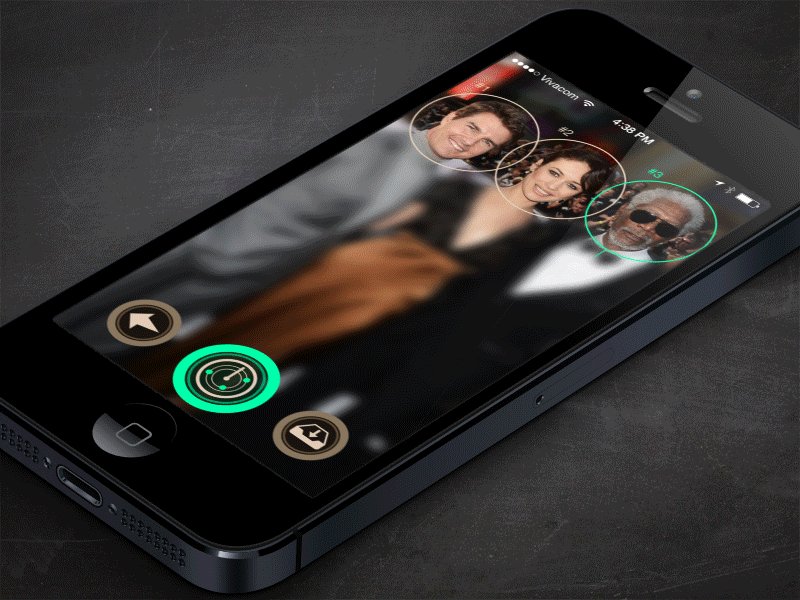
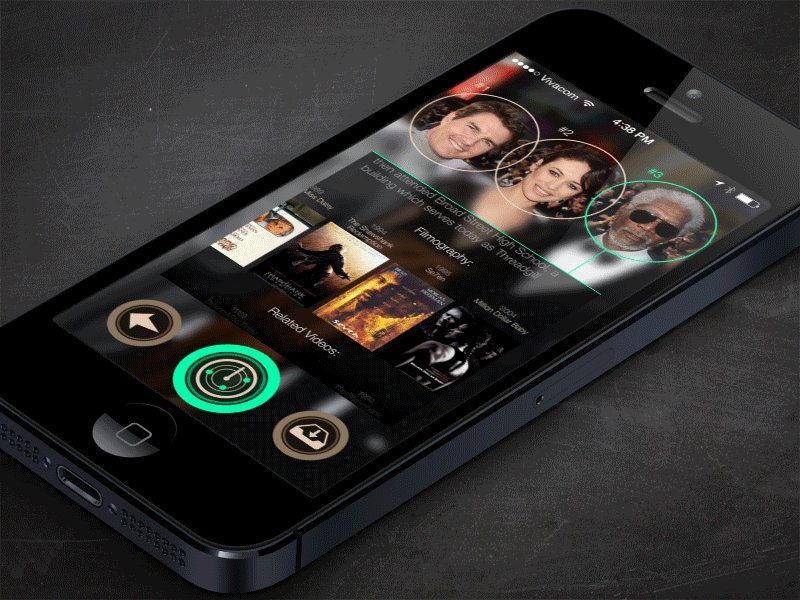
FaceScan app concept
虽然该动画仅持续了12秒,但足够清晰表明应用的主要概念。作者还为那些希望看到完整版本的设计师和开发者提供了avi文件。

WIP Discover Music app
在该设计中,作者想要把用户的注意力引导至多媒体内容的导航过程,最终展现在屏幕上的是一个音乐播放器。

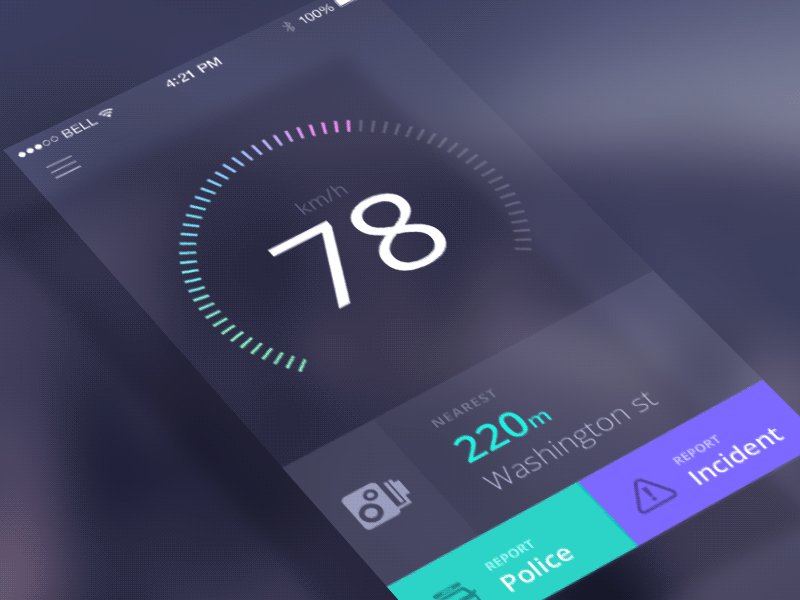
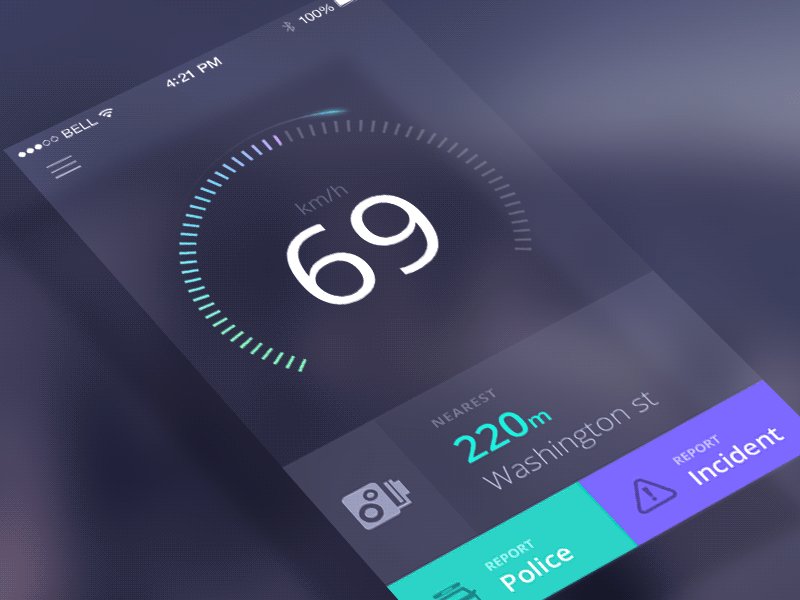
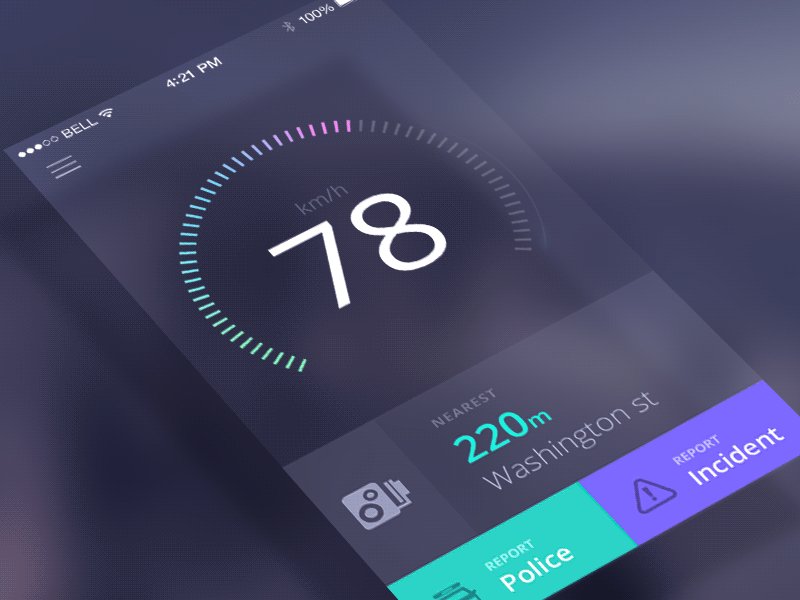
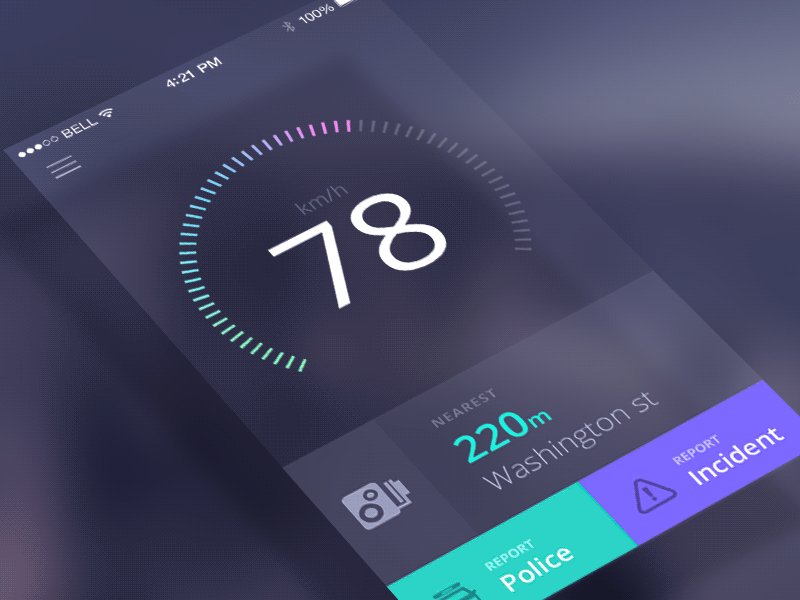
Speedcam app animation
设计师很好地展示了一个华丽的处于运转中的高速摄影机应用。

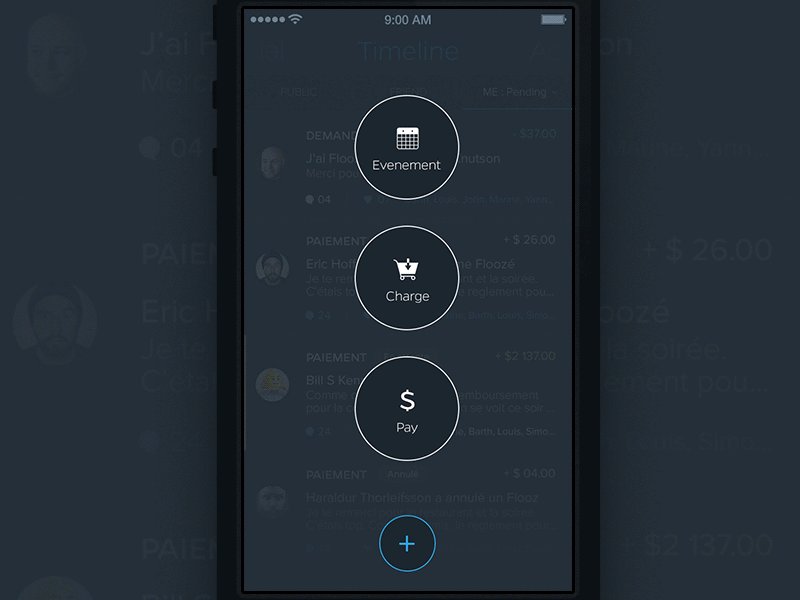
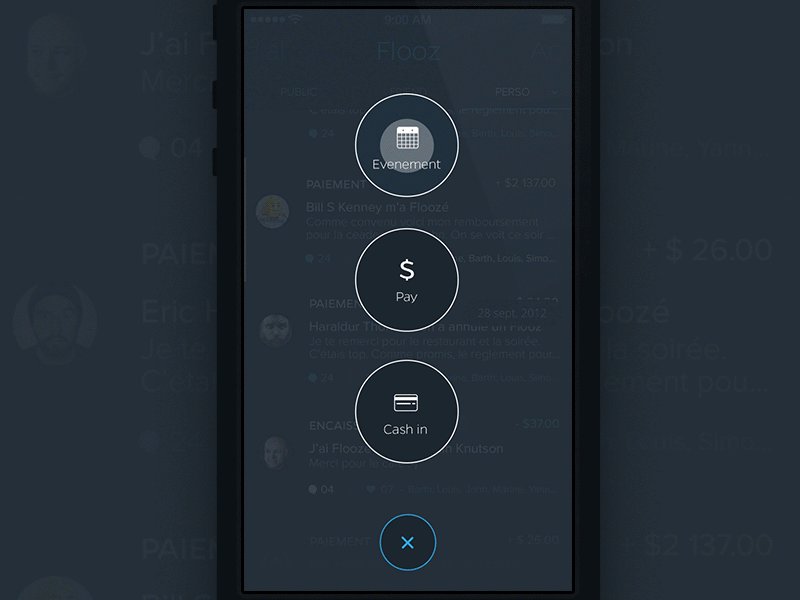
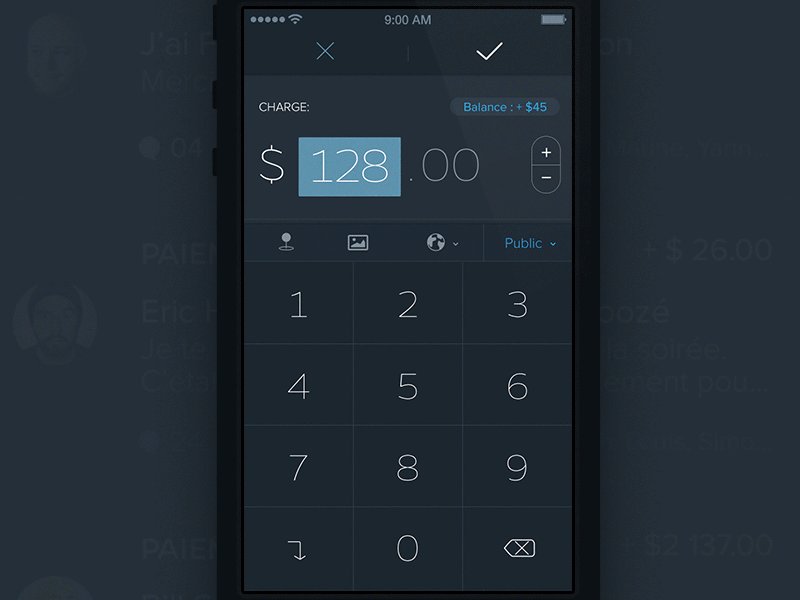
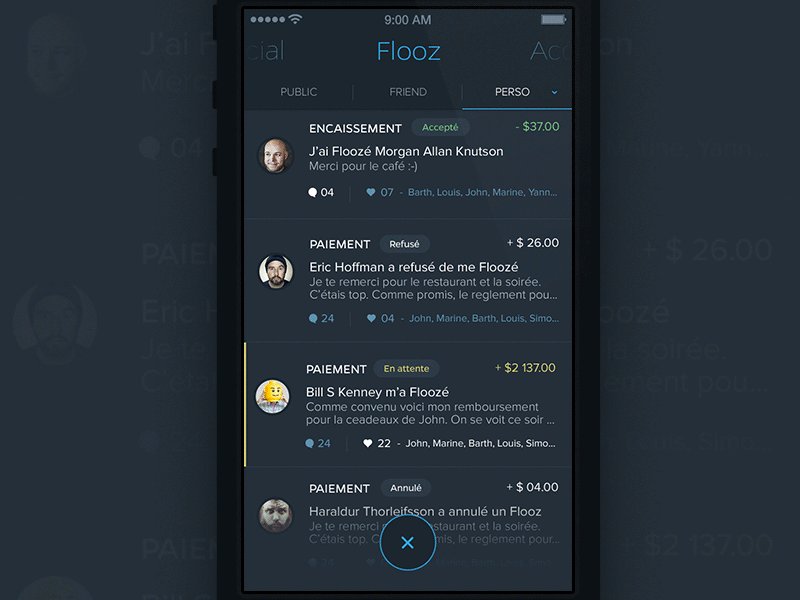
Workflow Payment
展示了一个方便的灵巧优雅的支付过程。

Dashag Tour
该设计主要用于提醒用户他们此前的项目,你可以浏览应用官方网站来熟悉这款应用,包含了大量用以展示所有功能的GIF动画。

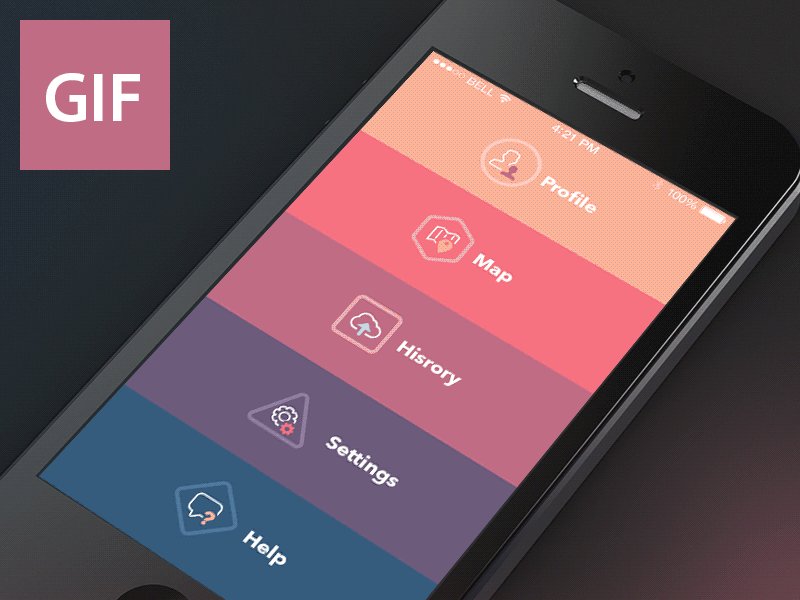
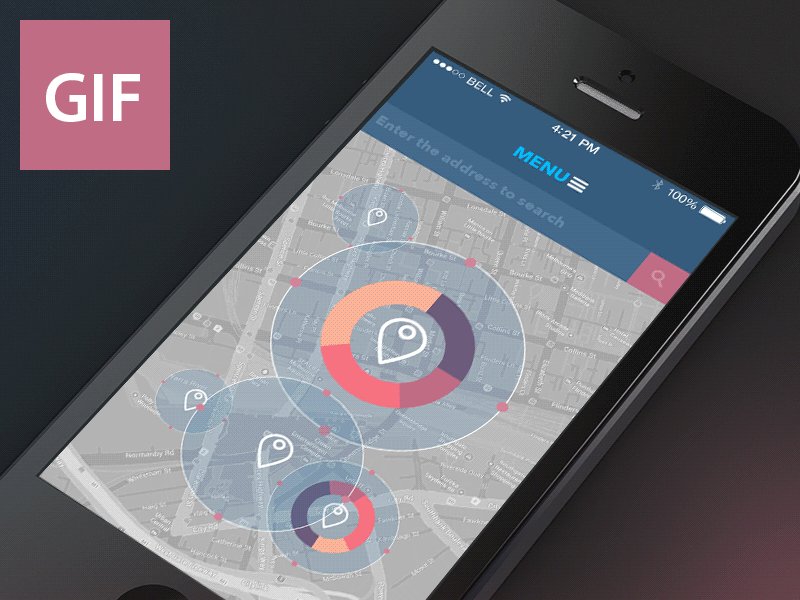
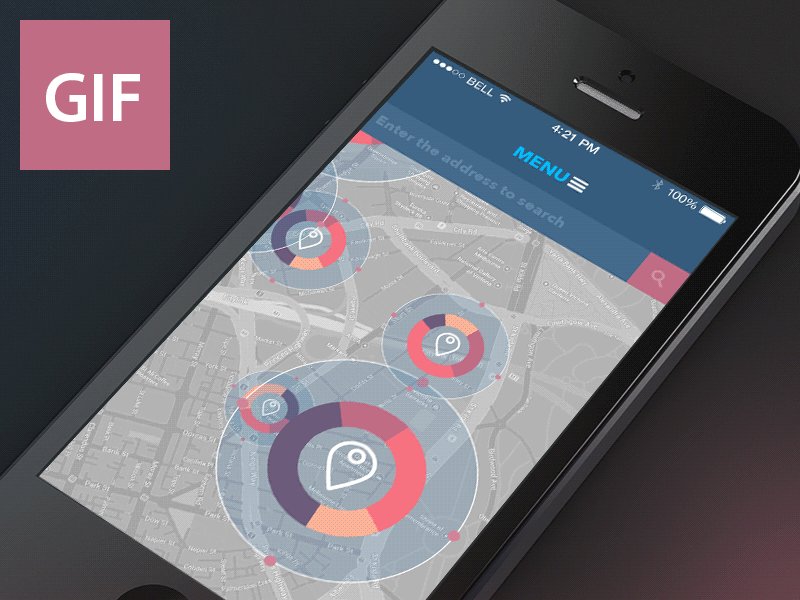
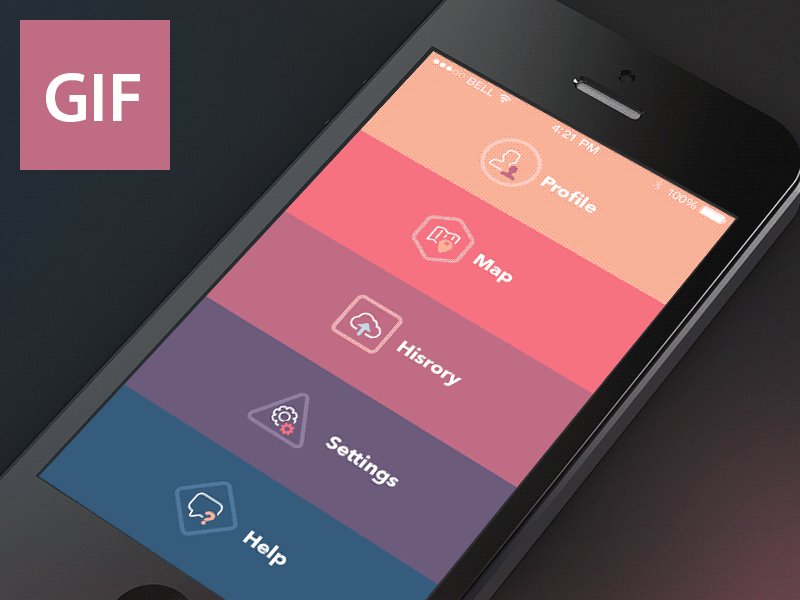
Gif Animation
该设计展示了在地图插件和主菜单之间的导航过程,每项内容都通过令人愉悦的效果连接起来。

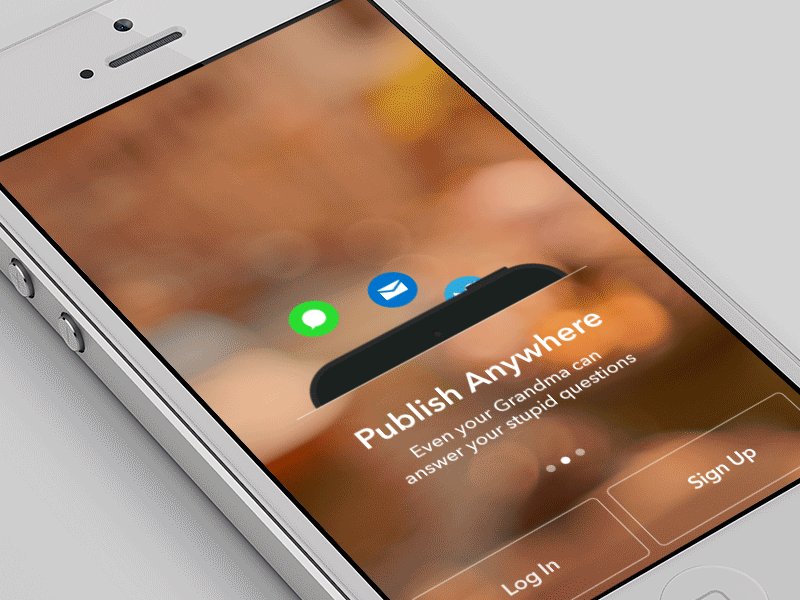
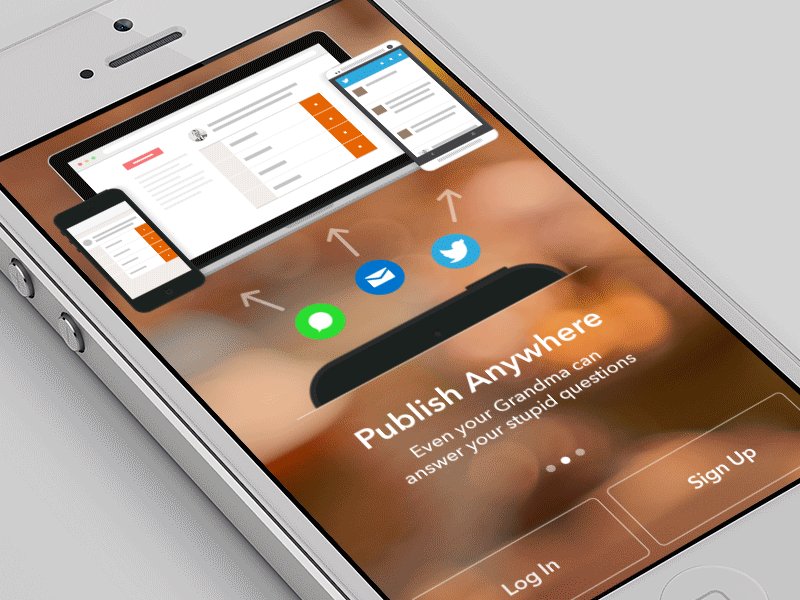
Walkthrough Animation
一个动态滚动的欢迎界面,还带有注册按钮,高效有序地展示了你对应用的期待。

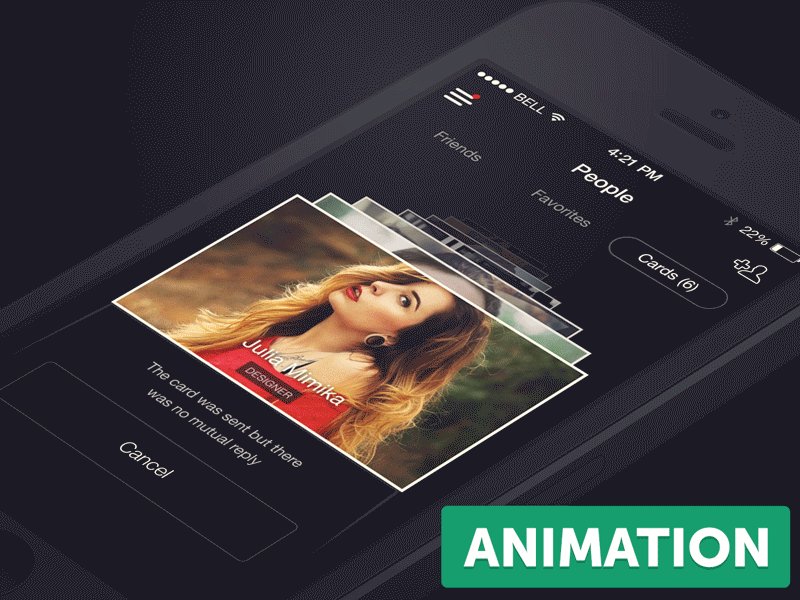
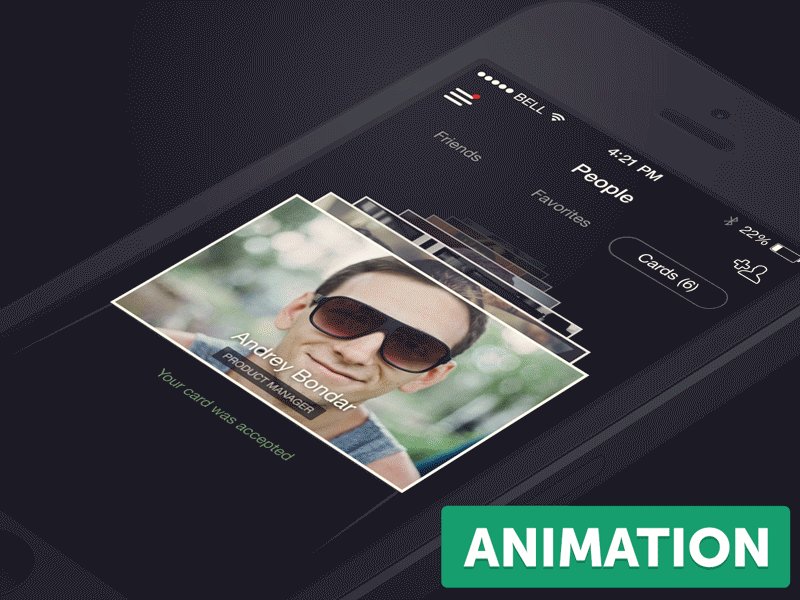
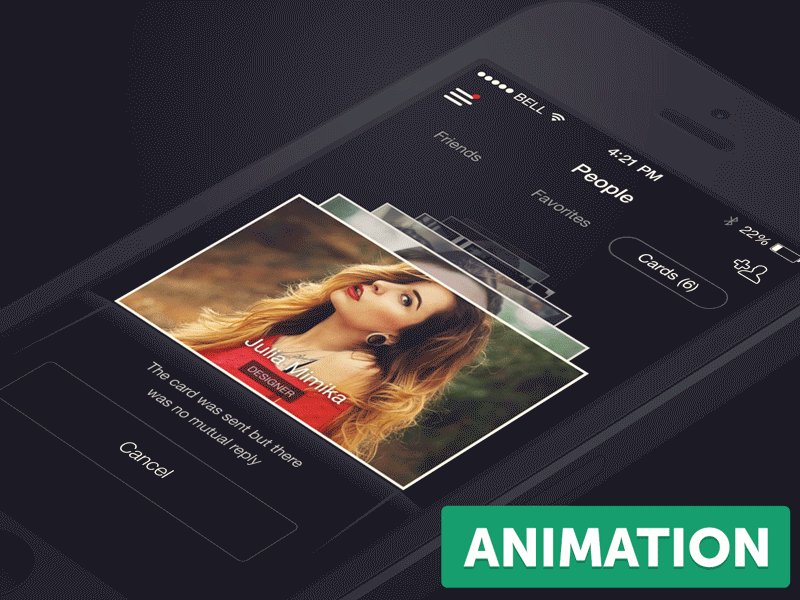
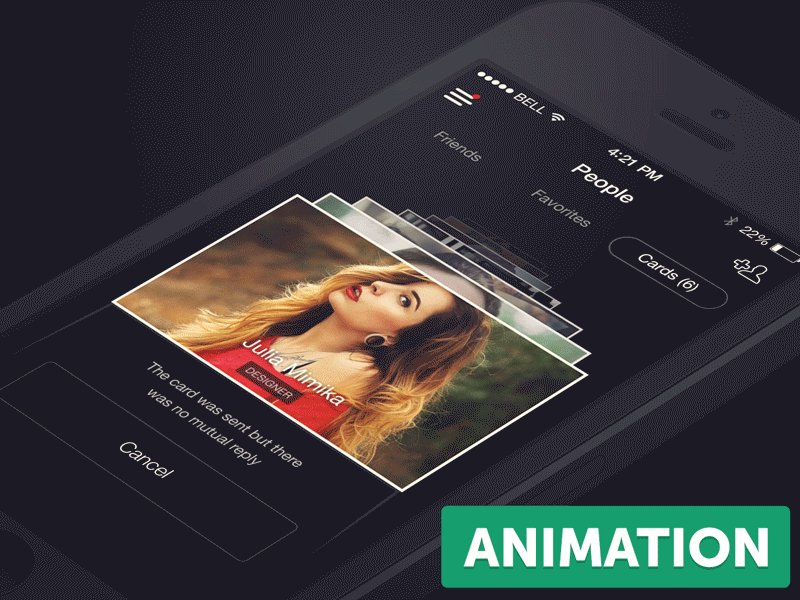
Interaction overview
这是一个持续时间较短,但非常高效的动画,向用户展示如何从卡片目录添加和删除项目的过程。

Delete task and assign task to your teammate in action
展示一个标准的轻扫手势对界面外观审美的影响,让整个应用看起来更有生命力、更时髦以及更有诱惑力。

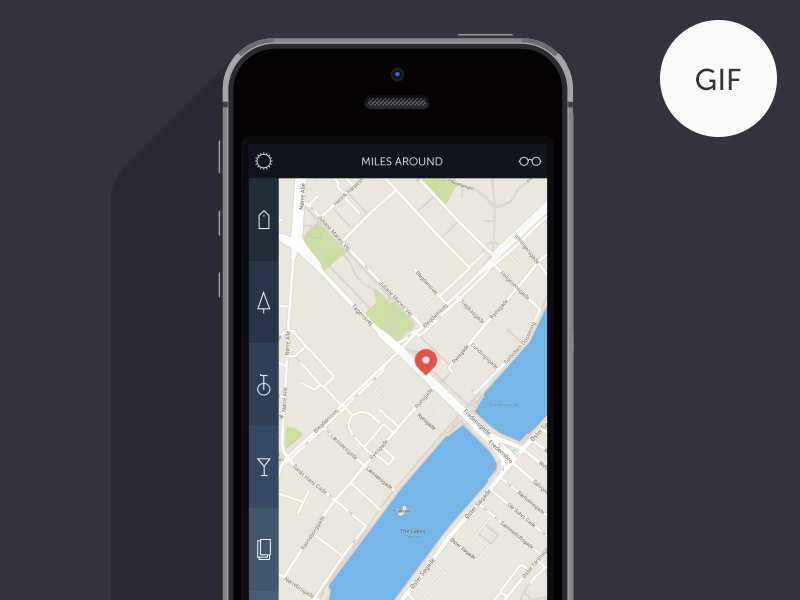
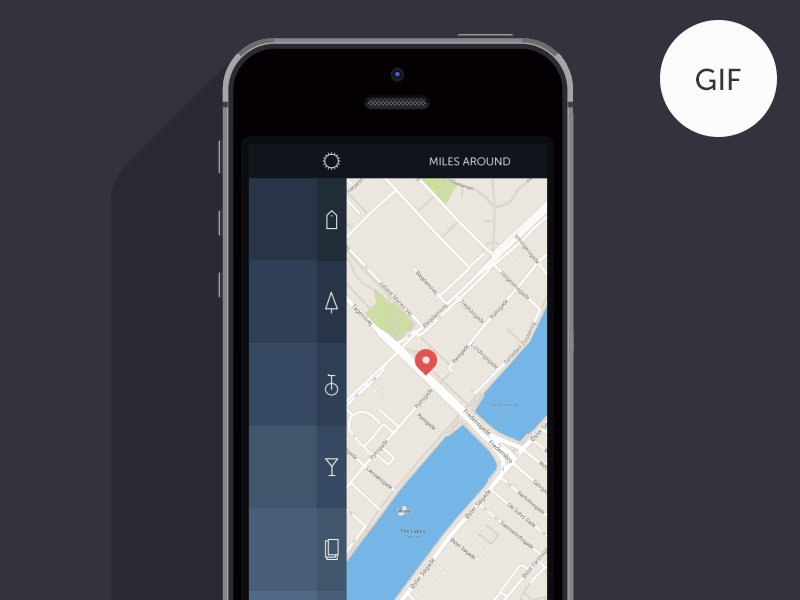
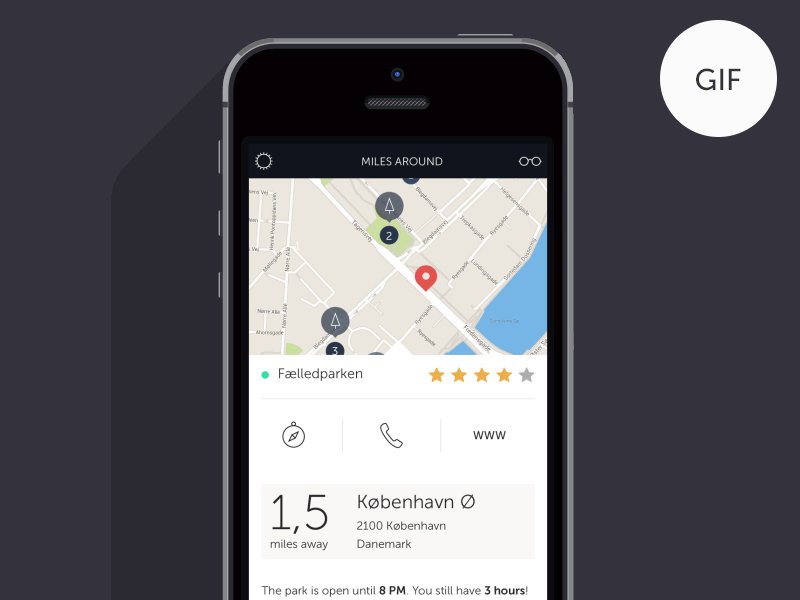
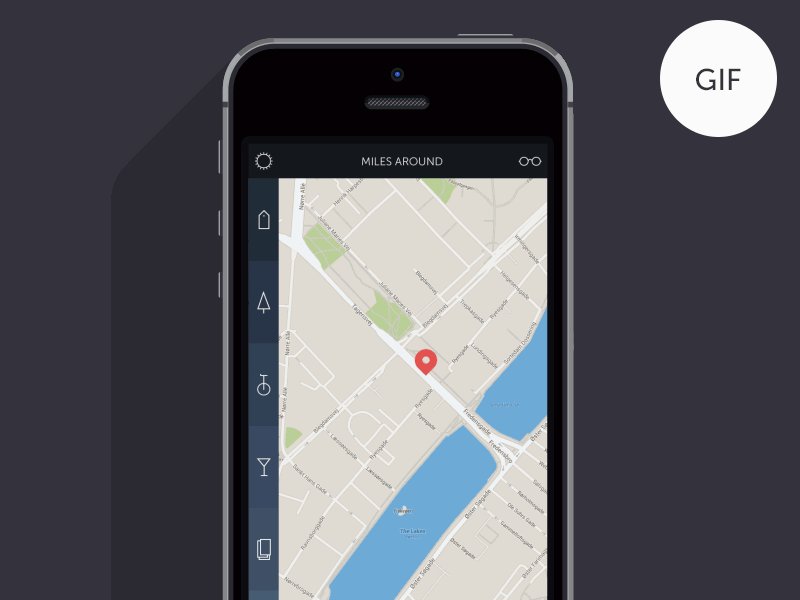
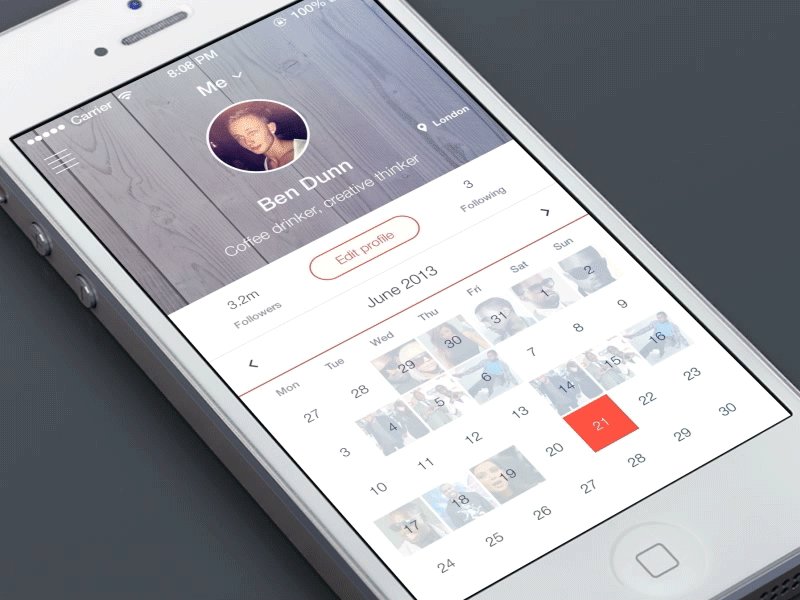
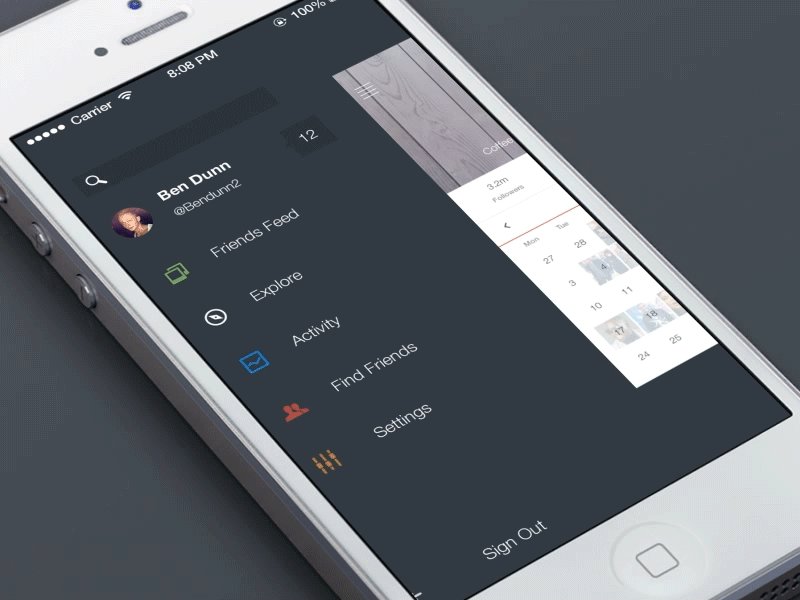
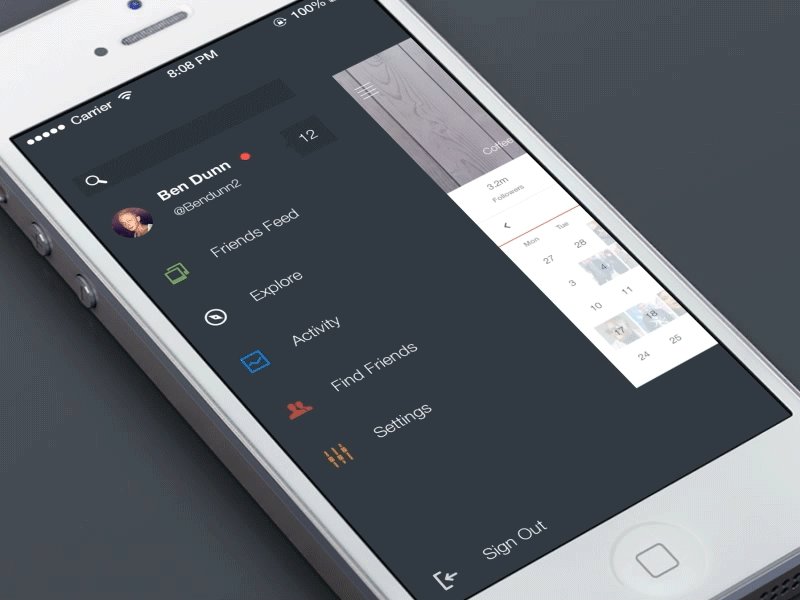
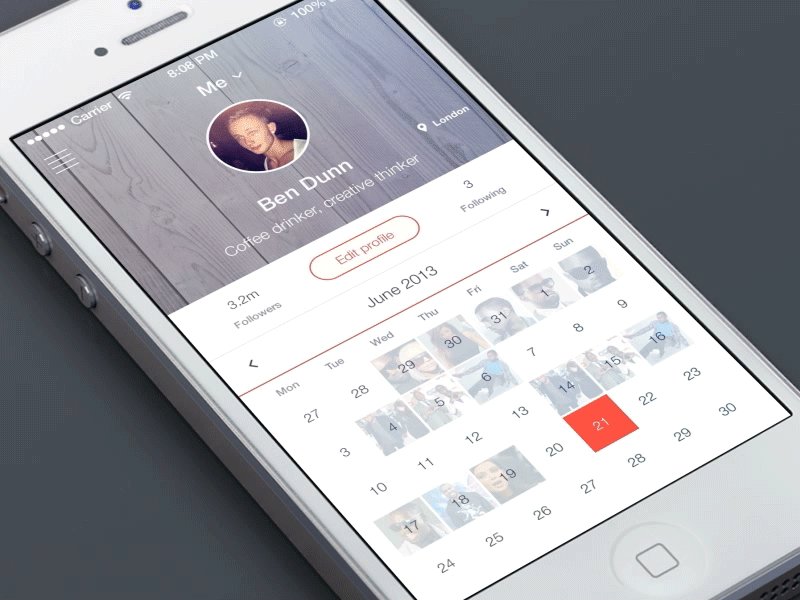
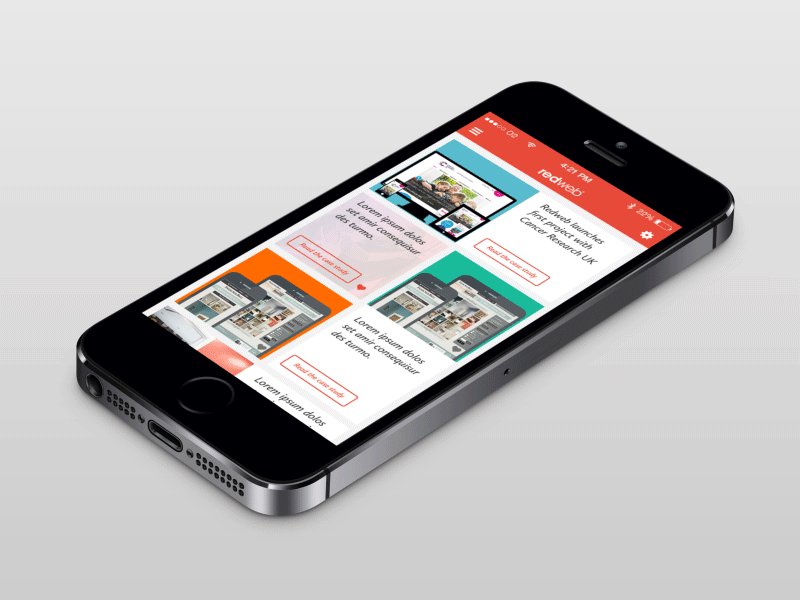
Menu interaction GIF
该设计优雅地展示了我们常见的侧滑菜单,点击左上角的图标还有不错的动画效果。

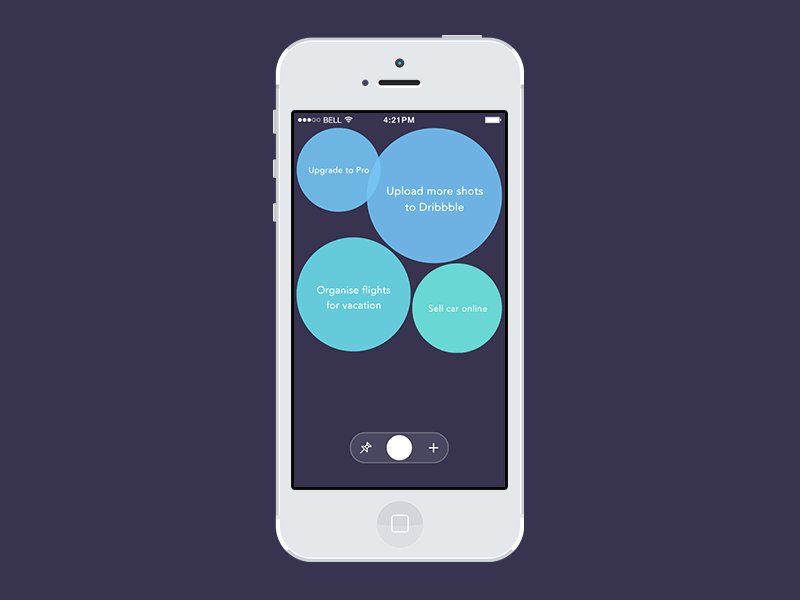
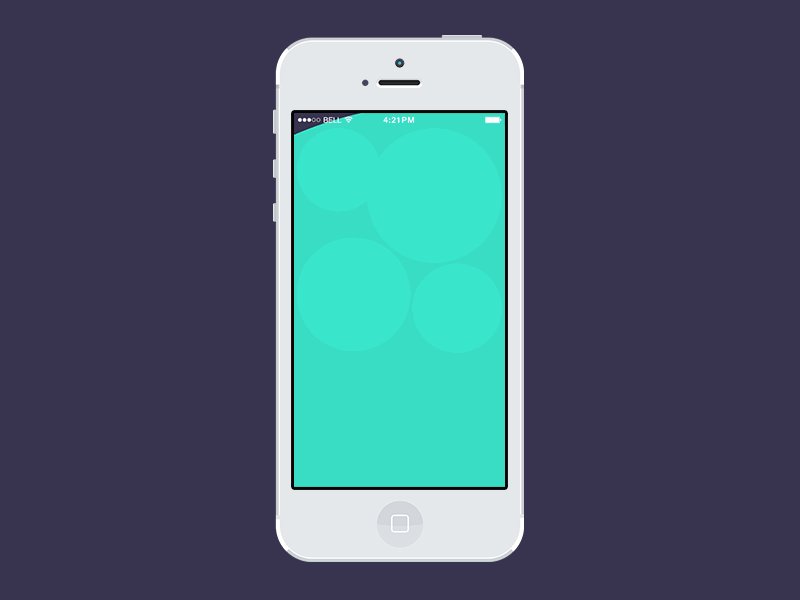
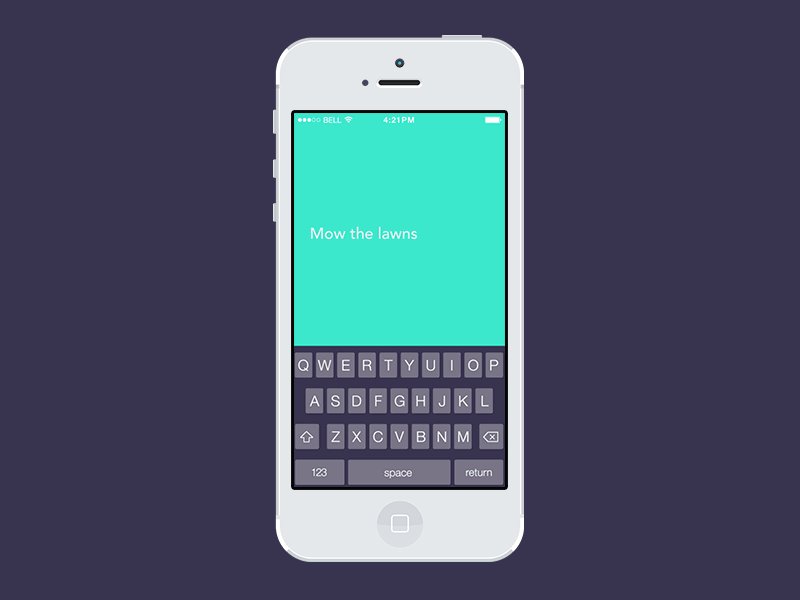
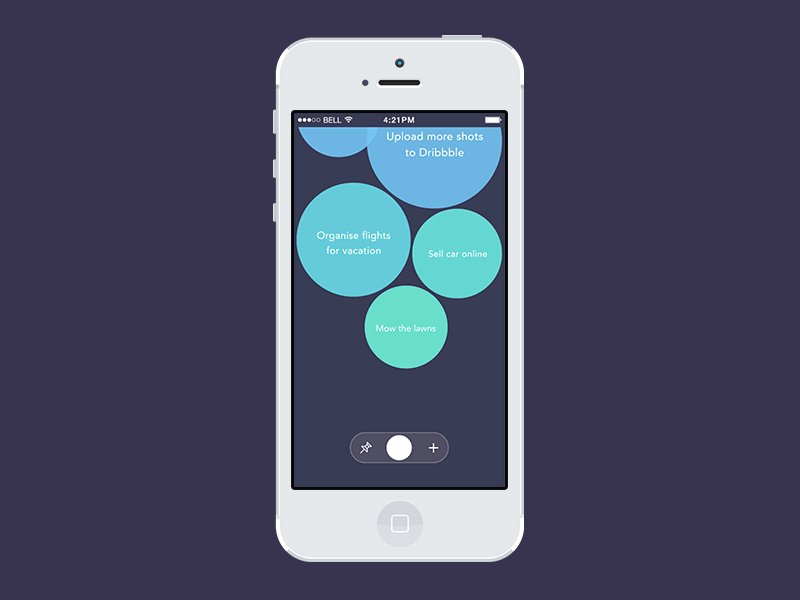
Poppin–Adding a task
作者使用了圆形设计,带有优雅的扁平化设计风格。

My First UI Animation
重点展示一个整齐、时尚以及精细的侧边栏菜单。

Precomposed Touch Gestures

原文地址:designmodo
译文地址:cocoachina
本文标签: 动画, 应用, 界面




















