写在前面 经常遇到很多伙伴咨询如何去提升专业、练习应该怎么去做、灵感从哪里来等等问题。结合这些问题总结和梳理了一下自己的点滴经验,希望能帮助到大家,与之共勉。 本文的目的是给刚入行的新人分享个人的一些经验,如果是已入行多年的老司机文章会显得很基础^_^
-
- 推荐
- 热门
- 随机
-
如何通过练习提升自己?
-
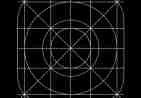
iPhone X的壁纸居然是这样制作出来的
每当苹果公布新的壁纸,总会有人或者手机厂商去模仿苹果家的壁纸,因为他家的壁纸是真的好看啊。今天我们来学习一下最新的iPhone8和 iPhone x的壁纸是怎样做出来的? 值得注意的是,在我个人看来,本次 Iphonex 的壁纸做的细腻程度,技术难度, 颜色的丰富过渡和通透性做的不够。 个人感觉下面有几张画面在这几方面都比他做的要好。
-
三分钟搞清iPhone X 设计尺寸和适配
被iPhone X刷了一天屏,到下午实在受不了各种标题写着“iPhone X 适配、指南、设计稿” 内容却是发布会回顾和手机介绍的标题党。索性自己写一篇只针对iPhone X适配的贴子,与适配无关的内容通通不要。
-
从设计指南说起,详解iOS系统组件分类体系
@Echo 由于iOS 和 Material Design的组件体系有些不一样,所以关于组件的分类体系我会分iOS篇和Android篇来讲解,本篇文章为iOS 篇。 对于大部分入门设计师及中级设计师来说,脑海里没有一套属于自己的组件分类体系。一说组件,脑子里面只会蹦出弹窗、toast、操作列表等。难以形成自我知识体系,可能是只有用到才会想到某个组件。这样的话对于系统的学习视觉设计、交互设计或产品设计是不利的。
-
20岁到30岁,设计师应该知道的真相
如果你关注过一些取得大成就的人,总会在他的成长故事中发现很多传奇的经历,比如少年时代的天赋异禀,或是30、40岁的大器晚成,为了做好某件事的废寝忘食等等…然后摸摸自己的胸脯说,他们是天才,我只是个普通人。
-
PS修图会吗?你是美工?还是设计师?
@Micu设计你是美工?还是设计师?你是合格的设计师吗? 设计工作中最基础的修图会吗?找素材拼图会吗? 如果这最基础都不会,能称自己是设计师吗?能漫天要价吗? 如果有点职业道德,先学会最基础的修图,再谈设计吧!
-
APP切图那点事儿–详细介绍android和ios平台
从2011年开始接触APP,到现在为止也做了几个了,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~
-
初级设计师如何踏上自学之路(周陟设计随笔)
周陟 (@UCDChina 深圳负责人、交互设计专业委员会(@IxDC)部长) :我发现一个问题,大部分刚入行或者经验不多的设计师在碰到问题的时候都喜欢”索取”,最好有个现成的东西放那儿给他供着。这暴露了我们设计师群体一个严重的现状——自学能力的欠缺。
-
iOS APP设计一稿支持iPhone5/iPhone6/Plus设计流程
移动app开发中多种设备尺寸适配问题,过去只属于Android阵营的头疼事儿,只是很多设计师选择性地忽视android适配问题,只出一套iOS平台设计稿。随着苹果发布两种新尺寸的大屏iPhone 6,iOS平台尺寸适配问题终于还是来了,移动设计全面进入“杂屏”时代。
-
通俗易懂!全面的移动端尺寸基础知识科普指南
初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。从原理说起,理清关于尺寸的所有细节。由于是写给初学者的,所以不要嫌我啰嗦。
-
Fatal error: Call to undefined function random_posts() in /home/mobileuikm1oebmirlieauli/wwwroot/blog/wp-content/themes/guimobile4.2/sidebar.php on line 126