有一篇app设计文章《不要带着Pc的惯性思维设计iPhone App》,不去认真阅读,说不定我们很多人还是用pc思维在设计移动端的app界面。
App设计师也要跟着产品经理一样,学会做设计减法原则
为什么app设计必须做减法?原因有三。
第一点:从内容或功能上分析,PC上我们尚有较大的尺寸来放一些非核心内容,而物理尺寸仅为约74.5*49.5mm的iPhone屏幕,面对普遍有10*10mm大的指腹,怎能不做减法?
第二点: 利用碎片时间把玩iPhone——需要快速进行核心功能、减少误操作;容易被打断、离开——需要快速完成核心功能;而且不会长时间的使用iPhone处理复杂的事情——PC反而更合适。
第三点:当前App Store最火的应用都是应用了减法原则。这几个都是将“化繁为简”设计理念实现得恰到好处的应用。它为用户带来神清气爽的功能设计,只需要在屏幕上拖、拉、划、捏分即可。实践出真理。
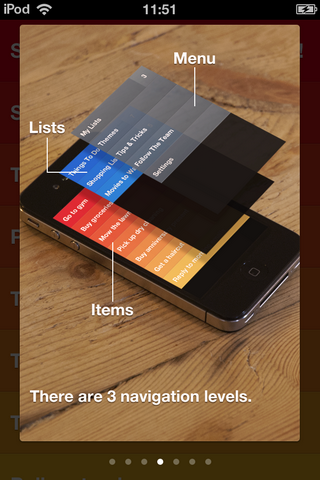
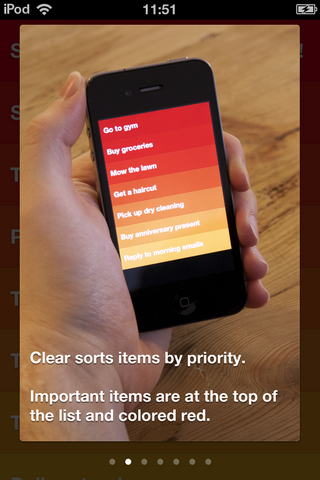
如网易报道的一个app应用《clear》。
《Clear》不仅有优秀的UI设计,而且还有比一般ToDo应用多得多的手势操作方式。
《Clear》通过单指和双指的不同手势实现任务条拖曳、添加删除线、添加新任务、上下级界面等等,几乎所有的操作都可以用手势来完成,让用户无需一个一个的点击,减少了点击数,也让用户做事更有效率。
有兴趣的app设计师们,可以下载下来自己亲自体验下吧。
那么如何来应用app ui界面设计减法原则。
按照下面的三步走
去掉——将不重要不紧急的功能全部过一遍,看看去掉之后是否可行,尽可能的砍掉。如图示,斗地主的玩法几乎人人皆知,所以可以咬咬牙去掉;
收起/隐藏——不紧急的功能,例如聊天、托管、设置、换桌其实都可以考虑收在二级菜单中,以腾出更大的空间,甚至还可以像阅读器点一下屏幕中间才显示功能按钮。
移开——有些不紧急的功能,还可以考虑放在其他的界面,比如商城就可以考虑放在选择玩法的界面;
最后提醒下App设计师们,触屏是一种直觉的体验,它使我们在手机中看到爱人时,下意识的轻轻摩挲Ta的脸。假如我们完全可以试着放下PC的使用习惯,回到没有电脑的那一天,天马行空的去描绘另一种时代,PC给我们的真的只是参考,而绝对不是束缚。
本文链接:http://www.mobileui.cn/subtraction-principle-design-app.html本文标签: app设计, PC, 减法原则, 界面设计