触摸和移动的世界存在一个两难的问题:为了方便携带,设备和屏幕变小了,但是为了适应手指输入,屏幕上的目标又要变大。
妥协是必须的。
如何才能开发出简约而不简单的app—也就是那种做事情看东西不受限制且仅靠指头就能使用的app?我们对聪明的移动应用解决方案有着复杂的需求:周围最好的咖啡在哪里?等一下会不会下雨?前往目的地的最佳路线在哪里?需要多少用时?
在web上,开发者和设计师无需面对这一两难问题。他们可以往页面上多塞些链接,或者依赖可信的搜索框来助其摆脱棘手的设计问题。看看Yahoo!主页从1990-2000年的演进史吧。那绝对是web交互设计10年变迁的象征—页面越来越挤、链接越来越多。
可现如今我们肥大的指头和更苗条的屏幕让这个办法再无用武之地。现在屏幕上留给设计师和开发者的唯有几个可敲击的目标而已。当然,你也可以把搜索塞进app里,但相对桌面而言,其给人的感觉往往是更加笨拙和麻烦。
数据是解决之道
触摸是这个两难问题最有趣的解决办法之一。有这样一种独具创意的新型移动触摸应用,既十分便于使用,同时也能让我们处理复杂的事情和回答难懂的问题。此类应用的脱颖而出靠的不仅仅是优雅的设计,同时还包括对数据的娴熟应用。
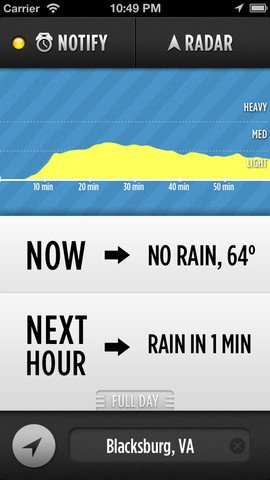
举个例子,Dark Sky。这款简约的天气预报app做的事情就是告诉你接下来的一个小时之内是否有雨。其界面精致、信息量大且使用简便。但功能却绝不简单。要想做出像Dark Sky那样的应用,你必须能访问到大量的数据,并且对这些数据具备娴熟的使用技巧(其英文博客详解了数据获取、清理、降噪、析取、排错等过程)。

掌握优雅易用的触摸界面加上深度数据这个组合拳的app当然不仅仅只有Dark Sky。Foursquare利用了所有的签到数据来方便你搜索邻居。Prismatic扫描所有的Twitter,利用这一数据来提供个性化的动态信息(news feed)。Flipboard、Zite、Netflix还有Showyou这些容易使用的触摸型app都要仰仗大量的数据支持。
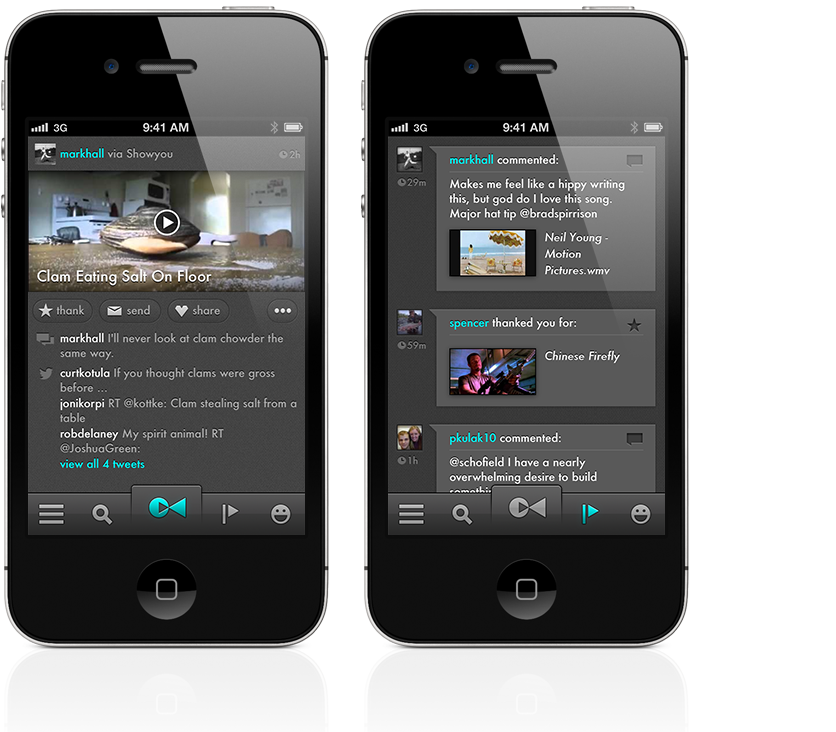
我们再拿Showyou作为例子。这款应用要回答的是一个开放性的问题—“看什么?”每分钟有72小时的节目上传到YouTube,上亿乃至10亿多的视频可看的情况下该从何入手?从数据找答案,他们每天处理要处理上千万个社会化信号,所处理的这些数据已将近10亿项,数据的挖掘能够让其找出用户想看的东西。

优雅的触摸设计加上对大量数据的娴熟运用就是这个问题的答案。
Google走的就是这样一条路线。在web时代,他们用一个简单的搜索框清理了web的拥挤和杂乱无章。靠的是大量的数据和Page Rank。而在移动时代,Google Now和Google语音搜索就是其类似的努力。
简约而不简单,在移动应用的竞争中,坐拥海量数据的Google无疑占据着有利位置,但是初创企业的机动性也许能成功发动一场奇袭,开发者们,努力吧。
本文链接:http://www.mobileui.cn/simple-but-not-simple-mobile-app.html本文标签: 屏幕, 移动应用, 设备




















