设计师所做的每个作品都像是自己的孩子一样,在孕育的过程中思考了很多,但这些思考的过程、思考的方法并不是单单一张效果图就能够展现的;设计师有很多专业层面的认知,效果图上并不能展现,加上设计本来就是相对感性的,所以很多时候分歧就这样产生了。

不要用蓝色的,换个颜色试试,试试绿色、紫色、橙色,都试试吧……;这个元素大一些,那个元素也大一些,还有那个也大些……;不要用这个字体,换个别的试试……;尝试把这个模块整体放在左边,下面那个模块拿到右边去,不还是整体放在上面试试……OH,My God!每个设计师背后都有一群指点江山的神!呀……
每当别人叫你改这改那的时候,作为设计师的你难道能做的就是自怨自怜,一边舔舐受伤的心,一边改自己的作品?在这个时候有没有想过为什么,有没有对自己的设计效果图充分的负责任呢?
第一步:100%界面展现+设计思路

将效果图100%界面展现并配以自己的设计思路,这对于设计师发效果图来说是最基本的了(效果图由于文章图片宽度要求进行了压缩)。如上图所示,为百度手机输入法V2.1版默认界面和换主题界面效果,阐明设计理由,方便需求方知道你为什么这么设计,对于一些不合理的需求是曾经尝试过并且pass掉了。

对于重要的项目,不能简单几句阐明设计理由的,可以采用PPT等形式,多页阐述设计过程和思路,并最终100%界面展现的设计效果图。如上图所示,百度手机输入法Logo改版时,我们从最初的改版目的、关键词思路扩展、收缩关键词、颜色搭配、元素搭配、实际效果在手机端展现等多角度,说明为什么Logo设计采用如此的形状和颜色。

最终新版百度手机输入法Logo为上图所示。
效果图展现基本Taps:
1. 效果图要保存成实际大小,或者不影响需求方对效果判断的尺寸
2. 将图片保存成.png或者尽可能质量高的.jpg或者.gif格式,不要让效果图色彩有损失
3. 阐明设计理由:为什么要用这几种颜色搭配?为什么图标要设计成这样的质感?为什么要使用这种字体?…… 如果是重要项目,思考更为复杂和成体系的,可以考虑PPT等形式进行整体阐述
4. 如果是手机端界面设计,尽量提供文件供需求方实际上机测试看效果。
第二步:赋予思想和生命,融入情景化设计
上述所说的第一步是作为一个设计师交付效果图最最基本的需求。在完成第一步后,如果想给你的效果图更为加分,那么就需要给效果图赋予思想和生命,融入情感化的设计。关于这点大家可以尝试从如下几方面入手。

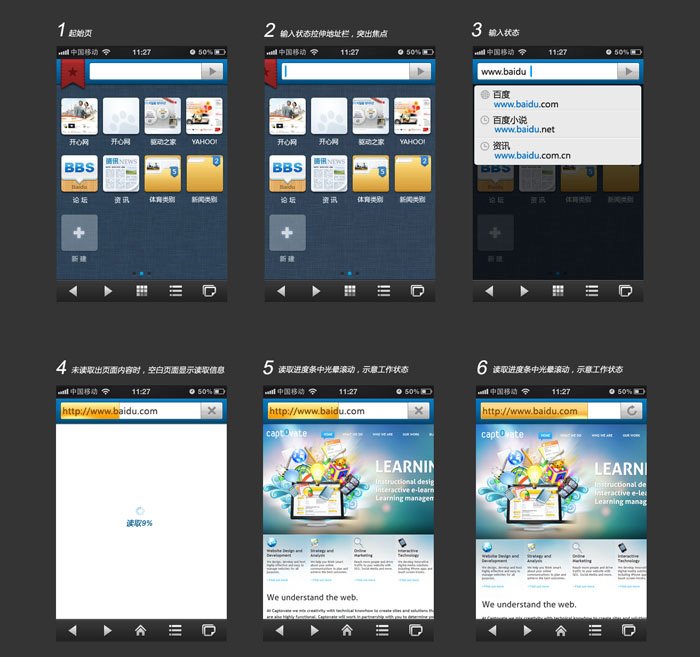
整合:将几个关键界面整合在一张图上,如上图所示,百度手机浏览器Android版的效果图,将起始页、输入状态、进度条读取、未读取等状态进行了整合。这样做方便需求方根据交互流程图对照,能够对软件有比较整体的感觉。 任何设计都不是孤立存在的,放在一起更能够让需求方明白设计师的整体考虑,尽可能减少一个界面、一个细节效果修饰的近乎完美,但是在整套界面中搭配存在不和谐的情况。也能够让需求方明白你有全局考虑的意识。


动态效果:越来越多的软件设计从添加动效这个角度提升用户使用感受,动效可以使界面与界面间切换看起来更为衔接和流畅,但是如何能够让需求方或者开发方明白设计师希望表现得动效是怎样的。这个时候如果能够在效果图初稿阶段稍许添加一些,就可以让需求方在第一时间感受到效果,用尽可能少得成本有所体现。如上图所示,某软件的效果图中,就简单展示了拨盘滚动、更多相关信息滚动等效果。当然效果初稿确认后,如果需要更为真实的动效,还需要制作动态Demo,更为高阶的效果展示暂时不予讨论。

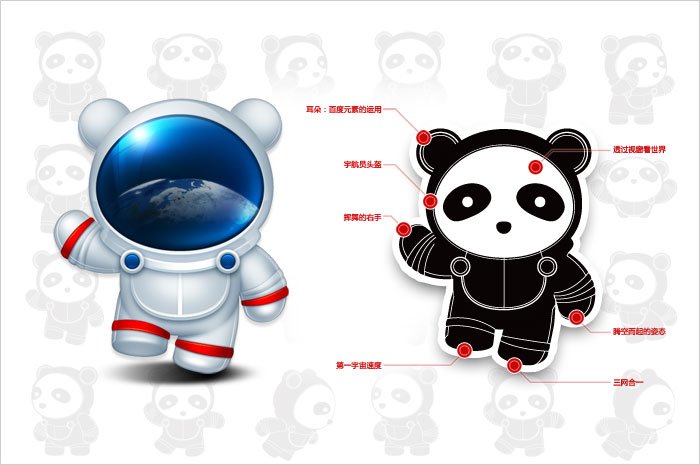
情景化:正如上面所说,每个设计元素都不是孤立存在的一样,效果图也是可以有思想和生命的。如上图所示,百度手机浏览器Logo设计的效果图,完成这样已经完成第一步了,100%的效果展现+设计思路。

设计是很感性的,除了专业的理论用以支撑和说服外,如何才能让设计师在设计过程中想要传达和表述的意境,想要带给用户的使用感受最直观的传达……那只完成第一步就远远不够了,这时可以在第一步的基础上,辅助一些情景化的效果图,将设计师心中的想法直观的表现出来。如上图所示,百度手机浏览器的小熊Logo,他是活的,他可以悲伤、可以快乐、可以蹦跳、甚至可以飞翔……这样做为了能够说明,这个Logo在未来有很好的延展性。

他不是孤零零的哦!在这个世界上他又自己的朋友!这样做是为了说明,除了日常以标准样式出现外,在特定的节日或者根据特定的人群,他是可以个性化定制的,为后期运营打下了很好的基础。

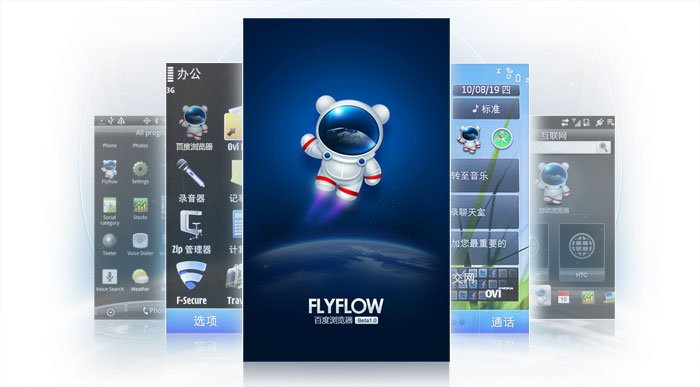
作为一款产品的Logo,最终在产品应用上的展现是他的使命。如上图所示,效果图充分展现了Logo在未来使用的各个场景的效果:启动界面、桌面图标、桌面Widget等。一方面能够让设计师在考虑之初,仔细审核设计是否可以应用于各个场景,是否需要根据场景做相应的变形;另一方面,也可以让需求方直观的感受到,设计在未来应用中的实际效果。

他不仅不是孤零零的,有自己的朋友,他甚至有自己生活的事业,他是一只冲破了第一宇宙速度的熊,他高高在宇宙看着地球上的一切一切……
通过上述第一步、第二步的工作,需求方能够通过效果图清楚明白在设计过程中都考虑过什么,设计配上、界面布局等等一切都是有理由的,他们能够和设计师感同身受,这个时候推动效果被最终使用的几率就大大增加了,虽然看似多花了时间,但是后期不断调整修改的时间会大大减少。很多时候并不是背后的“神”们有多难搞,而是在思想上没有同步,设计师没有明白需求方要的究竟是什么,需求方也没有最终明白设计师究竟想表达的是什么。
效果图展现进阶Taps:
1. 有相互关联的几个关键界面,放在一整张图上面予以一并展示
2. 涉及到动态交互的,提供简单的动态效果
3. 设计是感性的,通过情感化的效果图让需求方明白在设计过程中都做了哪些思考……
在上述Tips的后面,我添加了……,是因为这样还是远远不够的,后续还有更多可以为效果图做的事情。设计作品就像是设计师的孩子,而效果图则是这个孩子第一次接受世界审视的机会,如果你真爱自己的孩子的话,就请好好包装,让效果图不再是冷冰冰,而是可以传达你的思想和感受的载体,给效果图赋予思想和生命吧!
本文链接:http://www.mobileui.cn/rendering-advanced.html本文标签: 作品, 效果图, 界面, 百度, 设计师




















