完成效果预览:

本教程主要使用Photoshop制作金属质感的工具型App图标,主要通过图层样式来完成,喜欢的朋友一起来学习吧。
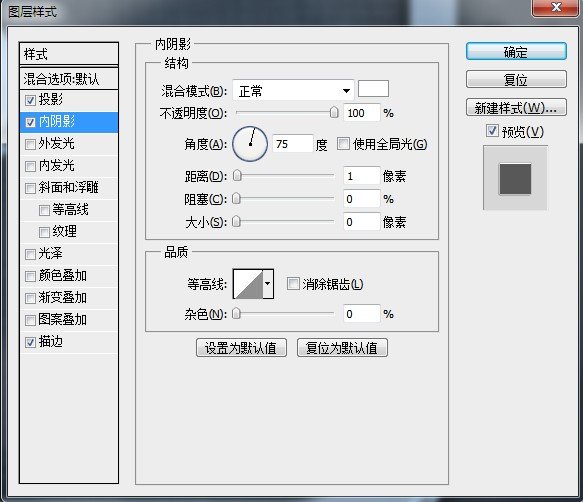
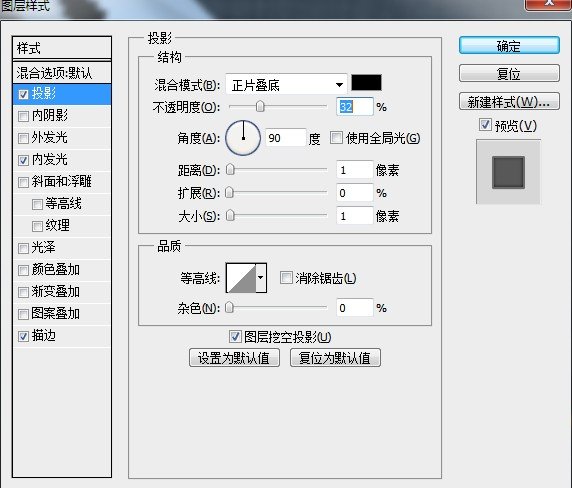
1.首先我们来做下背景,这个背景我是先画了个圆做了些效果(投影,内阴影)定义成图案。

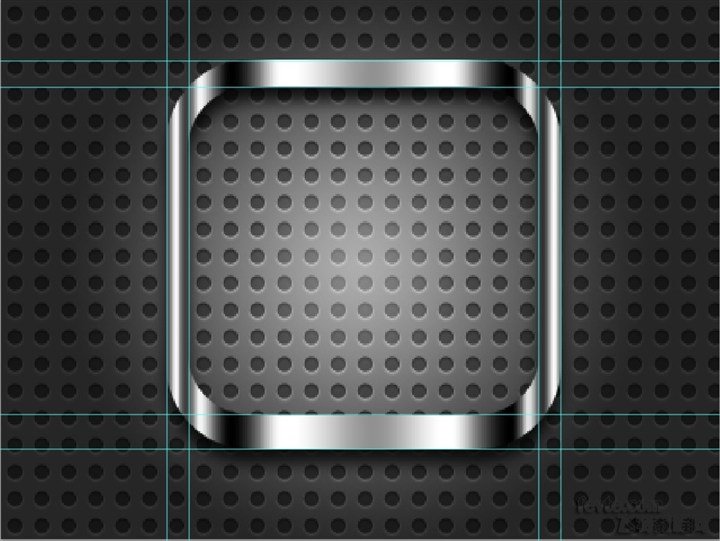
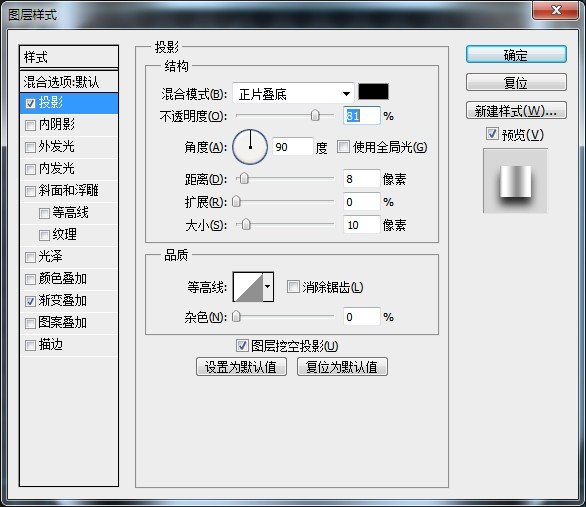
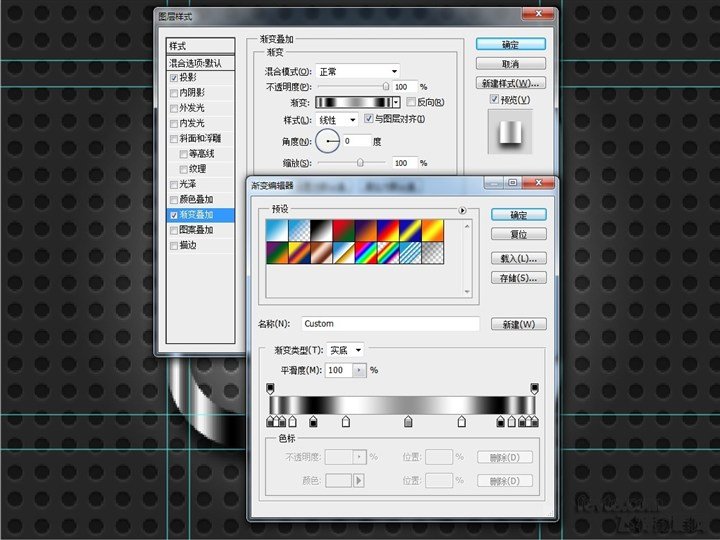
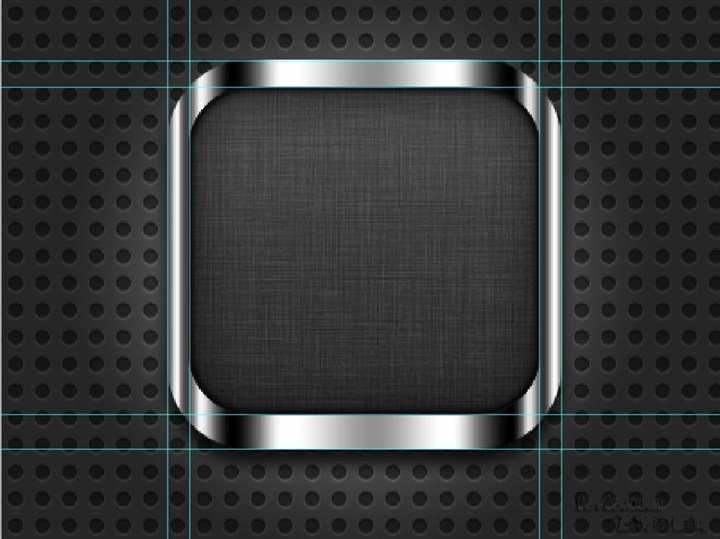
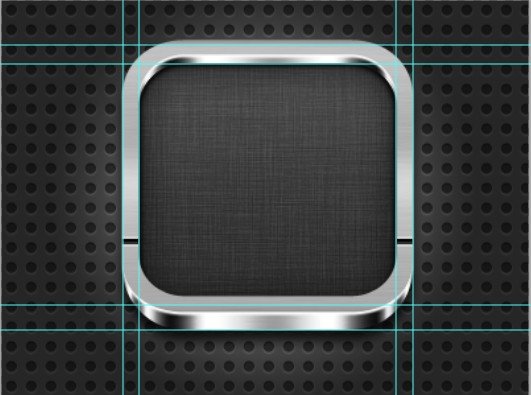
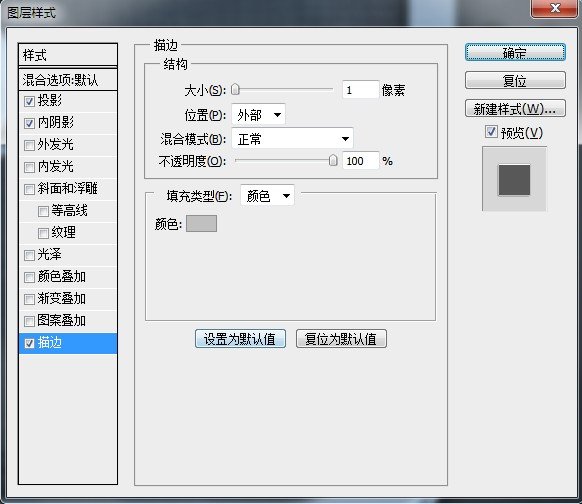
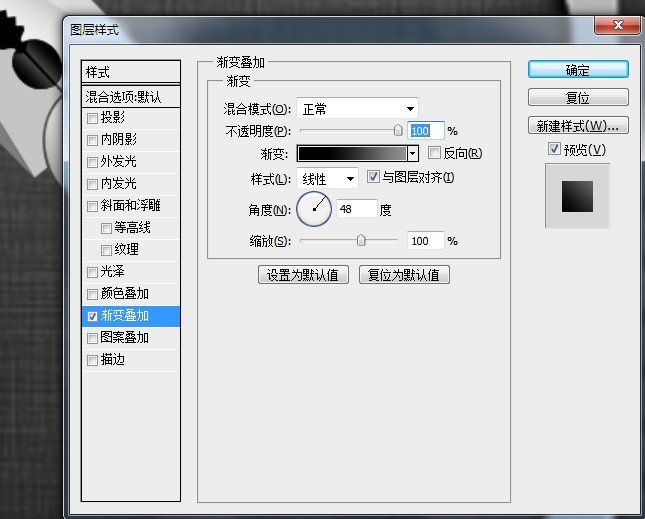
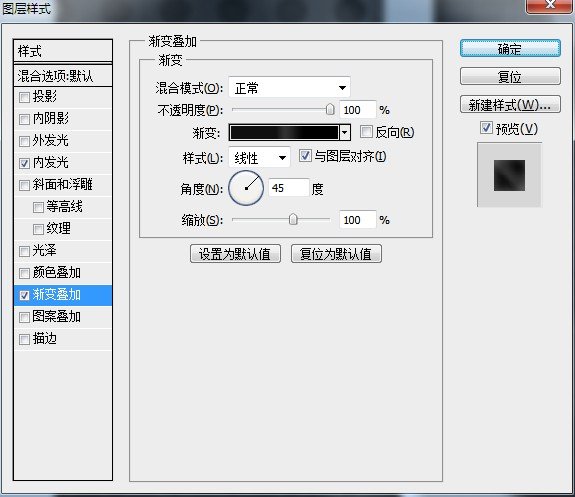
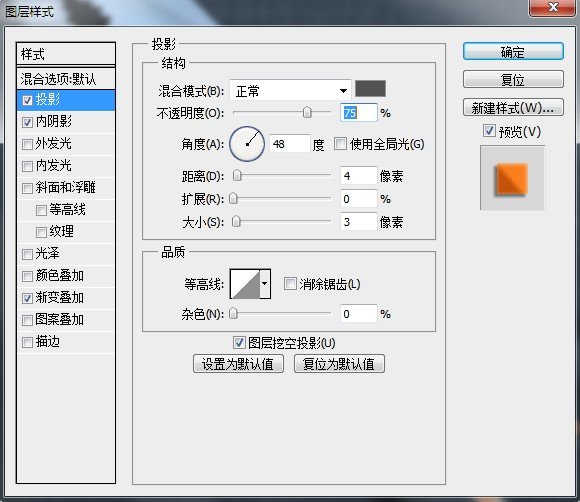
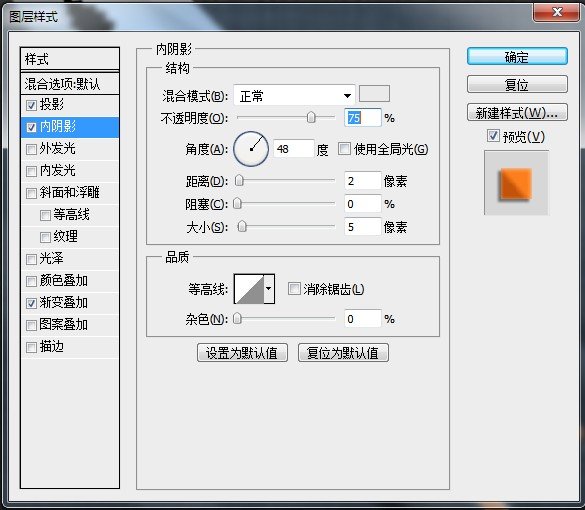
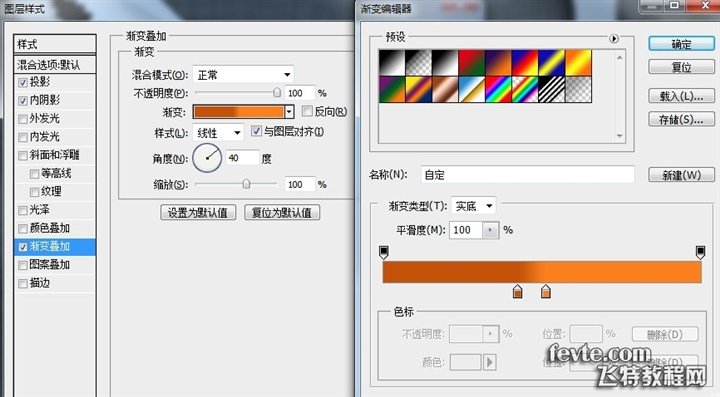
2.用圆角矩形工具,画最底部的渐变,在这一步我先画个半径为47的大圆角矩形,在用剪切画个35的小圆角矩形,最后填充投影和渐变叠加。



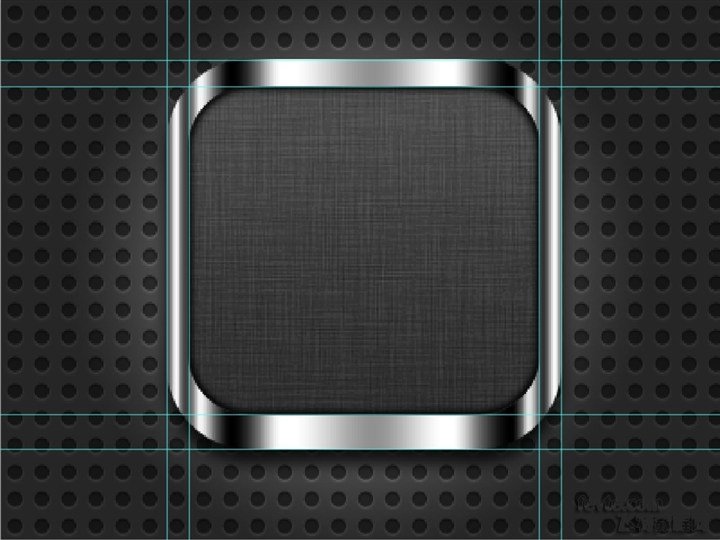
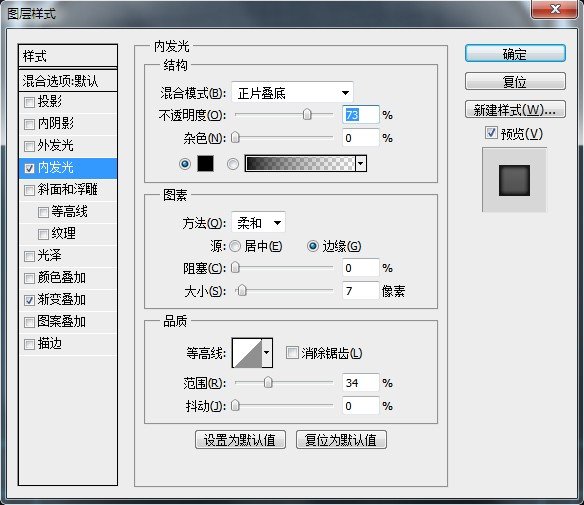
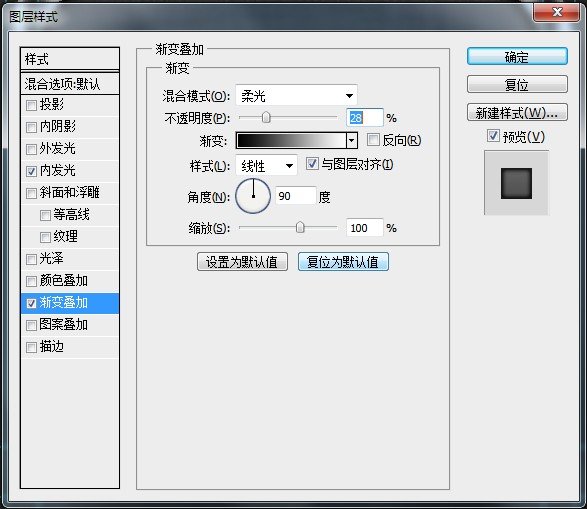
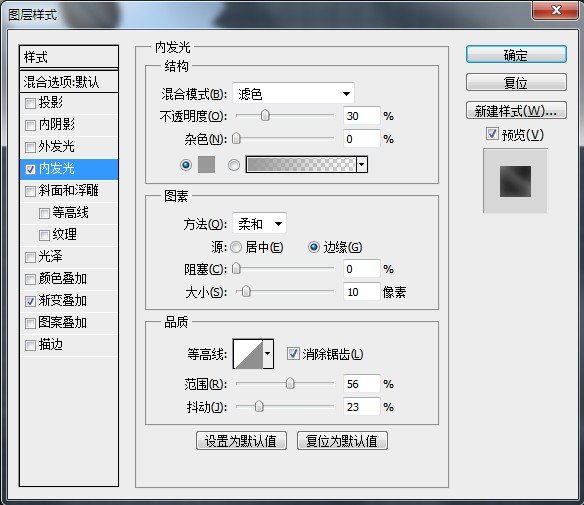
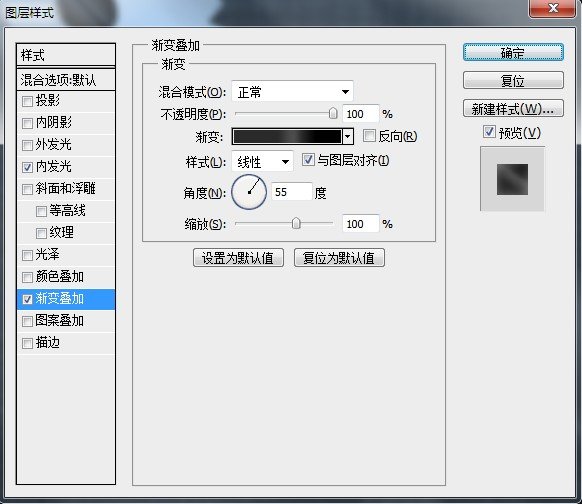
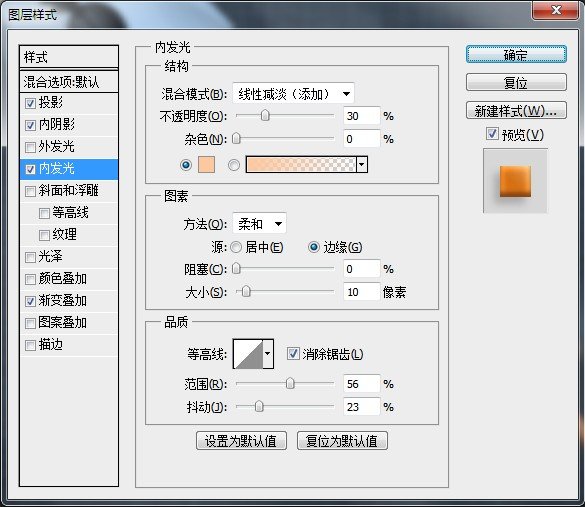
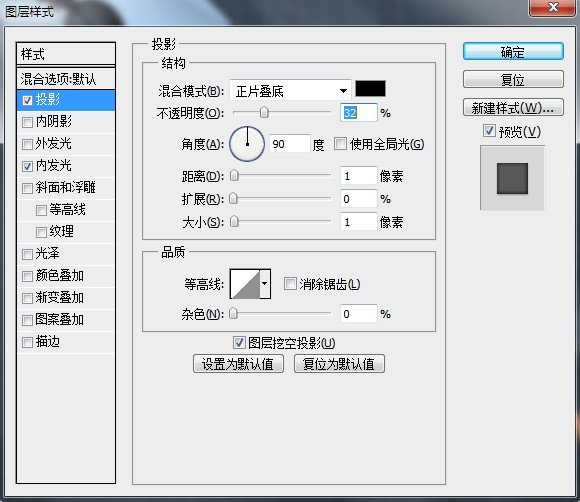
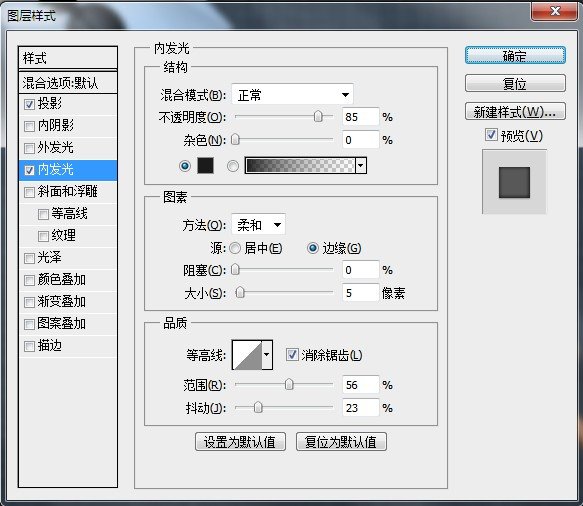
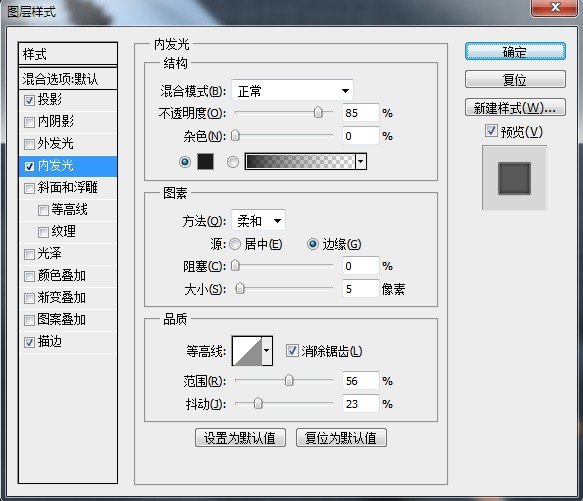
3.这一步我们在画个半径为35的小圆角矩形和上面镂空的一样大小就可以了。做图层样式:内发光和渐变叠加。在找张苹果手机的背景填充下就可以了。



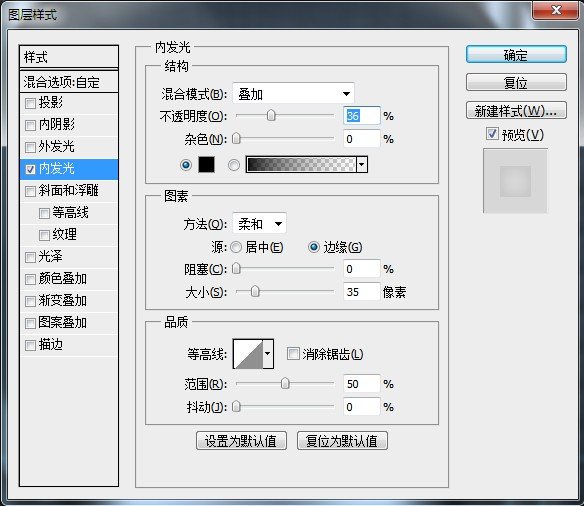
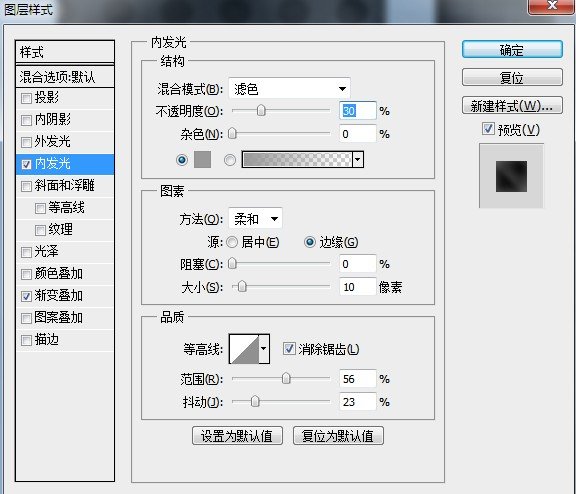
4.复制个小的圆角矩形,做个内发光,把填充设为0。


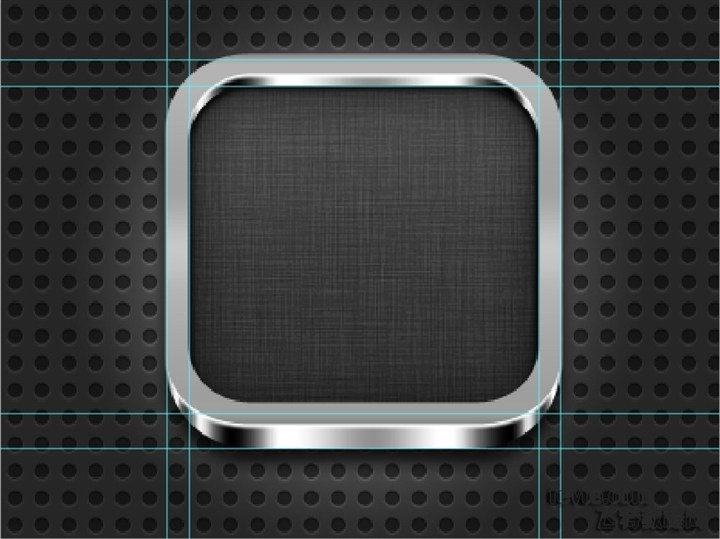
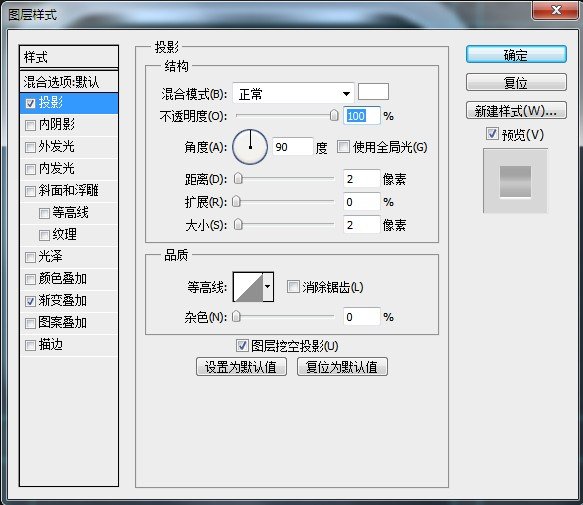
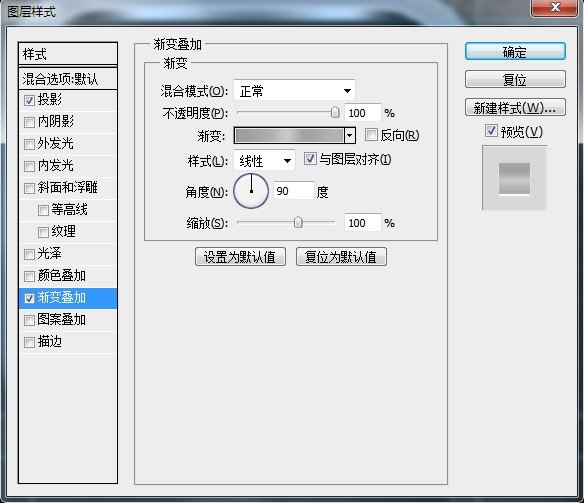
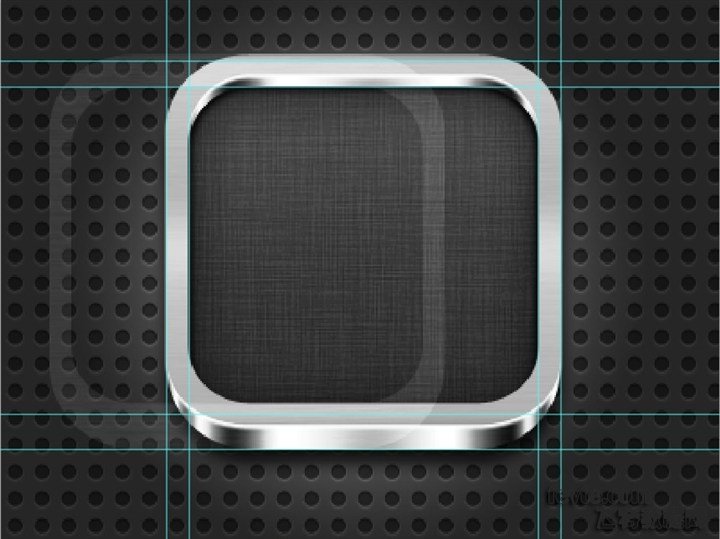
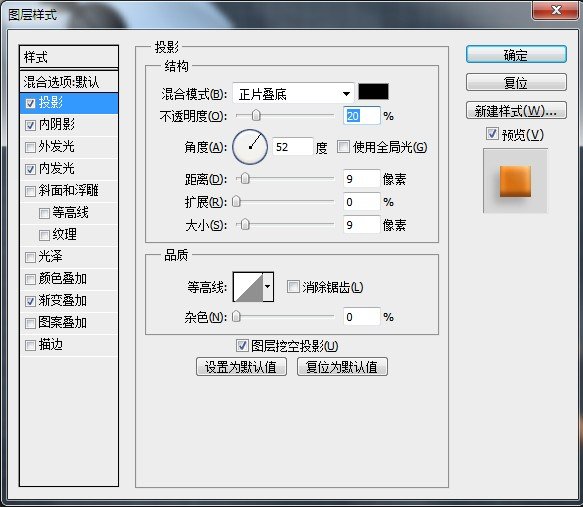
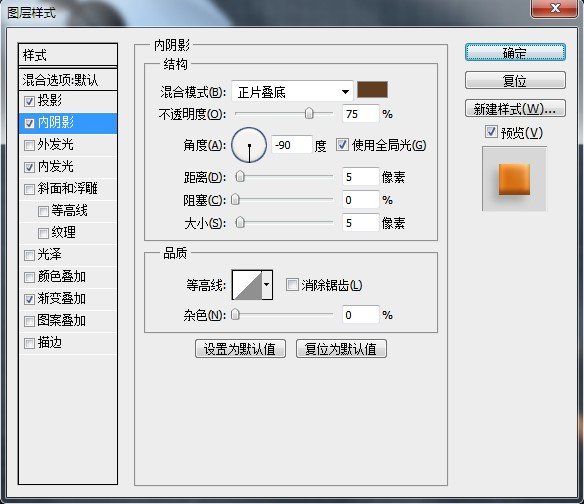
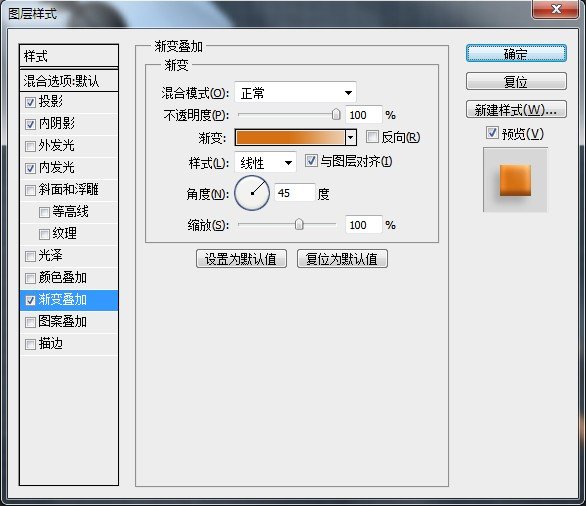
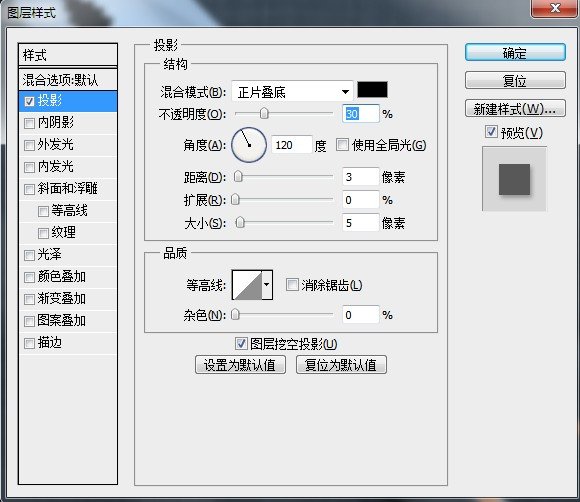
5.第五步把第二步的大圆角矩形复制一个,调整图层放在最上边,调整下形状和位置,在做投影和渐变叠加。



6.这一步我们来给整体做个金属拉丝效果,我做的思路大概(先把两个形状工具复制一份,把图层样式去掉只留下外轮廓就好,然后合并图层,这样就出来边框图形的选区了,下一步就是新建给图层做金属拉丝,调整下混合模式和透明图就好)


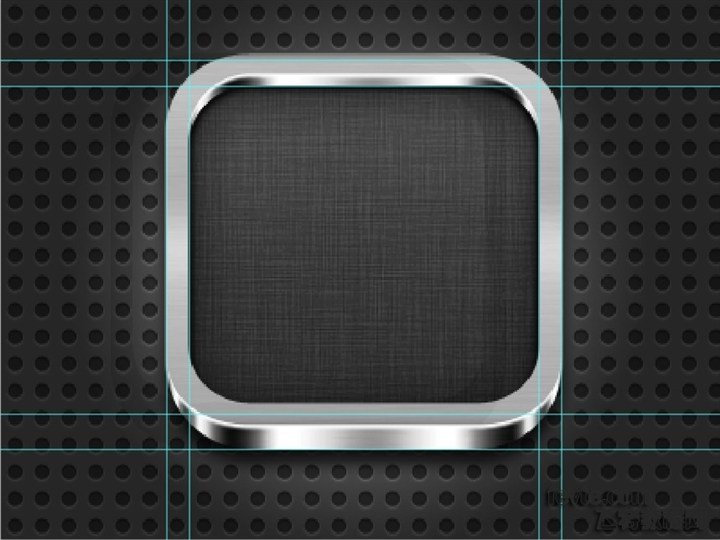
7.这一步我又做了个边框整体覆盖图层,整体过度自然些。


8.我们在给边框加个拼接的感觉吧,这一步就很好做了,用矩形工具画个长方形添加白色投影就行了,在复制个把投影反向就ok了,两边同理。到这一步我们底部边框就做完了,下面我们来绘制钳子吧。

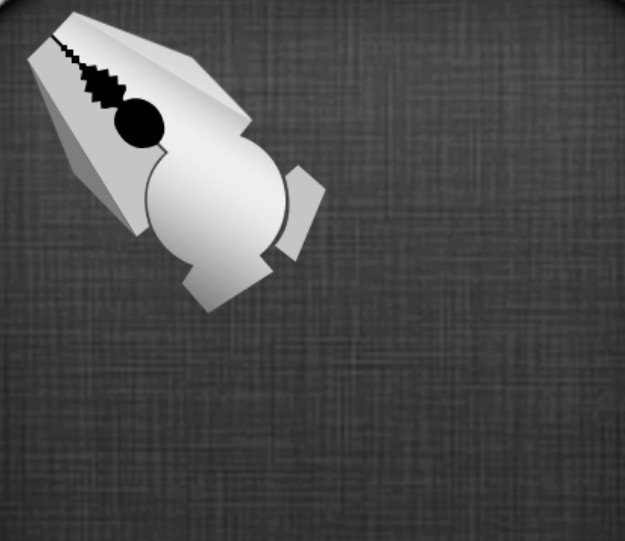
9.我们来开始绘制钳子吧,我把钳子整体分为三个部分,首先我们把背景锁上,用钢笔工具来勾画钳子的头部吧,先勾出头部的底层大概分为5块。


10.我们来把钳子的开口做下吧,也是用钢笔工具勾画出它的形状就可以,填充黑色。

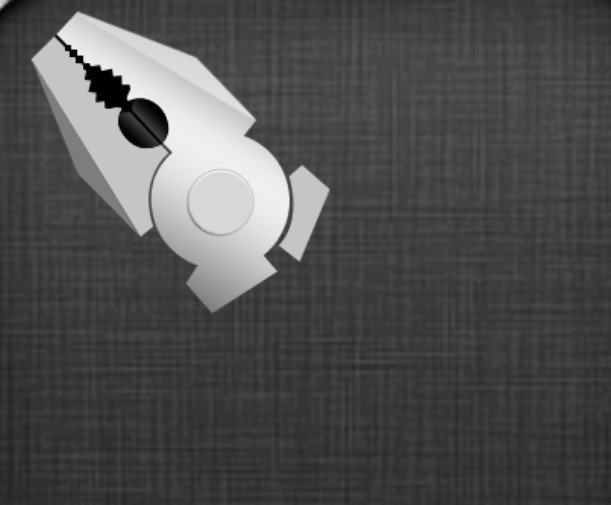
11.我们再把钳子张开的轴承那里画下吧,还有钳子剪断东西那加两个渐变图形。





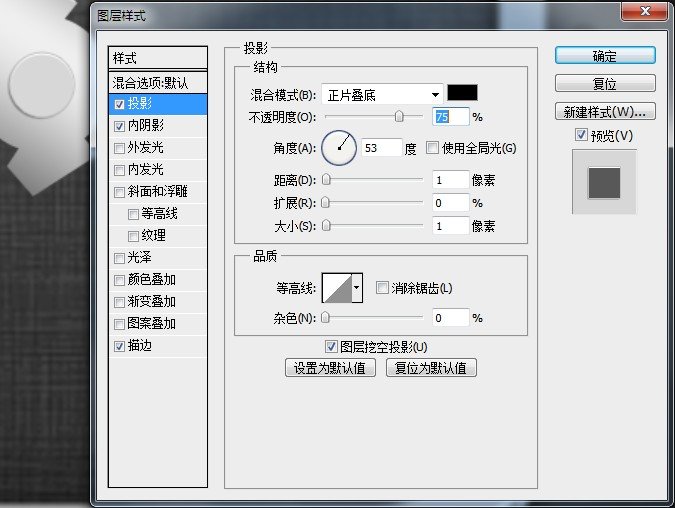
12.这一步我们画下把手吧,先画下橡胶感觉的黑色部分,用钢笔工具勾出底部形状,填充渐变颜色。



13.画下橙色衔接的地方吧,这一块我分成了几部分组合做成的,先看下做完的效果。


14.给把手加个中间凸起的部分。




15.这一步就要给钳子加上摩擦的底部了。



16.加上和轮胎一样的凸起吧,这一步我是在AI里完成的,转过来加了下投影。

17.其实下面的这个把手和上面的那个,可以共用一些元素的,把上面的把手复制一个,调整图层样式



18.我们在整体画下橙色部分,做以下图层样式。




19.这一步我们来刻画下橙色部分,我用了些比较快速的办法,就是复制个橙色部分,对它做些图层样式,在把它栅格化图层,把不想要的地方擦去就可以了


20.我们现在来做把手凸起的底层吧,把上面复制过来的图形样式进行重新调节




21.调整凸起图层样式如下


22.这一步加上反光的部分,这一步我是拿钢笔工具勾出来的图形,加了颜色和内阴影效果,最后栅格化图层,调整下透明图就ok了,效果如下。

23.这一步我们在给钳子的头部做个整体拉丝效果,这一步在制作边框的时候我已经给大家详细说明了制作方法了。

24.最后一步我们给钳子加个整体的投影就可以了。

25.给大家一个钳子的特写和完成后的整体效果。

26.完成效果

原文地址:站酷
作者:石头想飞
本文标签: App图标, Photoshop, 教程, 金属质感




















