Photoshop制作温度计图标
第1步:温度计图标大致由下面的几部分构成:玻璃容器、液体、度量条纹等。

第2步:新建一个800* 600像素的文档,选择渐变工具,颜色设置如下图,拉出图4所示的径向渐变作为背景。


第3步:新建一个组,用钢笔勾出器皿的轮廓路径,转为选区后给组添加图层蒙版。

第4步:在组里新建一个图层,填充淡蓝色:#CBD1E2,添加图层蒙版,用黑白渐变拉出右侧透明效果,如下图。

第5步:新建一个图层,填充同上的颜色,添加图层蒙版后用渐变拉出左侧透明效果,如下图。

第6步:新建一个图层,调出当前组蒙版选区,填充暗蓝色:#9A98B9,保持选区,选择菜单:选择> 修改 > 收缩,数值为2,确定后羽化1个像素,按Delete删除中间色块,效果如下图。

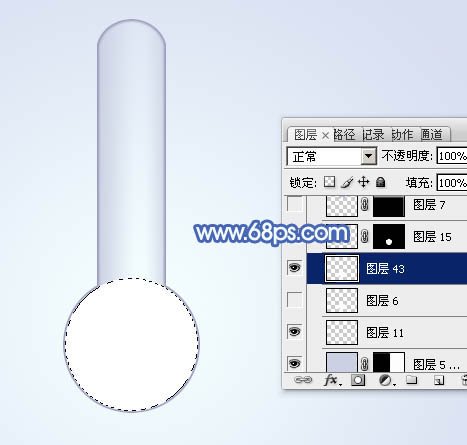
第7步:新建一个图层,用椭圆选框工具拉出下图所示的整体选区,填充白色。保持选区,选择菜单:选择> 修改 > 收缩,数值为2,再羽化1个像素后按Delete删除。取消选区后添加图层蒙版,用黑色画笔把顶部稍微涂抹一下,效果如图下:



第8步:新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗蓝色:#BABFD9,作为顶部的暗部如下图。

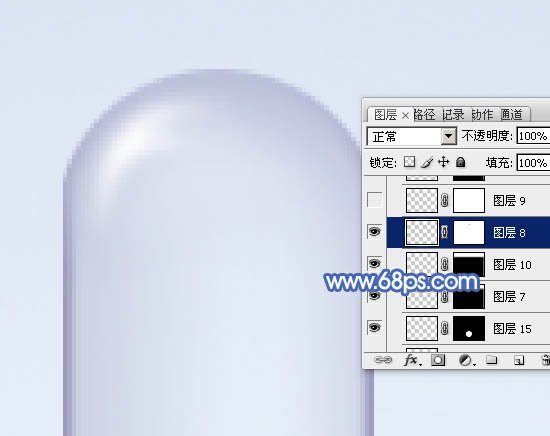
第9步:新建一个图层,用白色画笔涂上一些高光,如下图:


第10步:新建一个图层,调出当前组蒙版选区,选择菜单:选择> 修改 > 收缩,数值为2,确定后填充白色。保持选区,再收缩2个像素,羽化1个像素后按Delete删除,得到边缘高光选区。取消选区后添加图层蒙版,用黑色画笔把右侧以外的部分涂掉,效果如图


第11步:新建一个图层,同上的方法制作左侧边缘的高光,效果如下图。

第12步:液体是红色的,玻璃部分也会有影响。新建一个图层,混合模式改为“柔光”,用红色画笔在液体位置涂上一些环境色。

第13步:新建一个组,用钢笔勾出液体部分的路径,转为选区后给组添加图层蒙版,如下图。

第14步:在组里新建一个图层,用矩形选框工具拉出选区,然后选择渐变工具,颜色设置,拉出线性渐变。


第15步:创建曲线调整图层,把全图调亮一点,参数设置如下,确定后按Ctrl+ Alt + G 创建剪贴蒙版,把蒙版填充黑色,用白色画笔把图23选区部分涂出来。


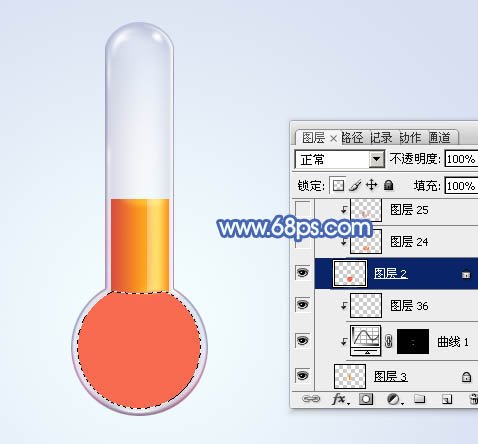
第16步:新建一个图层,用钢笔勾出下图所示的选区,填充橙红色,取消选区后用模糊工具把顶部稍微模糊处理。

第17步:新建一个图层,按Ctrl+ Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用画笔涂出简单的明暗。

第18步:新建一个图层,同上的方法制作液体部分的高光及暗部,过程如下图:



第19步:在当前组的最上面新建一个图层,用椭圆选框工具拉出图30所示的选区填充橙黄色,再渲染一些高光,效果如图


第20步:最后加上刻度及一些高光,再微调一下细节,完成最终效果。

本文标签: Photoshop, Photoshop教程




















