你开发了一款创新的移动应用程序,确信它是所在类别中最好的应用程序。这时候你会去做广告,但你不想让广告链接直接到商店页面,因为这不是一个明智的主意。你需要的是一个良好的引导页面(着陆页),让用户自己选择商店(苹果,谷歌或微软),这取决于他们的移动设备。
你需要让你的引导页(着陆页)尽可能强的吸引力,以便让更多的访客转换为你的用户。下面编制了我们最喜欢的20个移动应用程序的引导页,并分析了各个类型的引导页成功的关键点。
更多酷站:
赞!22个手机APP应用官方网站设计灵感
13例美丽的移动应用网站分享
20个华丽的iPhone应用程序演示网站
几年前,网页设计师已经意识到他们把更多的东西放在一个网站上,更令用户感到困惑的,更容易把他们吓跑。这就是为什么我们已经看到大家都在呼吁简约,简单和简化网站以及应用程序。这一趋势仍在增长,并蓄势待发。
1. 越简单越好
简约设计意味着,剔除网页中各种分散注意力的混乱的元素,让焦点在一个元素上。下面的应用程序都非常复杂和创新的,但是他们的引导页都很简单,重点突出,这就是为什么他们能够如此引人注目。
Loudie
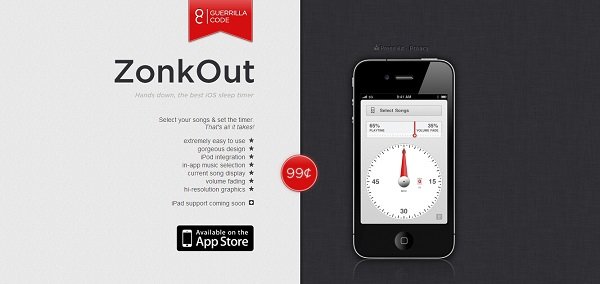
ZonkOut
Mailbox
IFTTT
2. 展示你的应用程序
当你让人们访问您的目标网页,让他们第一秒就知道自己到了哪里,这就是为什么展示您的产品是非常重要的。不要搞得太神秘,否则访客可能立马转身离开。如果你的页面上的广告有一些视觉提醒,让人们一眼就能认出他们在哪里将会很有帮助。
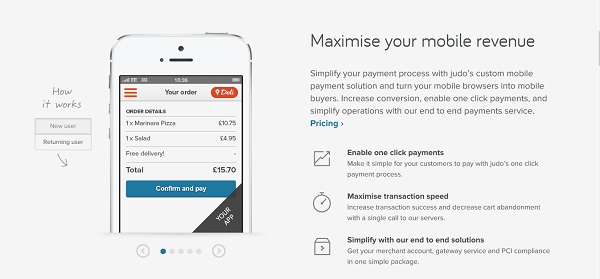
Judo
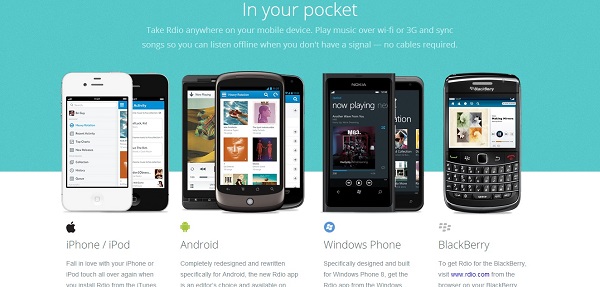
Rdio
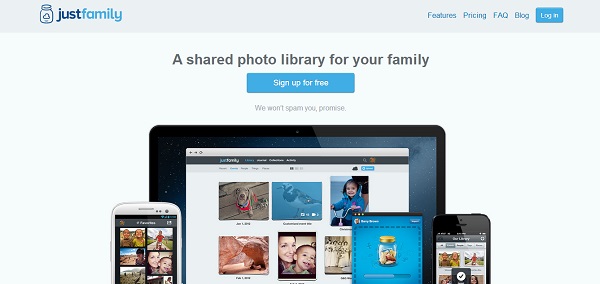
JustFamily
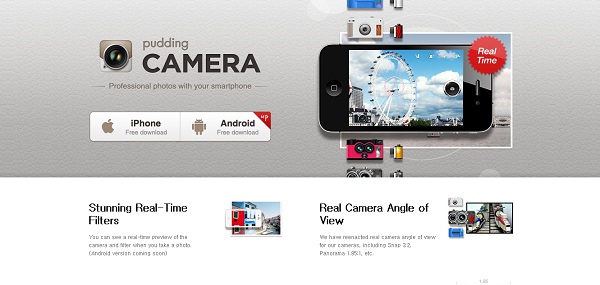
Pudding Camera
3. 介绍如何使用
您可能会注意到,前面的例子中我们已经谈了很多关于展示功能的内容。这是因为这对于访问者(和潜在买家)来说,看到它的工作方式的具体方面它是非常重要的。否则,他们可能都不想去尝试。
Oggl
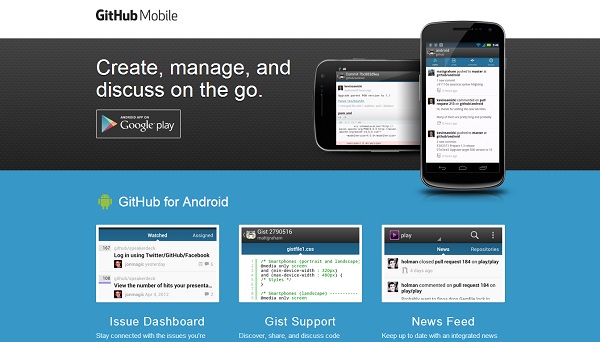
Github Mobile
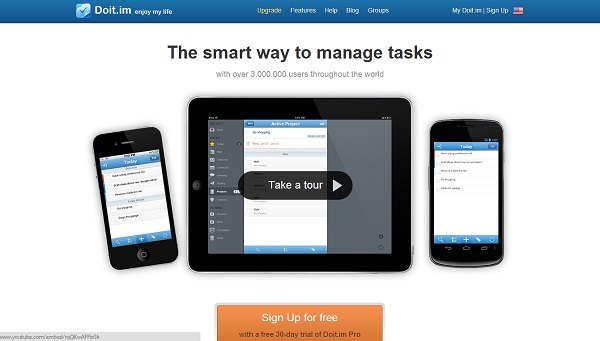
DoIt
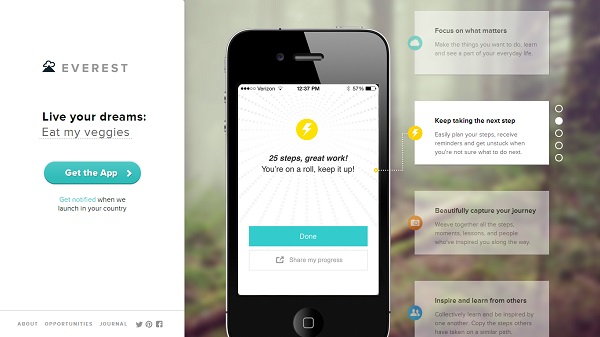
Everest
4. 试用
让人们使用你的应用程序,一个伟大的战略就是让他们在引导页(着陆页)上面尝试一下。这将帮助他们在把应用程序下载到他们的移动设备之前了解其工作原理,以及它是否会是他们需要的东西。
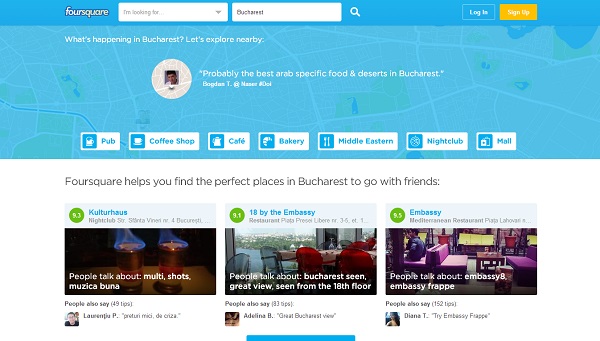
Foursquare
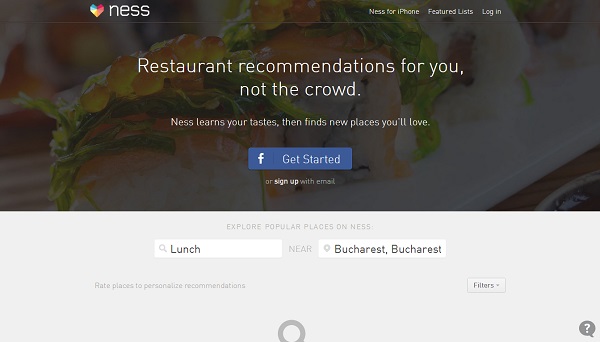
Ness
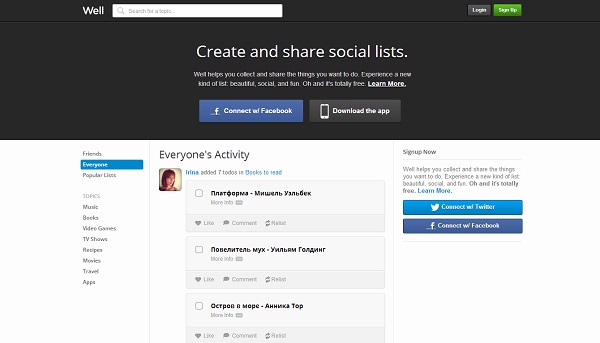
Well
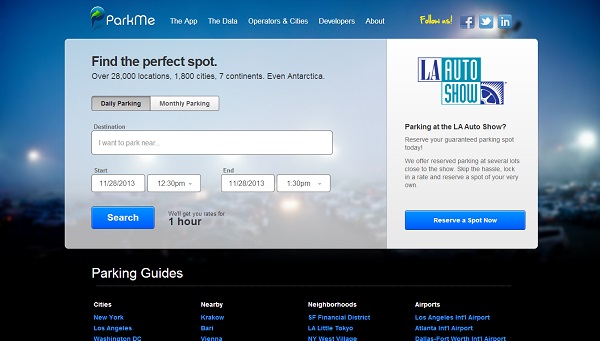
ParkMe
5. 引导访客
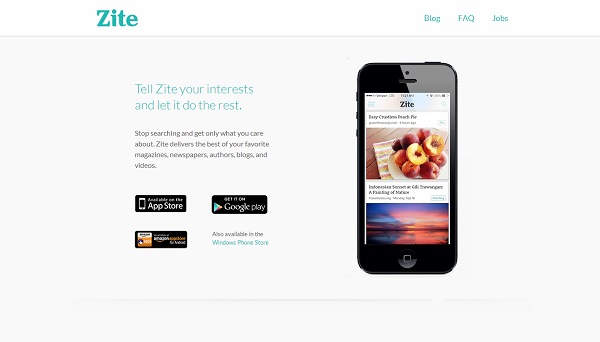
看看这个极其简单的登陆页面。它可以让你知道这款应用程序是什么,它做什么用的,并引导您去能够下载到它的地方。这个功能很简单,关键在于如何把你的行动号召按钮(call to action buttons)发挥最大的作用。
Zite
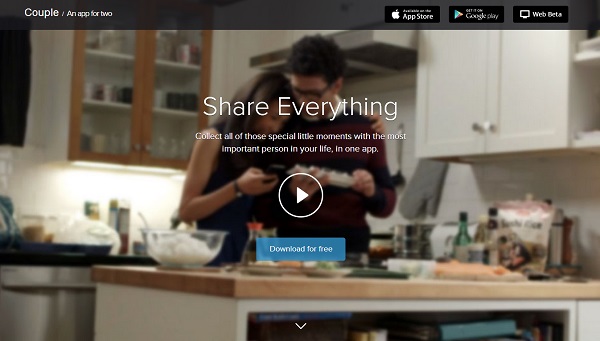
Couple
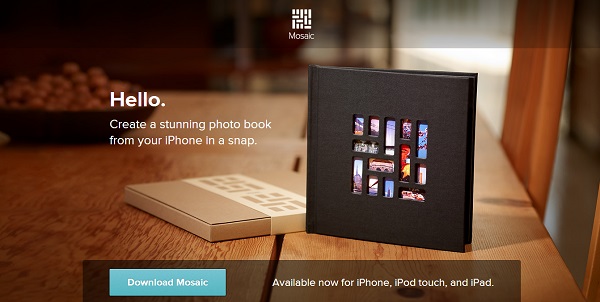
Mosaic
POP
本文链接:http://www.mobileui.cn/mobile-apps-design-landing-pages.html本文标签: 应用程序, 引导页, 移动应用, 移动应用程序, 网页设计