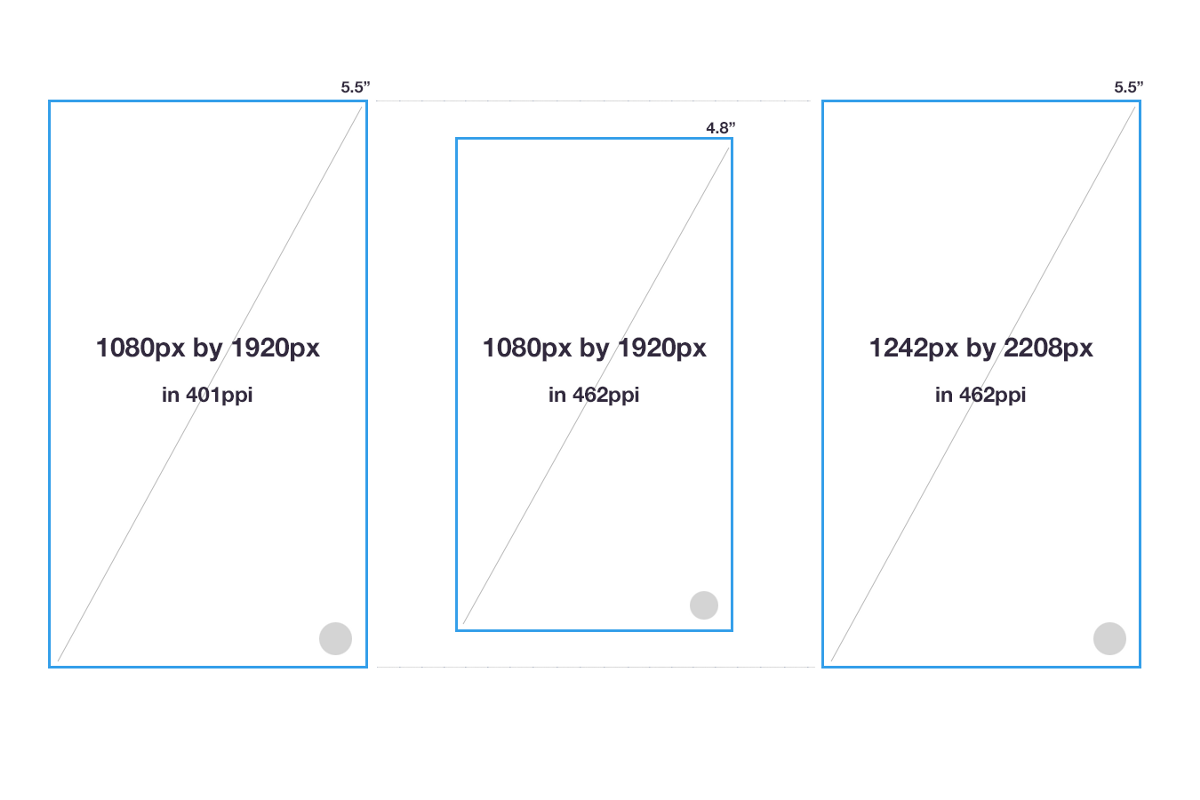
本质上,APP以1242px×2208px作为其原始分辨率,而经过下采样到1080p的显像则作为其物理表现形式。那问题来了:
1.为什么苹果选择1080p的面板而不是1242px×2208px的面板?
2.如果苹果非得采用1080p的面板,那它为什么不直接设置1080px×1920px作为原始分辨率而要不厌其烦的选择降低采样频率呢?
译者注:下采样即缩减像素采样, 使原有大小的图像/视频文件减少一倍的分辨率,是一种特殊的可以提高视觉效果的技术。这种图像是在运算一个比实际显示器高很多的分辨率。相当于显示器被“欺骗”显示一个超出其限度的相当高分辨率的画面,并缩小至适应屏幕的分辨率显示出来,来达到绝对的抗锯齿。举例来说,如果你的显示器最大分辨率是1280×800,Downsampling的功能将会在6400×3600的超高分辨率进行渲染,然后通过缩减采样来输出1280×800的最终实际画面。
Downsampling的效果虽然好,但也有不可避免的缺陷,Downsampling的运算相当复杂,而且还不支持所有硬件,这将会限制它的广泛应用。
对于iphone 6+ 的屏幕,这次苹果不得不做出妥协,但坦白说这步棋走得很聪明。
苹果决定在它迄今为止最大的iPone上采用1242px×2208px的分辨率。这样一个屏幕尺寸足够展现比iPhone 5S 和 iphone6 都丰富的界面内容。然而实际上,它仅仅体现在软件方面。硬件方面,苹果只能使用低分辨率1080p的面板来显示成像。通过降低采样频率技术,1242px×2208px的内容就会被渲染成1920px×1080px,显示在同样5.5英寸的屏幕上。
我们将剖析苹果此次决策背后的学问。不仅仅只是关注近来发生在iPhone 6+的下采样,而是理解其背后牵涉的种种限制。有趣的是苹果长期以来坚定不移的对所有自家设备主张完美像素级缩放,而此次却对新iPhone 6+做出让步。如果完全处于理想世界,苹果当然会坚持己见,这篇文章也就不会存在。
iPhone 6+ 的分辨率
2014年9月9日,伴随着“比更大还更大”标语,苹果不仅发布了iPhone 6,同时推出的还有一支更大的iPhone 6+。依照惯例,苹果在产品发布上公布了所有的规格和价格。当时我特别关注新iPhone的分辨率,看到iPhone 6+的分辨率为401ppi时,我觉得很诧异。这个规格是根据苹果官网上所显示的,当时我并不知道这不是真实的分辨率数值,我就觉得官网数据有问题。所以我做了计算,用1080px×1920px,除以它的对角线像素,得到的是400.52ppi。好吧,的确是401ppi,没有错。
我依照事实设想了几个场景:
1.苹果可以选择以1:2的比例缩放,那就会得到540pt×960pt的有效分辨率,对一个平板手机来说这是一个合理的尺寸,但它的精度就会是200dpi,UI元素会缩放到超出可用范围。所以这并非一个好的选择。
2.如果尝试3倍缩放,有效分辨率就是360pt×640pt。这个结果比iPhone 6 的有效分辨率375pt×667pt还要小,显然不可行,这也与苹果想让iPhone6+能比iPhone6显示更多内容相悖。
3.不管是2倍还是3倍缩放都需要做出很大让步。有些人建议苹果采用2.5倍缩放,我对此不是很精通。
设想以上场景的时候,我在官网上做了些更深入的研究。我发现,实际上苹果将采用概念化虚拟的1242px×2208px分辨率(就是3倍缩放,有效分辨率414pt×736pt),到时在硬件上的下采样就能使这些像素适应现有的1080面板。
5.5英寸面板
它也不是5.2英寸面板。通常情况下,以1080对角线显示的类似设备都在4.9英寸到5.2英寸左右。拿谷歌Nexus 5举例,它是1080p显示分辨率的5英寸屏幕。苹果同样选择1080p但做了个更大的5.5英寸屏幕,因而像素精度从462ppi降到401ppi。暂且不说在1080p分辨率上的妥协,苹果保持了与原先相同的物理尺寸。等到苹果之后真正转变为1242px×2208px像素分辨率的时候,用户也不会感觉到有任何明显差异。
转变中遗失的并非物理尺寸,而是图像渲染的保真度
Let’s talk about fidelity lost
下面让我们来聊聊保真度的丢失:
我们现在知道苹果用下采样技术努力将那些过分拥挤的像素承载到一个相对较小的屏幕区域里。有一些像素被再次渲染。下采样会让界面看起来平滑些,那些效果通常被我们描述成模糊边缘,而非像素渲染。下采样导致渲染效果与原图的差异,我们称之为保真度丢失。
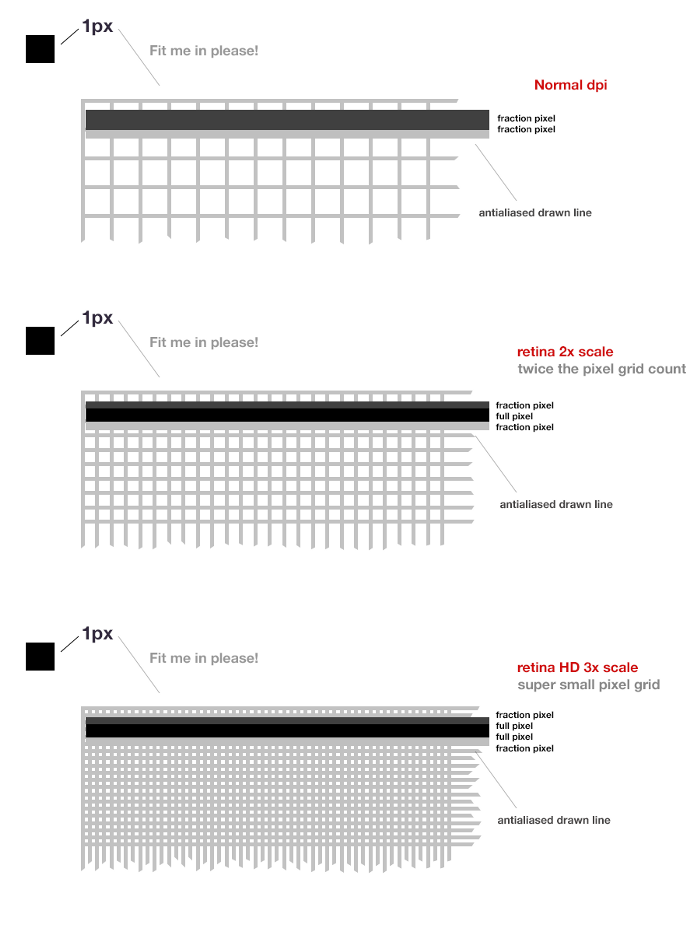
现在设想我尝试在一个非retina的屏幕上画一条1pt的黑线,坐标为x=0, y=0.25。这条线将会占据2个像素网格,每个像素网格上会填满一部分的颜色强度。与此同时,如果我在2倍的retina显示屏上画上同样的黑线,它可能会占据一个整个的和2个半个的像素网格。更进一步,3倍的retina高清显示屏的话,黑线就会占据2个整个的和2个半个的像素网格。但对于xx-hidpi屏幕,1px网格在显示在屏幕上可能连0.0025英寸都不到。我想象的时候眼睛都眯起来了,你觉得你肉眼看得见吗?
此图供参考,实际在这样一个高精度显示屏上经过下采样的像素之间并没有这么明显的差距,保真度缺失肉眼几乎看不出来。
从一开始就这么做?
为什么苹果不从一开始这么做而是半路妥协呢?在我的朋友圈中交流了几种有根据的原因。
1.苹果可能在试图削减成本。它所使用的1080p面板是我们已经在许多苹果的竞争对手设备上看到过的。苹果公司必须保证一定的盈利率,毕竟iPhone6+的价格也没有比iphone6高很多,仅100美元。Iphone6+拥有更大的屏幕,更大的电池,更好的摄像头,而且还很有可能会削减iPad的销售,那这样一来苹果从哪里弥补损失?
2.面板的供应。如果苹果非要推出独家定制的显示屏,那iphone6+的上市会被推迟吧?
3.电池寿命和运行能力也要纳入考虑。高分辨率将对这两方面都提出更高的需求。
苹果这么做其实很有头脑。它这么做有四点好处:1.在今后,假设有iphone7+,苹果可以回归到1242px×2208px而无需太多变化也不用和应用程序开发人员有所冲突。 2.它很好的满足精度需求和设备的有效像素。物理上1080p,但实际上超出1080p。3. 节约成本增加利润。无疑1080p的面板生产上更廉价。 4. 与现有供应商接洽能够帮助苹果满足产品需求并且迅速推出iPhone6+,否则的话产品将推迟上线。
反过来说,看到苹果也会做出妥协的确令人觉得不爽。
在触摸设备的领域,PPI(每英寸所拥有的像素数目)正变得越来越高。选择适合的缩放因素也要和触摸设备的DPIs可接受范围相符合。实施的核心,苹果选择精确的3倍缩放作为在iphone6+1242px×2208px的有效像素。但需要经过下采样来适应其物理1080p面板。1242px×2208px的原始分辨率至少在系统层面已被正式采用了,就等硬件了。
在硬件方面苹果搞砸了。不仅我们没有看到谣传的蓝宝石玻璃屏幕,而且它的分辨率比预想的低。软件方面,至少它保持了原来的原始分辨率,这点得赞一下。
各位,再次强调下:
在做iPhone 6+设计时,用2208×1242PX,而不是1920×1080!
原文:Medium.com
本文是译者@郝梁梁 翻译并投稿早读课。
本文链接:http://www.mobileui.cn/iphone-6-1920-x1080px-resolution-analysis.html
本文标签: iPhone, 分辨率, 显示屏, 苹果