译者注:图标在页面设计中被广泛使用,图标设计的好不好、图标应用效果如何,是设计师非常关心的问题。本文作者提出从发现性、理解性、预测性、吸引力这4个方面来评价图标,也为图标设计构思提供了一个方向。
引言
设计师经常使用图标来节省页面空间、提高用户识别速度。随着像智能手机、可穿戴设备等这些小屏设备越来越流行,图标的使用也更多了。但是,这些图标是否可用?唯一的方法就是对这些图标进行用户测试。
如何进行图标测试
不同方法可以解决图标可用性的不同方面,判断图标是否可用可以从以下4个量化指标来测量:
1)发现性:用户能否发现页面上的图标;
2)理解性:用户能否理解图标的意义;
3)预测性:用户能否猜到图标点击会发生什么;
4)吸引力:图标是否美观;
以上4个指标都是图标设计中起着关键性的作用,但需要独立去思考如何来提升。

图标测试方法
图标评价的方法有很多,要根据评价目标和所处的设计阶段来决定测试方法。图标评价方法可以分为2大类:无背景的图标测试、基于背景的图标测试,区别在于图标测试时,是否将图标放在页面中进行用户测试。无背景的图标测试,就是单独用图标(测试素材只有图标,没有页面)进行测试;基于背景的图标测试,就是图标放在实际的页面中进行测试。
需要注意的是,尽管采用无背景的图标测试,受测用户也必须目标用户,熟悉产品行业并有相关背景知识或概念。
发现性测试方法
为了评估图标的发现性,需要将图标放在页面中实际位置,基于背景的图标测试可以用于判断:多个相似的图标放在一起是否会导致用户找到目标图标会比较困难,或者放在太隐蔽的位置或周边有很多广告导致图标被用户忽视。
查找时间测试是用于判断用户能不能容易地发现图标的最好方法,在测试过程中,受测用户需要按任务点击图标,计算受测用户成功找到目标图标的操作时间、首次点击准确率。

理解性测试方法
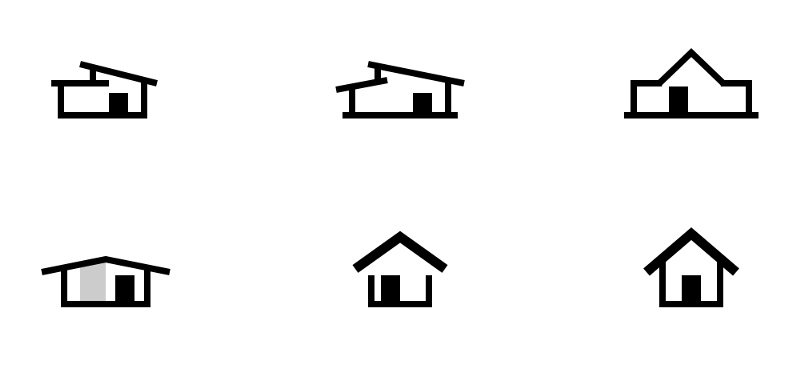
理解性测试最好进行无背景的图标测试:只向受测用户呈现单独的图标(而没有页面内容),让受测用户猜测图标所代表的意义,在某种意义上来说,这种测试也是洛夏墨迹测验的一种方式。这个测试的目的是保证图标能够被用户容易地理解。
从用户的描述或词语中来获得用户对图标的理解,如果用户的理解与图标想要表达的意义/内容不相符合,那就意味着需要重新构思图标,重新设计图标。
我们知道图标都伴随着文字标题,你可以会认为:先向用户呈现图标的名称,再让用户从多个图标方案中选择一个与名称最匹配的一个图标,这种测试方式更为合理。但是我们不建议使用这样的方法测试,因为在真实使用场景中,用户很可能只看图标,而是不看图标名称。因此,在测试时使用以下方式更加合理:以某种方式让用户知道需要在这个页面上查找某个功能,从而找到对应的图标。
预测性测试方法
不仅需要用户理解图标的意义,而且还需要预测图标代表是是什么功能。实际上,即使用户不知道这个图标是什么/叫什么,只要用户知道图标所代表的功能就够了。
用于评价理解性的无背景图标测试方式同样可以用于评价图标的预测性。然而,预测性测试不是简单地问用户图标代表了什么功能,而是当图标点击后,用户期望发生什么。不像理解性测试一样,在理解性测试中,需要向用户简单(但尽量少)描述一下图标所在系统/页面。例如:告诉用户手提箱是电商网站的一部分,请用户找出能够代表的图标。在预测性测试中,不能告诉受测用户网站的任何具体信息,也不能告诉用户任何产品相关的功能。通过这种测试方式,可以了解图标的用户心智模型。
另外,如果有多个图标方案,A/B测试也可用于判断出哪个图标的预测性最好。对于A/B测试,需要分析不同图标下的用户行为差异,同时需要分析用户是否存在这种现象:点击了图标然后又马上返回到前一页。这个现象是一种探索行为,通常说明图标的预测性比较差,表明用户点击图标后,对看到的内容不满意,从而返回原来的页面。在测试不同的图标图形方案时,不同图标需要放在页面相同的位置和使用相同的图标名称,保证没有其它因素影响了用户行为。

吸引力测试方法
图标需要进行吸引力测试,因为最普遍目标是使用图标来增加用户的吸引力,但不能保证所有图标的吸引力都很好。在图标吸引力测试中,既要进行单图标测试,也要进行图标组测试(一个产品或页面会有多个图标,一个产品或页面的所有图标称之为图标组)。
吸引力测试的最简单方法就是用户对图标吸引力进行1-7分的主观评分。如果有多个图标方案,叫用户选择一个最喜欢的图标,并解释对某个图标喜欢/不喜欢的原因。最后从多套图标组选择中,选择一套最喜欢和最不喜欢的图标组。图标组测试主要是为了避免整套图标大多数图标是好的,只要修改少数几个图标,整套图标就可能是最适合产品/页面的图标组。
标准的可用性测试与图标测试
标准的可用性测试可以发现一些图标问题,但不能准确地发现图标的所有问题。例如:在测试过程中,用户被其它一些页面元素搞得不耐烦,甚至不能完成操作任务。即使图标存在问题,但不准确地发现图标的具体问题在哪里:是用户没有识别出图标,还是用户不能理解图标的意义,还是用户没有发现图标?
由于存在多种可能的原因,所以不能单靠标准的可用性测试来评价图标的可用性。
产品开发周期
与用户体验研究方法一样,选择测试方法时需要考虑产品所处的项目生命周期。
1. 规划期:在早期的概念阶段,主要使用有利于形成概念、探索多种设计想法的测试方法。在这个适合进行无背景的理解性、预测性的图标测试,用于判断图标使用的可行性和确定合适的图标心智模型。
2. 执行期:在设计和实现阶段,主要使用有利于持续地帮助系统设计出最好的图标方案。一旦图标方案是可理解的,主要持续地进行无背景的图标吸引力测试,直至得到吸引力优秀的图标为止。接着进行有背景的图标测试,将图标放在真实页面中,让用户去查找目标图标,图标查找时间测试用于量化评价图标的发现性。可用性测试(开始使用纸面原型,后面使用高保真原型进行测试)可以在图标意义理解性与可发现性方面给我们更多的发现。
3. 评估期:产品一旦发布,图标测试主要用于评价图标上线效果、帮助图标持续优化。基于可用性测试的基准测试、图标查找时间测试可以定期开展来跟踪效果。在图标持续优化的过程中,A/B测试是衡量和选择图标方案的最好方法。
本文链接:http://www.mobileui.cn/icon-of-usability-testing.html本文标签: 可用性测试, 图标, 图标设计, 用户测试




















