首先,作者写这篇文章的意图在于,如何让你的图标在不同分辨率的设备上看起来一样大。
下面来记一下笔记:
现在常说的分辨率有两种,一种是屏幕内像素的数量,一种是像素/英寸,我可是琢磨了两天呐,最后还是问人才知道的。
DPI和PPI概念差不多,就是把显示器上的像素类比成打印设备的点。
原生固定分辨率(点对点分辨率):也就是屏幕的实际物理分辨率。为什么不用原生固定分辨率,图像会模糊呢?连点成线,连线成面,所有图像都是有屏幕上的最小像素点构成的,如果设定的分辨率和实际物理分辨率不一致, 则必然要插值,也就是说,某一点的像素值变成了未知,要通过周围像素点的灰度和信息较好的像素来增加、弥补空白像素的空间,但是图像信息,也就是灰度值的种类就是原来的那么多种,所以图像就会变得模糊,像惨了水的酒一样。所以在设计时,为了保证尽可能的精确,一定要使用原生固定分辨率。
怎样调成原生固定分辨率:
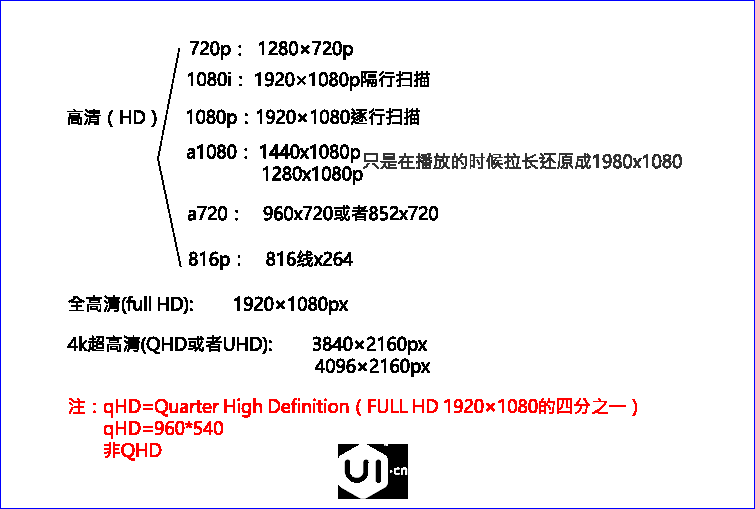
关于高清、超高清、全高清:

分辨率后面有时会跟着另一个参数,如60Hz,表示每秒显示60帧,也就是屏幕每秒被刷新60次,这个跟图像大小和清晰度没关系,而是与所做动画的流畅度、平滑度有关,刷新快慢有图像处理的设备决定,在电脑上,这个设备就是主机(CPU还是GPU?)。(超过60Hz,人眼是可以察觉出来的)
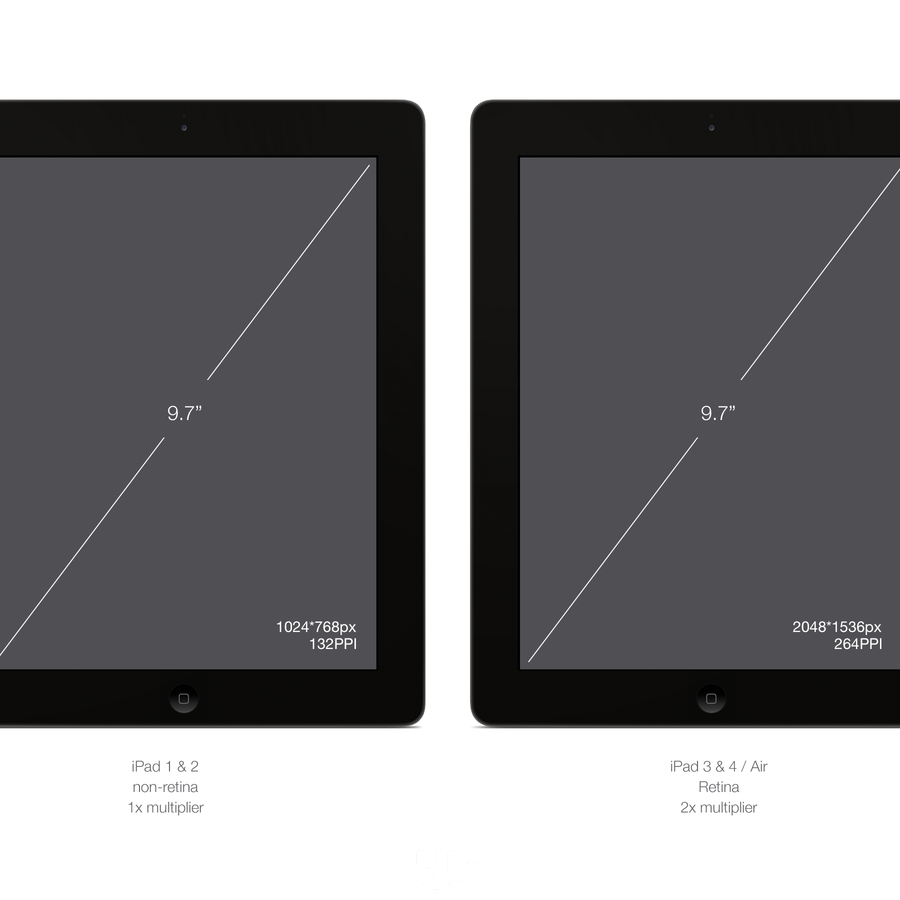
视网膜(“retina”-苹果专有名词)屏幕:PPI高到人的肉眼完全无法看到像素点,效果直逼视网膜,故得此名。实际上是看得出来的(我的yoga不够看呐)。从技术上讲就是他们在物理尺寸与上一代相同的屏幕上塞了2倍的像素(注:原来1个像素的空间放4个像素,不是2个。),密度变大了,画面更细致(?)。非苹果的屏幕只能叫”HI-DPI”或者直接标注屏幕的尺寸和DPI。
3p(噗!):即DP、PT和SP。
这三个都是图片或字的大小单位,既然这样,我们不如凑个4p(坏笑),再加个px。来看一下这四个单位有什么区别。
px:不同设备显示效果相同。
pt(point):是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
sp(scaled pixels):主要用于字体显示,best for textsize。google 的建议,TextView 的字号最好使用 sp 做单位,而且查看TextView的源码可知 Android 默认使用 sp 作为字号单位。
dp/dip((Device independent Pixel):dip与分辨率无关,和屏幕密度有关,而屏幕密度又与具体的硬件有关,所以不同设备有不同的显示效果。但不同分辨率并不会影响它的效果。
这4p都是抽象尺寸单位(除pt外),至于什么情况下用哪个单位,各系统的官方文件有说明,这就是为什么IOS GUIDElLINE 和Android designe 非常重要的原因。他们是母本,忽视母本的后果就是精心做出来的东西,在别的设备上各有各的变形。。。。。。
说到这个,让我想起另一个概念,1x、2x、3x和@1x、@2x、@3x都是放大一倍、2倍、3倍的意思。(这个笔记越来越像概念大梳理了)
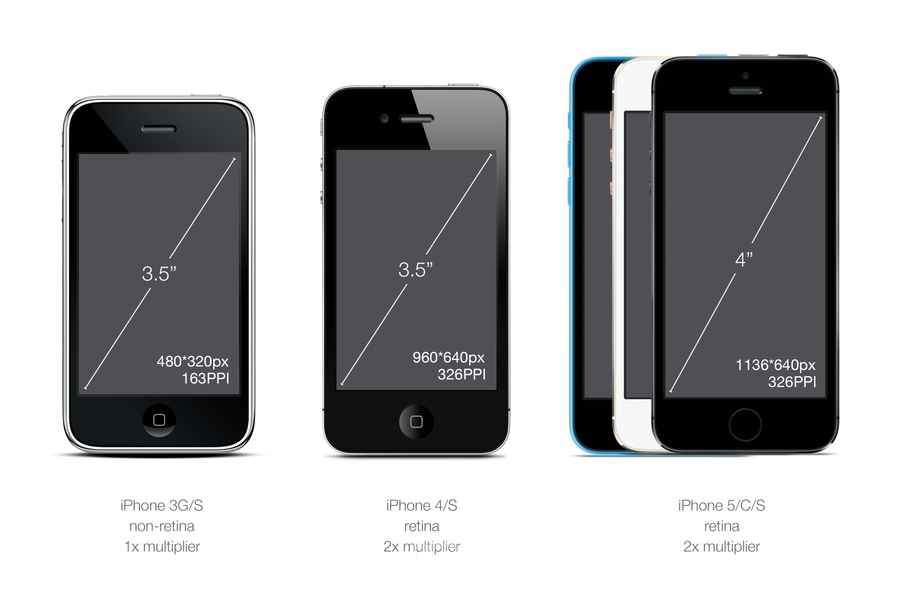
转换系数:原文件是44x44px的图标,现在要让这个图标在3gs和iPhone4里看起来一样大,而3gs和iphone4的屏幕尺寸一样,iphone4的ppi是3gs的2倍,所以我要在再画一个88x88px的图标给iphone4,原件容纳了之前4倍的像素,转换系数是2。
为什么用转换系数,不直接用PPI?因为软件会把你的设计通过转换系数转换为合适的像素,所以要用设备默认的PPI做设计。
用原作者一个生动形象的例子:


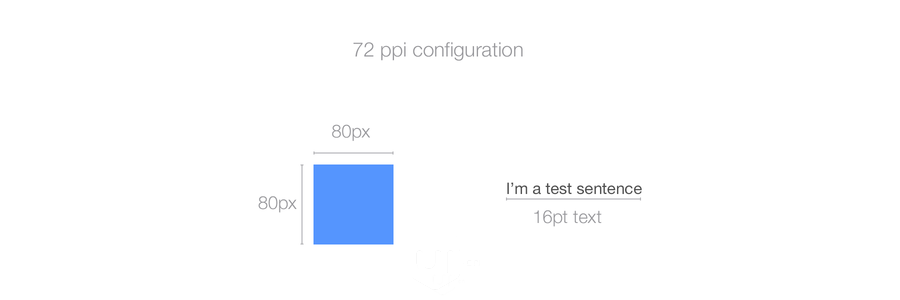
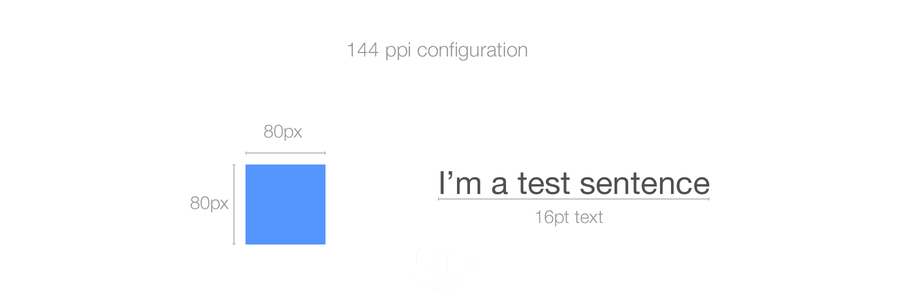
如图,不同的ppi,相同的px和pt,图像大小一样,字的大小就是2倍关系,Photoshop中PT的显示会根据PPI的值来决定,px只受屏幕点对点像素PPI的影响。
在设计时,始终使用一种PPI,一般用72.
作者的建议:我觉得很有用,记下来:
- PPI配置对做web设计基本没有影响。
– PPI配置只会影响那些需要测量独立PPI的单位,例如PT。
– 像素是任何数码的度量单位。
- 记住转换系数和你的设计目的,而不是PPI。
- 做设计时使用通用的PPI配置,这样能让你更容易感知这个设计在目标设备上的效果。
- 设计时使用相同的PPI配置。
不同设备的PPI
apple:
移动设备:iPhone 5及iPhone 5s与4和4s的PPI都是326,
3gs的PPI是163,也只有它是非retina屏;
iPod touch按照iPhone去设计,≤4代用非retina标准,≥5代使用retina
标准,屏幕尺寸与iPhone 5相同。
iPad,除了iPad一代外,都支持iOS7系统(guideline),只有iPad2和
mini一代是非视网膜屏幕。对iPad mini设计,就把它当成iPad 2就行。
- 桌面设备:大多数苹果桌面产品是1x,只有13寸和15寸的Macbook Pro才有视网膜屏幕,用2x。


iOS规则总结:
- @2x一定用在双倍比例的情况下。
- 视网膜屏幕设计图的文件名都加上@2x。
- 每次都创建100%大小和200%大小两种尺寸。
- 同一个切图使用相同的命名,用@2x和~ipad做区分。
- 用100%做设计,然后在放大。
- 存为png格式。
- 以PT为单位作为创建的标准。
android的一些规则:
- android有7种DPI,你需要认真研究4种:mdpi,hdpi,xhdpi,xxhdpi。以及马上要支持的XXXHDPI。
- 以MDPI作为1x的设计基础。
- 在android上单位使用dp,其实与pt是一个意思。
- 1x设计中选择合理的像素数。
- 存为png格式。
- 与负责人确认命名规范与存放目录。
OSX和Chrome OS的一些规则:
- Chrome OS和OSX都有两个转换系数,1倍和2倍。
- 只有Chrome OS高分辨率屏幕才支持触屏。
可伸缩设计
可伸缩时设计通过代码保证你需要的元素可以有伸缩到它适合的大小而不改变其质量。
iOS平台做可伸缩元素可以在代码中实现,只要准备好实现可伸缩元素的最小基本图像就可以了,然后控制它的伸展方向,横向纵向或者又横又纵随您意。
在android平台上你就要用.9图了,也就是9-patch。
各个设备上的建议触控识别区域
- IOS——44x44pt;
- Android——48x48dp;
- Windows——包含一个内边距:Actual target 9x9mm=48x48pt
- padding=2mm
- Total minimum recommended=60x60pt
Windows 8——参考guidelines for touch targets。
Chrome OS——参考Android touch targets guidelines。
建议:
- 以后做设计时一定要考虑移动端,考虑支持触控。
- 使用每个平台的建议触控识别区域大小,这能帮助你做更好的设计,保证在不同平台上有好的体验。但这只是个建议,不代表你必须只能按照这个要求去做,最终还是要根据你的经验去做设计。
本文链接:http://www.mobileui.cn/icon-in-different-resolution.html本文标签: 分辨率, 图标, 屏幕, 设备





















写得太不生动了,看不懂