紧接第一部分(part I),接下来讨论的就是如何将这些原则运用到手机网站设计中去,这里以网络商店为例。我要设计3个典型的网络商店页面,并运用手机页面设计原则。我会从草图开始讲,然后是网站线框图,到最后的设计成品。(译者:节选PART2中的部分内容,推荐英文好的读者查看原文。原文地址:http://mobiforge.com/designing/story/mobile-web-design-getting-point-part-ii)
由于手机设备屏幕尺寸不一,网站要支持每一个屏幕尺寸是不切实际的,这里我使用240X320作为目标屏幕尺寸,因为据Device Atlas Data Explorer的调查显示,240X320在保持实用的同时,还能保证你的网站能够在众多手机设备上显示正常。的确,240X320与桌面电脑屏幕相比真是太小了(参见下图),几乎是其十分之一,这也是值得注意的一点。

Step 1: Sketches(草图)
首先,用网站线框图来勾勒出一个页面所需要具备的东西。我要设计出电子商店的3个页面:浏览页面、搜索页面以及物品查看页面。

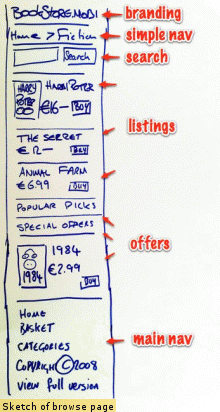
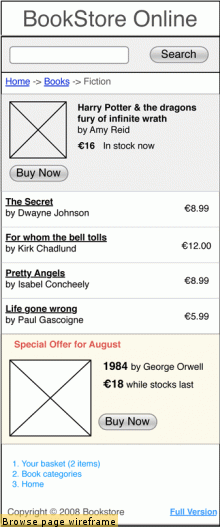
第一个就是浏览页面,这是访问者经常点击的页面之一,通常由主页链接过来,内容通常是与一个主题或类目相关的次要内容。与桌面电脑网站一样,在手机网站上要具有广告标识是最剧本的,不过站的空间不要太多,在页面顶端有一个简单的log就能起到很好的效果。
浏览页面有着众多的作用,比如导航功能,设计点简洁的导航告诉用户所处的位置以及下一个位置是什么。然后是搜索框,之后是一些列单,图片以及其他部分的链接。

主导航处于最低端。在手机网站上要把最重要的东西摆在优先的位置,而额外的导航元素则应该处于页面底端。最后,还有一个浏览全版网站的选项,由于并不是每个人都必定使用手机版网站,又或者手机版网站的功能不齐全,所以这个选项还是很有用的。

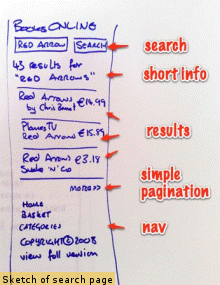
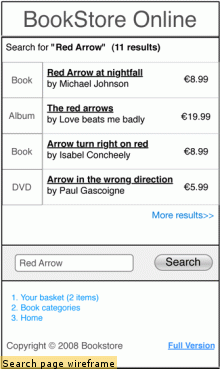
然后就是搜索结果页面的草图。网络商店最常用的一个功能就是搜索,所以这个页面必须能够有效地帮助用户达到他们想找的页面。页面顶端是一些告诉用户现在在哪个位置的简单信息,然后是搜索结果。额外的导航信息仍在最下面。
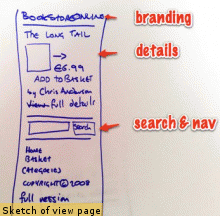
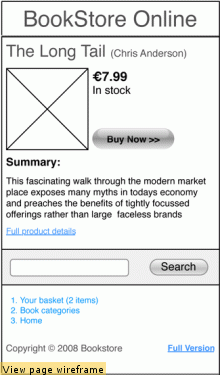
最终就是物品查看页面。用户在这页面主要是为了重新查看商品的信息并把商品加入购物车。先是物品图片、价格以及关键性的“加入购物车”选项,然后是商品信息全文,这几个元素是最重要的,被优先处理。搜索仍旧是相关有用的,不过被移到页面的底端,因为它不是最重要的。
Step 2: Wireframes(网站线框图)
那么现在就是进一步勾勒出这三个页面的样子了,更加直观准确地展现最终的网站是什么样的。

浏览页面(如上图):正如Twitter把信息更新功能放在最优先的位置,我们把搜索摆在顶端,因为搜索是用户登录网店用的最多的功能。

搜索页面(如上图):正如草图所设计的,最重要的内容是搜索结果,所以被放在最高位。设计的主线就是告诉客户他们搜索到什么,有多少搜索结果,根据需要我们对这些内容做了进一步的简化。

上图是物品浏览页面,我们对页面元素进行了整理。Ok!网站框线图设计就完成了!
Step 3: Basic HTML
手机网站搭建的好处之一就是不需要学习一些新的技术,因为整个设计原则就是简洁明了。另外就是,市场上许多新的手机设备完全支持CSS,这样使得网站不仅更加友好,而且也能达到美观舒适的目的。
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.2//EN" "http://www.openmobilealliance.org/tech/DTD/xhtml-mobile12.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
在手机网站搭建中遇到的第一个问题就是Document Type Declaration,维基有对不同的DOCTYPES的文章(文章链接http://en.wikipedia.org/wiki/XHTML_Mobile_Profile),另外mobiforge.com上的Comparison of XHTML Mobile Profile and XHTML Basic(文章地址:http://mobiforge.com/designing/story/comparison-xhtml-mobile-profile-and-xhtml-basic)文章中的表格也对主要的手机markup DTDs之间的区别做了很好的说明。我选择了version1.2,所以我的页面首部就是这样的:
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.2//EN" "http://www.openmobilealliance.org/tech/DTD/xhtml-mobile12.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
另外我还是用了Firefox插件HTML Validator,可以检查你的HTML代码。还有一点,你也许需要看看Ruadhan关于mobile DOCTYPE的几点说明(文章地址:http://mobiforge.com/forum/developing/mobile-development/url-not-supported-version-error-doctype)。Validation is Your Friend这篇文章也有一些有用的信息。
有一点需要谨记的是:手机上没有很多的横向空间给你发挥,一个横向布局的手机网站并不实用,因为手机屏幕尺寸不一,所以优先选择的是fluid design。
在构建页面的时候,我用了h1,h2,h3等来强调一些重要的元素。
浏览页面的HTML代码:
<div id="products"><h3><a href="view.html">The Secret</a></h3><span>by <a href="#">Dwayne Johnson</a></span><span>€8.99</span><hr/><h3><a href="view.html">For whom the bell tolls</a></h3><span>by <a href="#">Kirk Chandlund</a></span><span>€12.00</span>...
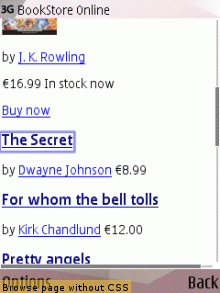
无CSS的浏览页面在手机上的显示效果:

搜索页面HTML代码:
<h1>BookStore Online</h1><hr/><p id="results-summary">Search for "Red Arrow" (11 results)</p><hr/><div id="results"><h3><a href="view.html">Red arrow at nightfall</a></h3><span>by <a href="#">Michael Johnson</a></span><span>€8.99</span><hr/>...
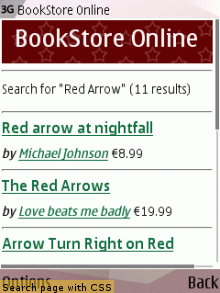
无CSS搜索页面在手机上的显示效果:

物品查看页面的HTML代码:
<div id="main"><h2>The Long Tail</h2><p>by <a href="#">Chris Anderson</a></p><div><img src="/files/images/long_tail.jpg" width="60" height="85" alt="The Long Tail"></img></div><div><p id="price">€16.99 <span id="stock">In stock</span></p><p><a href="#">Buy now</a></p></div><div id="details">
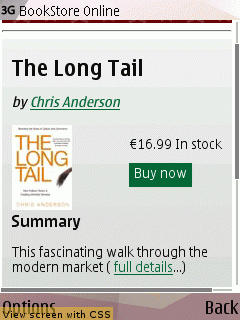
无CSS物品查看页面在手机上的显示效果:

当然,仅HTML格式的网站是远远不够的,下面就是添加CSS了,让网站生动起来!
Step 4: CSS
CSS和javascript能让手机网站焕然一新。例如诺基亚N95的CSS-compliant Webkit based browser,些许的CSS就然浏览器焕发光彩。
如果你一直没有调查过手机浏览器,你也可以在不必改变html代码的情况下使用CSS media=“handheld”,例如:
<link href="/stylesheets/main.css" media="handheld" rel="stylesheet" type="text/css" />
虽然未必所有浏览器支持CSS,但是如果遇到支持CSS stylesheet的手机设备,可以显示其效果。
CSS主要是为了从视觉上明显隔开页面上的不同元素,让内容更适合于屏幕展现。当然如果你有设计天分,你也可以巧妙地使用CSS来加强网站的视觉效果,使其符合品牌意义,如果能这样做,你的网站自然会脱颖而出。
下面四张图就是嵌入CSS之后的网站效果,通过颜色等对网页元素在视觉上进行分离,而且所有页面都遵守一个风格,网站的外观和视觉感受都比较统一。https://github.com/paulca/design-article-site/blob/master/stylesheets/main.css在这可以查看完整的CSS代码。




Step 5: Javascript
我的观点是可以使用Javascript来打扮手机网站,但必须极度谨慎,因为好多手机并不支持java。使用Java的一个优点就是避免在EDGE和3G网络环境下的page refresh,从而改善你的手机网站的用户体验。
再次强调要谨慎使用java,如果页面loadtime超过10K将会降低用户体验,虽然要给用户带来最好的用户体验,但是前提是你的明确知道用户支持这些技术,如果不知道,最好假设不支持的情况。
下面是物品查看页面的java代码:
window.onload = function(){ //load this when the page loads//set up swap variablesvar summary = document.getElementById(\'summary\')var long_summary = summary.innerHTML + \' <a href="#">...less</a>\'var short_summary = summary.innerHTML.substr(0,100) + \'...\' + \' <a href="#">full details...</a>\'var body = document.getElementById(\'view-page\')//do the swapswap_full_summary = function(){if(summary.innerHTML == long_summary){summary.innerHTML = short_summary}else{summary.innerHTML = long_summary}}summary.innerHTML = short_summary}
最后一步就是通过Ready.mobi来试运行网站,这样可以让你直观了解自己的网站,看看有什么疏漏。
And finally: ship it!大功告成!
最后想说的就是手机网站的设计并不是想象中那么困难,只需要设计使用一些简单的技术,遵守简明的原则,学习Google、Facebook和Twitter的一些成功经验。最后给点建议:
- 先用草图勾勒网站,注意最重要元素的布局
- 代码清晰简单,这样才能在手机得到很好的显示
- 明智且负责任地使用javascript
- 使用HTML validators和Ready.mobi确保代码和网站无误
本文标签: 手机网站