几年前我在纽约大学教过一门讲交互式电信的课程,名字叫“1,2,10”。也许现在大家对多屏设备已经见怪不怪了,但是当时这一领域基本还是空白。“1,2,10”指的是几种主要电子设备屏幕在使用时距离人眼的距离:智能手机大概是1英尺,电脑和平板大概是2英尺,电视则是10英尺。
也许你觉得给这些设备做设计只是小菜一碟,但是说实话,要想做出在4寸触屏和遥控器操控的60寸电视屏上都能保证体验一致的话,真心不容易。
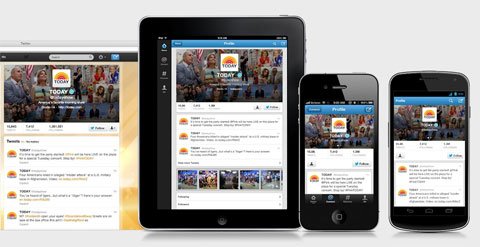
最近Twitter的改版就是一个例子。周三Twitter对其iPad应用做了全新改版,结果却遭到众多用户的毒舌评议,称远不如此前的体验优秀。其实,对Twitter来说此次改版也许只是一小步,但对跨屏Twitter应用连续性来说则是很大一步。
当时教这门课时,我建议学生们在设计时先为主要设备做适配,之后再去考虑其他设备。比如有个孩子想做一个让用户能实时订阅菜谱里食材的交互厨艺应用,听了我的课之后他选择先去为电视屏做设计,之后再考虑智能手机。

苹果这些年其实一直都在这么做。iPad的交互界面基本复制了iPhone的全套设计,iOS的很多设计元素最近也开始在Mac上得到体现。苹果已经意识到在自己的小王国里,构建一种一致的设计语言,让用户能瞬间认出“这就是苹果”是多么的重要。相信等到苹果进一步抢占客厅领域后,iOS的设计元素也会出现在Apple TV上。
类似的事情亚马逊也在做。Kindle系列软件有让人叹为观止么?没有,但是在各种设备上的体验非常一致。别忘了,所有这一切都开始于Kindle:一款有着丑陋滚轮的黑白屏设备。如今亚马逊的阅读体验已经在智能手机、电脑、电子书和平板上取得了基本一致。
回头说Twitter,对它来说最重要的设备自然是智能手机,所以此前就曾将智能手机上的设计语言应用到桌面端,此次则是iPad版。也许对iPad来说并不是一个很亮眼的设计,但是为了让更多用户能获得一致性体验,这类设计平衡也是必须的。
本文链接:http://www.mobileui.cn/experience-consistency.html本文标签: 屏幕, 平板, 智能手机, 电视屏, 设备