今年年初,我们团队与瑞典的一家叫做Billogram的创业公司进行了交流。他们希望通过更流水化的发票处理程序帮助中小型公司改善现金流状况。在初期的探讨当中,我们看到了将他们的服务移动化的巨大机遇,那将能够使客户随时随地把控他们的财务状况。
我们双方都认同移动化的主张,并同意进行合作;我们团队也可以通过移动端客户的增长来获取收益。
要达成合作,我们这边必须在一个月之内做出MVP(最小化可行产品)。时间虽然紧迫,不过也是个检验我们团队在精益设计与开发方面表现的好机会,而且这次项目的目标非常明确,可以带来的收益也在那摆着。

打造这款MVP的核心团队由4个人组成,包括视觉设计师(我本人)、UX设计师、开发和测试。4条线并行推进,每个人都与Billogram方面紧密配合,大家朝着共同的目标前进着。
三周之后,设计方面的任务开始减少,而开发方面的工作量却迅速攀升起来。于是我们决定放开手脚尝试一种新的配合方式,以加速设计开发流程,确保在一个月的时间内完成MVP。
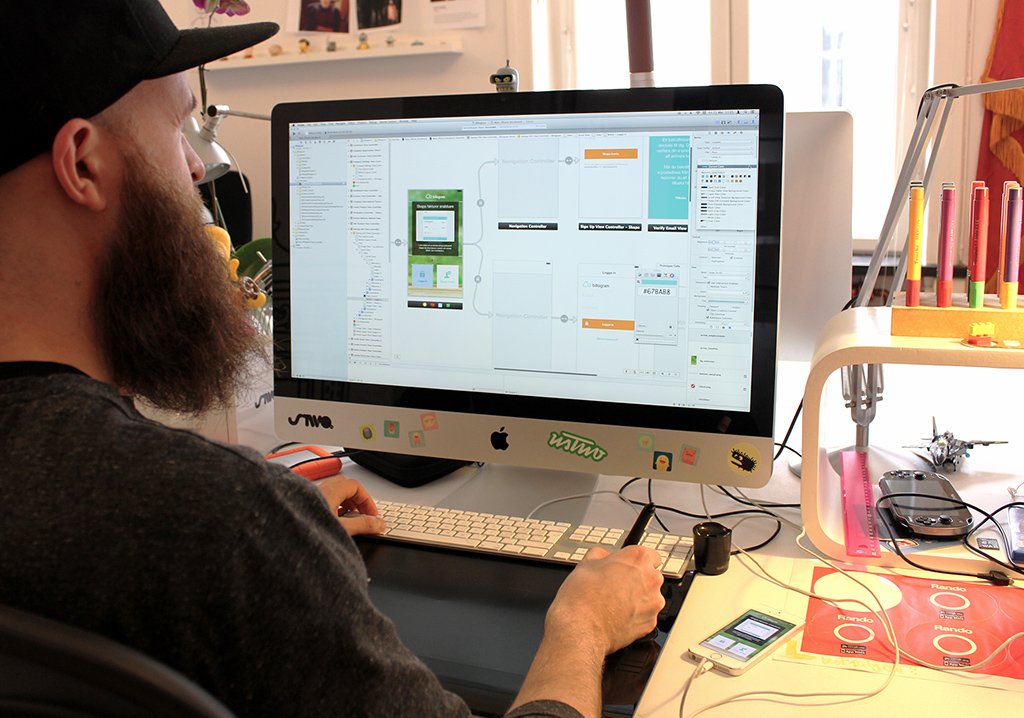
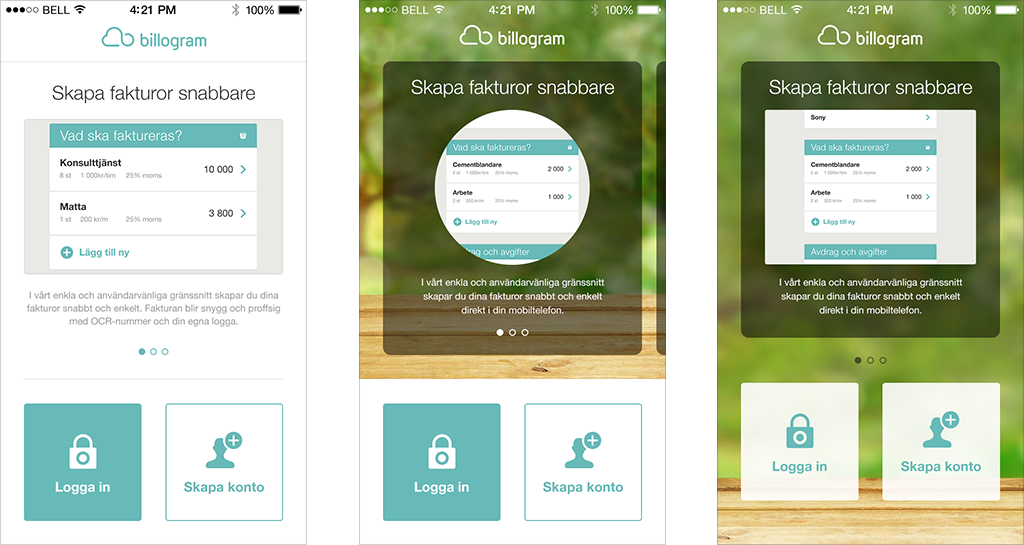
我们决定,作为视觉设计师的我,立刻开始学习使用Xcode当中的interface builder以及Storyboard,以便减轻开发方面的工作压力。我要负责的就是在Xcode里完成前端方面的界面设计,例如为每个界面创建布局,为界面元素添加视觉风格,就像从前在Photoshop当中做的那样。这可以使我们的开发聚焦在他更加擅长的方面,例如功能逻辑的实现,解决各种bug,而不是花费大量时间去实现界面的设计。

在整个项目流程当中,我们做过设计方向的调整,对某些特定的界面需要重新思考与设计。我们所采用的新配合方式在这个时候也体现出了很实际的价值:开发人员无需过分担心界面设计的变动,因为设计师就是使用Xcode直接进行调整的。设计的归设计,开发的归开发,大家各司其职。

此外,这种方式还帮助我们节省了大量的沟通成本 – 以前,界面从设计到开发还原这一流程当中的各种沟通问题总是难以避免的;而现在,每个人的能力都能得到充分的发挥,各自的时间也都用对了地方。

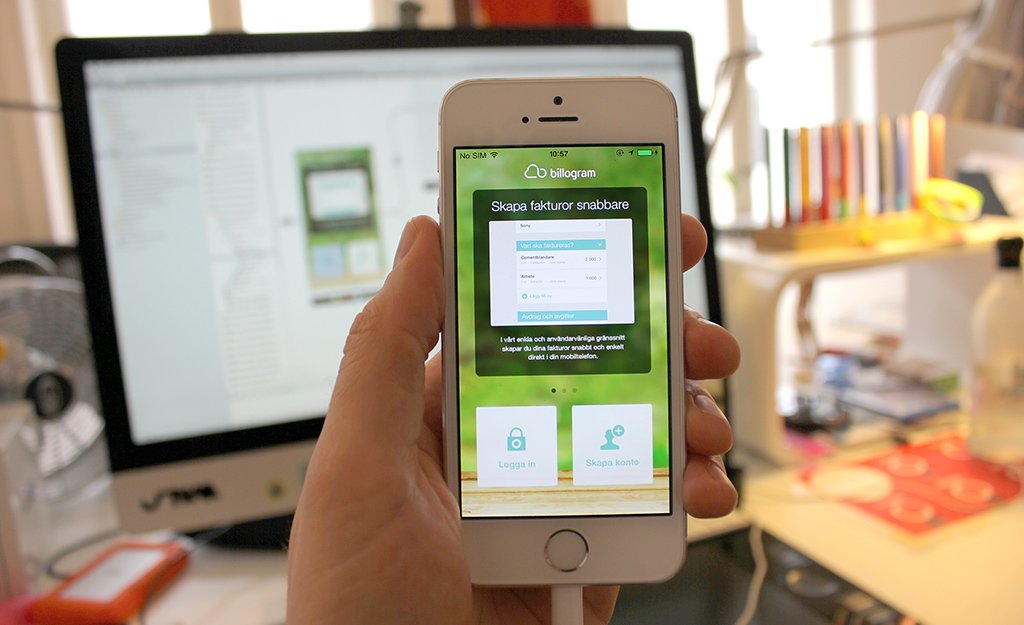
作为设计师,这让我感到自己得到了更多的主动权,并且更加沉浸于设计流程当中。通过Xcode将界面设计实现出来,然后在我的iPhone上进行预览,这能使我更直接的考量设计方案在实际设备上的表现,并探索有可能的替代方案;然后,甚至无需进入Photoshop,我就能直接在Xcode当中进行调整。
我们在情急之下所做的工作流程创新被证明能有效的节省时间;大家更严格的各司其职之后,经由专注和高效所激发出的合作感和乐趣反而更多了。
不过也要知道,在不写任何代码的情况下,使用Xcode的interface builder与Storyboard所能实现的东西还是相对有限的;更加丰富的样式及动效仍然需要配合代码才能实现。但即便是这样,这种方式对于设计师和开发者的配合来说也是经过实践验证的巨大进步。
想学Xcode的童鞋,这里有静电为大家制作的Xcode教程:
《零代码!轻松搞定交互动画-为设计师准备的Xcode教程(3)》
更多静电大师出品的教程请戳 《静电的设计教室》
本文链接:http://www.mobileui.cn/designer-and-xcode.html本文标签: Xcode, 团队, 界面设计, 设计师




















