
Apple Watch 人机交互指南对于除了对交互和UI元素进行了详细的说明之外,还单独开辟了一章来规范图标和图片的使用,这个部分的内容并不多,但是非常重要。一套系统的规范可靠与否,往往都是从这些细节的要求中体现出来的。
上一部分人机交互指南:
《APPLE WATCH人机交互指南之UI设计基础》
《APPLE WATCH人机交互指南之UI元素设计》
1、图标与图像尺寸
每个应该用都需要有一颗美观独特且便于记忆的主屏图标。因为在主屏屏幕上,辨识应用的全部手段就是它的图标,你的图标应该是可识别的且与你iOS应用图标相似,因为它仍然传达你的应用的目标。
图标尺寸
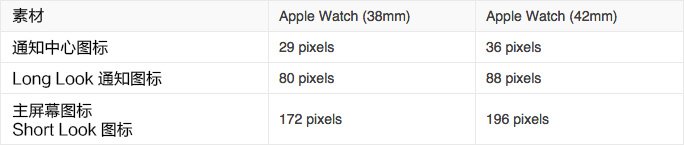
主屏图标是正圆形,表20-1列出了每颗图标适宜的直径及用途。创建图标时使用全出血正方形图像,其边长为下表中给定的直径。系统会自动创建圆形遮罩。

所有的图像资源应该都是@2x的图像。不需要在你的Watch应用程序包中包含非@2x资源。
所有的图像和图标推荐使用PNG格式。不要使用交错PNG。
图像和图标的标准位深是24位——也就是红、绿、蓝各8位。你也可以包含8位透明通道,但是这不是必须的。你还可以带有索引颜色的PNG图像来节约图像所占空间。
主屏图标
Apple Watch的主屏图标是独一无二但令人熟悉的。主屏图标与其iOS图标相呼应,但没有相应文字。在如此之小的空间中,这些图标需要足够清晰,才能识别它们所代表的应用。Apple Watch应用在功能上与其兄弟iOS app非常相似,因此图标也应在视觉上保持一致。但是当Watch应用作为iOS应用的补充或遥控器时,图标设计也会有所不同。
为了获得最佳效果,尽量找到专业平面设计师的帮助。一位有经验的平面设计师可以帮你制定应用的整体视觉风格,并将其应用在所有图像及图标中。
使用人们很容易识别的通用标示。一般情况下,避免二元的或令人费解的元素。比如,邮件图标使用信封,而不是乡村邮箱、邮包或邮局图标。
拥抱简洁。尤其是避免在图表中塞入大量图像。找到捕捉到你应用本质的单一元素,并把这一元素表达为简单、独特的形状。谨慎添加细节。如果图标内容或形状过于复杂,那么细节就会混在一起,在小尺寸中看起来会浑浊不清。
为你应用的核心思想创建抽象解释。通常情况下,最好用艺术的方式解释现实,因为这样可以让用户注意到你希望他们注意的方面。
让你的图标与你iOS应用的图标相似。保持相似的外观可以帮助用户把你的Watch应用于iOS应用联系起来。
为两种Apple Watch显示尺寸创建不同尺寸的主屏图标。你需要确保你的图标在两种Apple Watch设备尺寸中都能良好显示。具体的设备及尺寸请参见表20-1。
2、菜单图像
用力点击菜单的图标是模板图像,图像中包含透明通道,形成最终的形状。图像中的颜色信息被忽视。
菜单图像的画布尺寸比其内容大。你内容周围的额外区域确保菜单图标边界和你的内容之间有足够的距离。

在设计你菜单图像中的形状时,根据设备尺寸和图形复杂程度使用合适的线宽。线宽最少为4像素,以免模糊。
菜单图像推荐使用PNG格式。避免使用交错PNG。
结语
到这里,Apple Watch 人机交互指南就告一段落了。虽然指南对很多设计项目作出了明确的指示,但是给予设计师的设计空间还是非常大的。接下来,就看你的了,设计师。
原文地址:Developer.apple
来自优设网
译者:@阿布
本文链接:http://www.mobileui.cn/apple-watch-icons-and-graphic-design.html
本文标签: Apple Watch, iOS应用, UI元素, 人机交互, 图像, 图标, 尺寸




















