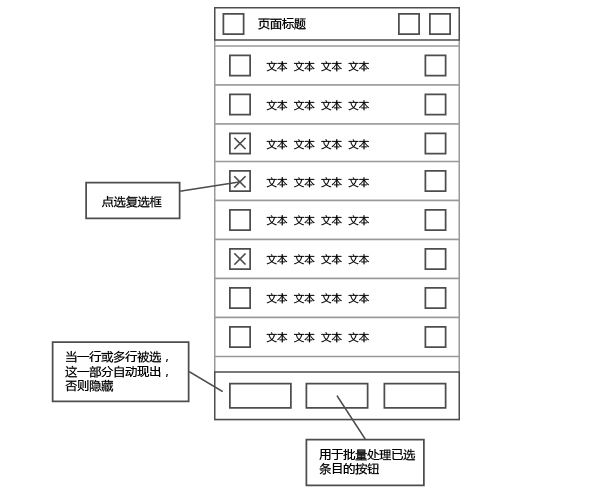
六、多选操作
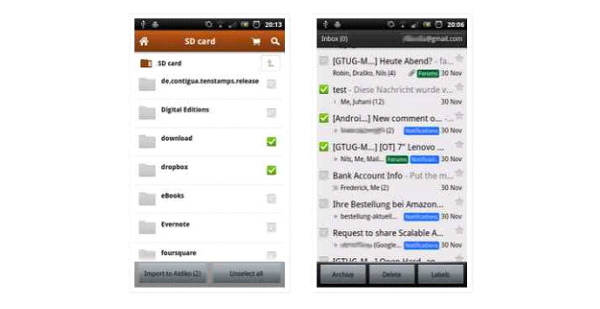
对列表进行多选操作,最好在列表项目左侧增加复选框,当选定了多个项目后,屏幕下方自动给出操作栏,这样可以更加节省屏幕空间。批量处理结束后,操作栏自动消失。如下图。


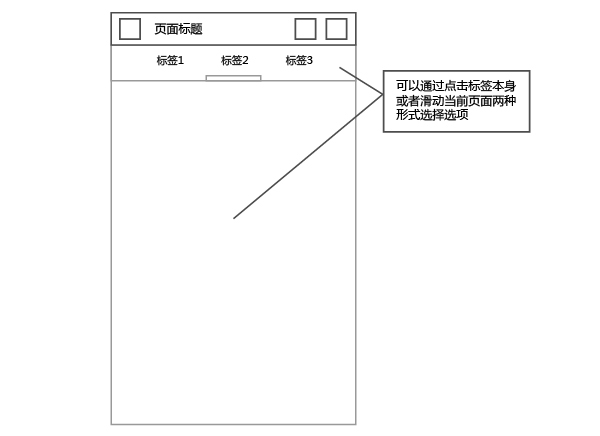
七、标签
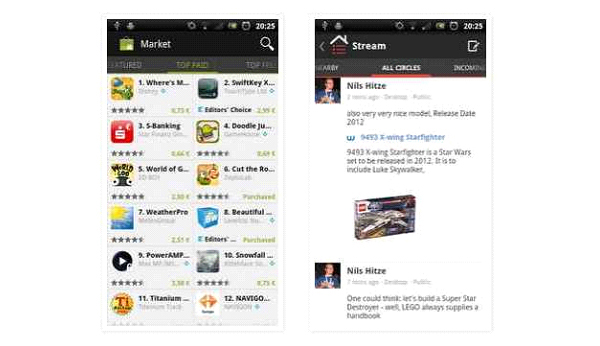
从Android 4.0 开始,系统进一步突出了 ,如下图。

Android Market 和 Google+ 是两个好例子。

八、实例分析
看了这么多规范和例子,大家已经对Android的UI风格有了一个整体上的理解。那么下面我将以facebook和twitter为例,简要分析它们在Android与IOS平台上的应用界面设计,从而突出两个平台的设计差异。
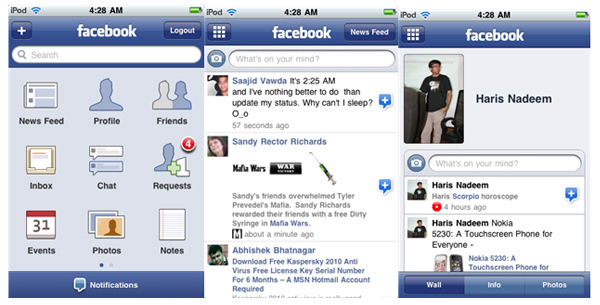
在IOS平台,UI设计延续了ios app传统的布局模式。LOGO于Titlebar顶部居中,左右两侧为功能键,下方为搜索框。在中部,设置九宫格图标,风格和色彩都沿用了网页版的设计,而底部则作为新消息的提示区。色彩上沿用了品牌色系,而控件的尺寸和质感,采用了iphone原生的GUI风格。

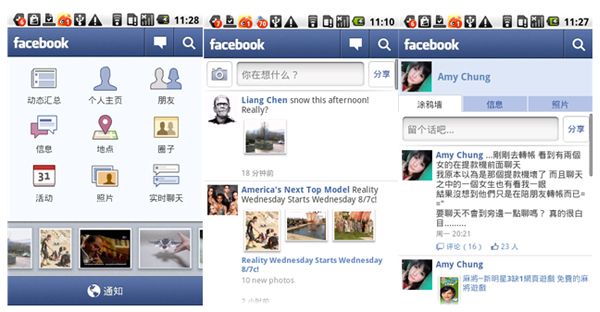
Android版则依照Android系统的视觉规范,title被置于左上角,功能按钮右对齐。信息流页面,tab位于页面布局的中上部,更符合Android系统的操作习惯。items的排版与IOS平台基本保持一致,只是减去了快速编辑按钮(因为长按会自动弹出)。

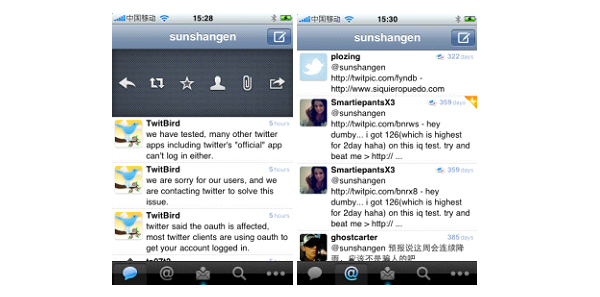
由于iphone深入定制twitter,产品和系统高度整合,twitter的IOS客户端基本延续了原生系统的视觉环境。title并没有使用LOGO,而是以用户昵称加以替换。这种模式便于多账户更换登陆,同时增加了产品的主体性,让APP更好地融入到平台的原生环境中。

在Android平台。tittle与工具被放置在topbar左右两侧,而tap则被移动到了topbar的下方,从而形成了一个综合的持久导航。除了导航工具,图标的形态也根据Android平台的视觉环境进行设计,符合Android的UI风格。

九、总结
不同系统平台都倾向于打造独特的交互和视觉模式,从而吸引自身的用户群体。同一款APP,想要做到最大程度的推广,就要满足不同平台的开发需要,这种需要不仅是代码层面,更在于交互和视觉层面。如果说APP是词语,那么每个系统平台就是独立的语境。想要最大程度的准确传达出词语含义,语法和语气就要符合语境的要求。
从用户体验的角度来考虑,一个好的操作平台,就是一套完整的感官系统,它所代表的,是一个公司在品牌与技术能力方面的综合诠释。用户在长期的使用过程中,就必然会形成固定的操作习惯,人们在使用前期,需要花费精力和时间进行记忆与练习,在基本掌握后,就将转化为潜意识的反射行为,这也是大脑为了减轻记忆负担所形成的运作模式。
如果一个第三方应用的交互与视觉设计,和搭载系统的UI环境大相径庭,就会引发一些问题。因为用户在操作过程中,是少有耐心学习新的交互行为,磨合的过程就会导致误操作,从而影响用户体验的流畅性。试想一下,如果我们用筷子去吃西冷牛扒会是怎样的一种体验?

虽然Google并没有在界面上给出太多限制,但是随着Android平台的发展,应用界面逐渐形成一套统一的规则和界面应是一个大体趋势。一套产品,若要给用户留下良好的第一印象,就需要认真考量跨平台的设计问题,无论在交互层面还是视觉层面。当然这并不意味着所有的设计都必须千篇一律,如果你的界面能够保证易用性的同时又有不俗的视觉表现,不妨去大胆创新。不过,遵循原生系统的现有规范还是会减少你大量的开发成本。
参考文献:
http://www.ifanr.com/65085
http://www.androiduipatterns.com/2011/12/how-should-android-apps-look-like_16.html
本文链接:http://www.mobileui.cn/android-4-0-application-interface-design.html
本文标签: Android, Android 4.0, 应用界面, 界面教程, 界面设计




















