还在为切不同大小的app icon感到苦恼嘛?看完本文,你也许能找到答案,熊式切图法,你值得拥有
做App设计的小伙伴有没有遇到这种情况呢,同一个icon要输出N种尺寸,用传统的方法批处理调整图片大小比较繁琐,不方便同时整体预览,如果后续修改了设计,又要重复一次这个批处理的过程,有没有一键输出所有尺寸的方法呢?本熊这就给大家推荐一种强大的技巧:智能对象+生成图像资源,是的,本熊不要脸的将其命名为“熊氏切图法”
总的思路就是设计好最大的尺寸(1024px*1024px)后,将对应的所有层转换为智能对象,再缩放至各种不同的小尺寸,然后重命名图层,最后通过
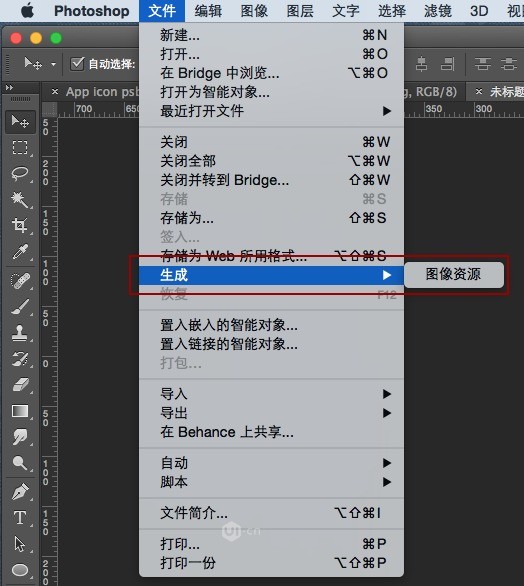
文件 > 生成 > 图像资源,自动生成不同尺寸的icon文件。

智能对象已经诞生很久啦,想必大家都不陌生,我就不废话了,相关的资料早就有酷友分享过,另外这个“生成图像资源”是从adobe cc后才有的新功能,它的横空出世让UI设计师们终于脱离了手动切图的苦海,这个功能默认是关闭状态,每次都需要手动开启(文件 > 生成 > 图像资源),它的原理是识别图层名称中有无“.jpg””.png”之类的扩展名,将拥有扩展名的图层或组自动保存为单独的对应格式的图片(保存的时机是在你保存psd文件的同时),存放在psd同级目录的“-assets”文件夹中;当你需要修改icon或者导出其他项目的icon时,只需要打开任意一个智能对象,将新设计替换进去,保存智能对象和psd后,所有小尺寸的icon也更新为修改后的版本,assets文件夹中的文件也会更新。

原理明白了,实际操作中会遇到一些具体的问题,以下就是本熊根据上述方法发展出的三种方案he和一些心得体会,与大家分享,希望能抛砖引玉
方案1:psb智能对象
转换为智能对象的图层,实际上是被转换成了“psb”格式的文件保存在“psd”文件中(很拗口有木有?)双击智能对象图层的缩略图即可编辑,我称之为psb智能对象(说句题外话,将图层转换为智能对象默认是没有快捷键的,而“转换色彩模式”这么不常用的功能居然有快捷键,而且还是ctrl+Y,ctrl+T自由变换的时候很容易误操作有木有?饿逗比太反人类了,所以建议把ctrl+Y改成转换为智能对象~)
优点:所有效果都在ps中实现,无需切换软件,像素级精细
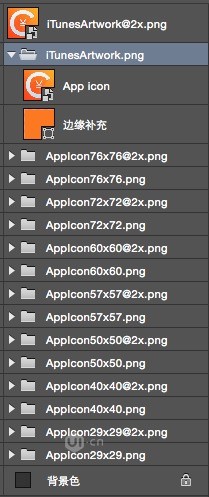
缺点:智能对象如果是psb图层的话,缩小后最边缘的一圈1px的范围会发虚,变成半透明的状态(这个无法避免,跟缩放的算法有关),我的解决方案是:在智能对象下建立一个大小一致的矢量图层,放在同一文件夹之下,文件夹名称改为“生成图像”的命名规则(如image@2x.png),如下图:

关闭边缘填充图层的小眼睛,放大看看icon边缘有啥不同?
方案2:ai智能对象
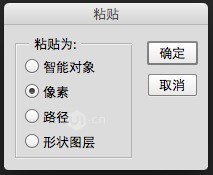
在ai中复制的对象,粘贴到ps中时会询问粘贴为:

如选择智能对象,那么之后双击缩略图就会在ai中打开,我称之为ai智能对象
优点:在ai中利用尺规作图绘制复杂的曲线十分便捷(再说句题外话,顺手推荐神器:SubScribe,请自行谷歌),缩放后不会出现上边psb智能对象的边缘透明问题,所以文件层级结构简单,给智能对象改名即可
缺点:元素不要超出1024×1024这个画布的范围,否则保存后回到ps里边缘可能会虚(把超出的图层隐藏掉也没用);除非开启像素预览+像素对齐,否则ai中的锚点和曲线坐标可能出现小数点导致边缘发虚

对比下psb的版本,不需要填补边缘的透明色,层级简单多了
方案3:纯ai文件
其实ai本身有2个很强大的特性:符号和画板,可以方便的实现同一个元素的不同尺寸输出:将任意图形拖动到符号面板里即可转换为“符号”,

这个符号就等于是一个智能对象啦,然后将它复制若干份调整为不同的大小,再用“画板工具”

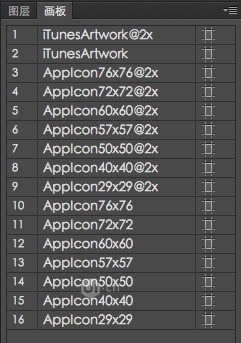
点击每个符号生成多个画板,记得重命名画板

最后用“导出”命令,勾选“使用画板”,就能生成一系列不同尺寸的图片,文件名是ai文件名+画板名。
举个栗子:把画板的名称修改为image@2x,ai文件名是App icon,那么导出的png图片就是App icon_image@2x.png,如觉得ai文件名多余,可用批量重命名工具去掉“_”之前的ai文件名
以上就是全部三种方法啦,其实这个方法不止限于App icon,同样适用于生成手机壁纸等需要输出各种尺寸的场合,大家可以发挥一下想象~
更新补充:
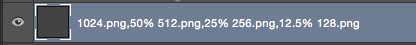
感谢@tichan 提醒,其实还有有一种十分简单残暴的方法可以将一个图层导出成为若干个不同尺寸的文件(无需转换为智能对象),只需要用到生成器:将图层或组命名为“1024.jpg,50% 512.png,200% 2048.jpg”,这样就可以生成1024.jpg、 512.png、2048.jpg三张图片,图层名中的逗号用来分割文件名,百分比表示在当前图层或组的基础上缩放的比值,真正做到“一键生成”多种尺寸,当然这个方法也有缺点,跟第一种方式一样,被缩小的图像会因为算法的问题导致边缘虚掉,且无法用添加底层的方法弥补,如果输出的图像多的话,图层名称会非常的长…感受一下4个图像时的效果:

顺手附上:Adobe官网的“生成器命名规则”
好啦,最后是福利,附件中是我制作的三种方法对应的源文件,大家可以下载下来研究下(使用mac打包的,win系统的话请用最新版winRAR解压,否则文件名可能会有乱码)本熊比较懒,附件里没有做retina HD 的@3x尺寸,需要的朋友可以自己动手做做看,另外附上App Icon Template [4.0] 文件太大所以只提供链接,里边包含了iphone6 plus对应的icon尺寸。
更多APP切图教程:
《“没有它我就不会切图!”爱用切图神器:Slicy》
《使用 Adobe Illustrator 做 UI设计——切图、导出的秘诀》
《APP切图那点事儿–详细介绍android和ios平台》
《切图小贴士》
本文标签: App icon, app设计, 切图, 尺寸





















毛线 啊 能不能写的接地气垫!