想让你的图片一秒变得有逼格?试试在上面加点文字吧!今天@笔戈科技 的兽兽同学分享了几个简单实用的加字方法:隐形线,隐形框和超级放大法,分分钟从《乡村爱情》到荒诞电影海报。为了您和他人的用眼安全,请仔细阅读以下这份加字指南。
真的不知道是哪位仙人板板说的这句话,于是以下就是我国常见的加字水平:

△ 厕所情感类刊物畅销书:

△ 窩の眼真嘚恏卵痛

△ 路边摊小卡片
我从来没试过这么希望自己是盲僧。

为了您和他人的用眼安全,请仔细阅读以下加字指引。

先来一些优秀作品洗洗眼睛:

配图文字设计第一招:一齐遮百丑


没看懂没关系,先以大家(父母)喜爱的《乡村爱情》剧照为例:

先降低饱和度,把逼格 UP 一下↑

重点来啦注意了(拍黑板),我们沿着刘能的视线方向拉出一条对齐线,在根据这个水平线做出垂直的对齐线。

在这对齐线的基础上,靠右对齐文字。

TIPS:如果你没把握设计出恰到好处的汉字,那么就用英文代替吧。
摇身一变,这是哪部荒诞派喜剧电影的海报?

这种让文字排版工整、同时牵动图片情绪的辅助线,我们称之为:

排版文字的时候不仅是普通的左右上下对齐,更要注意与隐性线条对齐。
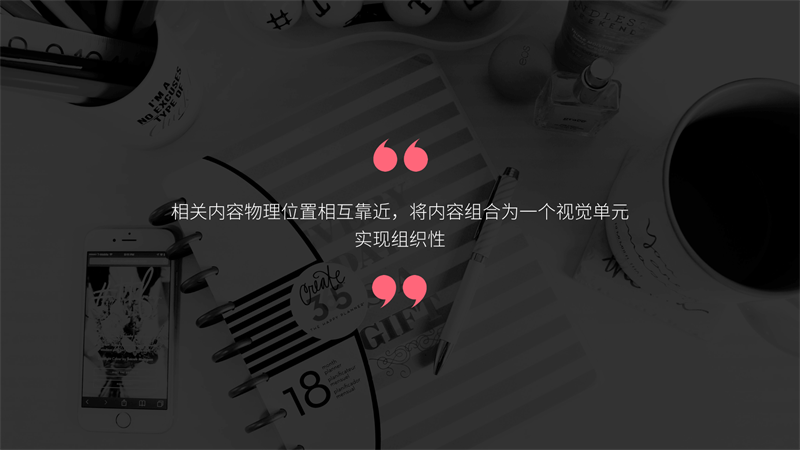
配图文字设计第二招:一框遮百乱

 秩序产生美,如果你的图片本身是杂乱无章,乱七八糟的,要么你换一张,要么就用框,框住「狂野的它」。
秩序产生美,如果你的图片本身是杂乱无章,乱七八糟的,要么你换一张,要么就用框,框住「狂野的它」。
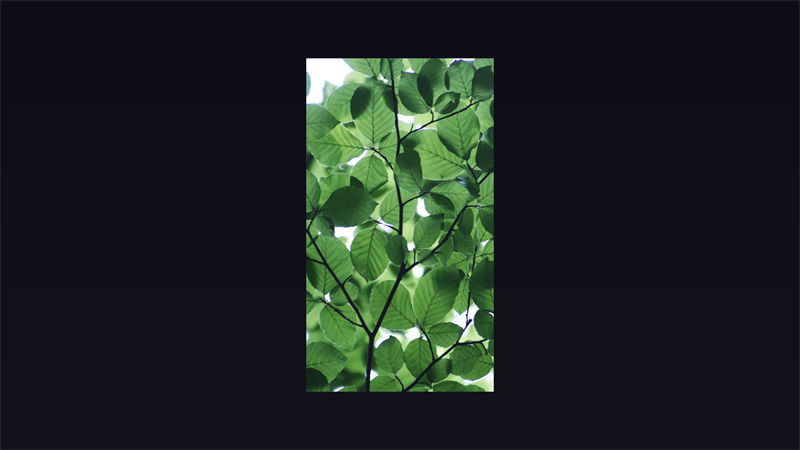
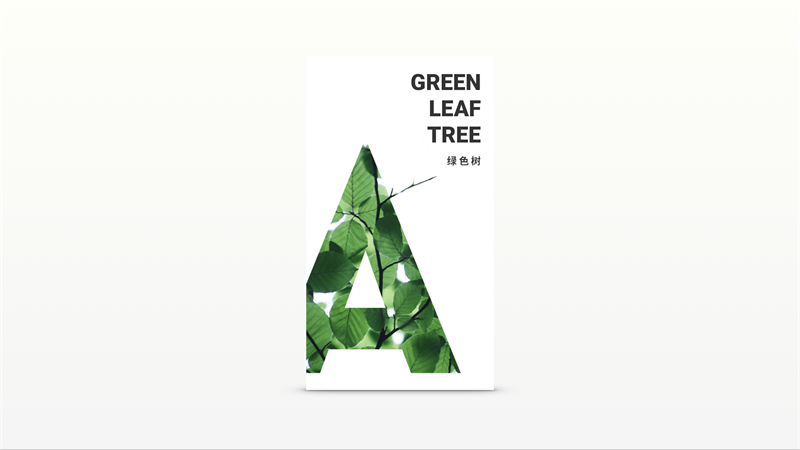
这一张叶片排布杂乱无规律的照片,我们要做的就是把这样的场景桎梏在一个视觉单元之内,使之看起来更干净整洁

比如将其放进某种规则图形内:

考虑到随后文案的排版,可以稍稍做出位移改变:

在图形的对角处加上文字,同样遵循了「隐形的线」原则:
 为了使图片更生动,形成规则与跳脱的视觉冲击,这时候我们
为了使图片更生动,形成规则与跳脱的视觉冲击,这时候我们
「允许一小部分的红杏先出墙来」
@邓小**平
看最终效果,是不是比在一片绿上直接写字好多了?
 所以除了「隐形的线」,我们还有一个「隐形的框」
所以除了「隐形的线」,我们还有一个「隐形的框」
配图文字设计第三招:一大遮百淡


如果你的图片比较性冷淡,比较安静典雅,不「一颗赛艇」。
 很简单
很简单
要大!
要大!
要大!
(设计师反手就是一个甲方上身)
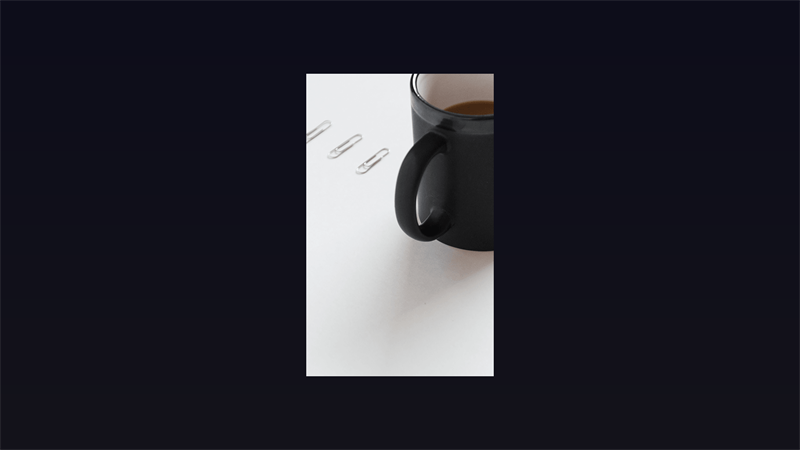
通过剪裁,舍弃不必要的部分,放大之后,立马就刺激了!
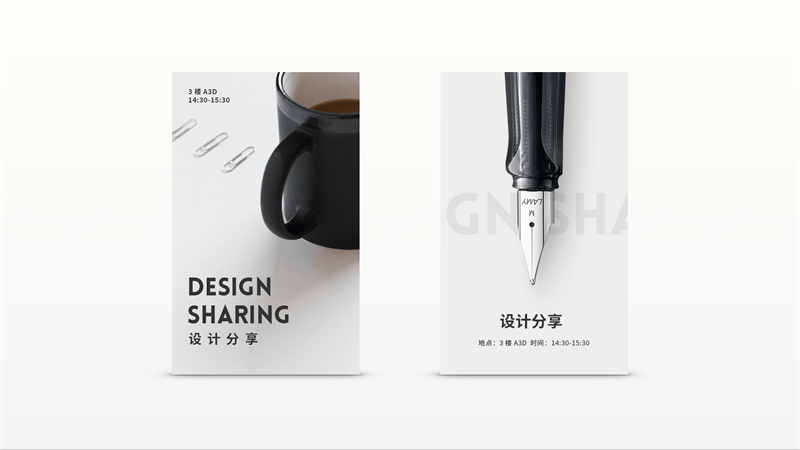
 在留白处加上深色字体,与黑色茶杯相呼应,与白色背景相反衬,对比之美出来了
在留白处加上深色字体,与黑色茶杯相呼应,与白色背景相反衬,对比之美出来了

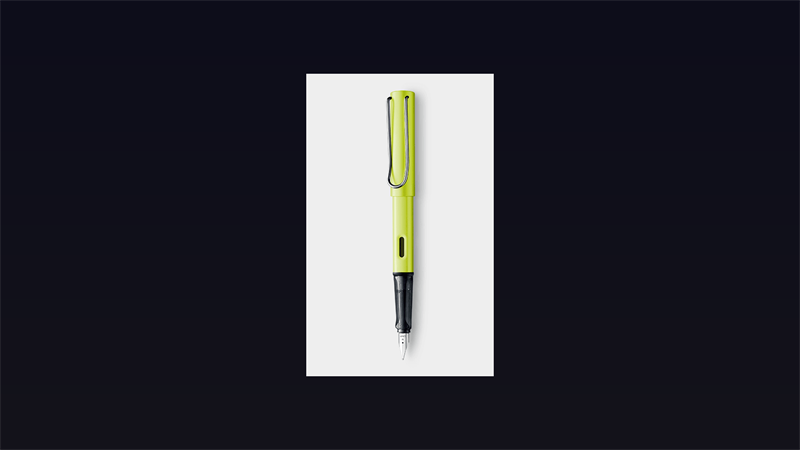
这支笔的电光绿真好看,那就裁掉吧! :)
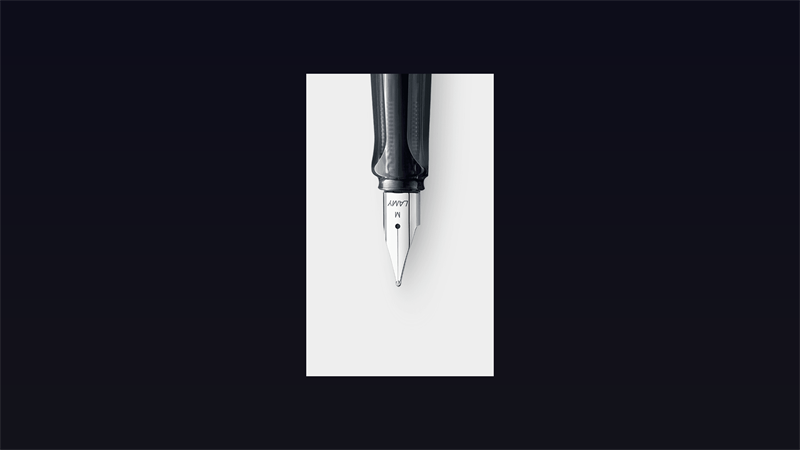
 尽管色彩不再丰富,但对比感明显比剪裁前提高了一个档次:
尽管色彩不再丰富,但对比感明显比剪裁前提高了一个档次:
 同样,在浅色留白处加上与钢笔色相近的深色字体,完成!
同样,在浅色留白处加上与钢笔色相近的深色字体,完成!
 文字和图片,一种更纯粹有力♂的视觉呈现:
文字和图片,一种更纯粹有力♂的视觉呈现:
 对,没错,这就是:
对,没错,这就是:

总结
用「隐形的线」确定文字的基础排版样式,年轻人别老想搞大新闻,先对齐再说。
用「隐形的框」集成视觉单元,安放你无处安放的「狂野」。
用「超级放大法」强调文字与图片的刺激观感。
不要问我为什么不是隐性翅膀,不刺激。
笔戈科技是魅族旗下的一个网站,里面的设计文章都是魅族设计师自己写的,质量奇高,而且普遍幽默风趣(魅族传统么)不信看看这几篇:
欢迎关注笔戈科技微信公众号:

本文标签: 图文搭配, 图片, 排版, 文字





















这个教程很好,连我这个门外汉都能看懂。