本文收集了15个响应式前端框架,是为项目收集的素材和解决方案,如果您需要,可以挨个访问过去了解详情,也可以直接从Github获取。
Groundwork CSS

使用Sass创建的GroundCSS是一套全响应式框架,其中包含着具有高度的灵活性、可嵌套的液态网格系统,支持任意数量的列,能够帮你打造几乎任何类型的页面布局。
MUELLER Grid System

基于Compass打造的MUELLER是一套模块化的网格系统,支持响应式或非响应式的布局,让你对列宽、基线网格和media queries拥有全面的控制权。
Cool Kitten

Cool Kitten框架是一套轻量级的HTML/CSS/JS工具集,涉及技术包括Normalize.css、Stellar.js和jQuery Easing插件,可以帮你创建具有时差滚动效果的响应式页面。
Profound Grid

使用SCSS构建的Profound Grid是一个弹性化(可以液态也可以固定宽度)的响应式网格系统,你可以根据需求添加预置媒体文件的布局结构(通过调整列的宽度或增减列)。与其他的网格系统不同,Profound Grid使用负边距(Negative Margins)来计算列,所以液态布局在任何浏览器当中看上去都能保持一致。
Centurion

利用SASS和CSS3 media queries构建,Centurion是一套非常易用的响应式Web框架。它的解决方案中提供了可以方便进行定制化的导航、表格、标签(使用CoffeeScript构建)等元素。即使是CSS样式表也是通过Sass创建的,使其能够在代码中的任何地方根据需求包含或排除特定的样式定义。
34 Responsive Grid System

34Grid基于“等量分布式纵列(equally distributed columns)”布局构建。与其他各类优秀的网格系统相比,34Grid能够为每一行内容都提供等量分布的纵列。它是完全可定制的,允许你根据自己的需求(最大纵列数量、纵列边距、行间距等)下载代码包。
One% CSS Grid

One% CSS Grid是一款基于百分比的12列液态CSS网格系统,专门针对想要快速构建响应式网页的用户而设计。你可以选择两种方式上手,一种适用于1280px宽的界面,另一种适用于1024px的规格。
RWD Grid

RWD Grid是一款基于流行的960.gs网格系统打造的响应式框架。它的命名规则与960.gs相仿;为了增加代码的可读性,所有的下划线都被替换为连字符。
Sassaparilla

Sassaparilla并非一套样板化和主题化的框架,它能通过SCSS和Compass来创建出可重用的弹性化样式表。
Base

Base是一款12列的960px响应式CSS框架,它能提供你快速创建响应式Web项目所需要的一切。Base内置一套最小化的HTML5模板(包含jQuery),一套基本样式表,一个默认的JS文件,一个用于定制样式表的LESS文件。
Bourbon Neat

Neat是一款基于Sass和Bourbon构建的语义化网格框架。它简洁而强大,可以帮你快速构建响应式布局结构。通过使用breakpoint() mixin,你可以为每种media query调整纵列的数量,并将这些设置存储在项目全局的变量当中。
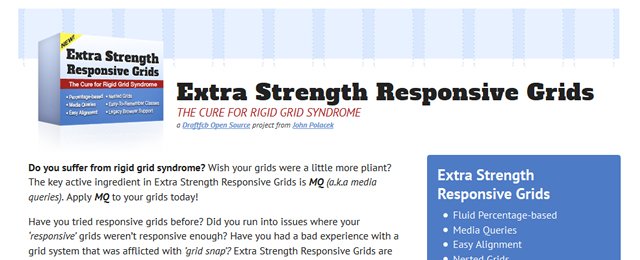
Extra Strength Responsive Grids

Extra Strength可以创建适应性很强的基于百分比的液态响应式网格。对齐的方式很容易,你可以对网格进行嵌套,它的class命名方式也很容易记忆,并且适用SASS。
Blok Grid System

Block网格系统是一款移动优先的框架,可以帮助开发者充分控制页面在手机、平板和桌面设备上的表现。它基于12列的网格构建,你可以为每个div及断点选择不同的纵列数。
Gumby 2

Gumby 2是一款基于SASS构建的免费开源响应式框架。它的特色是随需随用,默认提供了960网格布局,其代码库中包含了Google Webfonts、Entypo图标、模块化的排版以及全定制化的UI工具集。
Foundation 4

来自ZURB的著名框架,最近经历了一次重大升级。代码完全以移动优先为目标进行了重构。所有的JS插件也都重新进行了优化,变得更快更强。另外它们也转为使用Zepto.js框架,相比与jQuery来说更轻量。
本文链接:http://www.mobileui.cn/15-responsive-design-frame.html本文标签: 前端, 响应式, 素材