对于有用户体系的产品来说,用户的缺省头像如何设计,是一个普遍存在的难题。
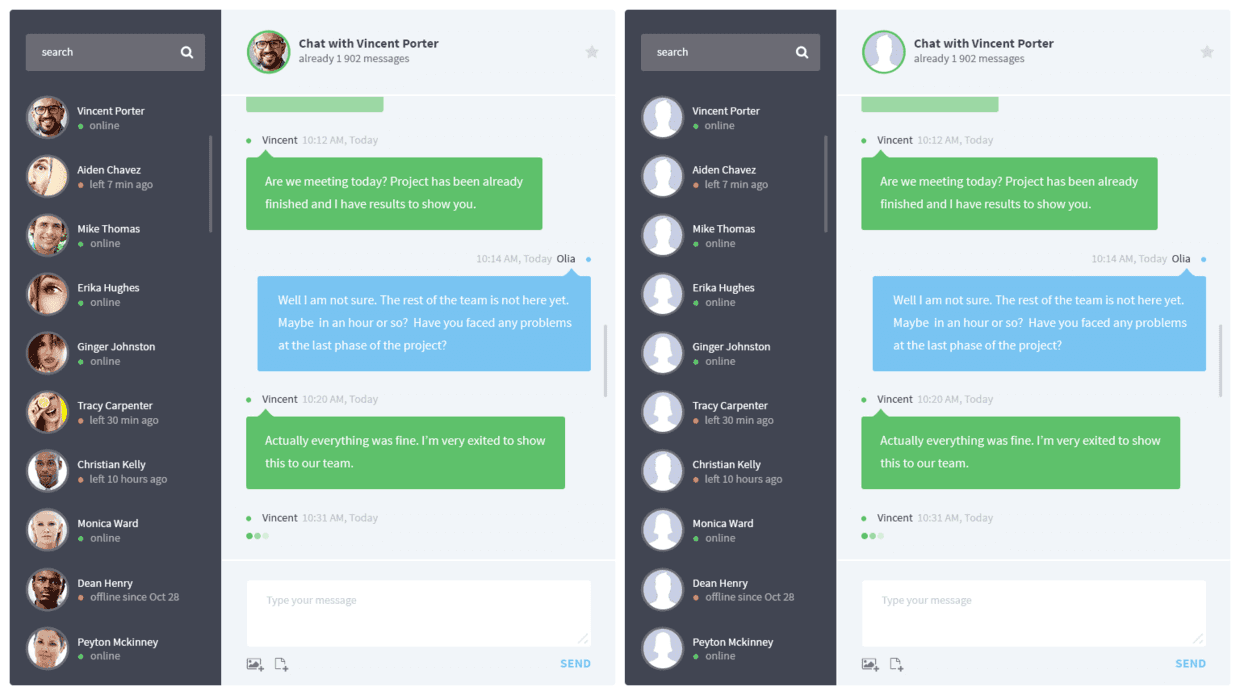
你的设计稿常常会因为使用了洋气的歪果仁作头像,而使它们看起来很棒。但回到现实中,绝大多数用户上传的头像要么质量很差,要么就干脆没有。

现在有两个问题,第一个是关于头像显示的——若没人上传头像,你的设计稿看起来会怎样?第二个问题是如何鼓励用户上传头像,这个我将在下一篇文章里再说。
通用头像
Facebook 解决问题的方式是,使用一组通用的人物剪影来作为默认的用户头像。它会根据你设置的性别来决定到底展示男性还是女性。

但我并不认为这是一个好办法,理由如下。
若有两个性别一样的用户,那他们的默认头像就是一样的。其次,如果只有一小部分用户会上传头像,那界面看起来又是非常同质化并且令人困惑的。
若你的用户还没有设置过性别,你就还得再设置一个缺省选项。这个缺省选项应该对应什么默认值呢?男性?女性?还是隔壁老王?
有些产品(例如 OKCupid,译注:歪果仁的珍爱网,在线交友网站),设计了一系列其他性别(译注:例如双性人和变性人等),这使得通用头像这种设计方案变的更加复杂。
不过话说回来,Facebook 的设计方案并不会引起什么问题,因为几乎每一个 Facebook 的用户都上传了头像,所以通用的缺省头像很少能见到。
有趣的艺术图案
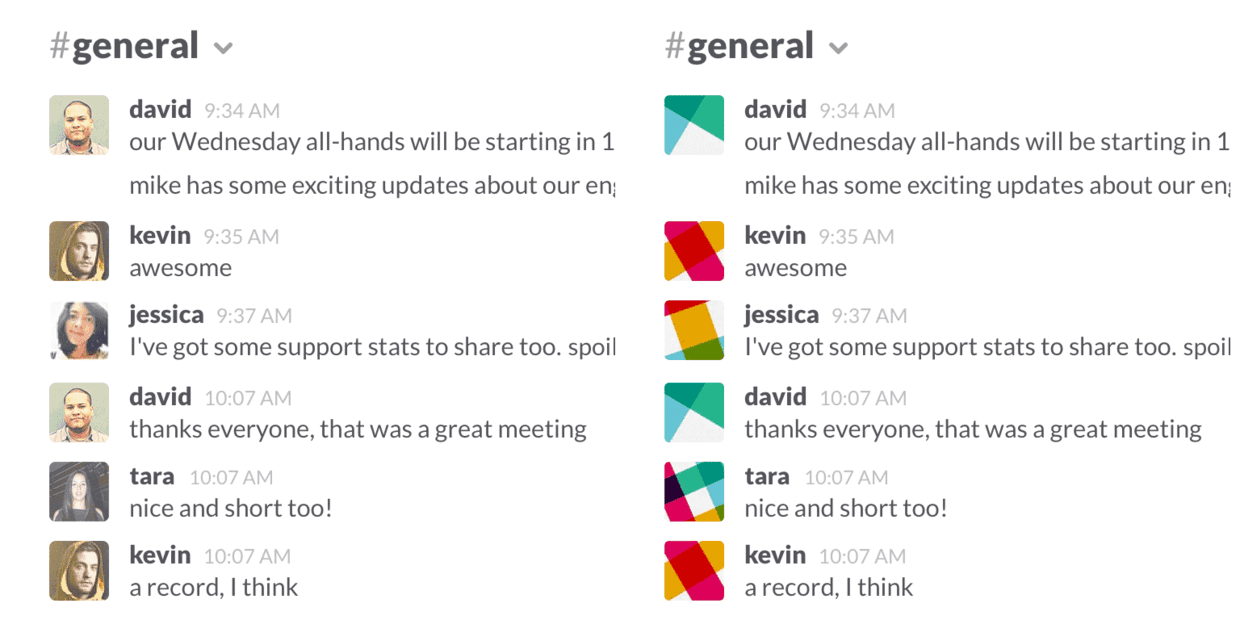
Twitter,Slack,Tumblr 等网站使用了艺术图案作为用户的默认头像。这个方案有一个很大的好处就是强化了品牌感。例如 Slack,使用了它的 logo 的变形图案作为缺省头像。当没人上传头像时,界面看起来也是完整的,诱人的,并且有品牌感的。

假如每一个缺省头像都是独特的话,那这个解决方案会很棒。然而,在 Slack 里,每一个缺省头像看起来都只有一点微妙的变化。这使得很难从一堆默认头像里去辨别某个人。不过如果有一部分用户修改了头像的话,这个方案还是能够提供一部分识别作用的。
首字母
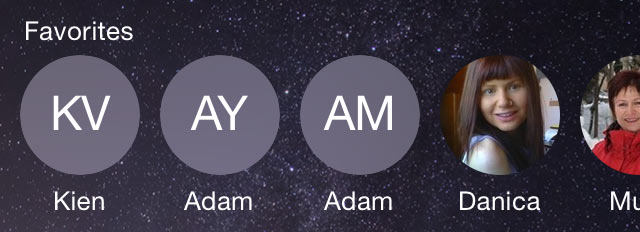
Gmail,Dropbox 和 Apple 采用了第三种方案(也是我个人最喜欢的)——使用用户名字的首字母大写作为默认头像。有些使用了姓和名一起(Apple),有些则只使用了名字(Gmail)。

Gmail 和 Dropbox 做了更多尝试——给每一个用户头像增加了一种独特的颜色。例如,罗辑的头像是红色的 LJ,汪淼的头像就是绿色的 WM。这个设计方案既能够彼此区别,还具有上下文的语意。值得注意的是,这个解决方案对于非英语母语国家来说,他们的用户的名字可能不止是两个大写字母简写。

那么,我们该怎么做呢?你肯定不想从16777216种颜色里挑选一个随机值,因为随机颜色很有可能看起来很糟糕。所以我们需要挑选一些适合设计的颜色——不要超过 10 种。
接下来,我们需要去给每一位用户分配一种颜色。用户头像颜色不能是随机出现的,因为罗辑就必须一直就是红色的 LJ。如果你刷新页面,罗辑的头像变成了绿色,那就出大事了。
我们可以使用哈希值来解决这个问题。我们能够通过用户姓名计算出一个保持不变的哈希值,所以我们不需要新建一个数据库字段去存储每一位用户的颜色……
译注:文章最后,原作者开始在程序开发的角度讲解如何实现姓名转译到哈希值的具体做法了,对于设计来说,并没有什么卵用,故不再翻译,有兴趣的同学可以自己去看原文。
原文地址:Placeholder Avatars
译文地址:简书
作者:Morgan Carter
译者:@设计译言
本文标签: 头像, 用户




















